Optymalizacja szybkości działania i ładowania się strony internetowej w 2025 – kompleksowy poradnik od teorii do praktyki. Jak przyspieszyć stronę?
Spis treści
Jak przyspieszyć stronę internetową? Musisz wziąć pod uwagę wiele aspektów, wpływających na szybkie ładowanie Twojego miejsca w sieci. Przygotowaliśmy kompleksowy poradnik, dzięki któremu przeprowadzisz szczegółową optymalizację strony WWW.
Jak zoptymalizować serwis pod kątem szybkości ładowania strony? Zadanie to nie należy do łatwych i możliwych do wykonania w kilka minut. Podjęcie się go jednak może przynieść Ci ogrom korzyści. Krótki czas ładowania witryny zarówno na urządzeniach mobilnych, jak i stacjonarnych, pozytywnie wpłynie na Twój internetowy biznes. Dzięki niemu „polubią Cię” zarówno wyszukiwarki internetowe, jak i realni użytkownicy internetu. To natomiast prosta droga do odniesienia sukcesu.
Na czas ładowania strony wpływa wiele czynników. Wina za powolny serwis nie musi leżeć wyłącznie po stronie serwera. Przyczyną problemów mogą być również m.in. pliki strony internetowej, jej struktura czy nieodpowiednia optymalizacja treści. Tak różne przyczyny tego stanu rzeczy sprawiają, że zadowolenie użytkowników i algorytmów Google nie jest łatwe. Nasz przewodnik natomiast pomoże Ci skutecznie się z tym uporać. Z jego pomocą uda Ci się zmniejszyć czas wczytywania strony WWW. Poznasz ponadto sposoby, aby ten parametr stale monitorować i udoskonalać wyniki.
Czym jest optymalizacja strony internetowej?
Proces optymalizacji strony WWW pod względem szybkości składa się z wielu rozmaitych działań. Są one podejmowane po to, by witryna szybciej była „wysyłana” do przeglądarki użytkownika i w niej wyświetlana. W efekcie tego internauta krócej czeka na wywołanie informacji, których zażądał. To natomiast przekłada się na jego zadowolenie i pozytywne doświadczenie.
Tego typu działania nie ograniczają się jednak wyłącznie do pojawienia się serwisu na ekranie. Liczy się bowiem również funkcjonalność strony, czyli jej reakcja na działania użytkownika. Powinien on zatem nie tylko zobaczyć witrynę jak najszybciej, ale także móc podjąć z nią interakcję. Szczegółowy charakter tego działania zależy już natomiast od typu danego miejsca w sieci i jego specyfiki.
Co istotne, optymalizacja strony internetowej jest działaniem kompleksowym. Dotyka m.in.:
- konfigurację serwera,
- zawartość strony,
- struktura strony,
- dostosowanie do wytycznych Google,
- pliki CSS i JavaScript,
- optymalizację treści wyświetlanych w witrynie,
- działanie pamięci podręcznej,
- i wiele innych.
Zadaniem optymalizacji jest sprawienie, by witryna jak najlepiej odpowiadała na potrzeby użytkowników. Konieczne jest przy tym pamiętanie jednak o tym, że warunki uruchamiania serwisu mogą się różnić. Wiele zależy od urządzenia obsługiwanego przez internautę, połączenia z siecią czy innych zmiennych. Właśnie dlatego praca nad serwisem powinna dostosowywać go do działania nawet w warunkach szczególnie trudnych.
Skuteczna optymalizacja i zwiększenie prędkości działania strony może sprawić, że dane miejsce w sieci doceni również wyszukiwarka Google. Zasada ta dotyczy witryn o najróżniejszym charakterze. Jest ważna zarówno w przypadku sklepów internetowych, jak i portali, wizytówek, stron firmowych i tematycznych. Pozytywna reakcja algorytmów to natomiast szansa na dotarcie do większej liczby odbiorców. Ci – zadowoleni ze sprawnego działania serwisu – stają się klientami. W ten sposób zatem Twoja marka może się stale rozwijać.
Dlaczego proces optymalizacji strony WWW jest tak ważny?
Troska o szybkość strony pokrywa się z dbaniem o rozwój biznesu i jego popularność w sieci. Wynika to z prostego powodu – dobrze działająca witryna przynosi satysfakcjonujące wyniki. Odpowiednio przeprowadzona optymalizacja strony może przynieść Ci korzyści na dwóch głównych płaszczyznach:
- wizerunkowej – prędkość strony internetowej świadczy w znacznym stopniu o jej właścicielu. Jeśli serwis nie działa poprawnie, zacina się i trzeba długo czekać na jego wczytanie, to zrazi do siebie potencjalnych odbiorców. Dzisiejsi internauci są bowiem przyzwyczajeni do witryn szybkich i niezawodnych. Odstępstwa od normy świadczą źle o samej firmie. Wady Twojej strony mogą zostać odczytane jako brak poszanowania dla klienta. Negatywnie wpływają ponadto na wiarygodność marki. Zadbanie o doskonałe działanie strony może więc przełożyć się na większy ruch organiczny, wzrost wyników i pozytywny PR;
- budżetowej – im wyższa wydajność strony, tym większy ruch jest w stronie obsłużyć. Zrealizuje w ten sposób więcej zamówień lub wyświetli więcej reklam, co wpłynie na wyniki finansowe. Nie bez znaczenia jest tu też renoma witryny. Pozytywne doświadczenia użytkowników przyciągną do Ciebie nowych odbiorców. Podobnie zadziałać mogą algorytmy wyszukiwarek, wyświetlające Twój serwis wyżej. To natomiast prosta droga do większych zysków i dalszego rozwoju przedsiębiorstwa.
Dzięki optymalizacji strony WWW będziesz pojawiać się ponadto wyżej w wynikach wyszukiwania. To dobrze wpłynie zarówno na aspekt wizerunkowy, jak i budżetowy marki. Internauci zaczną rozpoznawać Twoje miejsce w sieci i zaczną mu ufać. Zwiększy się jednocześnie ruch, zwiększając liczbę realizowanych transakcji czy wykonywanych usług.
Szybkość działania strony WWW a pozycja w wyszukiwarce Google (SEO)
Pozycjonowanie stron (SEO) to proces złożony i dość skomplikowany. Spełnienie wymagań wyszukiwarki nie jest łatwe. Nie każde działanie gwarantuje zresztą miejsce na szczycie wyników na dane słowa kluczowe. Nie od dziś wiadomo natomiast, że szybkość ładowania strony WWW ma w tym zakresie szczególne znaczenie.
Zgodnie ze wskazaniami zawartymi m.in. w Core Web Vitals i innych wskaźnikach Google, prędkość odgrywa znaczącą rolę. Oczywiście powinny być z nią połączone frazy kluczowe, przyjazne adresy URL i szereg innych aspektów, w których pomóc Ci może profesjonalny audyt SEO. Algorytmy jednak wyraźnie doceniają witryny działające szybko i generujące niski współczynnik odrzuceń. Pojawiają się one niejednokrotnie w pierwszej kolejności w wynikach wyszukiwania. Nie warto zatem ignorować znaczenia optymalizacji strony pod względem szybkości jej działania, jeśli chce się przyciągać odbiorców.
Powolna strona internetowa – konsekwencje
Co się stanie, jeśli prędkość naszej strony internetowej pozostawia wiele do życzenia? Musisz w takim przypadku liczyć się z niezbyt wysokim ruchem. Zachowania użytkowników szybko pokażą Ci, że nie podoba im się powolne działanie Twojego serwisu. Świadczyć będzie o tym wysoki współczynnik odrzuceń czy krótki czas przebywania w serwisie. Wpłynie to na mniejszą liczbę zawieranych transakcji i niezbyt wysokie zyski. To natomiast nie sprzyja prowadzeniu e-biznesu.
W dłuższej perspektywie taka sytuacja może doprowadzić do spadku wiarygodności marki. To natomiast dobra wiadomość dla konkurencji i prosta droga do poważnych kłopotów. Jeśli klienci nie będą Ci ufać, to nie będą chcieli do Ciebie wracać. Nie polecą Cię znajomym i będziesz mieć problem z rozwojem swojego przedsiębiorstwa. Zaufanie potencjalnych klientów natomiast bardzo trudno odbudować, nawet po poprawieniu serwisu.
Kolejny aspekt braku optymalizacji strony WWW to niechęć algorytmów wyszukiwarek wobec niej. W praktyce Twoja witryna nie będzie widoczna w organicznych wynikach wyszukiwania. Oczywiście Google ją wyświetli, jeśli zostanie zaindeksowana, ale znajdzie się na dalekiej pozycji. Często mowa tu o drugiej i kolejnych stronach z wynikami. Na nie jednak dociera niewielu użytkowników internetu. Ostatecznie zatem niezbyt dużo osób zobaczy tam Twoją stronę, nie mówiąc nawet o kliknięciu w link.
Jak zadbać o szybkość strony internetowej? Instrukcja krok po kroku
Optymalizacja strony WWW pod względem jej prędkości to działanie wielotorowe. Warto pochylić się nad nim już na początku prac nad projektem. W kolejnych etapach istotne jest natomiast wdrażanie coraz bardziej zaawansowanych strategii, sprzyjających szybkości strony. W ten sposób możesz liczyć na to, że w obrębie witryny uda Ci się wykonać z czasem wszystko, co potencjalnie wpłynie na Twój sukces w sieci.
Poniżej opisaliśmy 8 kroków, które pomogą Ci zapanować nad prędkością Twojej strony WWW. Bazują one na rozbudowanej i zaawansowanej pracy Front-End Performance Checklist 2021. Kompleksowo prezentuje i podsumowuje ona najważniejsze zagadnienia dotyczące tego tematu. Mowa tu o:
- planowaniu i metrykach,
- wyznaczaniu realistycznych celów,
- definiowaniu środowiska,
- optymalizacji zasobów,
- optymalizacji kompilacji,
- optymalizacji procesu dostarczania zawartości,
- sieci,
- testowaniu i monitorowaniu.
