Poznaj 5 najlepszych narzędzi, dzięki którym sprawdzisz szybkość strony WWW. Dowiedz się jak testować szybkość strony i na co zwracać uwagę.
Spis treści
Jak przeprowadzić wiarygodny test szybkości ładowania strony internetowej? Czas wczytywania witryny ma bezpośredni wpływ na rozwój Twojego e-biznesu. Warto więc wiedzieć, jakie są najlepsze narzędzia do jego obserwowania.
Czas ładowania strony internetowej to jeden z najważniejszych wskaźników online. W znacznej mierze właśnie od niego zależy to, czy Twoje miejsce w sieci odniesie sukces i będzie przynosić zyski. Co więcej, odpowiednia szybkość wczytywania strony może przełożyć się nawet na wysokość zarobków.
W XXI wieku internauci nie lubią długo czekać, aż strony internetowe się załadują. Dotyczy to zarówno ich tradycyjnych wydań na urządzeniach stacjonarnych, jak i działania na sprzętach mobilnych. Spadek prędkości strony może sprawić, że Twoi potencjalni odbiorcy więcej do Ciebie nie powrócą. Aby jednak stale mieć szybkość witryny pod kontrolą, trzeba znać odpowiednie narzędzia, które na to pozwalają. Poniżej przedstawiliśmy TOP 5 rozwiązań dostępnych na rynku, które Cię nie zawiodą. Dzięki nim Twoja strona WWW zyska szansę na wybicie się na tle konkurencji.
Co należy rozumieć przez szybkość ładowania strony internetowej?
Czym jest szybkość ładowania strony internetowej? To czas potrzebny do wyświetlenia pełnej witryny WWW. Mierzony jest zwykle od momentu wywołania adresu URL przez użytkownika w przeglądarce, aż do pojawienia się serwisu na ekranie. Najczęściej przedstawiany jest po sprawdzeniu strony na dwa sposoby:
- dla urządzeń mobilnych (np. smartfonów i tabletów),
- dla urządzeń stacjonarnych (np. komputerów i laptopów).
Szybkość ładowania portalu internetowego ma ogromne znaczenie dla jego internetowej działalności. Najlepsze praktyki opierają się na jak najintensywniejszej redukcji czasu i opóźnień. Proces optymalizacji prędkości witryny sprawia bowiem, że staje się ona przyjaźniejsza dla użytkownika i przeglądarek. Pozytywnie działa to też pod kątem SEO i wizerunkowo-marketingowym.
Istnieje wiele technik pozwalających mierzyć szybkość stron i ich wyświetlanie użytkownikom. Wykorzystasz do tego niejedno proste narzędzie, dostępne w internecie. Często nawet nie trzeba za nie nic płacić. Aby jednak taki „speed test” przyniósł oczekiwany efekt, musisz wiedzieć, na co zwrócić uwagę, wybierając właściwy serwis. Ważne jest też to, aby potrafić poprawnie zinterpretować wyniki, które otrzymasz po zakończeniu testu.
Pamiętaj: Większość narzędzi wykonuje testy laboratoryjne i prezentuje tzw. dane syntetyczne uzyskane w konkretnym środowisku. Aby dowiedzieć się, jak szybko faktycznie ładuje się dana strona WWW końcowym użytkownikom, warto korzystać z metryk Core Web Vitals i narzędzie do realnego monitorowania czasu ładowania się strony na urządzeniach (i łączach) użytkowników końcowych – tzw. dane RUM.
Jak wykonać test szybkości strony internetowej?
Do wykonania testu pod kątem szybkości działania witryny najlepiej użyć profesjonalnego serwisu. W internecie nie brak zarówno rozwiązań płatnych, jak i całkowicie darmowych. Obie opcje sprawdzą się równie dobrze w przypadku poprawy najważniejszych parametrów na stronie. Wystarczy jedynie wiedzieć, na jakie aspekty w ich wynikach zwracać szczególną uwagę.
Istotne jest też to, aby skorzystać z narzędzia, które zostało stworzone przez profesjonalistów. Wtedy zyskasz pewność, że sprawdziło ono parametry Twojego serwera, a także szczegółowo przeanalizowało stronę główną i każdą z podstron. Na szczęście znalezienie takiego rozwiązania nie jest szczególnie trudne. W dalszej części tekstu przedstawimy Ci kilka najlepszych serwisów, jakie można znaleźć na rynku.
