TTFB (Time To First Byte): Co to jest? Jak sprawdzić czas reakcji serwera? Czy TTFB jest ważny? Jak zmniejszyć TTFB i przyspieszyć stronę?
Spis treści
Jeśli masz stronę internetową i chociaż w podstawowy sposób interesujesz się jej optymalizacją, powinieneś znać pojęcie TTFB, które jest skrótem oznaczającym Time To First Byte – możesz to przetłumaczyć na polski dosłownie jako czas do pierwszego bajtu, chociaż lepszym terminem będzie wstępny czas reakcji serwera.
Co to jest TTFB?
TTFB (Time To First Byte) to czas reakcji serwera. Wartość ta określa w milisekundach czas, jaki przeglądarka potrzebuje na odebranie pierwszego bajta danych po wykonaniu zapytania.
Inaczej mówiąc TTFB podaje, jak długo przeglądarka musi czekać na odpowiedź z serwera www.
Na wartość TTFB składają się następujące etapy:
- Wysłanie żądania z przeglądarki do serwera
- Przetwarzanie żądania (generowanie odpowiedzi przez serwer)
- Wysłanie odpowiedzi do przeglądarki
Jak sprawdzić TTFB?
Być może pierwszy raz spotkałeś się z tym pojęciem, podczas analizy strony w PageSpeed Insights. To specjalne narzędzie firmy Google, które pozwala przetestować witrynę internetową pod kątem szybkości działania, co może mieć wpływ na efektywność pozycjonowania (poprawianie widoczności strony w wynikach wyszukiwania). Tak więc jeżeli chcesz poznać wartość TTFB, wpisz do tego narzędzia adres testowanej strony.
Po chwili otrzymasz listę parametrów i danych, które zostały przeanalizowane. Wśród nich jest właśnie TTFB, który kryje się pod pojęciem „wstępny czas reakcji serwera”.
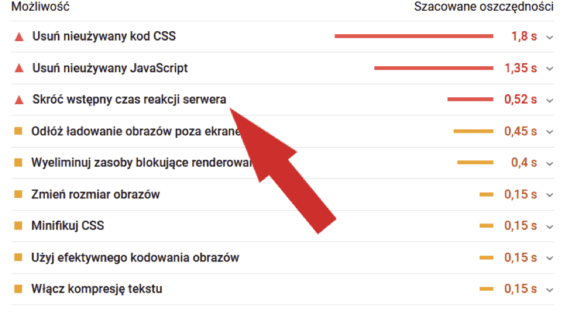
Jeżeli wartość ta będzie wysoka – powyżej 600 ms, znajdziesz ją w sekcji “Możliwość”, czyli tam, gdzie inne kwestie wymagające poprawy i optymalizacji; niski czas TTFB powinieneś widzieć w sekcji “Zaliczone audyty”.
Oprócz narzędzia od Google, istnieje jeszcze kilka możliwości na sprawdzenie TTFB. Moim zdaniem warto wybrać jeszcze 2 z nich:
Co ma wpływ na TTFB?
Częściowo fragment ten uzupełnię w dalszej części artykułu, w akapicie “Optymalizacja TTFB”, gdzie opisuję już bardziej szczegółowe aspekty, które mogą poprawić TTFB. Gdybym miał opowiedzieć w jednym zdaniu, co ma wpływ na TTFB, powiedziałbym, że infrastruktura techniczna i backend strony internetowej. To oczywiście bardzo uproszczone stwierdzenie, poniżej opisuję nieco szerzej kilka grup czynników, które odpowiadają za wartość TTFB:
- Lokalizacja – musisz wiedzieć, że w każdym z podanych wyżej narzędzi do testowania TTFB wyniki mogą być różne. Wynika to np. z lokalizacji serwera, na którym umieszczone jest narzędzie do testowania. Im dalej geograficznie znajduje się serwer testujący od serwera Twojej strony, tym TTFB może być wyższy. Jest to kwestia, której nie da się ominąć. Dane przesyłane są za pomocą światłowodów – z prędkością światła. To niewyobrażalnie wysoka prędkość, ale mimo wszystko, im dalej, tym światło potrzebuje więcej czasu na dotarcie do celu. Tak więc jeżeli twoja strona hostowana jest w Polsce, a test wykonywany jest w Australii, wynik uznałbym za miarodajny jedynie dla odwiedzających naszą stronę australijczyków.