Każdy z tych aspektów został szczegółowo opisany i wyjaśniony. Pochyl się więc nad nimi i wprowadź zmiany, które bez wątpienia dostrzegą zarówno użytkownicy internetu, jak i algorytmy. Zdajemy sobie sprawę z tego, że praca nad tymi kwestiami jest dość czasochłonna i chwilami dość skomplikowana. Właśnie dlatego na końcu dodaliśmy jeszcze jeden, istotny punkt. To zbiór podstawowych i najważniejszych działań, które zapewnią Ci realne wyniki.
Etap planowania, ustalania priorytetów i zbierania danych
Każda optymalizacja strony WWW wygląda nieco inaczej. Serwisy różnią się między sobą, podobnie jak firmy, do których należą. Inne są ich główne cele, oczekiwania właścicieli, konkurencja, sytuacja i pozycja na rynku itp. Właśnie dlatego pierwszy etap jest tak istotny. Pozwala racjonalnie ocenić zakres prac, które powinny zostać przeprowadzone, oraz ich przebieg. To zwiększa skuteczność działania i przyczynia się w znacznym stopniu do osiągnięcia zakładanych rezultatów.
Kultura wydajności
Ustalenie kultury wydajności w firmie to jedna z podstawowych praktyk, ułatwiających przeprowadzanie zmian. Mowa jest tu o zintegrowaniu wszystkich zespołów w firmie i nastawieniu ich na wspólny cel. Jest nim w tym przypadku oczywiście optymalizacja strony WWW pod kątem jej prędkości.
Chodzi tu przede wszystkim o to, by kwestia optymalizacji nie dotyczyła wyłącznie osób zajmujących się front-endem czy zespołu IT. Zaznajomione z tym procesem powinny być także inne działy, wspólnie pracujące nad osiągnięciem celu. Co więcej, każda z tych osób powinna być świadoma, jaki efekt będą miały te zmiany konkretnie dla niej.
Praca nad wydajnością dotyczy zarówno optymalizacji strony, jak i utrzymywania dobrych wyników. W tym zakresie współpracować mogą ze sobą np. zespoły:
- projektowe,
- deweloperskie,
- marketingowe,
- sprzedażowe/biznesowe.
Zarówno na poziomie obsługi klienta, jak i sprzedaży czy marketingu, mogą pojawiać się przydatne do optymalizacji informacje. Warto je analizować i zestawiać z wynikami wydajnościowymi. W ten sposób praca nad witryną może przyczynić się do rozwiązania tych kwestii i problemów. W innej sytuacji stanowić może także drogę do zwiększania zysków czy osiągania innych celów biznesowych. Argumenty popierające przyśpieszanie strony mogą zatem być dopasowane do profilu odbiorcy, do którego chcesz dotrzeć.
Podczas budowania kultury wydajności w swojej firmie warto korzystać z wymiernych danych. Wskazane jest zatem regularne przeprowadzanie eksperymentów i śledzenie wpływu zmian na kondycję firmy. Korzystanie ze studiów przypadku pozwala realnie zobrazować, jak proponowane optymalizacje mogą wpłynąć na wyniki. Wpływa to na podejście do problemu i zwiększa możliwości jego rozwiązania.
Określenie realnego celu
Optymalizacja strony WWW jest szalenie rozbudowanym pojęciem. Składa się na niego wiele aspektów, strategii i działań. To sprawia, że proces wdrażania zmian jest długotrwały, a jego efekty są rozłożone w czasie. Przez to mogą nie być aż tak satysfakcjonujące, ze względu na niskie natężenie. To z kolei rodzi niezadowolenie, szczególnie w przypadku braku „punktu odniesienia”. W wielu przypadkach bowiem efekty nie są wyraźnie zauważalne gołym okiem, a dodatkowo trzeba na nie długo czekać. Właśnie dlatego tak istotne jest określenie jasnego celu, odnoszącego się do aktualnej sytuacji.
Badania pokazują, że użytkownicy postrzegają stronę jako „szybszą”, gdy jej wyniki są o 20 proc. wyższe niż konkurencji. Jak zatem łatwo się domyślić, Twoim zadaniem jest zbadanie witryn swoich największych konkurentów. Co istotne, musisz pamiętać tu zarówno o skuteczności na urządzeniach stacjonarnych, jak i mobilnych. Następnie określ próg, który musi osiągnąć Twój projekt, aby spełnić warunek „wyniki konkurencji + 20 proc.”.
W jaki sposób „prześwietlić” stronę internetową konkurencji? Możesz posłużyć się do tego kilkoma narzędziami dostępnymi na rynku, np.:
- Chrome UX Report,
- Treo (oparty na Chrome UX Report),
- Speed Scorecard (dla stron mobilnych).
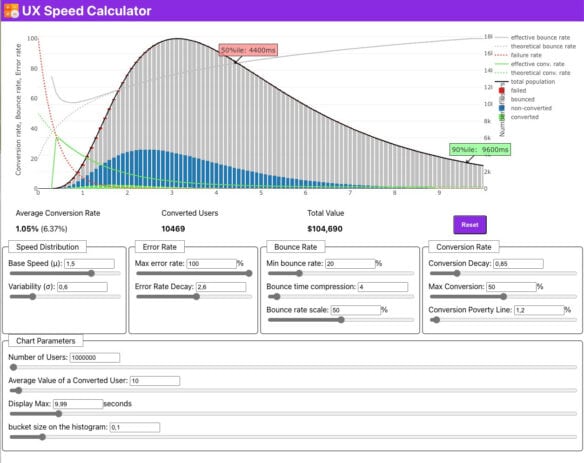
Przy okazji sprawdź wpływ zwiększenia prędkości strony na współczynnik konwersji lub odrzuceń. Pomoże Ci może w tym UX Speed Calculator, dostępny online: https://ux-speed-calculator.netlify.app/. Pokazuje też znaczenie wydajności dla całkowitych przychodów.
Ważne, by przy określaniu celów kierować się nie tylko kwestiami finansowymi. Warto łączyć wydajność z działaniami poszczególnych działów firmy i innych projektów. Optymalizacja witryny wpływać może np. na tworzenie nowych funkcjonalności czy docieranie do nowych odbiorców. Pamiętaj więc, że ten jeden aspekt ma znaczenie i wpływ na całe przedsiębiorstwo.
Podczas omawiania celów poświęć dodatkowo czas na ustalenie priorytetów działania. Określ kolejność zadań i to, jakie efekty mają przynosić. To pozwoli Ci na większą swobodę w zarządzaniu projektem. Pozwoli również na lepszą organizację pracy wykonawców.
Pamiętaj, że szybko pojawiające się efekty trudno utrzymać. Określone cele powinny być więc długofalowe, ale i realne. Weź przy tym pod uwagę wszelkie „zakłócenia” w odbiorze strony, takie jak m.in.:
- efekt sezonowości,
- różne typy zachować klientów,
- ruch botów,
- problemy po stronie serwera,
- i inne.
Musisz zdawać sobie z nich sprawę, by podczas określania celów nie bazować na „nieskazitelnych” danych. W przeciwnym wypadku efekty mogą pozornie nie być satysfakcjonujące, przekłamując faktyczne wyniki.
Wybranie odpowiednich metryk
Rozbudowane analizy uwzględniają wiele najróżniejszych metryk i parametrów. Nie wszystkie jednak muszą być kluczowe dla Twojej strony internetowej. Przygotowując się do optymalizacji, musisz więc ustalić, jakie wskaźniki są dla Ciebie najważniejsze. Zadbanie o nie w pierwszej kolejności pozwoli Ci osiągnąć oczekiwane efekty.
Nie ma jednego, uniwersalnego zestawu metryk, które sprawdzą się w przypadku każdego biznesu. Oczywiście pełny obraz sytuacji otrzymasz, badając i analizując je wszystkie. Część jednak nadal będzie dla Ciebie ważniejsza od pozostałych. Zazwyczaj twórcy największą uwagę zwracają m.in. na:
- Time to Interactive (TTI) – czas, jaki musi upłynąć, by strona była w pełni interaktywna;
- First Input Delay (FID) – wskazuje czas od chwili pierwszej interaktywności strony do momentu, w którym przeglądarka rozpocznie jej przetwarzanie;
- Largest Contentful Paint (LCP) – sprawdza czas potrzebny przeglądarce na wyświetlenie najważniejszych elementów w obrębie podstrony;
- Total Bloking Time (TBT) – mierzy czas od załadowania pierwszego elementu w witrynie do momentu, gdy użytkownik może wprowadzić dane;
- Cumulative Layout Shift (CLS) – mierzy poziom wizualnej stabilności strony internetowej,
- Time To First Byte (TTFB) – czas reakcji serwera, który pokazuje czas od momentu przyjęcia zapytania przez serwer, do rozpoczęcia przesyłania gotowej strony.
Core Web Vitals
Zauważ, że trzy spośród wyżej wymienionych wskaźników wchodzą w skład Core Web Vitals. Są to metryki skupione na różnego rodzaju doświadczeniach użytkownika, a nie tylko laboratoryjnej szybkości stron internetowych. Zgodnie z oficjalnymi informacjami są one oficjalnymi sygnałami rankingowymi Google. Z tego względu warto zwrócić na nie szczególną uwagę.
Wskaźniki Core Web Vitals, monitorowane przez Google, bazują na realnych użytkownikach i ich zachowaniach. Możesz obserwować i sprawdzać je np. w Google Search Console. Opierają się na śledzeniu ruchów internautów w przeglądarce Chrome. Analizują strony internetowe, wystawiając im jedną z trzech ocen:
- dobra strona,
- strona wymagająca poprawy,
- strona słabej jakości.
Wybór do testów reprezentatywnego urządzenia potencjalnych odbiorców
Zadaniem optymalizacji jest sprawienie, by z naszej strony mogli wygodnie korzystać wszyscy użytkownicy. Problem jednak w tym, że odczucia poszczególnych internautów na jej temat mogą być skrajnie różne. Wynika to z faktu, że na rynku są tysiące rozmaitych narzędzi, pozwalających na przeglądanie internetu. Musisz założyć, że Twoi odbiorcy robią to zarówno na komputerach stacjonarnych, jak i laptopach, notebookach czy tabletach. Nie możesz ponadto zapomnieć o szeregu smartfonów o najróżniejszych parametrach.
