Kod HTTP 103 (Early Hints): co to jest? Jak działa? Jak włączyć i wykorzystać do przyspieszenia ładowania stron WWW? Jak sprawdzić?
Spis treści
Kod HTTP 103 Early Hints pojawił się stosunkowo niedawno. Trudno się wobec tego dziwić, że wiele osób jeszcze nie wie, jakie dokładnie jest jego zadanie. W jaki sposób można go wykorzystać i czy wpłynie pozytywnie na działanie Twojej witryny? Jak wiadomo, kody HTTP od 100 do 199 mają charakter informacyjny. Zwykle wskazują, że żądanie wprowadzone przez użytkownika jest kontynuowane. Czego natomiast dowiesz się dzięki 103 Early Hints? Poniżej znajdziesz odpowiedzi na wszystkie swoje pytania dotyczące tego kodu. Ponadto umieściliśmy tam też praktyczny poradnik. Dzięki niemu dowiesz się, jak dokładnie możesz uruchomić HTTP 103 na swojej stronie internetowej.
Kod HTTP 103 Early Hints – do czego służy?
Jak sama nazwa wskazuje, kod HTTP 103 Early Hints odpowiada za „wczesne wskazówki” dostarczane klientowi (tzw. Resource Hints). Zawierają informacje dotyczące zasobów, które powinny zostać wczytane jeszcze przed załadowaniem nagłówka strony i zwróceniem kodu HTTP 200. Biorąc to pod uwagę, najlepiej jest umieszczać link w nagłówku HTTP strony. Przeglądarka powinna się do tych wskazań zastosować. Nie zawsze do tego jednak dochodzi, np. w sytuacji, gdy dany zasób już wcześniej był przechowywany w cache.
Można powiedzieć, że HTTP 103 jest zbliżony w swoim działaniu do rel="preload". Może on być zresztą nawet w nim umieszczony. W przypadku wymienionego atrybutu jednak przeglądarka i tak musi najpierw pobrać główny plik. Dopiero potem natomiast przystąpi do pobierania danego zasobu. Early Hints sprawia natomiast, że zasób ściągany jest w tym samym momencie, co np. wywoływany dokument HTML.
Kod 103 umożliwia umieszczenie w odpowiedzi HTTP linku zawierającego najważniejsze informacje o zasobach. Mowa tu m.in. o ich:
- sposobie pobierania,
- rodzaju,
- lokalizacji.
W ramach kodu 103 Early Hints twórca strony skorzystać może z rozmaitych atrybutów. Oprócz przywołanego powyżej rel="preload" przywołać tu możesz również np.:
rel="preconnect";rel="prefetch";rel="dns-prefetch".
Więcej: Resource Hints: atrybuty Preload, Preconnect, Prefetch
Przykład odpowiedzi HTTP z pomocą 103 Early Hints może wyglądać następująco:
HTTP/1.1 103 Early Hints
Link: </script.js>; rel=preload; as=scriptPamiętaj jednak, że Early Hints jest rozwiązaniem stosunkowo nowym. To sprawia, że nie współpracuje jeszcze ze wszystkimi przeglądarkami. W chwili tworzenia tego tekstu jest on wspierany przez:
- Chrome,
- Edge,
- Chrome na system Android,
- Opera,
- Firefox,
- Edge,
- Safari.
Nie wspiera go natomiast m.in.:
- Opera Mobile,
- UC Browser for Android,
- Safari na iOS.
Formuła:
103 Early HintsKorzyści wynikające z wykorzystania kodu HTTP 103
Jak zapewne już się domyślasz, kod HTTP 103 Early Hints może przynieść Twojej stronie wiele korzyści. To rozwiązanie, które wykorzystuje tzw. server think time. Oznacza to, że działa w czasie, gdy serwer tworzy odpowiedź, by następnie wysłać ją do przeglądarki, zmniejszając tym samym TTFB. W przypadku większych i bardziej rozbudowanych stron czy aplikacji możesz więc to wykorzystać. Co ważne, działa także z witrynami stworzonymi na najsłynniejszym CMS-ie na świecie – WordPressie.
Przykładem może być użycie Early Hints do zasobów spowalniających i blokujących renderowanie. Wten sposób można je sprytnie wyeliminować, przyśpieszając działanie strony. Mowa tu np. o arkuszach stylów CSS, skryptach JavaScript czy innych zasobach zwyczajowo preloadowanych w sekcji <head>. Dodatkowe wskazanie ich przeglądarce do wczesnego pobierania może usprawnić wczytywanie witryny WWW. To z kolei wpłynąć może na poprawę wskaźników Google Core Web Vitals, np.:
- LCP (Largest Contentful Paint);
- FCP (First Contentful Paint);
- FID (First Input Delay);
- i innych.
Korzyścią wynikającą z użycia HTTP 103 Early Hints jest także szansa na uzyskanie wyższego wyniku w Google PageSpeed Insight. To wspomaga pozycjonowanie. Może sprawić, że Twoja strona będzie pojawiała się wyżej w wynikach wyszukiwania. Co to oznacza i dlaczego powinno być dla Ciebie istotne? Dzięki temu istnieje większa szansa, że odwiedzi ją więcej osób. Jeśli natomiast zaoferujesz im content, usługi czy produkty na wysokim poziomie, zyskasz nowych klientów bądź odbiorców. W ten sposób możesz zatem pracować nad rozwojem swojego internetowego biznesu.
Jak uruchomić kod HTTP 103?