- Rodzaj strony internetowej – zauważ, że testowany jest adres URL, czyli pojedyncza podstrona, np. konkretny produkt w sklepie internetowym. Możesz zatem otrzymywać różne wyniki dla strony głównej, kategorii czy produktów.
- Obciążenie serwera – zarówno tego, gdzie umieszczona jest twoja strona, jak i tego, gdzie znajduje się tester TTFB. Oznacza to, że testując ten sam adres URL, np. w Google PageSpeed Insights możesz otrzymywać różne wyniki. Dlatego, jeżeli zależy ci na dokładnej analizie TTFB, wykonaj wiele testów o różnych porach i spróbuj uśrednić wyniki.
- Infrastruktura techniczna – ogólnie rzecz ujmując jest to wydajność sprzętowa serwera. Wpływ na szybkość jego działania, a tym samym możliwość uzyskania niskiego TTFB, ma m.in. procesor, dysk twardy, pamięć RAM.
Jakie wartości TTFB są prawidłowe?
W tabeli poniżej przedstawiłem ogólne zakresy, na podstawie których można określić, czy wartość TTFB jest za wysoka i czy należy podjąć jakieś działania. Wartości tych nie trzeba uznawać jako wyroczni, są to raczej podstawowe wnioski, ogólnie przyjęte w świecie SEO. Analizując poniższą tabelę, warto wziąć pod uwagę również rodzaj strony – czy jest to np. statyczna witryna wyłącznie z tekstem, czy może duży sklep, który na danej podstronie pobiera wiele różnych danych.
| Wartość TTFB | Uwagi |
|---|---|
| < 100 ms | Jest super. Trudno będzie cokolwiek poprawić 🙂 |
| 100 – 200 ms | Świetny wynik. Ogólnie Google rekomenduje poniżej 200 ms i raczej nie potrzeba żadnych działań. |
| 200 – 500 ms | Dobry wynik. Wiele stron znajdzie się w tym przedziale. |
| > 500 ms | Sygnał ostrzegawczy. Zapoznaj się z moimi rekomendacjami poniżej. |
Dlaczego TTFB ma tak duże znaczenie?
Ważne, żeby internauta otrzymał informację jak najszybciej. Pod pojęciem informacja mam na myśli wszelką zawartość – obojętnie, czy jest to tekst, obrazek czy możliwość zakupu produktu w sklepie. TTFB daje nadzieję na to, że dalsze etapy ładowania się strony również przebiegną sprawnie. Oczywiście sytuacja, w której ten pierwszy bajt został pobrany bardzo szybko, nie da ci gwarancji, że pozostałe elementy strony zostaną równie szybko załadowane.
Wyobraźmy sobie wyścig kolarski, w którym startuje 200 kolarzy podzielonych na 10 drużyn. Jedną rzeczą są wyniki indywidualne kolarzy, a drugą klasyfikacja drużynowa. To, że kolarz z naszej ulubionej grupy przyjechał na metę pierwszy i uzyskał świetny czas, nie oznacza, że jego drużyna wygrała, ponieważ liczy się wynik wszystkich kolarzy – trzeba poczekać na pozostałych zawodników.
Podobnie jest z TTFB. Ta wartość nie pokazuje całego czasu ładowania się strony, tylko jeden z jego etapów. Niemniej jednak TTFB potrafi nam sporo powiedzieć. Jeżeli jest niski, to nie będziesz się nad nim długo zastanawiał. Daje ci nadzieję na to, że twój serwer jest szybki, a strona przynajmniej wstępnie dobrze zoptymalizowana. Natomiast wysoki czas, jest sygnałem ostrzegawczym.
TTFB a SEO
TTFB może być jednym z czynników rankingowych w wyszukiwarce Google. Nie oznacza to, że zawsze zmniejszenie czasu TTFB spowoduje wzrost pozycji strony na wszystkie słowa kluczowe w wynikach wyszukiwania. W przedstawionym powyżej narzędziu PageSpeed Insights, Google rekomenduje zmiany, w przypadku gdy czas ten jest wysoki (powyżej 600 ms), co może oznaczać, że rzeczywiście ma on wpływ na widoczność strony w wyszukiwarce.