Co natomiast najważniejsze, ich obsługa jest banalnie łatwa. W każdym przypadku przebiega niemalże identycznie. Opiera się na trzech krokach:
- wejściu na stronę witryny przeprowadzającej testy w przeglądarce internetowej,
- wpisaniu adresu testowanej strony do pustej komórki,
- poczekaniu na wynik testu.
Następnie przejść możesz do analizy rezultatów testów. Często są one podzielone na obszary tematyczne. Niejednokrotnie też programy te wystosowują odpowiednie zalecenia w przypadku wystąpienia problemów. Kierując się nimi, możesz poprawić szybkość strony. Użytkownicy bez wątpienia będą Ci za to wdzięczni!
Jakie elementy musi uwzględniać test ładowania strony?
Przywołane powyżej narzędzia do testowania szybkości stron różnią się od siebie. Nie chodzi tu tylko o wygląd samych ich witryn czy kształt przycisków. Pamiętaj, że każde z nich stworzyła inna firma. Mogą więc różnić się m.in.:
- aspektami, które analizują w czasie testów,
- liczbą zmiennych, które biorą pod uwagę,
- sposobem oceny poszczególnych parametrów (np. skala punktowa),
- oprogramowaniami, z których usług korzystają,
- tym, jak obszerne sugestie dotyczące potencjalnie pomocnych zmian prezentują.
Im więcej zmiennych biorą pod uwagę i im dokładniejsze wyniki przedstawiają, tym lepiej dla Ciebie. Duży wpływ na wybór narzędzia do testów ma też jego aspekt poradnikowy. Strony doradzające właścicielom serwisów, co mają zrobić, by ich witryna działała szybciej, często cieszą się szczególną popularnością wśród klientów. Trudno się zresztą temu dziwić. Darmowe porady pozwalają często realnie prześcignąć konkurencję i wybić się w swojej branży.
Najlepszych 5 narzędzi, dzięki którym sprawdzisz szybkość strony WWW
Przedstawiamy zestawienie TOP 5 narzędzi pozwalających dokonać analizy prędkości działania stron internetowych:
- Google PageSpeed Insights (+ raporty CrUX)
- WebPageTest.org
- GTMetrix
- Pingdom
- Supermonitoring.pl
Każde z nich ma nieco inną specyfikację, wszystkie natomiast pozwolą Ci sprawdzić szybkość witryny. Dostarczą Ci wielu niezwykle rozbudowanych informacji o konkretnej stronie. W wielu przypadkach też pokażą, co zrobić, aby poprawić kwestię widoczności w Google. Które z tych rozwiązań jest najlepsze? Przeczytaj nasze recenzje i samodzielnie podejmij ostateczną decyzję.
1. Google PageSpeed Insights (+ raporty CrUX)
Google PageSpeed Insights (PSI) to darmowe narzędzie działające w dwóch obszarach:
- testów sprawdzających, jak szybko działa strona,
- porad, wskazujących, co musisz zrobić, by Twoja strona działała jeszcze szybciej.
Z jego pomocą więc nie tylko odnotujesz istnienie problemu i znajdziesz szybko jego źródło. Dowiesz się też, w jaki sposób możesz go naprawić. Zaprezentowane wyniki są wiarygodne i rzetelne, bo opierają się na dwóch rodzajach danych.
Pierwsze to dane laboratoryjne, gromadzone przez PSI. Ich zbieranie polega na tym, że narzędzie „wchodzi” na Twoją witrynę w warunkach symulowanych. Są one identyczne dla każdej strony, więc można je uznać za obiektywne. Co więcej, zmieniają się one na bieżąco. Jeśli więc wprowadzisz poprawki na stronie, zostanie to odnotowane w wynikach testu już po krótkiej chwili.
Drugi rodzaj zbieranych informacji to tzw. dane rzeczywiste. Są one oparte na prawdziwych danych, dostarczanych przez realnych użytkowników stron. Odbywa się to za pośrednictwem przeglądarki Chrome. Można powiedzieć, że internauci „testują” witrynę i sprawdzają jej funkcjonalność, używając jej. Tego typu test odbywa się w naturalnych warunkach. Jego wynik natomiast stanowi średnia, liczona na podstawie wszystkich wykonanych wejść.