Każde z tych urządzeń cechuje się określoną wydajnością i szybkością działania. Nie bez znaczenia jest ponadto konfiguracja połączeń z internetem, jakie oferuje. W efekcie tego wszystkiego prędkość strony może się skrajnie różnić w zależności od konkretnego przypadku. Twoim zadaniem jest zoptymalizowanie jej tak, by działała bez problemu u możliwie największej liczby użytkowników.
W praktyce zatem najłatwiejszym sposobem na osiągnięcie tego celu jest ustalenie parametrów przeciętnego urządzenia, z którego korzystają Twoi odbiorcy. Następnie możesz nieco zaniżyć jego możliwości, by objąć swoim działaniem jeszcze większą grupę. Jak jednak to zrobić? Warto posłużyć się tu dwoma wskaźnikami:
- wyniki analityczne Twojej strony – mogą zapewnić Ci informacje na temat urządzeń, z których otwierają Twoje miejsce w sieci użytkownicy;
- analiza urządzeń wybieranych przez daną grupę docelową – może wskazać, jakie urządzenia kupują i używają najczęściej osoby będące Twoimi odbiorcami.
Pierwsza opcja nie jest idealna. Może okazać się, że nie pokaże ona urządzeń stosowanych przez znaczną część użytkowników. Co gorsze, mogą to być osoby, które porzuciły witrynę właśnie przez jej zbyt wolne działanie. O ile nie wrócą, nie dowiesz się, czy wina leżała po stronie serwera, czy też słabego sprzętu odbiorcy. Właśnie dlatego najlepiej jest zastosować obie te metody. Następnie wyniki zestaw ze sobą, wyciągając odpowiednie wnioski.
Gdy już ustalisz ogólny profil urządzenia, możesz przejść do testów. Oprzeć je warto na dwóch kryteriach:
- danych laboratoryjnych – informacje gromadzone poprzez powtarzanie testów w ściśle określonym środowisku, na urządzeniach i sieci o określonych parametrach;
- danych Real User Monitoring (RUM) – dane gromadzone na podstawie realnych zachowań użytkowników.
Korzystanie z obu tych metod pozwoli Ci na przeprowadzenie kompleksowej optymalizacji. Dane laboratoryjne ułatwiają identyfikację i naprawianie problemów jeszcze na etapie powstawania projektu. Nie ma bowiem wtedy możliwości testowania go na realnych użytkownikach. RUM z kolei umożliwi dalszy rozwój inicjatywy i obserwacje po udostępnieniu jej prawdziwym internautom.
„Czysty” profil odbiorcy
Podczas przeprowadzania testów weź pod uwagę fakt, że Twoi odbiorcy nie są „doskonali”. Część twórców zapomina, że z ich produktów mają korzystać prawdziwi ludzie. W efekcie wszelkie testy przeprowadzane są na profilach „czystych”. Zakładają one, że monitorowane narzędzia są w stanie „surowym” i nie mają:
- rozszerzeń w przeglądarce,
- oprogramowania antywirusowego,
- wykonywanych zadań procesora w tle,
- transferów zachodzących w tle,
- i wielu innych „przeszkadzaczy”.
Dane zbierane na tak „nieskazitelnych” modelach mogą zawierać (i prawdopodobnie zawierają) przekłamania. Zamiast nich lepiej jest od razu wziąć pod uwagę szereg czynników potencjalnie wpływających na wydajność. Wzorem ustalania najpopularniejszego urządzenia, sprawdź najchętniej instalowane aplikacje i rozszerzenia swoich odbiorców. To pomoże Ci lepiej przygotować swój produkt pod względem prędkości jego funkcjonowania. Następnie ponownie dostosuj swoje miejsce w sieci do wyniku poniżej przeciętnej, by poszerzyć grono zadowolonych użytkowników.
Określenie jasnego celu dla całego teamu
Klarowne ustalenie celów pozwala na sprawne zarządzanie działaniami firmy w przyszłości. Pamiętaj, że optymalizacja strony internetowej to działanie wielotorowe. Ze względu na ciągły rozwój, praca nad tym aspektem praktycznie nigdy się nie kończy. Musisz zatem jasno sprecyzować cele i upewnić się, że wszystkie osoby w zespole je rozumieją. To ułatwi Ci zarządzanie tą częścią przedsiębiorstwa w przyszłości. Ukierunkuje też w pewnym zakresie jego rozwój, wpływając na dalsze decyzje marketingowe, projektowe czy inne.
Możliwe do osiągnięcia cele
Podejmując się optymalizacji strony, musisz określić realistyczne cele, o których wspominaliśmy wcześniej. Pora natomiast pomówić o konkretach. Jakie wartości można uznać za satysfakcjonujące dla użytkowników, a jednocześnie możliwe do osiągnięcia?
Czas reakcji
Określa się, że interfejs ma 100 ms na reakcję na działanie użytkownika. Wtedy można mówić o płynnej interakcji. Jeśli warunek ten nie zostanie spełniony, internauta dostrzeże powolne działanie witryny. Jak osiągnąć taki wynik? Pozwala na to sytuacja, w której kontrola wraca do użytkownika w mniej niż 50 ms. Wartość tę określa wskaźnik Max Potential First Input Delay (FID).
Zalecane wartości wskaźników
Oprócz czasu reakcji wskazane jest osiągnięcie:
- TTI – poniżej 5 s,
- TTI w przypadku powtarzających się wizyt – poniżej 2 s,
- LCP – poniżej 2,5 s,
- FID – poniżej 100-70 ms.
Wskazane jest maksymalne zminimalizowanie TBT oraz CLS. Pracując nad realnymi celami, musisz ponadto wziąć pod uwagę dwa główne ograniczenia:
- ograniczenia dostarczania sieci,
- ograniczenia sprzętowe.
Definiowanie środowiska
Dobrze zoptymalizowana strona internetowa wymaga korzystania z odpowiednio dobranych rozwiązań technologicznych. Ich wybór jest kluczowy dla wdrożenia serwisu działającego nie tylko szybko, ale też bezproblemowo.
Narzędzia wykorzystywane do kompilacji
Korzystaj z narzędzi do tworzenia stron WWW, które cieszą się uznaniem profesjonalistów. Na rynku ich nie brakuje, musisz więc wybrać te, które Ci najbardziej odpowiadają. Wśród najczęściej polecanych są m.in.:
- Webpack,
- Gulp,
- Parcel.
To oczywiście zaledwie kilka przykładów. Możesz wybrać zupełnie inne rozwiązanie. Warto natomiast sięgać po te, które ułatwiają optymalizację witryny. Dobrze, by łatwo można je było dopasować do indywidualnych potrzeb projektowych. Przykładem może być tu choćby Webpack, udostępniający liczne wtyczki ułatwiające to zadanie.
Progressive Enhancement
Progressive Enhancement, czyli tzw. Progresywne Ulepszanie, to strategia projektowania witryn i aplikacji WWW. Jej cechą charakterystyczną jest wyraźny nacisk na dostępność tworzonego produktu. Powinien być on osiągalny dla każdego, niezależnie od przeglądarki czy systemu operacyjnego.
Strategia ta opiera się na stworzeniu podstawowego rozwiązania, dostępnego nawet przy ograniczonych zasobach. Dzięki temu Twoja strona będzie dostępna na każdym urządzeniu. Jeśli natomiast zostanie uruchomiona na „mocniejszym” sprzęcie, będzie działała jeszcze lepiej.
Wersja podstawowa witryny skupia się wyłącznie na głównych funkcjonalnościach. Wyższe klasy oferują natomiast dostęp do bardziej zaawansowanych rozwiązań. W ten sposób witryna działa szybko i niezawodnie dla każdego typu użytkowników.
Poziom bazowy wydajności i wybór frameworka
Każdy język programowania wiąże się z pewnym kosztem. Mianem tym określa się konsekwencje wynikające z zastosowania danego rozwiązania. Często dotyczy to np. szybkości jego obsługi czy prędkości określonych wskaźników. W przypadku JavaScript mowa tu głównie o czasie pobierania kodu i jego wdrażania. Gdy przeglądarka realizuje instrukcje zapisane w kodzie, interakcja użytkownika może być opóźniona. Właśnie dlatego od samego początku musisz zadbać o prawidłową optymalizację kodu i frameworka, z którego korzystasz.
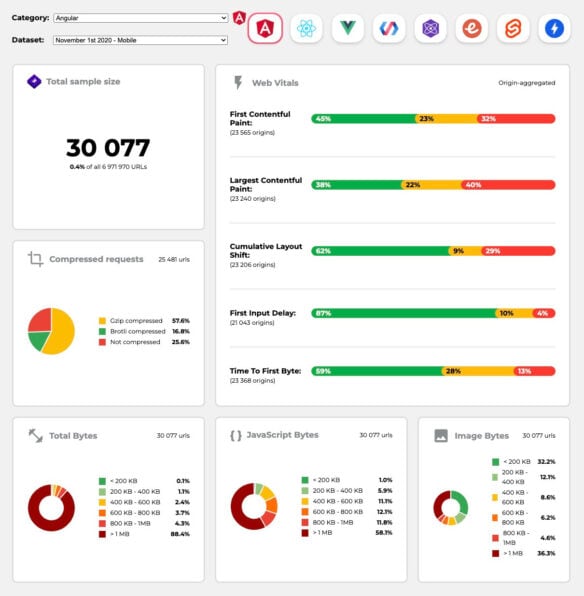
Przydatna w tym przypadku może być strona https://perf-track.web.app/. Pokazuje ona wyniki Core Web Vitals dla witryn zbudowanych w technologiach:
- Angular,
- React,
- Vue,
- Polymer,
- Preact,
- Ember,
- Svelte,
- AMP.
Co więcej, porównasz tam witryny stworzone przy użyciu np.:
- Next.js,
- Gatsby,
- Nuxt.js (Vue),
- Create React App.
Renderowanie
Zarówno renderowanie po stronie serwera, jak i klienta, ma swoje mocne oraz słabe strony. Zalecane jest dzielenie wykonywania funkcji i realizacja tego w sposób asynchroniczny. Część interfejsu korzystać może z lazy loadingu. Nie wpływa to negatywnie na wygląd strony, a znacznie przyśpiesza jej działanie. Sprawia, że skrypty ładowane są dopiero wtedy, gdy rzeczywiście są potrzebne użytkownikowi.