Portal moz.com na swoim blogu prezentuje badania, w których możemy zobaczyć korelację pomiędzy wzrostem wartości TTFB a gorszą pozycją strony w wynikach wyszukiwania.
Korelacja nie oznacza oczywiście bezpośredniego związku przyczynowego, ale daje duże prawdopodobieństwo, że TTFB wpływa na ranking. Do podobnych wniosków doszedł też Neil Patel po analizie 143 827 adresów URL. Warto przy tym zauważyć, że TTFB jest wartością bardzo łatwą do zmierzenia przez Google – jest to prostsze do sprawdzenia niż chociażby cały proces ładowania się strony.
TTFB a UX
Docelowo chodzi o użytkownika końcowego. Internauci przemierzają często kilka, kilkanaście, czasem może kilkadziesiąt stron w poszukiwaniu jakieś informacji czy produktu. Chcą otrzymywać informacje szybko – w praktyce oznacza to, że elementy strony muszą ładować się jak najszybciej. Zbyt wysoki TTFB może frustrować odwiedzających; z kolei, gdy czas TTFB jest niski, istnieje duże prawdopodobieństwo, że użytkownik na takiej stronie się zatrzyma. Szybko ładujące się podstrony to duży komfort przeglądania czy kupowania w internecie.
Warto tutaj zaglądnąć do badania firmy Ericsson, z którego wynika, że sprawne ładowanie się strony wywołuje pozytywne na UX poprzez pozytywne reakcje emocjonalne i zwiększa zaangażowanie w markę. Z kolei opóźnienia w ładowaniu się stron spowodowały wśród internautów korzystających z urządzeń mobilnych, powodują wzrost tętna średnio o 38%. Można to porównać do stresu związanego z oglądaniem horroru w samotności czy rozwiązywaniem testu z matematyki.
TTFB a współczynnik odrzuceń
Jeśli internauta przez dłuższy okres będzie wpatrywać się w pustą stronę przeglądarki, oczekując na załadowanie się twojej strony, może po prostu stracić cierpliwość i zamknąć kartę. Wysoki współczynnik odrzuceń sam w sobie nie musi być zawsze oznaką problemu na stronie. Równie dobrze może się zdarzyć, że odwiedzający znajdzie informację, której szukał i po prostu opuści stronę. Niemniej jednak warto dociekać, co jest przyczyną wysokiego współczynnika odrzuceń, a gdy może być to wysoki TTFB, wówczas podjąć odpowiednie działania.
Według oficjalnego bloga Google 53% odwiedzin jest porzucanych, jeżeli ładowanie strony w wersji mobilnej trwa dłużej niż 3 sekundy. Za pomocą sieci neuronowej, która dokładnie analizowała zachowania użytkowników, stwierdzono, że wraz ze wzrostem czasu ładowania strony z jednej sekundy do siedmiu sekund, prawdopodobieństwo odrzucenia strony przez użytkownika mobilnego wzrasta o 113%.
TTFB a konwersja
Ten fragment można nieco podczepić pod poprzedni akapit. Jeżeli wzrasta współczynnik odrzuceń, spada konwersja, ponieważ mniej klientów pozostaje na stronie. O konwersję zazwyczaj martwią się właściciele sklepów internetowych, choć nie tylko. Jeżeli użytkownicy będą uciekać ze strony ze względu na problemy z jej ładowaniem, trudno mówić o dobrych wynikach konwersji.
Przejdźmy do konkretów. Cloudflare przeprowadził badanie, które wykazało, że nawet nieznaczne przyspieszenie ładowania się strony, spowodowało wzrost współczynnika konwersji oraz stały wzrost przychodów.
A tutaj już nasze badanie na Polskim rynku:
TTFB a koszty reklam
Możemy także założyć, że TTFB ma bezpośredni wpływ na koszty reklam. Wezmę pod uwagę przede wszystkim Google Ads. Oficjalnie koszty kliknięcia zależą od szybkości ładowania się strony, a przecież TTFB jest jej ważnym składnikiem. Google ocenia stronę pod kątem jakości, gdzie jednym z kryteriów jest właśnie czas ładowania.
