Co to jest Google Fonts? Jak używać czcionek (fontów) Google w Praktyce na swojej stronie WWW? Poradnik i instrukcja.
Spis treści
Google Fonts jest odpowiedzią na potrzeby osób doceniających znaczenie fontów i ikon na stronie WWW. Elementy te mogą sprawić, że Twoje miejsce w sieci będzie unikatowe i niepowtarzalne. Co więcej, wprowadzisz w nim zmiany bez większego problemu. Nie musisz dysponować nawet ogromnym doświadczeniem w programowaniu i tworzeniu witryn internetowych.
Z Google Fonts korzystają miliony twórców z całego świata. Fonty i ikony oferowane w ramach tego produktu wykorzystywane są m.in.:
- na stronach internetowych,
- w sklepach internetowych,
- w aplikacjach dla systemów Android i iOS,
- w produktach cyfrowych,
- w internetowych portfolio,
- na portalach i forach,
- i w wielu innych miejscach w internecie.
Z ich pomocą masz szansę przyciągnąć do siebie użytkowników. Wyróżnisz dzięki nim swoją stronę, ale też sprawisz, że będzie czytelna i przejrzysta. Internauci doceniają takie miejsca w sieci. To pomoże Ci też wyróżnić się na tle konkurencji, która niestety w internecie jest bardzo duża.
Google Fonts (tzw. Czcionki Google) – co to jest?
Google Fonts to wirtualna biblioteka zawierająca fonty oraz unikatowe ikony. Wszystkie te elementy przeznaczone są do powszechnego wykorzystania przez użytkowników internetu oraz rozmaitych twórców. Nie są ograniczone żadną licencją, a za ich dystrybucję odpowiada samo Google. W praktyce więc możesz z nich korzystać swobodnie zarówno do celów prywatnych, jak i komercyjnych. Nie musisz martwić się prawami autorskimi ani za nic płacić.
Często Google Fonts nazywane bywają „Czcionkami Google”. To jednak nazwa potoczna i niepoprawna. „Fonty” i „czcionki” to bowiem dwie różne rzeczy. Same słowa zresztą nie są synonimami:
- font – plik komputerowy, w którym przechowywane są informacje o wyglądzie i wyświetlaniu kroju pisma.
- czcionka – metalowy, niewielki bloczek, zawierający pojedynczy znak, dawniej używany w druku.
Biblioteka Google zawiera fonty dostępne w ponad 135 językach. Różnią się one między sobą oczywiście motywami. Każdy jest nieco inny i unikatowy. Pozwoli Ci więc na wyróżnienie Twojej strony spośród milionów innych w internecie. Co więcej, wykorzystać je możesz w wielu innych miejscach widocznych w sieci. Przykłady niektórych z nich opisywaliśmy powyżej.
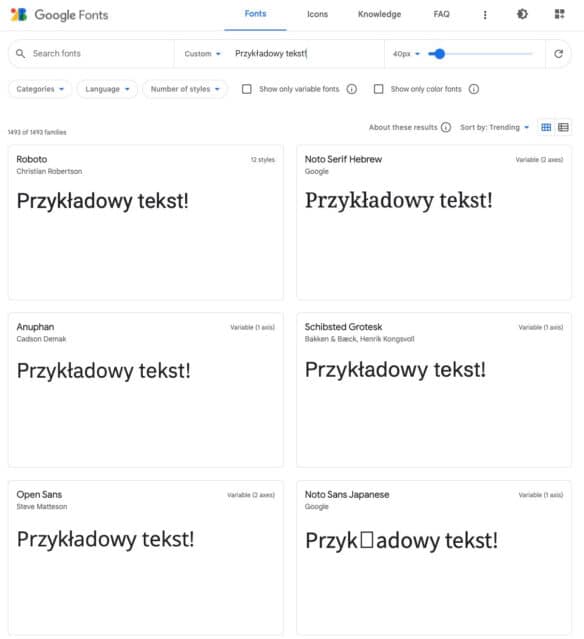
Wszystkie dostępne w Google Fonts fonty znajdziesz w oficjalnej witrynie Google. Wystarczy tylko, że wejdziesz na stronę fonts.google.com. Tam też możesz filtrować wyniki wyszukiwania i dostosowywać je do swoich potrzeb. Zależnie od Twoich preferencji zmieniać możesz:
- rozmiar fontu,
- widok tylko kolorowych fontów,
- kategorie,
- język,
- widok (np. w zależności od aktualnych trendów lub ogólnej popularności).