Dane rzeczywiste przedstawiane są w PSI w formie raportu CrUX, czyli Chrome User Experience Report. Google wyraźnie podkreśla, że funkcjonalność stron, ich wygodna obsługa i komfort użytkowników są niezwykle istotne. Po aktualizacji algorytmów w 2021 roku natomiast oficjalnie wydajność witryn została wprowadzona do czynników rankingowych w wyszukiwarce Google.
Jak korzystać z PageSpeed Insights?
Aby skorzystać z PageSpeed Insights, wejdź na stronę pagespeed.web.dev. Następnie wpisz w pustym polu adres swojej strony internetowej i naciśnij niebieski przycisk „Analizuj„.
Teraz system sam przeprowadza szczegółową analizę. Twoja strona sprawdzana jest zarówno na urządzeniach mobilnych, jak i stacjonarnych.
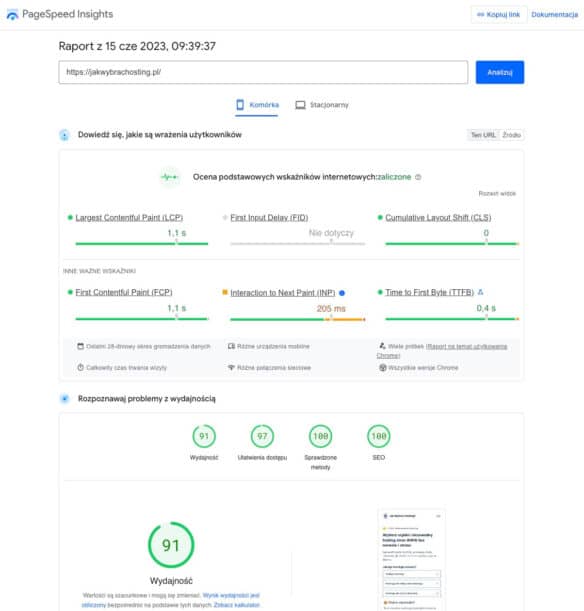
Co zawiera raport PageSpeed Insights?
Raport Google PageSpeed Insights jest niezwykle obszerny. Podzielono go na dwie części, związane z typem danych, o których wspominaliśmy już wcześniej. Do Twojej dyspozycji są więc segmenty:
- „Dowiedz się, jakie są wrażenia użytkowników” (analiza pod kątem danych rzeczywistych – raport CrUX);
- „Rozpoznawaj problemy z wydajnością” (analiza pod kątem danych laboratoryjnych).
W obu sektorach analizowane są identyczne mierniki. Różnią się one natomiast oczywiście wynikami. Chodzi zatem o takie wskaźniki, jak:
- Largest Contenful Paint (LCP) – podaje czas potrzebny do wyrenderowania największego obrazu lub tekstu;
- Speed Index – określa, jak szybko widoczne treści pojawiają się na stronie;
- First Input Delay (FID) – służy do pomiaru czasu reakcji strony na pierwsze wejście internauty (od pierwszego kliknięcia na interaktywny element, do reakcji i przetwarzania akcji);
- Interaction to Next Paint (INP) – najnowszy wskaźnik, który ma zastąpić FID – czas kolejnej integracji;
- Cumulative Layout Shift (CLS) – określa stabilność układu witryny internetowej w czasie jej ładowania;
- First Contentful Paint (FCP) – podaje czas potrzebny do wyrenderowania pierwszego obrazu lub tekstu na stronie.
Pod wynikami testu znajdują się sekcje „Możliwości” oraz „Diagnostyka”. Znajdziesz w nich rozbudowane porady oraz wskazówki dotyczące rozwoju swojej witryny. Na tej podstawie możesz wprowadzać zmiany zmierzające do przyśpieszenia działania swojego miejsca w sieci.
2. WebPageTest.org
WebPageTest.org to projekt open source, możesz więc skorzystać z niego zupełnie za darmo. Jest wspierany przez Google i stale rozwijany przez grono pasjonatów skupionych wokół GitHub. Umożliwia sprawdzenie dowolnej strony internetowej pod względem prędkości działania i wydajności. Robi to w 6-stopniowej skali, a ponadto wyświetla listę potencjalnie korzystnych zmian, nad których wprowadzeniem warto się zastanowić.
