Co to jest Font Awesome? Jak wdrożyć bibliotekę ikon na swoją stronę internetową? Informacje, poradnik i instrukcja krok po kroku.
Spis treści
Font Awesome to odpowiedź na potrzeby twórców dostrzegających potencjał ikon. Ich znaczenie w tworzeniu stron internetowych jest ogromne. Zwiększają ich czytelność, sprzyjają przejrzystej budowie i dodatkowo nadają im nowoczesnego wyglądu. Biorąc to pod uwagę trudno się dziwić, że są powszechne w witrynach i najróżniejszej tematyce.
Zaletą ikon jest ich uniwersalność. Zależnie od Twoich potrzeb, mogą służyć m.in. do:
- wykonania określonej czynności,
- zaznaczenia odpowiednich opcji,
- prezentacji oferty,
- podkreśleniu istotnych dla użytkowników elementów,
- tworzenia skrótów i przejść do innych podstron czy elementów,
- i wielu innych.
Dzięki ikonom możesz skutecznie przełamać jednorodny, surowy wygląd swojej witryny. Sprawisz, że stanie się ona ciekawsza pod względem wizualnym. Przyciągnie uwagę internauty i lepiej przedstawi wszystko, co masz mu do przekazania czy zakomunikowania.
Ponadto ikony mogą ułatwić obsługę strony i znalezienie najważniejszych funkcji. Jednocześnie w wielu przypadkach są komunikatem uniwersalnym. Zrozumienie ich nie wymaga znajomości danego języka – o ile oczywiście są czytelne. Twoje miejsce w sieci może stać się zatem witryną o zasięgu międzynarodowym. A osiągnięcie tego wszystkiego ułatwi Ci skorzystanie z Font Awesome.
Co to jest Font Awesome?
Font Awesome jest rozbudowaną biblioteką ikon i czcionek. Wszystkie je możesz wykorzystać na swojej stronie internetowej. Oparta jest na językach CSS i LESS. Początkowo stworzona została do użytku z Twitter Bootstrap. Następnie włączono ją do BootstrapCDN. Rozwiązanie to ma 20 % udziałów w rynku wśród witryn korzystających z zewnętrznych skryptów czcionek. W wyścigu o pierwsze miejsce prześciga je jedynie Google Fonts.
Opisywana biblioteka zawiera wiele rozwiązań możliwych do zaimplementowania na stronie. Dotyczy to zarówno specjalnego wyglądu liter i cyfr, jak również unikatowych ikon. Ich zbiór jest bezustannie aktualizowany i rozszerzany. Zobaczyć go w całości możesz na oficjalnej stronie Fontawesome.com. Zawartość podzielona została na wiele tematycznych kategorii. Dzięki nim łatwiej znajdziesz te ikony, które mogą pasować do tematyki Twojej witryny. Są tam takie działy, jak m.in.:
- komunikacja,
- edukacja,
- energia,
- kemping,
- zwierzęta,
- gaming,
- wakacje,
- jedzenie,
- owoce + warzywa.
Dodatkowo znaleźć tam możesz też rozdziały poświęcone ikonom spełniającym określone funkcje, np.:
- powiadomienia,
- emoji,
- odtwarzanie multimediów,
- alfabet,
- pogoda,
- czas,
- formatowanie tekstu.
Co istotne, Font Awesome to rozwiązanie w pełni skalowalne. Font ikonowy stworzony jest za pomocą grafiki wektorowej. Oznacza to, że zastosowane przez Ciebie na stronie „obrazki” będą dobrze wyglądać, niezależnie od wielkości ekranu. Ponadto możesz bez problemu wprowadzać nowe rozwiązania bez ponownego implementowania biblioteki. Problemem nie jest też edycja już wprowadzonych rozwiązań. Zmiana koloru czy wprowadzenie animacji możliwe jest za pomocą CSS-a.
