Co to jest Bootstrap? Jak używać biblioteki (frameworka) CSS, HTML i JavaScript do budowy responsywnych stron WWW? Poradnik
Spis treści
Bootstrap pozwoli Ci skutecznie i stosunkowo łatwo zadbać o wizualny aspekt Twojej witryny internetowej. Zależnie od przedstawionych wymagań, dotyczyć do może zarówno tradycyjnych stron WWW, jak i aplikacji. Nie jest to natomiast raczej rozwiązanie wygodne dla osób bez doświadczenia i wiedzy o programowaniu. Ze względu na swoją specyfikę przeznaczony jest głównie dla średnio- oraz zaawansowanych front-end developerów. Właśnie takim osobom może zdecydowanie ułatwić wykonywanie codziennych obowiązków. Jednocześnie nie ograniczy przy tym też ich możliwości, kreatywności i potencjału.
Co to jest Bootstrap?
Bootstrap jest tzw. frameworkiem. To gotowy szkielet, który wykorzystywany jest do budowania wizualnej części stron internetowych i najpopularniejsza biblioteka CSS na świecie. Rozwijają ją programiści Twittera, a wydawana jest na licencji MIT. Oznacza to, że może być wykorzystywana przez każdego użytkownika bez żadnych opłat. Dotyczy to zarówno realizacji wykonywanych na potrzeby prywatne, jak i komercyjne.
Ten framework zawiera cały zestaw przydatnych narzędzi. Przy ich pomocy możesz stworzyć graficzny interfejs witryn internetowych oraz aplikacji. W praktyce oznacza to więc, że dostajesz gotowy „szablon” witryny. Oparty jest on na rozwiązaniach HTML, CSS i JavaScript. Zgodnie ze swoimi preferencjami możesz kopiować jego poszczególne elementy. Następnie nic nie stoi na przeszkodzie, aby je odpowiednio dostosować i umieścić na swojej stronie.
Działanie to dotyczyć może bardzo różnorodnych elementów wyświetlanych na stronie internetowej, np.:
- przycisków,
- wykresów,
- formularzy,
- tekstów i ich formatowań,
- nawigacji,
- i wielu innych komponentów.
Bootstrap umożliwia szybkie projektowanie oraz tworzenie w pełni responsywnych stron internetowych. Opiera się na narzędziach działających zgodnie z zamysłem mobile-first. Pozwala więc dostosować witrynę do wyświetlania na ekranach różnej wielkości. Ponadto „normalizuje” ich wygląd dla różnych przeglądarek internetowych. Dzięki niemu więc Twoja witryna będzie wygodna w obsłudze, niezależnie od tego, na jakim urządzeniu zostanie wyświetlona.
Zobacz: Kursy i szkolenia Bootstrap na Edukier.pl →
Struktura Bootstrapa
Struktura Bootstrapa opiera się na podziale strony na rzędy, a tych z kolei na kolumny. Do określenia szerokości kolumny wykorzystywana jest liczba. Suma szerokości w jednym rzędzie musi być natomiast równa 12. Na tej podstawie:
- 3 | 3 | 3 | 3 | – to cztery komórki o takiej samej szerokości,
- 4 | 4 | 4 | – to trzy kolumny o tej samej szerokości,
- 8 | 4 | – to dwie kolumny, gdzie lewa jest dwukrotnie szersza od prawej.
W praktyce ostatnie rozwiązanie w formie kodu wyglądało będzie następująco:
<div class="row">
<div class="col-sm-8">przykładowa-zawartość-komórki</div>
<div class="col-sm-4">przykładowa-zawartość-komórki</div>
</div>Możliwe jest też stworzenie zawsze równego podziału, niezależnie od wielkości widoku. W takim przypadku pomocny będzie auto-layout. Wprowadzimy go, rozpisując układ strony na 3 części:
<div class="row">
<div class="col">
1 z 3
</div>
<div class="col">
2 z 3
<div class="col">
3 z 3
</div>
</div>Problemem nie jest wymuszenie szerokości jednego pola, od którego pozostałe dwa będą zależne. W takim przypadku wystarczy tylko, że dodamy do kodu cyfrę wyrażającą stosunek szerokości danego pola (np. 4) do całości dokumentu (12):
<div class="row">
<div class="col">
1 z 3
</div>
<div class="col-4">
2 z 3
<div class="col">
3 z 3
</div>
</div>Z czego składa się dokumentacja biblioteki Bootstrapa?