Testy przeprowadzane mogą być z różnych miejsc na świecie. Wykorzystywane są do tego prawdziwe przeglądarki. Wszystko opiera się na realnych, konsumenckich prędkościach połączeń internetowych. Wyróżnikiem tego rozwiązania jest możliwość dostosowania go do swoich wymagań. Masz bowiem w praktyce możliwość zarówno przeprowadzenia elementarnego, prostego testu, jak i opcji zdecydowanie bardziej zaawansowanej. Ten ostatni wariant może być też dodatkowo wzbogacony o rozmaite elementy, np.:
- przechwytywanie wideo,
- blokowanie treści,
- transakcje wieloetapowe,
- i wiele innych.
WebPageTest.org pozwala ponadto na porównanie wyników danej strony z dowolną inną witryną. Dzięki temu możesz łatwo prześwietlić swoją konkurencję. Zaspokoisz też swoją ciekawość, zestawiając swój wynik z rezultatami międzynarodowych gigantów, takich jak np. LinkedIn czy CNN.
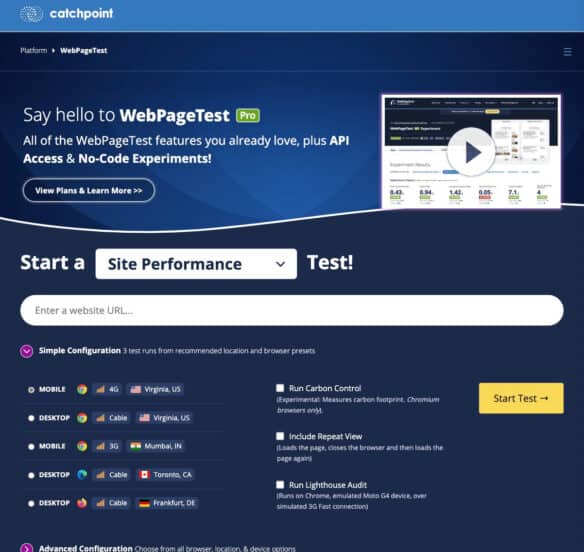
Jak korzystać z PageSpeed WebPageTest.org?
Możesz skorzystać z tego narzędzia w każdym miejscu, niezależnie do lokalizacji. Obsługiwany jest za pośrednictwem przeglądarki internetowej. Wystarczy tylko, że wejdziesz na stronę www.webpagetest.org.
Tam wpisz adres swojej strony i określ szczegóły testu, który chcesz przeprowadzić. Możesz wybierać spośród rozwiązań:
- mobilnych,
- stacjonarnych,
- internetu kablowego,
- internetu mobilnego 4G,
- internetu mobilnego 3G.
Na koniec naciśnij żółty przycisk „Start Test„.
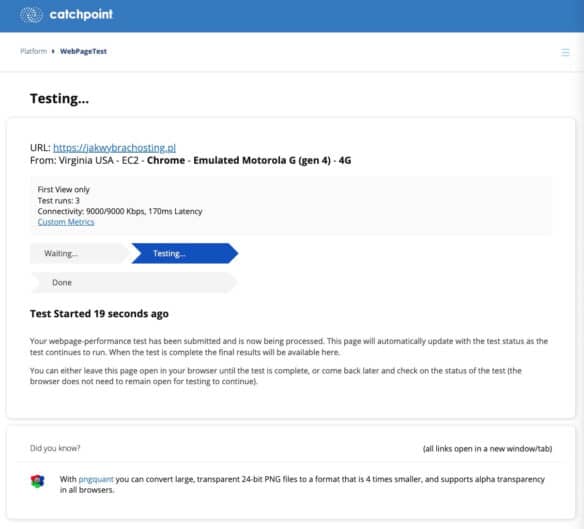
System od razu inicjuje rozpoczęcie testu, analizując poszczególne elementy na Twojej stronie internetowej. Na ekranie możesz podejrzeć, ile czasu trwa już cały proces. Gdy dobiegnie on do końca, na ekranie pojawi się kompleksowe podsumowanie.
Co zawiera raport WebPageTest.org?