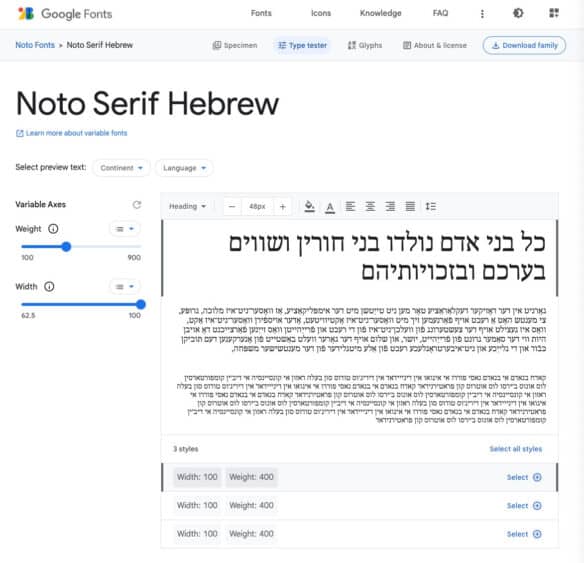
Chcesz zobaczyć, jak dany font będzie wyglądała, gdy wykorzystasz ją w nagłówku swojej witryny? Możesz wpisać dowolne zdanie próbne, a system pokaże Ci, jak wygląda ono w różnych stylach. To znaczne ułatwienie, które może pomóc Ci w podjęciu ostatecznej decyzji.
Google Fonts a polskie znaki
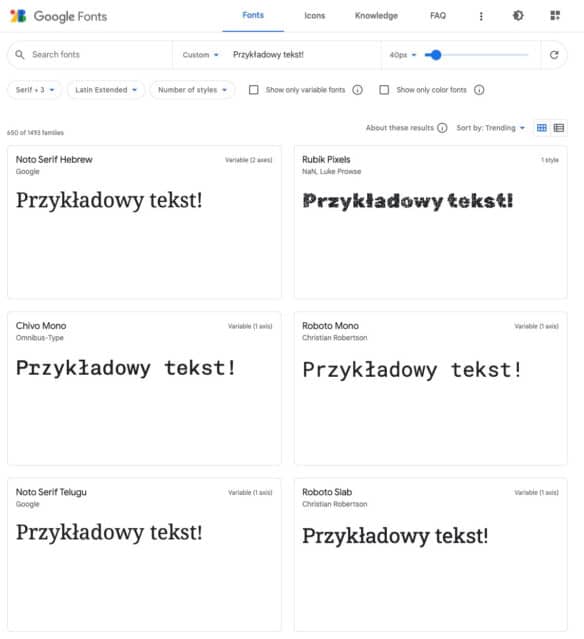
Przyjrzyj się dokładnie screenowi, który umieściliśmy powyżej. Widzisz w nim coś dziwnego? Właśnie tak! Nie w każdym przypadku nasz „Przykładowy tekst!” wyświetla się prawidłowo. Font „Noto Sans Japanese” zamiast polskiej litery „ł” wstawiła nieczytelny dla człowieka znak. Dlaczego tak się stało?
Nie wszystkie fonty z biblioteki Google Fonts są kompatybilne z polskimi znakami. Bardzo wiele z nich oczywiście tak – to także widać na powyższym screenie. Pamiętaj jednak, że zdarzają się wyjątki i to dość liczne. Zawsze więc najpierw upewnij się, że wybrany przez Ciebie styl nie ma z tym problemu.
W innym przypadku polskie znaki mogą zostać zastąpione na kilka różnych sposobów. Czasem są to puste prostokąty, a innym razem nieczytelne „krzaczki”. Zdarza się też, że konkretny znak jest widoczny, ale jego wygląd nie jest spójny z kształtem pozostałych liter. Przez to Twoja strona może wyglądać nieprofesjonalnie. Straci spójność i raczej nie będzie zachęcała internautów do spędzania na niej czasu. Podważy też Twoją wiarygodność jako twórcy lub właściciela internetowego biznesu.