Biblioteka Bootstrap składa się z bardzo różnorodnych elementów. Są one bezustannie rozwijane i przechodzą wiele metamorfoz. Mimo to natomiast podzielić je można na trzy główne typy:
- Reboot – są to elementy służące do normalizacji ustawień różnego typu przeglądarek. Dzięki nim Twoja strona internetowa będzie wyglądała tak samo na Chrome, Edge czy Firefox. Są one potrzebne, ponieważ aplikacje te interpretują kody HTML na różne sposoby. Gotowe biblioteki sprawiają natomiast, że elementy witryny i layout zawsze wyglądają niemalże identycznie.
- Grid – nazywany bywa szkieletem strony, a przybiera postać pliku CSS. Wykorzystując zawarte w nim klasy, łatwo podzielisz witrynę na wiersze i kolumny. Określisz, ile kolumn powinno wyświetlać się na danej rozdzielczości. W ten sposób łatwiej zadbasz o to, by strona była responsywna.
-
Komponenty – Bootstrap zawiera wiele różnorodnych skryptów i komponentów. Nie wszystkie oczywiście będą Ci potrzebne. Ich mnogość natomiast stanowi gwarancję, że uda Ci się znaleźć coś dostosowanego do swoich potrzeb. Następnie bez problemu umieścisz to w witrynie. Mowa tu o takich elementach, jak np.:
- listy rozwijane,
- karuzele,
- tabele,
- przyciski i nawigacja,
- i wiele innych.
Zastosowanie Bootstrapa
Bezpośrednim celem powstania Bootstrapa było ujednolicenie narzędzi służących do tworzenia stron WWW. Jego pierwsza wersja, nazywana Twitter Blueprint w 2011 roku, miała zastąpić wiele bibliotek jedną, uniwersalną. Jej celem było zmniejszenie konwersji i niespójności. Z czasem natomiast projekt znacznie się rozwinął i przyciągnął miliony twórców witryn. W ten sposób doprowadził do znacznego usprawnienia procesu tworzenia aplikacji internetowych.
Dodatkową zaletą tego rozwiązania było rozwiązanie problemu tzw. krzyżowej kompatybilności przeglądarek. Różnice w interpretacji przez nie stylów CSS przestały odgrywać tak ważną rolę. Wszystko dzięki temu, że framework „wymusił” na nich niemalże identyczne wyświetlanie określanego kodu.
Za bezpośrednie zastosowanie Bootstrapa uznać można bez wątpienia przyśpieszenie prac nad stronami WWW. Dzięki niemu bowiem programiści nie muszą całego kodu pisać od zera. Korzystają z gotowych rozwiązań, oszczędzając cenny czas. Ten aspekt jednak nie zawsze uznawany jest za pozytywny. Zdaniem niektórych profesjonalistów po ten framework sięgać powinni wyłącznie doświadczeni twórcy. W ich przypadku nie będzie bowiem zagrożenia, że gotowe rozwiązania ograniczą rozwój ich umiejętności czy kreatywność.
Da się wyróżnić szereg „obszarów”, w zakresie których Bootstrap okazuje się niemalże niezastąpiony. Mowa tu o:
- tabelach,
- zestawach danych,
- elementach graficznych,
- typografii,
- szeregu funkcji dodatkowych.
Z pomocą Bootstrapa łatwo zaimplementujesz wszystkie te elementy na swojej stronie. Nie będziesz mieć też problemu z właściwym ich dostosowaniem.
Tabele i zestawy danych
Stworzenie w pełni funkcjonalnej tabeli HTML bywa bardzo czasochłonne. Szczególnie gdy powinna być ona responsywna i odpowiednio dostosowywać się do ekranów urządzeń mobilnych. Dzięki Bootrapowi natomiast jej wstawienie nie powinno być problemem. Co więcej, strona zachowa zgodność z RWD, czyli zachowa stałą szerokość. Sama tabela natomiast będzie przesuwana.
Dodatkową zaletą Bootstrapa są gotowe style, które możesz wykorzystać w tabelach czy zestawieniach danych. Z ich pomocą szybko przygotujesz estetycznie wyglądające interfejsy. Zaimplementować je możesz zarówno na swojej stronie, jak i w panelu administracyjnym.