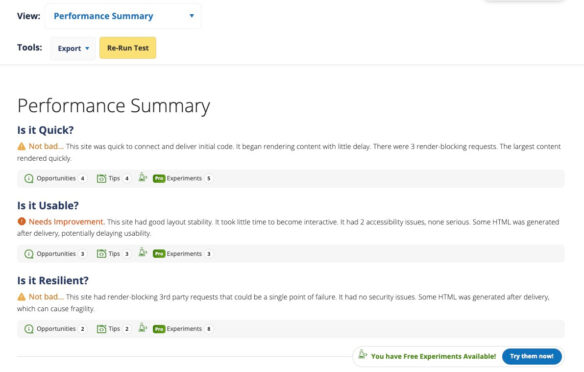
WebPageTest.org sprawdzi Twoją stronę trzy razy, a następnie przedstawi uśredniony wynik. Zaprezentowany zostanie on w oparciu o trzy główne segmenty:
- szybkość,
- funkcjonalność,
- odporność za awarie i zagrożenia.
Ogólny opis każdej z tych trzech kwestii znajdziesz w pierwszej części raportu. Zostały tam skrótowo omówione i ocenione w formie opisowej. Do Twojej dyspozycji są też porady i wskazówki, dzięki którym wynik danego segmentu możesz poprawić.
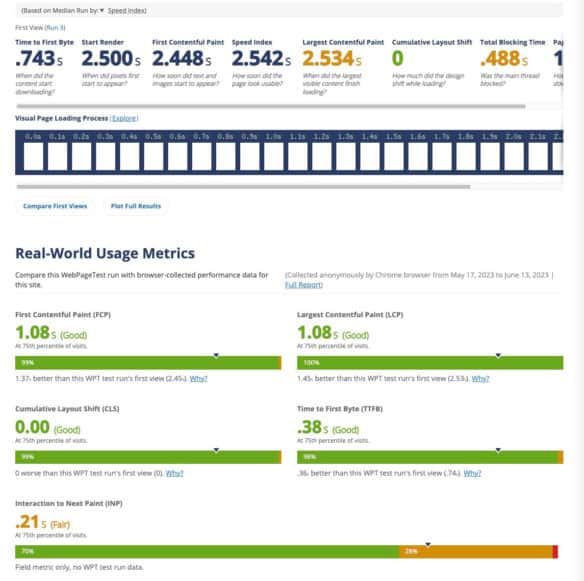
W dalszej części raportu znajdziesz szczegółowe wyniki testu swojej strony internetowej. Proces jej ładowania został przedstawiony na czytelnej linii czasu. Nad nią znalazły się też wszystkie najważniejsze parametry. Tutaj oceniane są także podstawowe wartości, które opisywaliśmy już wyżej, przy okazji PSI, np.:
- LCP,
- FCP,
- CLS,
- INP.
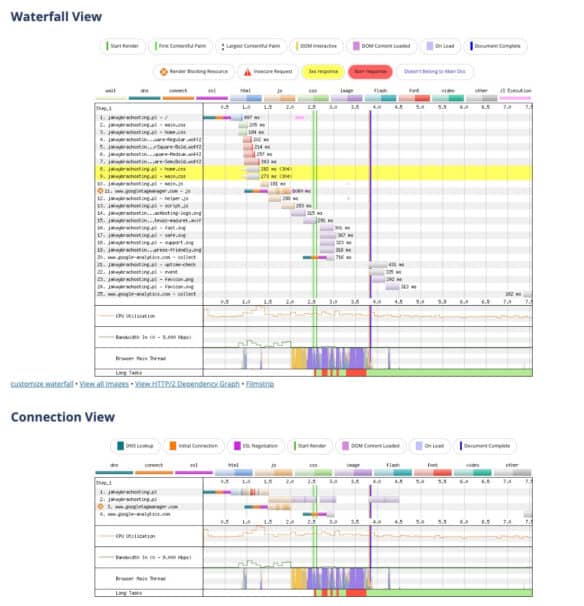
Na samym dole możesz przejść do szczegółowych wyników każdego z testów. Przedstawione w nim dane są natomiast dość zaawansowane. Przez to dla niedoświadczonych administratorów mogą nie być do końca czytelne i pomocne.
3. GTMetrix
GTMetrix to kolejna polecana usługa, która jednak niestety nie ma polskiej wersji językowej. Mimo to warto z niej skorzystać, bo podaje rzetelne dane, wraz z rekomendacjami i wskazówkami. Opiera się głównie na wynikach Google Page Speed oraz YSlow.
Narzędzie to dostępne jest w darmowej oraz płatnej wersji. W przypadku standardowej i niezbyt zaawansowanej witryny powinna Ci wystarczyć opcja bezpłatna. Zapewnia ona dostęp do wszystkich najważniejszych informacji.