Wygodna wyszukiwarka
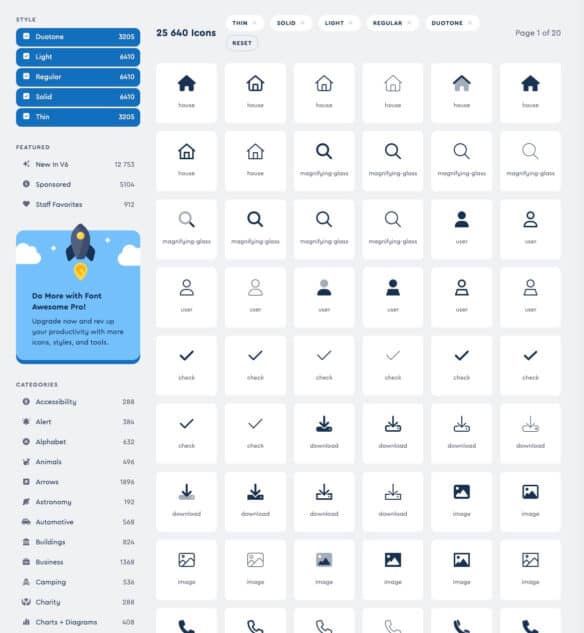
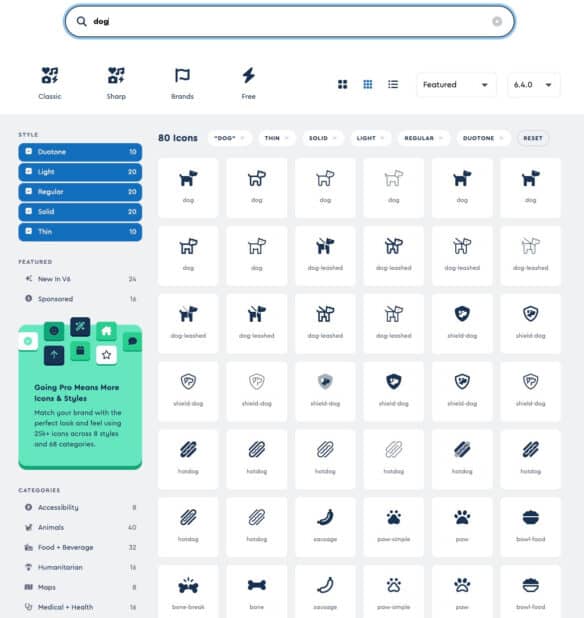
Ogromna kolejka ikon dostępnych w Font Awesome może nieco przytłoczyć użytkownika. Nawet ogromny wybór kategorii nie będzie pomocny w każdej sytuacji. Na szczęście na oficjalnej stronie biblioteki możemy skorzystać z wygodnej wyszukiwarki.
Wystarczy tylko, że wpiszemy hasło związane z ikoną, której poszukujemy. Co istotne, słowo-klucz powinniśmy podać w języku angielskim. System sam znajdzie wszystkie propozycje związane na różne sposoby z tym, co napisaliśmy. Co istotne, wyniki zebrane będą ze wszystkich dostępnych kategorii. Ich wyłonienie natomiast zajmie zaledwie kilka sekund. To zatem zdecydowana oszczędność czasu względem samodzielnych poszukiwań.
Jak działa Font Awesome?
Aby Font Awesome działał poprawnie, musisz najpierw pobrać jego aktualną wersję z oficjalnej strony. Następnie wysyłasz na swój serwer foldery „css” oraz „fonts”. Możesz to zrobić np. za pomocą protokołu SSH, SFTP, FTPS lub FTP, narzędzia FTP/SFTP FileZilla lub WinSCP lub rozwiązania udostępnianego przez hostingodawcę. Dalej w kodzie strony dodajesz bezpośrednią ścieżkę dostępu do biblioteki:
<link rel="stylesheet" href="css/font-awesome.min.css">Konkretne ikony z Font Awesome możesz umieścić na swojej stronie na kilka sposobów, poprzez np.:
- dodanie kodu z unikatową klasą,
- dodanie kodu Unicode w bloku z odpowiednią klasą,
- skorzystanie z rozszerzenia (pluginu) pozwalającego na bezpośrednie implementowanie ikon z Font Awesome.