Istnieje kilka opcji renderowania, stosowanych przed twórców witryn, m.in.:
- renderowanie Full Server-Site (SSR) – rozwiązanie znane np. z WordPressa. Żądania są obsługiwane na serwerze, a zawartość zwracana jako pełna witryna HTML. Przeglądarka od razu ją renderuje, co minimalizuje czas pobierania danych i tworzenia szablonów. Z drugiej strony jednak wymaga dłuższego czasu oczekiwania na odpowiedź serwera;
- renderowanie statyczne – mimo kompilacji strony jako aplikacji jednostronicowej, wszystkie strony wstępnie renderują się do statycznego HTML-a. Posiada on minimalny kod JavaScript, odpowiedzialny za pierwszy krok kompilacji. W tym przypadku dla każdego możliwego adresu URL powstają z wyprzedzeniem indywidualne pliki HTML. Niewiele aplikacji jednak może pozwolić sobie na takie rozwiązanie;
- renderowanie po stronie serwera z (Re)Hydration – po uprzednim nawodnieniu strona zawiera skrypt ładujący pełnoprawną aplikację po stronie klienta. To pozwala na uzyskanie dobrego wyniku First Contentful Paint i kontynuowanie renderowania. W praktyce jednak nie jest to działanie skuteczne. Skończyć się może wyświetleniem gotowej strony, która nie będzie reagować na działania użytkownika;
- pełne renderowanie po stronie klienta (CSR) – wszystkie działania są wykonywane w kliencie. To generuje bardzo długi czas między TTI a First Contentful Paint. Następstwem tej strategii jest wrażenie bardzo długiego ładowania strony. Cała aplikacja zostaje bowiem najpierw uruchomiona na kliencie, by dopiero przejść renderowanie.
- renderowanie po stronie serwera z progresywnym nawadnianiem (SSR + CSR) – zamiast uruchomić całą aplikację po stronie klienta, uruchamiany progresywne komponenty. Sekcje są dzielone na samodzielne skrypty, a następnie stopniowo nawadniane zgodnie z naszą priorytetyzacją. Możliwe jest ponadto odroczenie nawadniania części komponentów. Wysyłanie całości we fragmentach i renderowanie wielu żądań minimalizuje czas między TTI oraz First Contentful Paint.
Nie ma jednoznacznej odpowiedzi na to, po której stronie powinno odbywać się renderowanie. Najlepiej jest dokonać jego racjonalnego podziału, by ograniczyć straty w prędkości. Najważniejsze jest zminimalizowanie czasu między renterowaniem a TTI. W przypadku stron, które nieczęsto się zmieniają, dobrą strategią może być wstępne renderowanie i opóźnienie uruchamiania frameworków. Warto przemyśleć strumieniowe przesyłanie HTML w kawałkach z renderowaniem po stronie serwera. Do tego dodać możesz implementację progresywnego nawadniania (ang. Progressive Hydration), by wymusić renderowanie po stronie klienta.
Pliki statyczne i CDN
Rozwiązaniem wartym przemyślenia jest skorzystanie z CDN (Content Delivery Network) np. Cloudflare. Jest to narzędzie pozwalające na dostarczanie zasobów statecznych witryn internetowych. Mogą to być np.:
- pliki audio i wideo,
- czcionki,
- arkusze stylów,
- grafiki,
- i inne pliki stateczne.
Im więcej treści może zostać przygotowanych „z wyprzedzeniem”, tym szybciej będzie działać strona. W praktyce bowiem ta zawartość nie będzie generowana „w locie” na serwerze czy kliencie.
Zobacz: Konfiguracja Cloudflare krok po kroku: Instrukcja
Wzorzec PRPL pattern
Wzorzec PRPL to pewnego rodzaju sposób myślenia o stronach szybkich i responsywnych. Celem jego wykorzystywania jest stworzenie witryny, której wszystkie elementy będą od razu:
- w pełni funkcjonalne,
- interaktywne,
- użyteczne dla odbiorcy.
W połączeniu z Architekturą Powłoki Aplikacji (ang. Application Shell Architecture), ułatwia on tworzenie strony naprawdę szybkiej. Zakładają skorzystanie w pierwszej kolejności z minimalnej ilości kodu gwarantującego interaktywność strony. Następnie przeprowadzają dopiero buforowanie (przy użyciu Service Workera) i wstępne buforowanie zasobów czy lazy loading.
Interfejsy API
Interfejs Programowania Aplikacji API pozwala na łączenie się aplikacji. Dzięki niemu Twoja strona może w odpowiedni sposób realizować zaprojektowane przez Ciebie funkcje. Odgrywają zatem bardzo istotną rolę, ale nie można przy tym zapominać o ich wpływie na prędkość działania witryny. Wprowadzenie ich i korzystanie z oferowanych przez nie możliwości także powinno wiązać się z właściwą optymalizacją.
Komunikacja między żądaniami stron trzecich a serwerem powinna być realizowana za pomocą przemyślanego protokołu. Wskazane jest tu skorzystanie z Preprezentacyjnego Transferu Stanu (REST). Jest to uniwersalny zestaw ograniczeń, dzięki którym zasoby są udostępniane w sposób wydajny i skalowalny. Problemem tego rozwiązania jest jednak fakt, że w jednym żądaniu REST nie jest w stanie pobrać wszystkich danych. Przy dużej ilości zasobów (np. zdjęć, komentarzy, warstwy tekstowej itd.), może znacząco opóźnić renderowanie. Żądane elementy pobierane są bowiem „partiami”.
Rozwiązaniem tego problemu może być GraphQL. To alternatywne oprogramowanie, będące językiem zapytań dla interfejsu API. Jego główną cechą jest oczywiście to, że może on pobierać wszystkie dane w jednym żądaniu.
AMP
AMP jest rozwiązaniem sprzyjającym wydajności stron internetowych. W praktyce jest on HTML-em, ale objętym ścisłymi restrykcjami. Mają one na celu przyśpieszenie działania aplikacji. Różni się ponadto od HTML-a niektórymi znacznikami, również wpływającymi na kwestie wydajnościowe.
AMP sprzyja ponadto pamięci podręcznej. Strony AMP są zapisywane w cache, by następnie mogły być błyskawicznie wczytywane. Możliwość korzystania z takiego rozwiązania oferuje m.in. Google. W tym przypadku Google AMP Cache po pobraniu witryny zapisuje ją w pamięci podręcznej i poprawia jej wydajność.
Zoptymalizowana zawartość strony internetowej
Szybkość strony WWW w znacznej mierze zależy od optymalizacji jej zawartości. Często kojarzy się to z SEO i poprawianiem tekstów na stronie głównej pod określone słowa kluczowe. Tym razem jednak zakres podejmowanych przez Ciebie działań może być znacznie szerszy. W grę wchodzi bowiem nie tylko warstwa tekstowa, ale również:
- multimedia,
- obrazy,
- filmy,
- fonty,
- i wiele innych.
Każdy z tych elementów wpływa na szybkość działania naszej strony. Niezbędne jest zatem poznanie sposobów na ich optymalizację i prawidłowe skonfigurowanie.
Kompresja danych i treści
Google w 2013 roku wprowadził algorytm Brotli, który stał się głównym konkurentem kompresji GZIP. To metoda oparta na kodowaniu Huffmana, modelowaniu kontekstowym i LZ77. Pozwala na kompresję zasobów witryn (treści i grafik) pobieranych z serwera. W praktyce umożliwia wysyłanie ich szybciej do przeglądarki.
Pierwotnie narzędzie to miało być wykorzystywane do kompresji fontów internetowych. Z czasem natomiast dostrzeżono jego potencjał i wpływ na szybkość działania witryn. Wskaźniki wydajności wskazują, że wskaźnik kompresji Brotli jest w porównaniu do GZIP:
- lepszy o 21 proc. w HTML,
- lepszy o 14 proc. w JavaScript,
- lepszy o 17 proc. w CSS.
Brotli umożliwia przeprowadzenie zarówno niewielkiej, jak i bardziej złożonej kompresji. W pierwszym przypadku proces trwa zdecydowanie krócej, ale ma też słabsze efekty. Zmniejszenie rozmiaru zawartości witryny i zwiększenie jej prędkości przynosi więc korzyści zarówno jej właścicielowi, jak i odbiorcom.
Brotli ma jednak swoje ograniczenia oraz wady. Mowa tu o takich kwestiach, jak np.:
- ograniczenia ze strony przeglądarek – to rozwiązanie wciąż jest mniej popularne niż GZIP, więc może być nieobsługiwane przez niektóre narzędzia;
- współpraca wyłącznie z protokołem HTTPS – co prawda jest to już praktycznie standard, warto natomiast o tym wiedzieć;
- słabsze działanie z treściami dynamicznymi – narzędzie to osiąga lepsze wyniki w przypadku danych statycznych.
Adaptive Loading i Client Hints
Adaptive Loading jest wzorcem wydajności sieci. Na jego podstawie witryny dostosowują swoje zawartości do specyfiki odbiorcy. W praktyce więc:
- słabsze urządzenia o mniejszej pamięci i słabszej sieci otrzymują zawartość podstawową,
- mocniejsze urządzenia o dużej pamięci i stabilnym, szybkim, połączeniu, otrzymują zawartość rozbudowaną.
Zarówno „strony A”, jak i „strony B”, działają szybko i bez zarzutu. W obu dostępne są wszystkie główne funkcjonalności. Wariant drugi jest jednak bardziej rozbudowany. Wszyscy użytkownicy dostają zatem dostęp do naszej strony w wersji odpowiadającej możliwościom ich urządzeń.
Clint Hints to informacje dostarczane za pośrednictwem pól nagłówka w żądaniu HTTP. W ten sposób klient (przeglądarka) może informować serwer, jaki typ zawartości jest preferowany. Dotyczy to rozmaitych kwestii, najczęściej natomiast związane jest np. z oczekiwanymi rozmiarami obrazów czy ich formatami.