Listę fontów na stronie Google Fonts da się ograniczyć do tych, które obsługują polskie znaki. Wystarczy tylko, że w narzędziu filtrowania wyszukiwarki „Language” wybierzesz opcję „Latin Extended”. Do tej grupy zaliczony został język polski. Dzięki temu na ekranie powinny pojawić się fonty z polskimi znakami diakrytycznymi. Sposób ten nie zawsze działa prawidłowo w 100%. Wybierając dane rozwiązanie i tak pamiętaj, aby upewnić się, że na pewno spełnia ono Twoje oczekiwania.
Zastosowanie Google Fonts (tzw. Czcionek Google)
Istnieje kilkaset różnych fontów Google. Różnią się od siebie wielkością, wyglądem, stylem czy kolorami. Łączy je natomiast jedno – zastosowanie. W każdym przypadku bowiem mają one wpłynąć na wygląd Twojego miejsca w sieci. Dzięki nim może stać się ono wyjątkowe i niepowtarzalne.
Wyobraź sobie dowolny dokument tekstowy. W nim zazwyczaj znajduje się kilka standardowych fontów. Mowa tu np. o Times New Roman czy Arialu. Używają ich wszyscy i są czytelne. Dobrze spełniają swoje zadanie. Niczym jednak się nie wyróżniają. Przez nie każdy dokument wygląda tak samo i żaden nie przyciąga uwagi odbiorcy w wyjątkowy sposób.
Tworząc stronę internetową czy aplikację, najpewniej zależy Ci na efekcie odwrotnym. Projektując e-biznes, każdy liczy na rozgłos i przyciągnięcie do siebie użytkowników. Musi więc wzbudzić ich zainteresowanie. Powinien wyróżnić się czymś i sprawić, że potencjalni odbiorcy będą chcieli wracać. W tym właśnie może pomóc oryginalny font z Google Fonts.
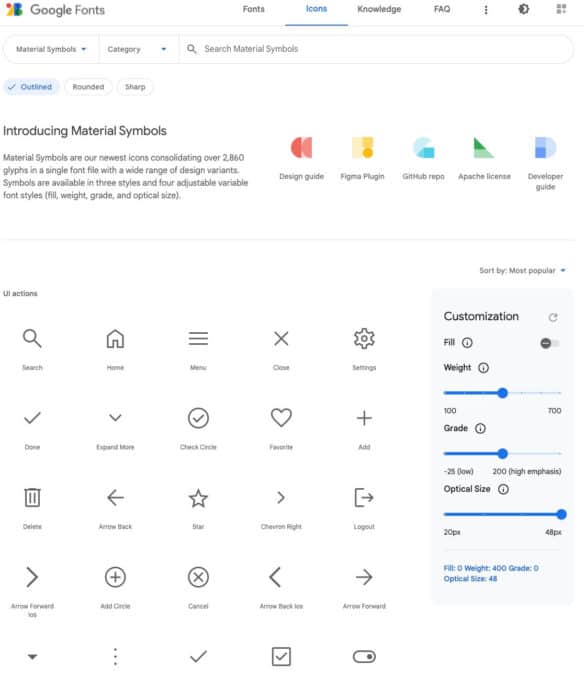
Ikony
Co istotne, „Czcionki Google” oferuje także bogatą paletę ikon. Dzięki nim Twoja witryna internetowa może wyglądać jeszcze nowocześniej. Z ich pomocą przekażesz odbiorcom wiele informacji bez użycia słów. Dobrze dobrane „obrazki” możesz wykorzystać np. jako:
- przyciski wykonujące odpowiednie akcje,
- znaczniki istotnych informacji,
- ozdoby,
- włączniki/wyłączniki określonych funkcji.
Używanie ikon to dobry sposób na zastąpienie standardowych rozwiązań, znanych z edytorów tekstowych. Możesz ich użyć zamiast standardowych punktorów czy list numerowanych. Wszystko zależy od Twojej pomysłowości i kreatywności. Zbiór dostępnych ikon również znajdziesz na stronie Fonts.google.com. Wystarczy tylko, że przejdziesz do zakładki „Icons”. Tam też czekają na Ciebie filtry ułatwiające poszukiwania najlepszego rozwiązania.
Google Fonts nie tylko w internecie
Warto podkreślić, że korzystanie z Google Fonts to nie tylko domena internetu. To otwarte i bezpłatne źródło, z którego korzystać może każdy. Często więc fonty te zobaczymy także „offline”. Wykorzystywane są w wielu sytuacjach, towarzyszących nam w życiu codziennym. Po zaprojektowaniu szablonu trafiają bowiem np.:
- na billboardy,
- do reklam,
- do książek,
- do gazetek promocyjnych,
- do broszur informacyjnych,
- i w wiele innych miejsc.