Dwie pierwsze metody pozwalają na skorzystanie tylko z tych ikon, których akurat potrzebujesz. Najczęściej na stronie i tak korzystasz maksymalnie z kilku „obrazków”. Nie jest Ci zatem potrzebna cała ich baza.
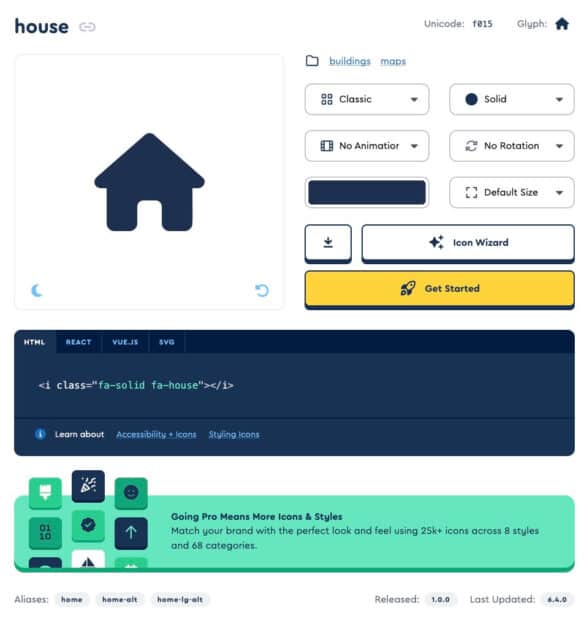
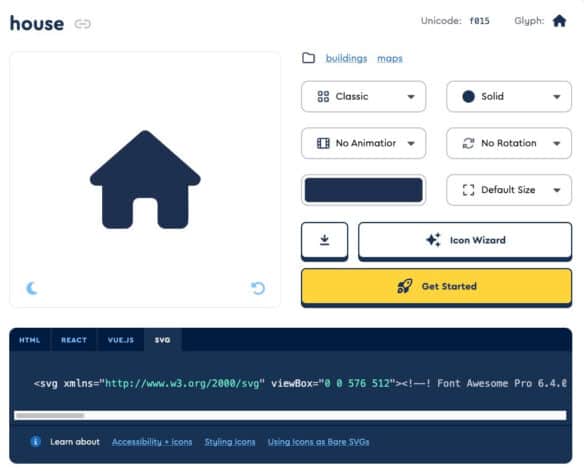
Za przykład weźmy tu pierwszą ikonę ze screena wstawionego wyżej – podpisaną jako „house”. W jej przypadku unikatową klasą jest „fa-house”, a głównym wariantem „solid”. Na stronie zatem umieścimy ją poprzez wstawienie w kodzie strony fragmentu:
<i class="fa-solid fa-house"></i>To standardowy sposób działania Font Awesome. Przy implementacji jednak można zrezygnować z kodu składającego się ze słów czytelnych dla użytkowników. Korzystając z kodów Unicode w bloku z odpowiednią frazą, uzyskasz ten sam efekt. Na bazie powyższego przykładu, kod będzie w tym wariancie wyglądał następująco:
<div class="fa">
    
</div>Nie każdy natomiast chce natomiast edytować kod strony. Dzięki takim rozwiązaniom, jak WordPress czy Wix, da się przecież tworzyć witryny bez umiejętności kodowania. W takim przypadku skorzystanie z odpowiedniego pluginu również może być bardzo wygodne. Szczegółom tego rozwiązania przyjrzymy się w dalszej części artykułu.
Skąd wziąć gotowe class CSS?