Resource Hints (preload, preconnect, prefetch, dns-prefetch) i kod HTTP 103
Resource Hints to techniki optymalizacji ładowania stron internetowych, które pomagają w szybszym dostarczaniu zasobów do użytkownika. Zastosowanie preload, preconnect, prefetch i dns-prefetch pozwala na:
- Preload: wcześniejsze ładowanie kluczowych zasobów, które są niezbędne do wyświetlenia strony, takich jak skrypty, arkusze stylów czy czcionki.
- Preconnect: nawiązanie wcześniejszego połączenia z serwerem docelowym, co skraca czas oczekiwania na odpowiedź.
- Prefetch: ładowanie zasobów, które mogą być potrzebne w przyszłości, w tle, co przyspiesza ich dostępność przy kolejnych odwiedzinach.
- Dns-prefetch: rozwiązywanie nazw domen w tle, co redukuje opóźnienia związane z DNS przy wczytywaniu zasobów z różnych źródeł.
Więcej: Resource Hints: atrybuty Preload, Preconnect, Prefetch
Kod HTTP 103 (Early Hints) jest stosowany do przesyłania wstępnych nagłówków odpowiedzi, zanim serwer wyśle pełną odpowiedź. Pozwala to przeglądarce na wcześniejsze rozpoczęcie ładowania zasobów, co jest szczególnie użyteczne w połączeniu z Resource Hints. Dzięki temu użytkownicy na różnych urządzeniach i z różnymi połączeniami internetowymi mogą szybciej otrzymać i przetworzyć zawartość strony, co zwiększa ogólną wydajność i satysfakcję z korzystania z witryny.
Wykorzystanie tych technik pozwala na bardziej efektywne dostosowanie ładowania zasobów do indywidualnych potrzeb i możliwości urządzeń użytkowników, podobnie jak w przypadku Adaptive Loading i Client Hints, gdzie serwer dostosowuje zawartość na podstawie informacji odbieranych od klienta.
Responsywne obrazy tła
Wskazane jest wykorzystywanie responsywnych obrazów jako tła na stronach WWW. Narzędziem ułatwiającym dobór obrazów CSS jest https://caniuse.com/css-image-set. Z jego pomocą szybko sprawdzisz funkcjonowanie danego zestawu w określonym środowisku. Uwzględnione tam zostały zarówno najpopularniejsze, jak i mniej znane rozwiązania.
Wprowadzić responsywne tło pozwoli Ci z kolei kod:
background-image: url("fallback.jpg");
background-image:
image-set( "photo-small.jpg" 1x,
"photo-large.jpg" 2x,
"photo-print.jpg" 600dpi);WebP
WebP jest obsługiwany we wszystkich rodzajach przeglądarek internetowych. To format plików, pozwalający na wydajniejszą bezstratną oraz stratną kompresję. Dotyczy zarówno statycznej, jak i animowanej grafiki rastrowej. Możesz nim zastąpić tradycyjne pliki graficzne, takie jak np.:
- .jpg,
- .gif,
- .png.
Redukuje wagę pliku, jednocześnie zachowując jego jakość. Oficjalnie może:
- przy kompresji bezstratnej zmniejszyć plik PNG o 26 proc.;
- przy kompresji stratnej zmniejszyć plik JPG o 34 proc.
AVIF
AVIF to nowy format obrazu, który czasem opisywany jest jako następna JPG. Opiera się na kodeku AV1. Oferuje taką samą lub wyższą jakość jak pliki z rozszerzeniem .jpg, przy mniejszym rozmiarze. Działa zarówno z obrazami nieruchomymi, jak i animacjami. Dzięki dobremu stosunkowi jakości do wagi dobrze sprawdza się w przypadku stron internetowych.
Pozwala na przechowywanie plików, które nie obciążają przesadnie serwera. Jednocześnie umożliwiają szybki przesył danych, bez utraty ich jakości. Obsługuje ponadto kompresję stratną i bezstratną, obsługując jednolite kolory i ostre linie.
Optymalizacja zdjęć i filmów
W internecie znajdziesz dziesiątki narzędzi do optymalizacji plików graficznych. Wiele z nich jest darmowych. Skorzystać ponadto możesz z programów do obróbki graficznej. Przydatne może być tu stworzone przez nas zestawienie: Optymalizacja zdjęć: TOP 7 wtyczek do WordPress i nie tylko.
Pamiętaj, że proces ten jest dostrzegalny zarówno przez użytkowników, jak i algorytmy. Zawsze więc dbaj o to, by zmniejszanie wagi plików szło w parze z zachowaniem jakości obrazów. Poprawnie przeprowadzony proces optymalizacji składa się z czterech głównych elementów:
- przycinania i kadrowania,
- skalowania,
- formatowania,
- kompresji.
Podczas optymalizacji nie możesz zaniedbać również filmów i animacji. Modne jeszcze do niedawna GIF-y powoli zaczynają znikać z witryn. Nie działają bowiem zbyt dobrze zarówno na przepustowość, jak i wydajność renderowania. Jeśli szczególnie Ci jednak na nich zależy, rozważ zmianę ich we wcześniej wspominane, nowoczesne pliki WebP. Niektórzy twórcy decydują się nawet na sięgnięcie od razu na zapętlone filmy HTML5.
Co, jeśli chcesz umieścić na stronie zwykły, dość ciężki plik wideo? Powszechnie pierwsza klatka prezentowana jest w formie nieruchomego obrazu. Dopiero po zbuforowaniu odpowiednio długiego fragmentu, wideo może zostać odtworzone.
Zobacz też: Hosting wideo: Porównanie TOP 10 dostawców. Jak wybrać?
Optymalizacja fontów
Google Fonts czy Font Awesome to rozwiązania znane każdemu internetowemu twórcy. Co jednak z ich wydajnością? Najważniejsze jest upewnienie się, że nie zawierają one żadnych dodatkowych informacji czy funkcji, które – niechciane – spowalniają Twoją stronę.
Dobrą strategią jest selektywne wybieranie plików fontów do ładowania. W pierwszej kolejności warto ustawić renderowanie tych, które zniwelują dostrzegalne i nieczytelne zmiany w tekście. Wstępnie załadować możesz nawet jedną czy dwie czcionki z każdej rodziny. Pozostałe opóźnij, o ile nie są aż tak ważne.
Optymalizowanie własnych priorytetów
Proces optymalizacji witryny internetowej w znacznym stopniu opiera się na wybieraniu rzeczy „ważnych” i „ważniejszych”. Oceniasz, co użytkownik powinien zobaczyć najpierw, a które elementy strony mogą załadować się później. Starasz się uporządkować renderowanie poszczególnych elementów, by internauta jak najszybciej mógł przystąpić do działania. Nie jest to jednak łatwe, jeśli najpierw nie zoptymalizuje się własnych priorytetów.
Wielu twórców rezygnuje z przygotowania teoretycznego, działając „na żywca”. W praktyce jednak prowadzi to do wielu błędów i konieczności nanoszenia poprawek. O wiele lepiej sprawdza się poświęcenie chwili na stworzenie dokładnego planu. Według niego łatwiej będzie Ci zoptymalizować swoje miejsce w sieci. Wszystko opiera się na zaledwie dwóch prostych krokach.
1. „Inwentaryzacja strony”
Twoim pierwszym zadaniem jest przygotowanie spisu wszystkich zasobów swojej witryny. Dotyczy to zarówno rozwiązań podstawowych, jak i tych najbardziej skomplikowanych. Przeprowadź swoistą „inwentaryzację” witryny, którą prowadzisz lub zamierzasz zbudować. Nie zapomnij przede wszystkim o:
- obrazach,
- kodzie JavaScript,
- fontach,
- skryptach zewnętrznych,
- infografikach,
- treściach multimedialnych,
- karuzelach,
- i wielu innych.
2. Arkusz z trzema grupami rozwiązań
Gdy masz już rozpisane wszystkie elementy, musisz je odpowiednio pogrupować. Spróbuj rozdzielić je na trzy kategorie:
- podstawowe i niezbędne – umieść tu wszystkie elementy, bez których Twój serwis nie może istnieć. Pamiętaj, by wprowadzić tu wyłącznie najważniejsze funkcjonalności. Będzie to środowisko dla najsłabszych i najpowolniejszych urządzeń;
- ulepszone i nieobowiązkowe – te elementy (wraz z podstawowymi i niezbędnymi) powinny pozwalać na stworzenie strony bogatej i rozbudowanej. Musi zawierać wszelkie funkcjonalności i dostarczać użytkownikom pełną ofertę, którą chcesz przekazać. To wariant dla osób korzystających z szybkich rozwiązań, nowoczesnych przeglądarek i stabilnego łącza;
- dodatki – to grupa dla wszelkich urozmaiceń, które nie są aż tak istotne. Może zostać zastosowany wobec nic lazy loading i nic się nie stanie, jeśli załadują się nieco później.
W ten sposób stworzysz dwie wersje swojej strony – podstawową i zaawansowaną. Dodatkowo jeszcze uzyskasz wzbogacenie o elementy dodatkowe, gdy warunki na to pozwolą. Zyskasz ostatecznie zatem jasny plan działania, zmierzający do prawidłowej optymalizacji witryny.
Zoptymalizowany proces dostarczania zawartości
Proces dostarczania strony internetowej i jej zawartości w istotny sposób wpływa na prędkość jej wyświetlania. Zastosowane rozwiązania oraz technologie mogą go znacznie skrócić lub niepotrzebnie wydłużyć. Warto wiedzieć, z jakich metod korzystać, by użytkownik mógł jak najszybciej cieszyć się funkcjonalną witryną.
Ładowanie asynchroniczne i kod krytyczny
„Kodem krytycznym” określany jest fragment kodu JavaScript i CSS. Mowa tu o części niezbędnej do wyświetlenia zawartości witryny, widocznej w danym momencie na ekranie. Przeglądarka natomiast musi odczytać cały fragment, aby wyświetlić określoną zawartość. Jeśli więc jakiś fragment kodu będzie wymagał dłuższego rozwiązywania, renderowanie zostanie opóźnione. Właśnie z tego powodu zalecane jest zastosowanie ładowania asynchronicznego.
Sposobem na wprowadzenie tego rozwiązania jest skorzystanie z atrybutu async w kodzie. Wystarczy tylko podstawić go przed dowolną funkcją, by uczynić z niej funkcję asynchroniczną. W praktyce oznacza to, że przeglądarka zacznie wczytywać go w tle, jednocześnie analizując dalszą część kodu. Zniweluje to niechciane opóźnienie.