Dla kogo jest Google Fonts?
Najłatwiej jest powiedzieć, że dla każdego. To najczęściej wykorzystywana biblioteka świata. W praktyce więc rzeczywiście da się ją zauważyć praktycznie wszędzie. Nie każdy natomiast zdaje sobie sprawę z ich obecności. Świetnym przykładem mogą być tu strony tworzone na WordPressie. Wiele gotowych i darmowych motywów wykorzystuje również bezpłatne „Czcionki Google”. Są one tam od razu zainstalowane, choć użytkownicy czasem nad tym się nawet nie zastanawiają.
Podkreślmy, że opisywana biblioteka nie jest jednak jedyną w internecie. Posiada ona oczywiście ogromne zasoby. Dzięki temu większość twórców znajdzie tam rozwiązania dla siebie. Zawsze może natomiast zdarzyć się, że nie będzie tam czegoś, czego aktualnie potrzebujesz. W takim przypadku możesz skorzystać z alternatywnych rozwiązań, np. Font Awesome.
Jak korzystać z Google Fonts? Instrukcja krok po kroku
Wspominaliśmy, że korzystanie z Google Fonts nie należy do skomplikowanych i rzeczywiście tak jest. Wystarczy tylko, że pobierzesz fonty, a następnie umieścisz je na swojej stronie. Możesz zrobić to na dwa sposoby. Szczegółowo opisaliśmy je poniżej. Powinny poradzić sobie z tym nawet osoby niezbyt doświadczone w zarządzaniu witrynami WWW. Krok po kroku wyjaśniliśmy w dalszej części tekstu także, jak Google Fonts zaimplementować bezpośrednio do WordPressa. Ponadto przybliżyliśmy proces dodawania fontu lokalnie, przy użyciu narzędzia Google WebFonts Helper.
Pobieranie Google Fonts
Zacznijmy od uniwersalnej instrukcji dodawania Google Fonts na stronę internetową. Najpierw oczywiście musisz wejść na stronę biblioteki i wybrać odpowiedni font. Możesz skorzystać z wygodnych filtrów. Gdy już masz swojego faworyta, naciśnij na niego, aby otworzyć szczegóły. W tym miejscu możesz dostosować warianty konkretnego fontu i przeglądać dostępne dla niego style.
Jeśli chcesz pobrać je wszystkie, naciśnij przycisk „Download family”. Następnie wskaż miejsce, do którego ma trafić pobrany plik. W innym wypadku po prawej stronie, przy każdym stylu, masz ikonę „+” pozwalającą na wybranie tylko jednego, konkretnego wariantu.
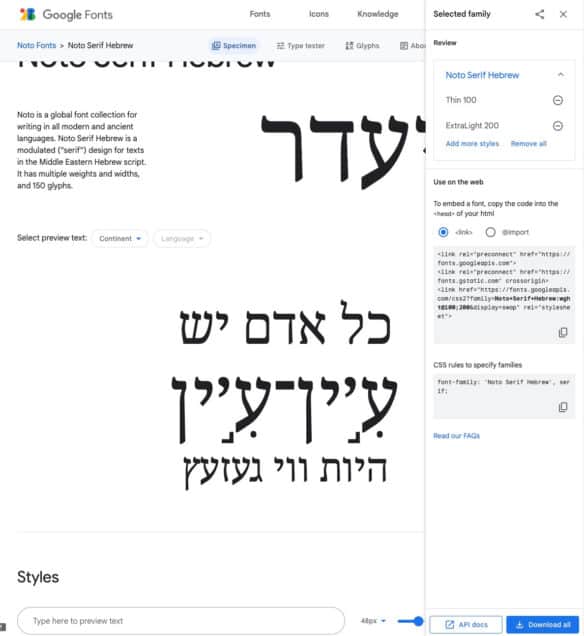
Po zaznaczeniu odpowiednich stylów przejdź do zakładki „Selected family„. Znajduje się w prawym, górnym rogu strony. Tam możesz:
- pobrać je, naciskając przycisk „Download all”,
- skopiować embed potrzebny do osadzenia elementów na stronie.
Teraz czas umieścić konkretny font w witrynie internetowej.