Uiszczenie opłaty zapewni Ci dostęp do dodatkowych opcji, takich jak np. automatyzacja wykonywanych testów czy wybór lokalizacji. Zastanów się natomiast, czy rzeczywiście tak szczegółowe wyniki są Ci w ogóle potrzebne.
Ocena analizowanej witryny internetowej opiera się przede wszystkim na dwóch czynnikach:
- wydajności,
- strukturze.
Wyniki ich testów są prezentowane w formie procentowej.
Jak korzystać z GTMetrix?
Obsługa GTMetrix nie należy do skomplikowanych. Podobnie jak w poprzednich przypadkach, musisz jedynie wejść na stronę gtmetrix.com. Następnie – w pustym polu na środku ekranu – wpisz adres swojej witryny WWW.
Twoje miejsce w sieci zostanie poddane szczegółowej analizie. Podejrzysz też lokalizację serwera, przy pomocy którego wykonywany jest test. System poinformuje Cię ponadto, jaką przeglądarkę wykorzystano do przeprowadzenia testu.
Co zawiera raport GTMetrix?
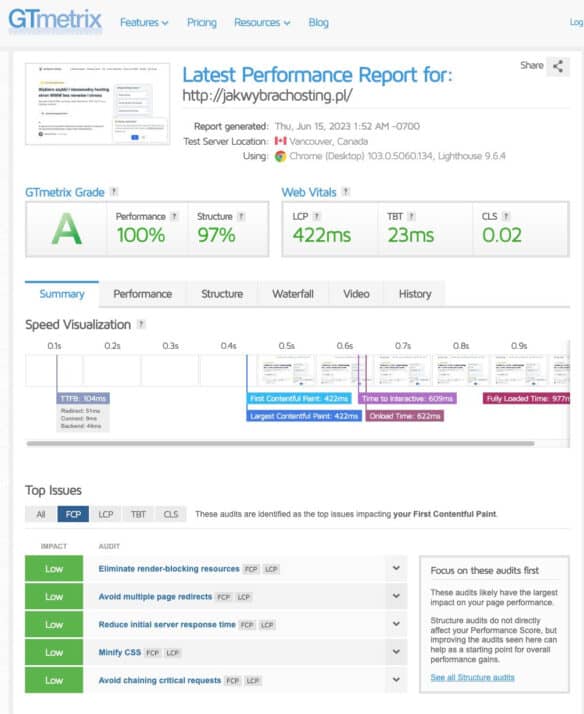
Wyniki testu strony przedstawiane są w GTMetrix za pomocą amerykańskiej skali literowej. Oznacza to, że najlepszą „oceną” jest „A” i to na pojawieniu się tej litery powinno Ci szczególnie zależeć. Przy ocenie pod uwagę brane są trzy podstawowe wskaźniki:
- LCP,
- TBT – określa czas blokowania przez skrypty w czasie ładowania strony.
- CLS.
Każdy z nich wyrażony zostaje w milisekundach. W dalszej części raportu opisana jest także zmienna FCP. Prędkość działania witryny obrazuje ponadto czytelna wizualizacja. Prezentuje ona ładowanie się kolejnych elementów strony, wraz z zaznaczeniem momentu na osi czasu.
Na samym końcu znajdziesz porady i sugestie, dzięki którym Twoja strona będzie miała szansę działać jeszcze szybciej.
4. Pingdom
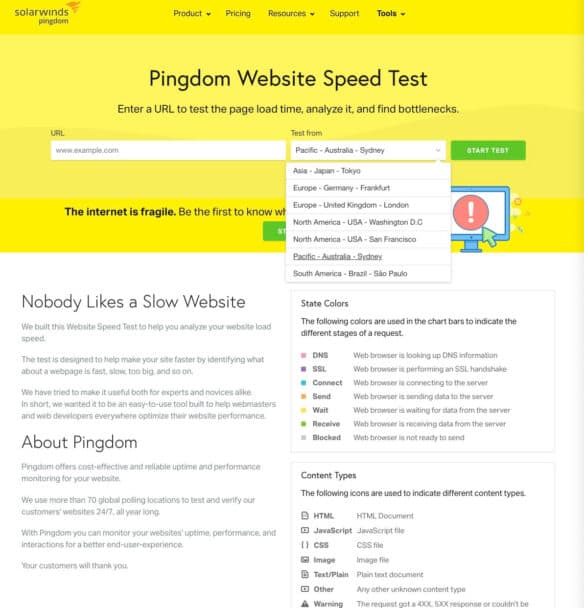
Pingdom to jedno z najbardziej znanych rozwiązań międzynarodowych. Dostępne jest zarówno w formie pełnego pakietu płatnego, jak i darmowego narzędzia przeglądarkowego.