Lazy loading
Lazy loading może dotyczyć różnego typu elementów strony. Zazwyczaj stosowany jest z elementami cięższymi, takimi jak:
- JavaScript,
- iframe,
- filmy,
- obrazy,
- widżety.
Dzięki niemu elementy te nie ładują się jednocześnie, gdy użytkownik otworzy serwis. Są wczytywane we wskazanym przez Ciebie momencie, nie powodując opóźnień. Możesz wykorzystać go np. do ustalania priorytetów skryptów, grafik itp. Wykorzystanie tego elementu musi być natomiast połączone z podejściem racjonalnym. Lazy loading nie może zakłócać funkcjonalności strony czy wpływać negatywnie na interakcje z nią odbiorcy.
Ładowanie progresywne obrazów
Wyżej wspominane przez nas ładowanie progresywne nie musi dotyczyć surowych elementów kodu. Nic nie stoi na przeszkodzie, by w ten sposób oznaczyć umieszczone w witrynie obrazy i grafiki. Strategie tego działania mogą się natomiast od siebie różnić. Możesz np. sprawić, by najpierw pliki ładowały się w niskiej jakości lub rozmyte. Alternatywnie niektórzy twórcy wolą wstępne renderowanie pustych pól, które następnie są zapełniane właściwą zawartością. Wybór konkretnej strategii zależy od Ciebie.
Najważniejsze w takim przypadku jest uniknięcie wywołania negatywnego wrażenia u użytkownika. Taki proces nie może trwać zbyt długo, by odbiorca nie pomyślał, że prawidłowa zawartość po prostu się nie pojawi. Możesz wykorzystać do tego np.:
- technikę Low Quality Image Placeholders – sposób polegający na wykorzystaniu niskiej jakości symbolu zastępczego. Polega na samodzielnym stworzeniu lekkiego i niewielkiego pliku i zeskalowaniu go, by wypełnił oczekiwaną przestrzeń. Ostatecznie natomiast zostanie zastąpiony właściwą zawartością;
- BlurHash – zewnętrzne rozwiązanie, wprowadzające stany rozmycia w miejsce wczytywanych obrazów.
Odraczanie renderowania z content-visibility
Content-visibility to właściwość CSS poprawiająca szybkość działania stron WWW. Oznaczenie nią danego elementu sprawia, że jest on pomijamy, gdy nie widać go na ekranie. W praktyce więc witryna działa szybciej. Nie poświęca bowiem czasu na renderowanie całej zawartości, gdy nie jest ona faktycznie potrzebna.
Ta właściwość może mieć dwie funkcjonalne formy:
-
content-visibility: auto– w tej wersji zapewnia konkretnemu elementowi to, co:
contain: layout style paint size;W takim przypadku renderowanie dotyczy tego, co aktualnie widzi internauta. Gdy to zostanie mu przedstawione w pełni, dopiero następuje przejście do kolejnego fragmentu strony;
-
content-visibility: hidden– umożliwia schowanie danego elementu. Staje się on całkowicie niedostępny, jednocześnie zachowując swój stan renderowania.
Opóźnianie dekodowania
Zdarzają się sytuacje, w których część zasobów powinna być dostępna, ale nie ma potrzeby, by była widoczna na ekranie. Możesz chcieć, by pozostawały do dyspozycji odbiorców, jednocześnie pozostając „w cieniu”. W takim przypadku nic nie powinno ich blokować, a jednocześnie ich renderowanie nie może trwać zbyt długo. Dobrze sprawdzi się zatem dekorowanie i renderowanie asynchroniczne.
Jak sprawić, by przeglądarka miała możliwość dekodowania obrazu poza „głównym wątkiem”? Wystarczy, że zastosujesz:
<img decoding="async" ... />Zbieranie arkuszy w części krytycznej CSS
Powszechną praktyką, przyśpieszającą ładowanie strony, stało się umieszczanie w pierwszej części witryny arkuszy CSS, niezbędnych do rozpoczęcia renderowania. Mowa tu o tzw. krytycznym CSS, czyli fragmencie widocznym na ekranie po załadowaniu. Dzięki temu część niezbędna do załadowania danego miejsca w sieci pobierana jest od razu. Już pierwsze odpowiedzi są w stanie wygenerować zawartość wywołaną przez użytkownika.
Elementy, które nie muszą wyrenderować się od razu, możesz umieścić w dalszej części kodu. Problemem w takim przypadku może być jednak sytuacja, w której internauta wchodzi na stronę poprzez link wskazujący na konkretny fragment jej zawartości. W takim przypadku CSS nie będzie od razu pobrany z początku kodu.
I na ten kłopot znalazło się jednak rozwiązanie. Powszechne stało się ukrywanie treści niekrytycznych i wyświetlanie ich, gdy CSS stanie się dostępny. Wskazane jest natomiast utrzymywanie widocznej zawartości – nawet w formie surowej i niewystylizowanej. Unikniesz w ten sposób sytuacji, w której słabsze urządzenia nie będą w stanie odczytać zawartości.
Przesyłanie strumieniowe i service Workers
Najpopularniejsze przeglądarki obsługują skrypty service worker. To rozwiązanie, które może przyczynić się do zwiększenia prędkości Twojego miejsca w sieci. Sprawdza się ono:
- w przypadku aplikacji jednostronicowych – do powłoki aplikacji App Shell. Wymaga od skryptu service worker uaktualnienia AMP do PWA;
- w przypadku aplikacji wielostronicowych – do transmisji strumieniowej złożonych zasobów. Service worker buforuje statyczną stopkę i nagłówek, a potem, za pomocą strumieniowania, zwraca zbuforowaną częściową odpowiedź podczas ładowania zawartości.
W praktyce service worker pozwala na instalację witryny z ekranu głównego i pozwala na dostęp do niej w „trybie offline”. Co natomiast istotne, nie jest to najlepsze rozwiązanie w dwóch przypadkach:
- gdy nie dochodzi do żadnej z dwóch wyżej opisanych sytuacji,
- gdy nie ma możliwości buforowania całej witryny.
Service Workers na CDN
Service Workers mogą być implementowane przez rozwiązania zewnętrzne. Taką opcję ma w swoich usługach m.in. Cloudflare. Dzięki temu możesz stworzyć kod, a następnie wdrożyć go w sposób bezserwerowy. To rozwiązanie, które może przydać Ci się na wiele sposobów, wpływających również na optymalizację witryny. Wystarczy wspomnieć tu choćby o wykonywaniu testów A/B czy potężnych projektach zagranicznych.
Components connection-aware
Kolejny krok uwzględniający możliwości naszego odbiorcy. Tym razem jednak nie chodzi o moc, pamięć i prędkość działania urządzenia, na którym otwiera on Twoją stronę. W tym przypadku bowiem kluczową rolę odgrywa połączenie sieciowe, z którego korzysta. Wcześniej już pojawiał się wątek dostosowania wyglądu i funkcjonalności strony do internautów „o różnym potencjale”. W podobny sposób potraktować tę kwestię można pod względem zasobów internetowych.
Przykładem mogą być choćby tryby ograniczonego zużycia pakietu internetowego czy wersje „lite” rozmaitych aplikacji. Korzystający z nich użytkownicy świadomie chcą ograniczyć transfer danych. Dostosowanie do takiej potrzeby witryny wpłynie pozytywnie na jej dostępność i prędkość działania w konkretnym przypadku.
W jaki sposób dostosować swoje miejsce w sieci do tego typu potrzeb? Możesz wykorzystać do tego np.:
- interfejs API – https://googlechrome.github.io/samples/network-information/,
- wersję roboczą edytora WICG – https://wicg.io/.
Ich zadaniem jest dostarczanie danych o połączeniu wykorzystywanym przez odbiorcę. Zależnie od jego specyfiki, możliwe jest indywidualne dopasowanie zasobów do jego możliwości.
Korzystając z odpowiedniego interfejsu API, możliwe jest ponadto zdobycie informacji na temat pamięci RAM odbiorcy. Na tej podstawie również możesz dostosować zawartość witryny, która będzie możliwa do sprawnego uruchomienia i obsługi.
Pobieranie zasobów z wyprzedzeniem NoState
Pobieranie z wyprzedzeniem NoState od Google to nowoczesna alternatywa dla wstępnego renderowania. Pozwala na wczesne pobranie zasobów, ale bez wykonywania JavaScriptu czy renderowania poszczególnych elementów. Dzięki temu umożliwia zmniejszenie wykorzystywanej pamięci w stosunku do wstępnego renderowania. Jednocześnie sprawia, że skróceniu ulega czas ładowania witryny.
Istotną zaletą tego rozwiązania jest fakt, że zużywa ono ok. 45 MB pamięci. Dotyczy to różnej intensywności użycia, a koszt ten utrzymuje się na względnie stałym poziomie. To o ponad 50 proc. mniej niż w przypadku zwykłego wstępnego renderowania. Dodatkową zaletą jest fakt, że nie wpływa ono na działania użytkownika.
Optymalizacja wydajności renderowania
Twoi odbiorcy korzystają prawdopodobnie z internetu od wielu lat. Odwiedzili w tym czasie tysiące stron i błyskawicznie zauważają te, które działają zdecydowanie zbyt wolno. Zdarzają się natomiast działania, które ten efekt jeszcze dodatkowo potęgują. Mowa tu o opóźnieniach podczas przewijania poszczególnych elementów strony. Wskazane jest zachowanie w tym przypadku konsekwencji.
Wyobraź sobie, że jeden segment przewija się z prędkością 60 klatek na sekundę, a następny 15. Różnica jest kolosalna i dobitnie wskazuje, że nie wszystko poszło twórcy zgodnie z planem. Postaraj się więc uśrednić ten wskaźnik, by nie przykuwało to uwagi użytkowników.
Psychologiczny aspekt oczekiwania
W XXI wieku internauci nie lubią na nic czekać. Najpopularniejsze strony internetowe działają błyskawicznie, do czego zdążyli już przyzwyczaić się użytkownicy sieci. Wszyscy oczekujemy, że miejsca w internecie także będą w taki sposób funkcjonować. Poprzeczka ta jednak jest bardzo wysoko i nie zawsze można jej sprostać. Właśnie dlatego warto przygotować plan awaryjny.