Grafiki i zdjęcia
Twórcy i projektanci stron internetowych wiedzą, jak ważne są „obrazki”. Zarówno grafiki, jak i zdjęcia w witrynie, odgrywają bardzo ważną rolę. Przyciągają wzrok odbiorcy i zawsze czemuś służą. Mogą stanowić element estetyczny lub użytkowy. Często przedstawiają ważną treść i muszą być właściwie wyeksponowane.
Coraz więcej użytkowników używa jednak internetu na urządzeniach mobilnych. Niewielkie ekrany nie sprzyjają czytelności grafik. Co więcej, konieczne jest tworzenie stron responsywnych, na których zdjęcia zachowają swoją jakość. Nie może zmieniać się do wraz z rozdzielczością ekranu.
Bootstrat ułatwia organizację witryny i umieszczanie grafik w odpowiednich miejscach. Dzięki niemu łatwo wyrównasz je do krawędzi i właściwie dopasujesz do elementu nadrzędnego. Zachowają ponadto swoją jakość i pozostaną w pełni czytelne.
Zobacz też: Optymalizacja zdjęć: TOP 7 wtyczek do WordPress i nie tylko
Typografia
Bootstrap umożliwia wykorzystanie predefiniowanej skali typograficznej. Do Twojej dyspozycji są style odpowiednio dopasowane do tekstów w body, nagłówkach itd. Dzięki temu łatwiejsze jest zachowanie uporządkowanego wyglądu witryny. Wszystkie elementy tekstowe są ze sobą spójne i właściwie się prezentują.
Dodatkowe funkcje
Jak wspominaliśmy, Bootstrap zawiera ogromną liczbę zróżnicowanych elementów przydatnych w witrynach internetowych. Dodatki te mogą służyć do różnych celów. Wykorzystywane są, aby strona była czytelniejsza lub interaktywna. Wprowadzają odpowiedni rytm podczas przewijania. Pozwalają po prostu na lepszą prezentację treści. Zależnie od Twoich potrzeb skorzystać możesz np. z:
- grup przycisków:
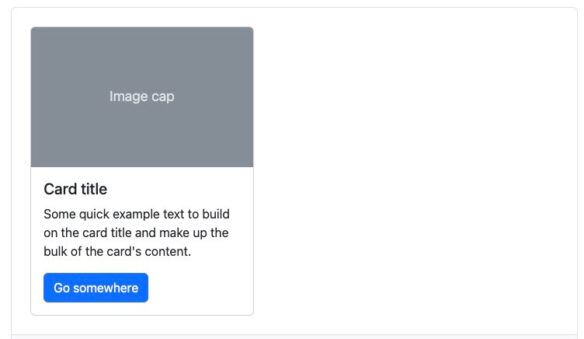
- kart:
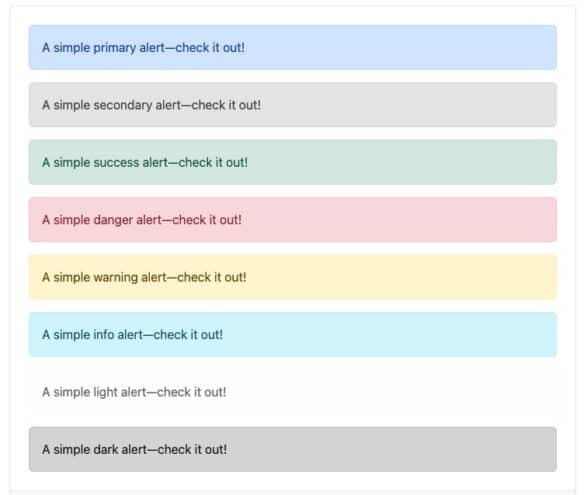
- powiadomień i alertów:
- ścieżek i nawigacji:
- i wielu innych elementów.
Bootstrap – zasady działania
Wdrożenie
Implementacja elementów Bootstrap nie należy do skomplikowanych. Nie będą mieli z nią problemów twórcy mający pewne doświadczenie w programowaniu. Możesz skorzystać z dwóch metod:
1. Pobranie plików i umieszczenie ich w katalogu głównym witryny
Framework najpierw trzeba pobrać, a następnie wywołać poprzez zaciągnięcie odpowiedniej biblioteki. Odbywa się to zatem poprzez umieszczenie odpowiedniego kodu w strukturze witryny. Pliki frameworka możesz pobrać z oficjalnej strony serwisu – getbootstrap.com.