W opcji płatnej nie ogranicza się wyłącznie do monitorowania szybkości ładowania serwisów internetowych. Sprawdza się także jako serwis do monitorowania dostępności stron WWW. W jego ofercie znajdziesz wykonywanie kompleksowych testów i generowanie wskazówek pozwalających na odkrycie potencjału analizowanych danych. Tworzy przejrzyste raporty na temat strony, a także informuje administratorów i właścicieli witryn o wszelkich kłopotach w działaniu ich miejsc w sieci.
Pakiet bezpłatny nie ma tak wielu funkcji, ale mimo to powinien sprawdzić się w przypadku mniej zaawansowanych stron. Sprawdza szybkość działania witryn i przedstawia czytelne raporty. Do wyniku każdego elementu załącza też krótki komentarz. Pozwala to na zorientowanie się, co jest przyczyną problemu. W niektórych przypadkach trafić generuje też przydatne wskazówki dotyczące tego, jak poprawić wynik testu.
Jak korzystać z Pingdom?
Aby rozpocząć korzystanie z płatnej wersji Pingdom, musisz najpierw założyć swoje konto użytkownika. Wejdź na stronę pingdom.com i naciśnij zielony przycisk „Start 30-day free trial”. Następnie podaj swoje dane, niezbędne do przejścia rejestracji.
Po miesiącu korzystania z tego narzędzia będziesz już wiedzieć, czy jest ono dla Ciebie odpowiednie. Jeśli tak, wystarczy tylko, że wykupisz płatny pakiet i będziesz dalej korzystać z Pingdom. W innym przypadku możesz w każdej chwili zamknąć konto i nie stracić ani złotówki.
Korzystanie z darmowego serwisu jest o wiele łatwiejsze. Wystarczy tylko, że uruchomisz stronę internetową tools.pingdom.com. Tradycyjnie, w pustym okienku wpisz adres URL swojej witryny. Następnie wybierz lokalizację, z której przeprowadzony ma być test. Do wyboru masz 7 krajów rozsianych po całym świecie. Na koniec naciśnij zielony przycisk „Start Test„.
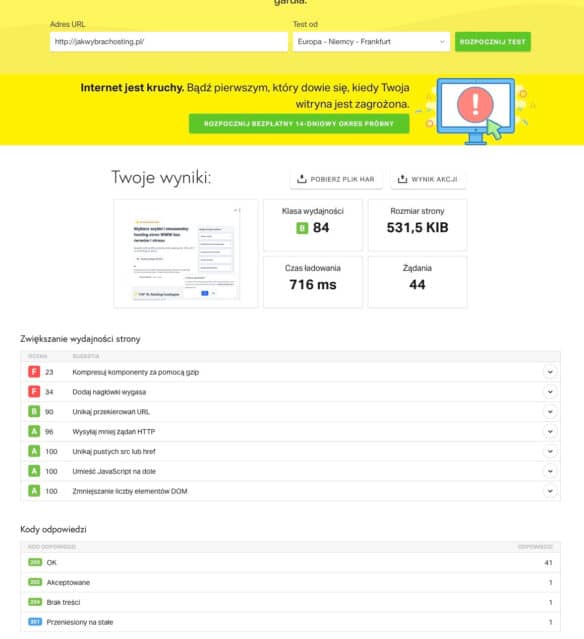
Co zawiera raport Pingdom?
Główne cztery dane, prezentowane w raporcie, to:
- klasa wydajności (skala 1-100, od F do A),
- rozmiar strony (w KIB),
- czas ładowania (w ms),
- liczba żądań.
Wyniki działania poszczególnych elementów na stronie są oceniane przez Pingdom na podstawie skali amerykańskiej. Zielona literka A oznacza najlepszy wynik, a czerwona F – najgorszy. Czytelnie zaprezentowane zostają także wszystkie zarejestrowane kody odpowiedzi HTTP.