Powinien on uwzględniać możliwość dłuższego ładowania strony. Czasem jest to bowiem po prostu nieuniknione. W takim przypadku natomiast internauta nie powinien być pozostawiony samemu sobie. Warto przygotować mu „umilacze”, dzięki którym będzie wiedział, że nie powinien rezygnować z wejścia. Dzięki temu nie stracisz potencjalnego klienta i zminimalizujesz negatywny wpływ dłuższego czasu oczekiwania.
Psychologiczne podejście do problemu wskazuje na rozmaite sposoby uporania się z nim. Najpopularniejszą praktyką jest wskazanie użytkownikowi, że za moment strona zostanie uruchomiona. W takim przypadku istnieje szansa na zatrzymanie go dłużej, bo będzie mieć wrażenie, że zajmie to tylko chwilę. Dobrze sprawdzają się tu np. ekrany szkieletowe witryny, która ma zostać załadowana. Równie dobrą taktyką jest ładujące się kółko czy inny element wskazujący na to, że „coś” się zaraz wydarzy.
Zmiany układu i odświeżenia
Tworząc szybko działającą witrynę, unikaj zmian układu i odświeżeń. Nie ma nic gorszego niż strona „skacząca” w wyniku wczytywania nowych struktur. Wskazane jest całkowite unikanie pojawiania się nowych elementów nad treścią, która już została wyświetlona. Ewentualnie mogą one wypełniać pozostawione przestrzenie, nie wpływając na rozstaw struktury. Odwołać się tu można do opisywanych już wcześniej symboli zastępczych. Często warto stosować je również w przypadku „rezerwacji” miejsca na treści, np. nagłówki.
Ponadto wskazane jest umieszczenie krytycznego CSS w nagłówku każdego szablonu. Stosy siatki CSS pozwolą Ci z kolei zapobiec przesunięciom układu w przypadku tabulatur zawierających różne ilości tekstu. Do mierzenia stabilności układu i wpływu na niego nowych elementów wykorzystać możesz Layout Instability API – https://wicg.github.io/layout-instability/.
Sieć, HTTP/2 i HTTP/3
Parametry sieci i protokołów, a także ich konfiguracja, odgrywają istotną rolę przy optymalizacji. Wprowadzenie w nich zmian w niektórych przypadkach jest procesem wymagającym nieco pogłębionej wiedzy. Nic natomiast za to nie nie zapłacisz, a efekty powinny być bardzo satysfakcjonujące.
OCSP
OCSP (ang. Online Certificate Status Protocol) to protokół odpowiadający za automatyczną weryfikację statusu certyfikatu. Analizuje go pod względem jego ważności, co przyśpiesza uzgadnianie protokołu TLS. Sprawia, że przeglądarka nie musi pobierać i wyszukiwać informacji o certyfikacie na liście nieważnych certyfikatów CRL. To z kolei pozytywnie wpływa na szybkość działania serwisu.
Certyfikat SSL
Na rynku dostępnych jest kilka rodzajów certyfikatów SSL. Znaleźć je można zarówno w formie płatnej, jak i darmowej. Część twórców jednak nie wie, że wybór tej formy ochrony strony ma pośredni wpływ na jej wydajność. Choć każdy z typów domeny jest taki sam pod względem technologii, różni się w zakresie prezentowanych informacji. Jakie jest zatem ich powiązanie z prędkością serwisu?
Okazuje się, że certyfikaty SSL typu EV nie są w pełni kompatybilne z protokołem OCSP. To sprawia, że weryfikacja TLS się przedłuża, a ostatecznie użytkownik odczuwa zauważalne opóźnienie w działaniu strony. Warto więc zwrócić na ten aspekt szczególną uwagę.
IPv6
IPv6 to najnowocześniejszy protokół komunikacyjny, będący następcą IPv4. Wskazane jest przeprowadzenie aktualizacji, która pozwala na jednoczesną obsługę obu technologii. To działanie, dzięki któremu Twoje miejsce w sieci będzie bardziej dostępne, a to przełoży się na jego wzrost. Ponadto w internecie pojawiają się badania wyraźnie wskazujące, że witryny korzystające z IPv6 są o 10-15 proc. szybsze od tych z IPv4.
Protokół HTTP/2 lub HTTP/3
Google oficjalnie wspiera chronione protokoły HTTPS. Jeśli zatem wciąż korzystasz z ryzykownego HTTP, to jest to dobry czas, aby wprowadzić zmiany. Fakt, że HTTP/2 miewa problemy z priorytetyzacją, ale wciąż pozostaje lepszym rozwiązaniem niż poprzednik. Dodatkowo skutkuje przychylniejszą oceną od algorytmów i szansą na wyższą pozycję w wynikach wyszukiwania.
Pierwszym istotnym krokiem w obrębie HTTPS jest jego prawidłowe wdrożenie. Wyróżnić tu można dwie główne strategie, dążące do zarówno szybkiego dostarczania zasobów, jak i ich buforowania:
- tworzenie niepołączonych ze sobą zasobów w formie licznych, mniejszych skryptów. W ten sposób zmiana w jednym pliku nie wymaga pobierania ponownie całego kodu JavaScript czy arkusza stylów. To zmniejsza czas analizowania, ale nie jest idealne. Prowadzi bowiem do wzrostu kosztów pobierania obiektów z pamięci podręcznej i ogólnego pogorszenia kompresji;
- stworzenie całego interfejsu i podzielenie go na mniejsze moduły. To pozwala na kompresję elementów w ramach kompilacji i wprowadzenie ładowania równoległego. Wydłuża natomiast znacząco czas trwania analizy kodu.
Jak widzisz, żadne z tych rozwiązań nie jest bez wad. Które więc wybrać? Musisz przetestować obie opcje i znaleźć między nimi kompromis idealny dla siebie. Przyjmuje się, że wysyłanie 6-10 pakietów może zarówno poprawić wydajność, jak i nie sprawić problemów starszym przeglądarkom. Najlepsze rozwiązanie musisz jednak wypracować samodzielnie.
Korzystając z HTTP/2 upewnij się, że zasoby są przesyłane za pomocą jednego połączenia. Powinno tak być, zdarza się natomiast, że w przypadku wystąpienia problemów uruchamiane jest nowe połączenie. Sprawdzić to możesz w narzędziu DevTools w zakładce „sieci”. Mówi o tym kolumna „Identyfikator połączenia”, w którym wypisane są numery połączeń.
Nie zapomnij ponadto upewnić się, czy CDN i serwer, z którego korzystasz, akceptuje HTTP/2 lub HTTP/3. Mogą one różnić się specyfikacją i oferowanymi możliwościami. Obecnie zaleca się szczególnie włączanie kontroli przeciążenia BBR i ustawianie 16 KB dla HTTP/2. Jest to wariant wykorzystywany m.in. na Amazon CloudDront (Amazon Web Services) czy Google Cloud Platform.
Jeśli Twój serwer i CDN na to pozwala, zamiast HTTP/2 używaj HTTP/3. Jego główną zaletą jest to, że nawet w przypadku połączeń o znacznym opóźnieniu, pozwala na pobieranie wielu obiektów jednocześnie. Fakt, że jest to rozwiązanie cały czas dopracowywane. Mimo to jednak najpopularniejsze przeglądarki już je wykorzystują i akceptują. Ma przewagę nad wcześniejszą wersją dzięki lepszemu szyfrowaniu, szybszemu uzgadnianiu czy kontroli przepływu.
Kompresja HPACK
Ważną kwestią jest implementacja kompresji HPACK dla nagłówków odpowiedzi HTTP. Pozwala to na zmniejszenie ogólnego obciążenia. Konsekwencją tego działania jest ostateczne przyśpieszenie prędkości witryny. To rozwiązanie możesz sprawdzić za pomocą narzędzia H2spec, dostępnego na GitHubie: https://github.com/summerwind/h2spec.
Zabezpieczenia protokołu
Wprowadzane implementacji HTTP/2 w przeglądarce internetowej działają dzięki TLS. To natomiast sprawia, że konieczne jest uważniejsze pochylenie się nad rozwiązaniami bezpieczeństwa. Szczególnie uważnie przyjrzyj się ochronie nagłówków oraz konfiguracji protokołu HTTPS. Warto poświęcić ponadto chwilę na znalezienie i wyeliminowanie wszelkich luk w zabezpieczeniach. Ważną kwestią jest sprawdzenie, czy na pewno wszystkie skrypty i wtyczki ładują się za pośrednictwem protokołu HTTPS.
Testowanie i monitorowanie strony internetowej
Skuteczna optymalizacja musi obejmować stałe testowanie i monitorowanie funkcjonowania witryny. Poniżej zwróciliśmy uwagę na kilka ostatnich kwestii, dzięki którym Twoje miejsce w sieci będzie szybkie i niezawodne. Pamiętaj natomiast, że podjęcie opisanych w tym artykule działań nie jest jednorazowe. Testy o monitoring wyników warto prowadzić regularnie, porównując aktualne wyniki z początkowymi. To pozwoli Ci trzymać rękę na pulsie i reagować na wszelkie niepokojące zmiany.
Nie zapominaj także o tym, że nie tylko Ty optymalizujesz swoją witrynę WWW. Mogą to robić także Twoi konkurenci. Warto więc co pewien czas sprawdzać także ich pozycję, porównując ją przy okazji do swojej. Prawidłowa optymalizacja polega bowiem na dostosowaniu się do sytuacji rynkowej.
Optymalizacja kontroli strony
Celem podejmowanych przez Ciebie działań jest przyśpieszenie swojej strony internetowej. Aby zrobić to skutecznie, musisz jednak najpierw nabyć odpowiednie umiejętności. Mowa tu nie tylko o technicznych aspektach wdrażanych zmian. Ważna jest także umiejętność użycia dobrego narzędzia kontrolującego wyniki i poprawne odczytanie wykresów. Tylko to pozwoli Ci zrozumieć, jakie zmiany zaszły w witrynie i nad czym możesz jeszcze popracować. Do przeprowadzenia testu możesz użyć np.:
- WebPageTest,
- PageSpeed Insights,
- Lighthouse.