2. Umieszczenie w kodzie linku do CDN
Polega na wstawieniu w kodzie HTML strony linku do zewnętrznego źródła ogólnodostępnego. To tzw. CDN, czyli Content Delivery Network. Dłuży on do przechowywania plików używanych przez twórców stron.
Link do stylu CSS:
https://cdn.jsdelivr.net/npm/bootstrap@5.2.0/dist/css/bootstrap.min.cssCzasem potrzebny jest także skrypt JavaScript. To wariant opcjonalny. Przyda Ci się natomiast, jeśli zamierzasz korzystać z elementów ruchomych, takich jak np. animacje. Odpowiada np. za rozwijane menu albo harmonijki. Znajdziesz go pod tym linkiem:
https://cdn.jsdelivr.net/npm/bootstrap@5.2.0/dist/js/bootstrap.bundle.min.jsPopularne klasy pomocnicze
Biblioteki Bootstrap można modyfikować przy użyciu tzw. klas pomocniczych. Pozwalają one na wprowadzanie zmian w elementach HTML, bez pisania kodu CSS. Jest ich bardzo dużo i wykorzystywane są na rozmaite sposoby. Poniżej prezentujemy niektóre z nich, szczególnie popularne wśród użytkowników:
-
border – pozwala na obramowanie poszczególnych komponentów z dowolnej strony. Poniżej przykład wstawienia obramowania tylko z lewej strony:
<p class="przyklad border-start">.przyklad</p>
-
opacity – wprowadza przezroczystość poszczególnych elementów, np.:
<p class="przyklad opacity-50">.przykad</p>
-
img-fluid – sprawia, że grafika nie będzie większa od elementu nadrzędnego:
<img src="grafika.png" class="img-fluid" alt="grafika">
-
img-thumbnail – wykorzystywana przy tworzeniu galerii. Nadaje margines i delikatne zaokrąglenie:
<img src="grafika.png" class="img-thumbnail" alt="grafika">
Bootstrap Studio – co to?
Bootstrap Studio powstało w 2015 roku. Jest to narzędzie pozwalające na projektowanie i budowanie stron WWW metodą „przeciągnij i upuść”. Nie bez powodu kojarzyć Ci się ona może z takimi kreatorami, jak np. Wix, WebWawe czy Webflow. W tym przypadku jednak mamy do czynienia z rozwiązaniem bardziej technicznym. Stworzone zostało bowiem z myślą o osobach chcących doskonalić swoje umiejętności programistyczne.
Bootstrap Studio to płatny serwis, ale można uruchomić jego przeglądarkową wersję demo za darmo. Dostępna jest na oficjalnej stronie bootstrapstudio.io. Wystarczy tylko, że naciśniesz niebieski przycisk „Run Browser Demo„, znajdujący się na środku ekranu. Zyskasz od razu możliwość samodzielnego projektowania witryny. Do Twojej dyspozycji pozostaje także wygodny przewodnik dla początkujących. Oprowadzi Cię on po wszystkich najważniejszych funkcjach programu.
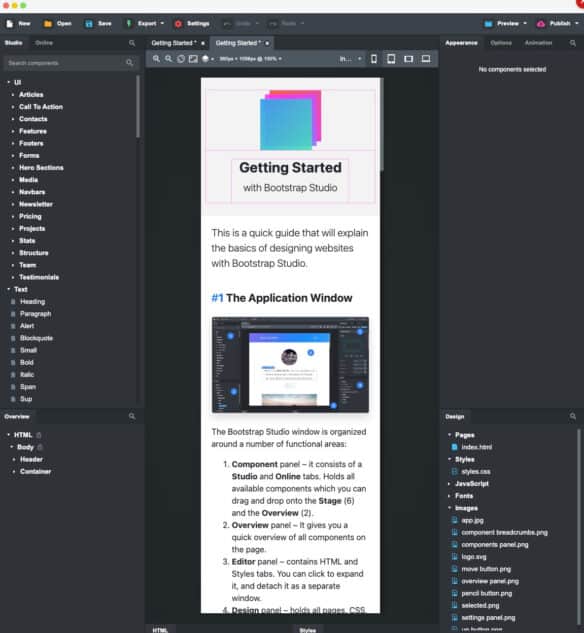
Po rozwinięciu paneli „HTML” i „Styles” możesz przejść do edycji i wprowadzania kodu. Wszelkie wprowadzane w witrynie zmiany możesz w Bootstrap Studio oglądać w czasie rzeczywistym.