Jeżeli strona otrzyma wysoki wynik jakości (m.in. ładuje się bardzo szybko) otrzyma do 50% zniżki na stawkę CPC; z kolei gdy ładuje się bardzo wolno, możesz zapłacić nawet 400% (!) więcej. Tak więc jeśli zależy Ci na optymalizacji wydatków na reklamę w wynikach sponsorowanych w Google, postaraj się też o obniżenie TTFB.
Do tego możemy mówić o pośrednim wpływie TTFB na koszty reklam. Jeżeli inwestujesz w reklamę swojej strony, np. sklepu internetowego i ktoś klika w linki sponsorowane, a strona ładuje się powoli, użytkownik może ją porzucić, a Ty zostajesz bez zrealizowanego celu.
Optymalizacja TTFB – zmniejsz czas odpowiedzi serwera
Znasz już teorię, teraz czas na praktykę, a więc, co zrobić, by czas TTFB poprawić. Przygotowałem kilka rekomendacji:
- Najnowsza wersja PHP – sprawdź, czy najnowsza wersja PHP jest ustawiona na twoim serwerze.
- Zaktualizuj oprogramowanie strony – jeżeli korzystasz z jakiegoś systemu zarządzania treścią open source (np. WordPress, Joomla) sprawdź, czy posiadasz zainstalowaną najnowszą jego wersję. Zaktualizuj również zainstalowane wtyczki i motyw (szablon) strony.
- Przyspiesz swój CMS – ze względu na jego popularność, najłatwiej będzie to zrobić na WordPressie. Zainteresuj się wtyczkami do cache, wykorzystującymi mechanizm Redis (np. Redis Object Cache, Redis), który może przyspieszyć wykonywanie zapytań do baz danych oraz Memcached (np. SG Optimizer), który ogólnie mówiąc przyspiesza stronę przez buforowanie danych.
- Wyłącz zbędne wtyczki – jeśli korzystasz z WordPressa lub innego CMS, sprawdź, jakie wtyczki masz aktywne. Być może niektóre mogą spowalniać twoją stronę.
- Zmodernizuj serwer lub kup lepsze konto hostingowe – spytaj dostawcę hostingowego, czy oferuje lepsze parametry niż masz dotychczas – m.in. procesor, ilość pamięci RAM, szybkość dysków, przepustowość łącza, limit procesów PHP.
- Zmień dostawcę hostingowego – gdy powyższe parametry są kiepskie oraz nie można ich zwiększyć, zastanów się poważnie nad zmianą hostingu. Sprawdź jego parametry i wybierz ten, który wspiera HTTP/2, HTTP/3 czy DNS Anycast. Jeśli twoja strona szybko zdobywa nowych użytkowników, dowiedz się, czym jest skalowalność.
- Wdroż CDN (Content Delivery Network) – w uproszczeniu jest to skrócenie geograficznie drogi od przeglądarki użytkownika do serwera, gdzie umieszczona jest strona. Na początku zainteresuj się chociażby Cloudflare.
- Zoptymalizuj kod strony – postaraj się, aby skrypty JavaScript nie obciążały serwera. Sprawdź, czy kod jest asynchroniczny. Być może uda się także zredukować ilość małych plików JS i CSS, wklejając ich zawartość do kodu HTML.
- Sprawdź plik .htaccess – zobacz, czy nie ma w nim zbyt wielu (lub niepotrzebnych) przekierowań.
- Zmniejsz rozmiar bazy danych – tak aby skrypty na stronie szybciej odnajdywały to, co potrzebne. Jeśli korzystasz z WordPressa, możesz użyć wtyczki WP-Sweep. Nigdy nie instaluj kilku portali, wykorzystując tę samą bazę danych (a jest to przecież możliwe, przy zastosowaniu różnych prefixów).
Czytaj też: Jak przyspieszyć stronę WWW? Optymalizacja szybkości strony
Nie wprowadzaj tych zmian jednocześnie, tzn. proponuję żebyś sprawdzał dokładnie TTFB po każdej, zaproponowanej wyżej przeze mnie, rekomendacji. Uważam także, że warto połączyć proces poprawiania wartości TTFB z optymalizacją całej witryny, m.in. na podstawie wskazówek, jakie daje nam Google PageSpeed Insights. Pamiętaj, że każda zmiana ma służyć użytkownikom – twoja strona powinna ładować się jak najszybciej. Powodzenia w optymalizacji!