HTTP 103 Early Hints uruchomisz samodzielnie i nie wydasz na to nawet złotówki. Wymagać to będzie natomiast dość zaawansowanej wiedzy i umiejętności. Może być ponadto czasochłonne. Wynika to z faktu, że najpierw musisz przeanalizować swoją stronę pod względem wczytywanych zasobów. Co to oznacza w praktyce?
Zorientuj się, które elementy witryny opóźniają ładowanie witryny internetowej. Pomóc Ci w tym mogą rozmaite bezpłatne narzędzia, takie jak np. WebPageTest. W ten sposób dowiesz się, co wypadałoby przyśpieszyć. Rozważ jednak, jakie elementy powinny być pobierane na wczesnym etapie wczytywania witryny. Ponadto pamiętaj, że rozwiązania te mogą różnić się też dla poszczególnych podstron.
Już wiesz, jakie elementy muszą wczytywać się jako pierwsze? Czas zatem przemyśleć, w jaki sposób powinny być ładowane. Często w przypadku elementów znajdujących się na serwerze wykorzystywany jest rel="preload". Ważne jest jednak, by wykorzystywać go tylko do tych zasobów, które podczas dalszego renderowania na pewno zostaną wykorzystane. Dla danych znajdujących się na serwerach zewnętrznych może to być z kolei np. rel="preconnect".
Można to zrobić za pomocą odpowiedniego wpisy w pliku .htaccess (dla Apache czy LiteSpeed). Poniżej przykład dla pliku fontu, styli CSS i skryptu JavaScript:
Header add Link "</fonts/font.woff2>; rel=preload; as=font; type=font/woff2; crossorigin"
Header add Link "</css/style.css>; rel=preload; as=style"
Header add Link "</js/script.js>; rel=preload; as=script"Innym sposobem jest dodanie odpowiednich nagłówków w pliku PHP za pomocą kodu:
<?php
header("Link: </css/styles.css>; rel=preload; as=style");
?>W WordPressie możesz to zrobić poprzez dodanie poniższego przykładowego kodu do pliku functions.php używanego motywu:
add_action( 'template_redirect', 'jwh_push' );
funciton jwh_push() {
header("Link: </css/styles.css>; rel=preload; as=style");
}Alternatywną metodą na preload zasobów jest umieszczenie odpowiednich odwołań w samym dokumencie HTML. Zalecane jest, aby wszystkie linki umieścić na samej górze dokumentu. Mogą znaleźć się od razu po otwarciu <head>.
Jak uruchomić Early Hints w Cloudflare?
Jeśli korzystasz z CloudFlare, musisz jeszcze uruchomić funkcję Early Hints dla swojej witryny. Na szczęście nie jest to szczególnie trudne i powinno zająć Ci zaledwie kilka sekund.
Wystarczy jedynie, że wejdziesz w sekcję „Speed”, a następnie „Optimization”. W tej zakładce wybierasz „Optimized Delivery” i zmieniasz znacznik na zielony przy odpowiedniej opcji.
Tyle wystarczy, by CloudFlare pobrał wskazane przez Ciebie pliki. Zostaną one przekazane klientowi w formie odpowiedzi HTTP 103, gdy tylko będzie to konieczne.
Więcej: Konfiguracja Cloudflare krok po kroku: Instrukcja
Jak sprawdzić, czy Early Hints działa?
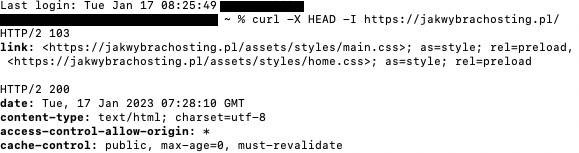
Zawsze warto sprawdzić, czy dodanie HTTP 103 Early Hints przyniosło oczekiwany efekt. To również nie jest skomplikowane zadanie. Musisz jedynie skorzystać z cURL. Wprowadź w konsoli polecenie:
curl -X HEAD -I <adres_witryny>W odpowiedzi powinny wyskoczyć Ci dwa statusy. Jeśli wszystko poszło dobrze, to pierwszy będzie 103. Zaraz po nim zobaczysz wprowadzone przez Ciebie polecenia. Zaraz pod nim znajdzie się standardowy 200 OK.
Czytaj też: Speculation Rules API – czym jest? Jak działa? Jak wdrożyć?
Inne kody HTTP
Poznaj pozostałe kody odpowiedzi HTTP, a w szczególności:
- Kody ℹ️ informacyjne, takie jak: HTTP 103 – Early Hints;
- Kody ✅ powodzenia, takie jak: HTTP 200;
- Kody ↩️ przekierowań, takie jak: przekierowanie 301, przekierowanie 302, HTTP 304 (Not modified), przekierowanie 307, przekierowanie 308 czy błąd HTTP 310 (Too many redirects).
- Kody 🛑 błędów po stronie klienta, takie jak: Błąd 400 (Bad Request), Błąd 401 (Unauthorized), Błąd 403 (Forbidden), Błąd 404 (Nie znaleziono), Błąd 405 (Method Not Allowed), Błąd 408 (Request Timeout), Błąd 410 (Gone), Błąd 429 (Too Many Requests) czy Błąd 499 (Client closed request);
- Kody ⚠️ błędów po stronie serwera, takie jak: Błąd 500 (Internal Server Error), Błąd 501 (Not implemented), Błąd 502 (Bad Gateway), Błąd 503 (Service Unavailable), Błąd 504 (Gateway Timeout), Błąd 505 (HTTP Version Not Supported) czy Błąd 509 (Bandwidth Limit Exceeded).
Zobacz też pełną listę kodów odpowiedzi HTTP wraz z wyjaśnieniami.