Na rynku nie brak natomiast narzędzi, które Ci w tym pomogą. Część z nich jest darmowa i możesz skorzystać z nich z poziomu wyszukiwarki. Zobacz: Test szybkości ładowania strony WWW: 5 narzędzi
Testy w proxy i starszych przeglądarkach
Wielu twórców testuje swoją stronę internetową jedynie w przeglądarce, z której korzysta. Niejednokrotnie opiera się to na Google Chrome i Firefox, pomijając zupełnie proxy czy starsze rozwiązania. W praktyce jednak warto wziąć alternatywy pod uwagę, szczególnie w przypadku działania na rynkach zagranicznych. Polecane ponadto jest sprawdzenie serwisu również przy znacznym ograniczeniu przepustowości czy na powolnym sprzęcie z niewielką ilością pamięci.
Pamiętaj, że zawsze sprawne działanie w skrajnie złych sytuacjach jest największym wyzwaniem. Jeśli tam Twoje miejsce w sieci Cię nie zawiedzie, to w przyszłości możesz uniknąć wielu przykrych niespodzianek. Narzędziem, które może Ci pomóc w testowaniu strony, jest np. BrowserStack. Umożliwia on przeprowadzenie symulacji na ponad 3000 urządzeń i przeglądarek.
Testy wydajności stron 404
Błąd HTTP 404 (Not Found – Nie znaleziono) bez wątpienia ma ogromny wpływ na działanie strony. Zwykle wiąże się jednak z brakiem jej prawidłowego funkcjonowania. Pojawia się, że użytkownik wywoła nieistniejącą zawartość serwera. Szczególnie istotny z punktu widzenia wydajności jest tu natomiast rozmiar treści odpowiedzi, która jest wysyłana do przeglądarki.
Właśnie dlatego tak istotna jest optymalizacja strategii buforowania stron 404. Gdy użytkownik żąda pewnego zasobu, powinien go otrzymać. Jeśli to natomiast niemożliwe, wysyłany komunikat o błędzie musi zostać dostarczony jak najsprawniej. Możesz pokusić się nawet o buforowanie odpowiedzi strony 404 w CDN. Dzięki temu taki komunikat jest generowany z pamięci podręcznej, bez wielokrotnego angażowania serwera.
Biorąc to pod uwagę, można dojść do wniosku, że zdecydowanie warto mieć strony błędów 404 pod kontrolą. Możesz dodać je do testowanych pakietów w swoich narzędziach i obserwować ich wyniki. Podjęcie się ich optymalizacji przyniesie korzyść całej Twojej witrynie w sytuacjach awaryjnych.
Testy zgód o RODO
Kolejny „szczegół” na stronie, który część twórców ignoruje. W praktyce jednak tego typu zgody są wdrażane przy użyciu skryptów zewnętrznych. Mają więc istotne znaczenie dla wydajności serwisu. Co istotne, w tym przypadku należy sprawdzić tę kwestię pod względem kilku scenariuszy:
- odrzucenia zgody przez użytkownika,
- częściowego odrzucenia zgody przez użytkownika,
- wyrażenia całkowitej zgody przez użytkownika,
- braku reakcji na monit lub zablokowania go przez blokadę treści stosowaną przez użytkownika.
Monity dotyczące RODO raczej nie wpływają na CLS. Wyskakują jednak na stronie i zasłaniają jej część. Ich położenie, wpływ na układ i przeszkadzanie użytkownikowi ma zatem istotne znaczenie. Im mniej inwazyjne rozwiązanie wprowadzisz, tym lepiej dla wydajności Twojego miejsca w sieci.
CSS diagnostyki wydajności
Performance Diagnostic CSS to narzędzie stworzone przez Tima Kadleca. Dostępny jest na GitHubie: https://gist.github.com/tkadlec/683b26344cde774170b94c0fcf0088b4. Pozwala na szybkie zlokalizowanie różnego typu problemów z wydajnością. Wskazane jest naprawienie ich jeszcze przed wdrożeniem witryny. Z jego pomocą bez problemu znajdziesz typowe błędy, najczęściej popełniane przez twórców, np.:
- niekorzystne formaty obrazów,
- skrypty synchroniczne,
- zbyt ciężkie obrazy,
- nieużywane czcionki.
Narzędzie to możesz wykorzystać ponadto do wyróżniania fontów internetowych czy wykonania szybkiego audytu danego rozwiązania.
Dostępność strony internetowej
Dostępność strony internetowej dla osób z niepełnosprawnościami jest niezwykle istotna. Warto zadbać o to, by Twój serwis był zoptymalizowany również pod tym względem. Musisz jednak wiedzieć, że w kwestii dostępności prędkość działania serwisów postrzegana jest nieco inaczej.
Dostosowując je np. do potrzeb osób niewidomych czy niedowidzących, konieczne jest pamiętanie o tzw. czytniku ekranu. Musi on przeskanować stronę, by następnie dopiero udostępnić informacje przystępne dla użytkownika. Optymalizacja powinna zatem skupiać się na obu etapach, co wymaga czasu.
Zazwyczaj wskaźnik ToI kojarzony jest z czasem od uruchomienia strony do możliwej interakcji użytkownika. W przypadku czytników ekranu jednak ta sama miara działa już zupełnie inaczej. W takiej sytuacji bowiem oznacza to czas od ogłoszenia przez czytnik nawigacji na danej stronie do chwili, gdy internauta rzeczywiście może nacisnąć klawiaturę.
Im większa i bardziej skomplikowana w swojej strukturze strona, tym dłużej trwa praca czytnika ekranu. To natomiast przekłada się na dłuższy czas oczekiwania użytkownika.
Konfiguracja monitorowania
Wspominaliśmy, że optymalizacja i dbanie o prędkość strony nie jest zadaniem jednorazowym. To ciągły proces, który trwa (a przynajmniej powinien) przez cały okres prowadzenia serwisu. Właśnie dlatego warto przemyśleć i odpowiednio „skonfigurować” proces monitorowania efektów.
Serwisy umożliwiające sprawdzanie prędkości strony różnią się znacznie od siebie. Część opiera się na danych rzeczywistych, a inne na laboratoryjnych. Nie wszystkie też są wiarygodne i pokazują wszystkie wskaźniki. W wielu przypadkach rozwiązania te działają na tyle powoli, że ciągłe ich używanie jest zwyczajnie uciążliwe.
Jakich narzędzi warto zatem używać? Wśród polecanych wymienić można m.in.:
- WebPagetest (z opcją prywatnej instancji),
- SpeedTracker,
- Lighthouse,
- SpeedCurve,
- Sitespeed,
- Calibre.
Trzy ostatnie pozwalają na ciągłe monitorowanie witryny, a nie tylko po wydaniu polecenia. To dobra metoda, pozwalająca na wprowadzenie alertów informujących o niepokojących zmianach. Pozwoli Ci to na szybkie podjęcie odpowiednich działań, zmierzających do szybkiego usunięcia problemu.
Łatwe sposoby zwiększające szybkość ładowania strony
Jak wspominaliśmy wcześniej, na koniec przygotowaliśmy „okrojoną wersję” powyższego poradnika. W kilku punktach zostały tu zebrane najważniejsze kwestie, wpływające na prędkość Twojej strony WWW. Potrzebujesz pomocy w wykonaniu pełnej optymalizacji, ale jednocześnie zależy Ci na jak najszybszych efektach? W pierwszej kolejności zadbaj zatem o te sprawy. Stopniowo natomiast realizuj też pozostałe zagadnienia, doprowadzając swoje miejsce w sieci do perfekcji.
Pamiętaj, by jeszcze przed przystąpieniem do działania zmierzyć swoje obecne wyniki. Możesz wykorzystać do tego rozmaite narzędzia, wymienione powyżej. Odwiedzasz od razu tę część, bez przeglądania rozbudowanego poradnika? Polecamy Ci zatem np. Google Search Console lub Largest Contentful Paint. Przydatne jest też sięgnięcie po Time To Interactive, pozwalającego sprawdzić witrynę zarówno na połączeniu kablowym, jak i mobilnym. Następnie wykonaj następujące kroki:
-
zbadaj obecny stan optymalizacji strony i wyznacz swoje cele. Postaraj się osiągnąć wyniki na poziomie przynajmniej o 20 proc. wyprzedzający Twoją konkurencję. Zadbaj o to, by:
- Largest Contentful Paint wynosił mniej niż 2,5 s,
- Time to Interactive wynosił mniej niż 5 s,
- First Input Delay wynosił mniej niż 100 ms,
- TTI wynosił mniej niż 2 s;
- zoptymalizuj graficzną zawartość strony internetowej. Obrazy i grafiki powinny być jak najlżejsze. Skorzystaj też z optymalnych dla internetu formatów (Optymalizacja zdjęć: TOP 7 wtyczek do WordPress i nie tylko);
- stwórz critical CSS dla głównych szablonów (wskazane jest, aby rozmiary plików typu critical nie przekraczały 170 KB (gzip) oraz 0,7 MB po dekompresji);
- zoptymalizuj skrypty typu lazy load, usuwając z nich zbędne fragmenty i wprowadzając „lekkie” rozwiązania;
- samodzielnie hostuj zasoby statyczne i ogranicz wpływ skryptów zewnętrznych. Zwróć uwagę na rozwiązania anti-flicker, korzystaj z fasad i ustaw ładowanie widżetów podczas interakcji;
- zachowaj selektywność podczas wyboru struktury strony internetowej;
- wypracuj kompromis między renderowaniem po stronie serwera i klienta, ze wskazaniem na ten pierwszy. Spróbuj opóźnij uruchamianie frameworków i korzystaj z prerenderowania;
- starszą wersję kodu udostępniaj wyłącznie starszym przeglądarkom.
Po wprowadzeniu zmian ponownie użyj wymienionych wcześniej narzędzi do przetestowania swojej witryny. Jeśli wszystko przebiegło pomyślnie, optymalizacja strony powinna przynieść widoczne rezultaty. Wyniki powinny się poprawić, a z czasem może zwiększyć się też może liczba odwiedzin.
Zobacz też gotowe wtyczki do optymalizacji – np. WP Rocket dla WordPressa.