Import Google Fonts na stronę
Najłatwiejszym sposobem na implementację fontów na stronie jest ich pobieranie zdalne. Nie musisz więc ściągać plików na swój komputer. Wystarczy tylko, że powyższe kody skopiujesz i wkleisz w odpowiednie miejsce. Możesz zrobić to na dwa sposoby.
Import kodu HTML
Pierwsza metoda wymaga skopiowania informacji obecnych w większym oknie z oznaczeniem <link>. Następnie otwórz kod swojej strony i wklej kod HTML pomiędzy oznaczeniami <head>. Dzięki temu w całej witrynie zastosowany zostanie jeden font.
Import do pliku style.css
Drugie rozwiązanie wymaga skopiowania zawartości z pierwszego okna w wariancie „Import”. Następnie wystarczy załączyć ją do naszego pliku CSS. W obu przypadkach font od razu zacznie działać i zmieni wygląd tekstów na Twojej stronie WWW.
Jak dodać Google Fonts do WordPressa?
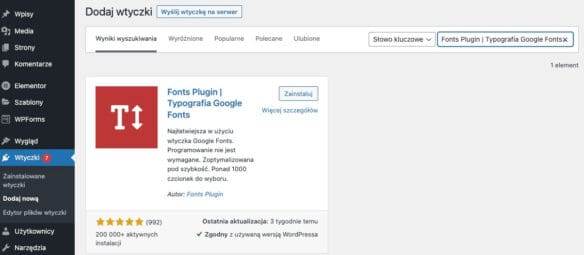
„Czcionki Google” możesz również dodać do swojej strony na najpopularniejszym CMS-ie świata. Jak zapewne już się domyślasz, służy do tego odpowiednia wtyczka. Skorzystanie z niej jest jeszcze prostsze niż powyższe sposoby. Wystarczy jedynie, że zalogujesz się do swojego panelu użytkownika i przejdziesz do zakładki „Wtyczki„. Następnie wybierz „Dodaj nową„.
Najwygodniejsze jest skorzystanie z pluginu „Fonts Plugin | Typografia Google Fonts„. Wpisz tę nazwę w wyszukiwarce, a następnie naciśnij przycisk „Zainstaluj„. Gdy proces dobiegnie końca, wybierz „Włącz„.
Po instalacji wybierz opcję „WordPress Customizer” i przejdź do ustawień wtyczki. Tam znajdziesz „Ustawienia podstawowe„. Możesz skonfigurować w tym miejscu:
- podstawową typografię – font dla całej witryny,
- typografię nagłówków – font tylko dla nagłówków,
- typografię przycisków i wejść – font tylko dla przycisków.
Po wybraniu odpowiednich ikon zatwierdź zmiany, klikając w niebieski przycisk „Opublikuj”. Tyle wystarczy, aby Google Fonts zaczęły działać w Twojej witrynie.
Jak dodać fonty Google lokalnie za pomocą Google WebFonts Helper?
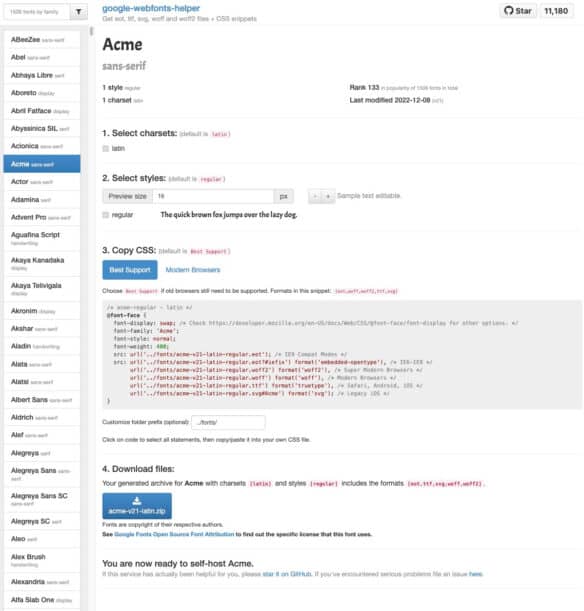
Ten sposób dodawania fontów na stronę sprzyja wydajności witryny internetowej. Sprawisz, że fonty wczytywane będą z Twojego własnego źródła, zamiast z zewnętrznego serwera. Aby to jednak było możliwe, musisz skorzystać z kreatora Google WebFonts Helper. Znajdziesz go na oficjalnej stronie gwfh.mranftl.com/fonts. Po wejściu na nią w lewym górnym rogu wybierz font, który Cię interesuje. Po naciśnięciu danej opcji zyskasz możliwość jej szczegółowej konfiguracji.