Każda ikona z Font Awesome ma swój gotowy kod. Wystarczy tylko, że skopiujesz lub przepiszesz go do struktury swojej strony internetowej. Oczywiście nie musisz zapamiętywać wszystkich class. Jest ich tak wiele, że byłoby to niemalże niewykonalne. Na szczęście zdobycie odpowiedniego kodu jest o wiele łatwiejsze. Wystarczy jedynie, że wejdziesz na oficjalną stronę biblioteki i przejdziesz do zakładki z fontami. Jej screen wstawialiśmy powyżej.
Następnie znajdź ikonę, która jest Ci potrzebna. Naciśnij na nią, aby otworzyć okno jej personalizacji. Pokaże się obszar z podglądem „obrazka”, a także opcje jego edycji. Możesz zmienić tam:
- styl,
- animacje,
- rotację,
- kontury i wypełnienie,
- kolor,
- rozmiar.
Gdy wszystko to ustawisz zgodnie ze swoimi wymaganiami, na dole wygeneruje się odpowiedni kod. Wystarczy jedynie, że go teraz skopiujesz i wstawisz w odpowiednie miejsce w strukturze strony.
Alternatywne metody wstawiania Font Awesome Icons
Nie chcesz umieszczać na swojej stronie fontu i stylu CSS? W takim przypadku do Twojej dyspozycji jest jeszcze inne rozwiązanie. Możesz skorzystać z Font Awesome udostępnianego w formie grafiki SVG. Wystarczy, że wybierzesz ją w oknie konkretnej ikonki, zamiast kodu HTML.
W takim przypadku implementacja może mieć dwie formy:
-
za pomocą odpowiedniego tagu, jak w przypadku zwykłej grafiki:
<img src="icons/fa-house.svg">
-
za pomocą metody online, kopiując cały kod z powyższego okienka:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 576 512"><!--! Font Awesome Pro 6.4.0 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license (Commercial License) Copyright 2023 Fonticons, Inc. -->
<path d="M575.8 255.5c0 18-15 32.1-32 32.1h-32l.7 160.2c0 2.7-.2 5.4-.5 8.1V472c0 22.1-17.9 40-40 40H456c-1.1 0-2.2 0-3.3-.1c-1.4 .1-2.8 .1-4.2 .1H416 392c-22.1 0-40-17.9-40-40V448 384c0-17.7-14.3-32-32-32H256c-17.7 0-32 14.3-32 32v64 24c0 22.1-17.9 40-40 40H160 128.1c-1.5 0-3-.1-4.5-.2c-1.2 .1-2.4 .2-3.6 .2H104c-22.1 0-40-17.9-40-40V360c0-.9 0-1.9 .1-2.8V287.6H32c-18 0-32-14-32-32.1c0-9 3-17 10-24L266.4 8c7-7 15-8 22-8s15 2 21 7L564.8 231.5c8 7 12 15 11 24z"/>
</svg>
Jak dodać Font Awesome do WordPressa?
Twoja strona internetowa jest oparta na popularnym CMS, takim jak np. WordPress? W takim przypadku nie musisz przejmować się kopiowaniem kodów i wklejaniem ich do dokumentów witryny. Wszystkim za Ciebie zająć się może odpowiednia wtyczka.
W przypadku WP skorzystać możesz np. z wygodnego pluginu Better Font Awesome. Z jego pomocą błyskawicznie skonfigurujesz swoją witrynę internetową z biblioteką ikon. W ten sposób też będziesz wstawiać je w dowolne miejsca, uatrakcyjniając jej wygląd.
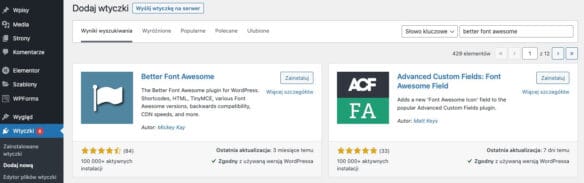
Aby to zrobić, musisz jedynie wykonać kilka prostych kroków. Pierwszym jest oczywiście zalogowanie się do WordPressa przy użyciu unikatowych danych logowania. Następnie musisz przejść do zakładki „Wtyczki” i poszukać odpowiedniego pluginu.