Do Twojej dyspozycji jest 5 wygodnych stref. Każda z nich pozwala na zarządzanie innym aspektem tworzenia witryny. Wyliczając od prawego górnego rogu, zgodnie z ruchem wskazówek zegara, są to:
- Options – umożliwia edycję zaznaczonego elementu. Zmienisz w tym miejscu np. tło, grubość tekstu, treść itp.;
- Design – jest tu pokazana cała zawartość folderu wraz z szablonem;
- HTML i Style (CSS) – miejsce do edycji elementów HTML i stylów;
- Overview – hierarchia układu witryny;
- Components – miejsce do wyszukiwania komponentów dodawanych na środkowy ekran. Tutaj też możesz zainstalować komponenty zewnętrzne, np. stworzone przez innych użytkowników.
Bootstrap Studio to rozwiązanie skierowane przede wszystkim do użytkowników mniej zaawansowanych. Doskonale nadaje się do nauki programowania z użyciem Bootstrapa. Z jego pomocą możesz szybko stworzyć responsywną witrynę. Wyeksportujesz w ten sposób czysty i semantyczny kod HTML nawet bez wieloletniego doświadczenia jako programista. Aby korzystać z pełnych możliwości tego programu, musisz wykupić jedną z jego płatnych wersji. Dostępny jest w pakiecie:
- Standard – podstawowe rozwiązanie, które sprawdzi się w przypadku większości twórców stron internetowych.
- Lifetime – edycja specjalna, wzbogacona o darmowy hosting, formularze i dożywotnie aktualizacje.
Zalety i wady Bootstrapa
Bootstrap – zalety
- darmowe rozwiązania,
- ciągła aktualizacja,
- wiele kodów wprowadzanych przez innych użytkowników, udostępnionych do powszechnego użycia,
- powszechny dostęp,
- ogromna społeczność,
- przyśpieszenie procesu tworzenia stron internetowych,
- możliwość budowy zarówno witryn, jak i aplikacji,
- niwelowanie różnic w wyświetlaniu elementów na różnych przeglądarkach internetowych,
- pozwala na stworzenie stron responsywnych.
Bootstap – wady
- ograniczona ilość rozwiązań,
- podobieństwo wzorów i rozwiązań,
- brak elementu unikalności,
- ograniczenie kreatywności,
- czasochłonna optymalizacja kodu, chcąc usunąć z niego niechciane i nieużywane fragmenty,
- wymaga przynajmniej podstawowej (a najlepiej średnio- lub zaawansowanej) wiedzy z zakresu tworzenia stron WWW.
Bootstrap – podsumowanie
Bootstrap to powszechnie znany framework. Korzysta z niego wielu programistów na całym świecie. To sprawia, że przez lata zdążyła zgromadzić się wokół niego wyjątkowo zgrana społeczność. Dzięki temu na dedykowanych grupach i forach będziesz w stanie odnaleźć skuteczne rozwiązania wszelkich swoich problemów. Dodatkowo łatwo skorzystasz z wielu darmowych modyfikacji stworzonych przez innych użytkowników.
Bez wątpienia zaletą Bootstrap jest też to, jak bardzo przyśpiesza on pracę twórców witryn internetowych. Dzięki niemu nie musisz całego kodu pisać samodzielnie, od zera. Z tego względu jest to rozwiązanie bardzo lubiane przez wiele agencji i firm zajmujących się budową stron WWW.
Z drugiej strony nie można zapominać jednak, że bezustanne korzystanie z szablonów ogranicza kreatywność. Wielu użytkownikom zależy na tym, by ich miejsce w sieci było wyjątkowe. W przypadku Bootstrapa możesz jedynie gotowe rozwiązanie dostosować do swoich wymagań. Zrobisz to na bardzo wielu poziomach. Nadal jednak witryna będzie przypominać układem wiele innych, wykonanych w tej samej technologii.
Bootstrap jest ogromnym ułatwieniem i wygodnym rozwiązaniem. Trzeba natomiast wykorzystywać jego możliwości rozważnie i nie ograniczać się wyłącznie do niego. Warto stosować dostępne w nim rozwiązania, ułatwiając sobie pracę. Przy tym jednak nie zapominaj nigdy o swojej własnej kreatywności i doskonaleniu umiejętności programistycznych.