W tym miejscu możesz wybrać m.in.:
- select charsets – wskazane jest „latin-ext”, który prawidłowo obsługuje polskie znaki;
- select styles – tu wybierzesz styl fontu, który Ci odpowiada.
Po określeniu dodatkowych parametrów, takich jak rozmiar fontu, możesz przejść do kodu CSS. Wariant „Best Support” zakłada wsparcie dla całej palety przeglądarek, wraz z ich starszymi wersjami.
Kolejna kwestia to lokalizacja pliku. Jak widzisz na powyższym screenie, system automatycznie wybiera folder „fonts”. Znajduje się on w głównym katalogu Twojej witryny. Zawsze natomiast możesz samodzielnie wyznaczyć odpowiadające Ci miejsce. Wystarczy tylko, że wprowadzisz zmiany w polu „Customize folder prefix (optional)„.
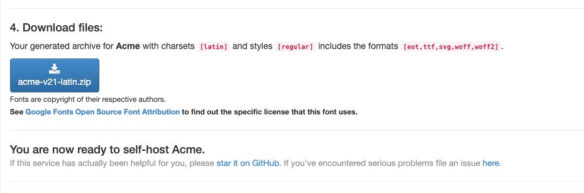
Po ustaleniu lokalizacji skopiuj wygenerowany kod CSS. Możesz tymczasowo umieścić go np. w programie tekstowym. Dalej natomiast przejdź do ostatniego punktu w Google WebFonts Helper. Znajdziesz tam charakterystyczny przycisk. Pozwala on na pobranie całej paczki fontów, które wybrałeś, wraz z ich ustawieniami.
Gdy już pobierzesz paczkę na swój dysk, wypakuj ją. Następnie prześlij za pomocą SSH, SFTP, FTPS lub FTP (np. za pomocą programu FTP FileZilla czy WinSCP) do katalogu, który wybrałeś w poprzednim kroku. Domyślnie mowa tu o folderze „fonts”.
Ostatni etap to powrót do wcześniej zapisanego kodu CSS. Otwórz plik „style.css”, wklej tam skopiowany kod i zapisz zmiany. Od tej chwili wybrany font będzie dostępny na Twojej stronie internetowej.
Zalety i wady Google Fonts
Zalety Google Fonts
- łatwość użycia,
- ogromna liczba fontów do wyboru,
- ogromna liczba ikon do wyboru,
- możliwość dostosowania stylu i wyglądu konkretnych fontów i ikon,
- biblioteka bezpłatna,
- nieograniczone użycie prywatne i komercyjne,
- szansa na stworzenie unikatowej strony,
- wygodne filtry ułatwiające wyszukiwanie,
- wiele fontów obsługujących polskie litery,
- bezustannie rozwijana baza fontów i ikon.
Wady Google Fonts
- ogromna liczba fontów i ikon utrudnia wybór,
- część fontów nie ma polskich znaków,
- implementacja Google Fonts na stronę za pomocą embeda może być nieco skomplikowane dla niedoświadczonych użytkowników.
Czy warto korzystać z Google Fonts?
Stworzenie wyróżniającej się strony internetowej to połowa sukcesu. Jeśli jest ona czytelna, oryginalna i wygodna w obsłudze, to ma szansę zapaść w pamięć internautom. Dzięki temu zyskujesz szansę na to, że osoby te jeszcze do Ciebie wrócą. Być może nawet polecą Cię dalej, swoim znajomym! Odpowiedni font i rozważne wykorzystanie ikon mogą więc bardzo pozytywnie wpłynąć na Twój internetowy biznes.
Zaletą Google Fonts jest też fakt, że to rozwiązanie darmowe i ogólnodostępne. Łatwo wprowadzisz je na swoją stronę czy do aplikacji. Nie wymaga to od Ciebie doświadczenia czy zaawansowanych umiejętności. W przypadku wtyczki do WordPressa nie zajmie Ci to więcej niż kilka minut.
Z drugiej strony jednak powszechność tego rozwiązania sprawia, że korzysta z niego wiele osób. Pamiętaj więc, by najpierw zapoznać się z rozwiązaniami stosowanymi przez konkurencję. Następnie natomiast zastanów się, jak się od nich wyróżnić z wykorzystaniem Google Fonts.