Zainstaluj go na swoim WordPressie i przejdź do edycji istniejącego wpisu lub stwórz nowy. Następnie dodaj blok oznaczony jako „Icon” czy „Ikony” i wybierz interesujący Cię „obrazek”. Wyświetli Ci się okienko pozwalające na edycję nowego, wstawianego elementu. Możesz określić tam np. jego kolor czy rozmiar. Wszystko oczywiście bez potrzeby edytowania kodu. Na koniec potwierdzasz wprowadzone zmiany, a ikona pojawia się w wyznaczonym przez Ciebie miejscu.
Jeśli korzystasz z WordPressa i potrafisz (oraz chcesz) edytować kod, to możesz dodawać ikony także w tradycyjny sposób. Wystarczy, że dodasz pliki Font Awesome na serwer tak, jak opisaliśmy to powyżej. Tyle wystarczy, aby wklejanie kodów odpowiednich ikon również działało prawidłowo. Jest to natomiast rozwiązanie bardziej angażujące i czasochłonne niż korzystanie z wygodnej wtyczki.
Zalety i wady Font Awesome
Zalety Font Awesome
- ogromna kolekcja ikon, z których możesz korzystać bez ograniczeń,
- dostępna zarówno wersja darmowa (bardzo bogata), jak i płatna,
- ikony z wielu obszarów tematycznych. Dzięki temu łatwo dostosować je do konkretnej strony,
- ikony o różnorodnym charakterze i przeznaczeniu,
- biblioteka jest bezustannie aktualizowana i unowocześniana,
- stosunkowo łatwa implementacja ikon na stronę,
- wygodna wyszukiwarka ikon na oficjalnej stronie Font Awesome,
- przydatne wtyczki i pluginy ułatwiające dodawanie ikon do niektórych CMS-ów,
- łatwy sposób na urozmaicenie wyglądu witryny i wyróżnienie się wśród konkurencji,
- każdą ikonę można edytować i dostosowywać do własnych potrzeb,
- ikony dostępne także w formacie SVG.
Wady Font Awesome
- wstawienie wielu ikon może obniżyć prędkość działania strony internetowej,
- wiele ikon jest powtarzalnych i spotkać je można na wielu stronach,
- popularność Font Awesome sprawia, że trudniej jest przy użyciu tej biblioteki stworzyć unikatowo wyglądającą stronę,
- ogromna baza ikon utrudnia wybór odpowiedniego „obrazka”,
- implementacja przy użyciu kodu może być skomplikowana dla osób niedoświadczonych w obsłudze kodu stron internetowych.
Czy warto korzystać z Font Awesome? Posumowanie
Font Awesome oferuje dostęp do niezwykle bogatej biblioteki ikon. Możesz je bez przeszkód wprowadzać na swoją stronę internetową. Nie kosztuje Cię to ani złotówki, a cały proces dodawania „obrazka” trwa zaledwie kilka sekund. Dzięki temu rozwiązaniu natomiast sprawisz, że Twoja witryna wyróżni się na tle konkurencji. Przyciągnie uwagę internautów, będzie estetyczna, czytelna i łatwa w obsłudze. Wszystko to może przynieść jej popularność i sprawić, że użytkownicy chętnie będą do niej wracać.
Z drugiej strony jednak używanie ikon niesie też ze sobą pewne ryzyko. Musisz pamiętać, aby zawsze przemyśleć, jakich „obrazków” chcesz używać. Zastanów się nad tym, w jaki sposób zostaną one odebrane przez Twoich klientów i czy na pewno są czytelne. Pismo obrazkowe może bowiem wszystko ułatwić. Niewiele natomiast też trzeba, aby wprowadziło niepotrzebne zamieszanie na stronie. Korzystaj więc z niego rozważnie, a na pewno Ci się to opłaci.