W dalszej części raportu zobaczysz wagę wszystkich elementów na stronie. Mowa tu zarówno o grafikach, jak i skryptach, plikach CSS, JavaScript i wielu innych. Ponadto test prezentuje rozmiar elementów z poszczególnych domen i to, ile żądań jest przez nie generowane. Na tej podstawie łatwo ocenisz więc, co stanowi największe obciążenie dla Twojego miejsca w sieci.
Pod tą sekcją znajdziesz wykres pokazujący szczegółowy czas ładowania konkretnych elementów w witrynie. Ujęte zostanie tam także to, co dokładnie wpływa na ten aspekt. Zyskasz dzięki temu informację, od czego najlepiej będzie rozpocząć optymalizację swojego miejsca w sieci.
5. Super Monitoring
Super Monitoring to rozbudowane narzędzie o niezwykle bogatej liczbie funkcji. Jest ich naprawdę wiele, teraz jednak skupimy się oczywiście na opcji badania szybkości strony. W przypadku tego serwisu możesz zrobić to bezpłatnie, za pośrednictwem przeglądarki internetowej.
Super Monitoring uwzględnia w swoich raportach wszystkie najważniejsze parametry witryn. Działa w oparciu o dwa rodzaje danych:
- gromadzone na podstawie rzeczywistych wizyt użytkowników na stronie,
- gromadzone w „warunkach laboratoryjnych”.
Zależnie od Twoich potrzeb, sprawdzisz w tym serwisie zarówno pojedynczy adres URL, jak i cały serwis. Przeprowadzane testy dotyczyć mogą zarówno urządzeń stacjonarnych, jak i mobilnych. Badanie realizowane jest w oparciu o:
- oceny Google Page Speed,
- pomiary Lighthouse.
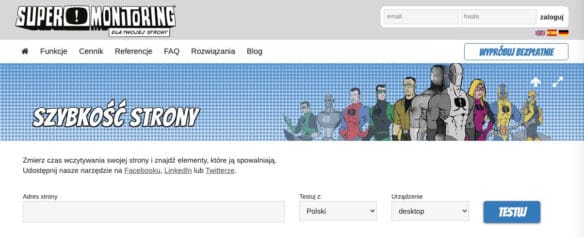
Jak korzystać z Super Monitoringu?
Jeśli chcesz skorzystać z narzedzia Super Monitoringu, wejdź na stronę www.supermonitoring.pl/p/szybkosc-strony. Następnie wykonaj cztery proste kroki:
- wpisz adres swojej strony internetowej w puste pole,
- wybierz region, z którego ma zostać wykonany test (do wyboru jest Polska, Azja, Afryka, Australia i Ameryka Północna),
- wybierz testowany rodzaj urządzeń (desktop lub mobile),
- naciśnij niebieski przycisk „Testuj”.
System rozpocznie skanowanie Twojej strony internetowej. Zwykle nie trwa to dłużej niż kilka sekund. Po tym czasie na ekranie zobaczysz kompletny raport.
Co zawiera raport SuperMonitoring.pl?
Raport generowany przez Super Monitoring jest niezwykle przejrzysty. podzielony jest na kilka sekcji, składających się z poszczególnych elementów:
-
szczegóły testu – zawiera podstawowe informacje o badaniu,
- URL,
- czas wczytywania,
- miejsce pomiaru,
- wielkość strony,
-
oceny Google Page Speed (przedstawione w skali liczbowej od 9 do 100):
- oceny dla komputerów,
- oceny dla urządzeń mobilnych,
-
pomiary Lighthouse (przedstawione w odpowiednich jednostkach miary):
- First Contentful Paint,
- Speed Index,
- opóźnienia backendu serwera,
- czas wykonania JavaScriptu,
- pierwsze renderowanie elementu znaczącego,
- Time to Interactive,
- czasy błądzenia w sieci,
- wykres kaskadowy – prezentujący czas ładowania poszczególnych elementów na stronie.
Opisy wszystkich podstawowych elementów możesz wyświetlić, najeżdżając na znak zapytania, który znajduje się obok ich nazw. W przypadku wykresu kaskadowego możesz z kolei rozwinąć każdy przypadek, by poznać dane szczegółowe.
Co istotne, w tym przypadku raport nie zawiera rozbudowanego systemu porad, dotyczącego poprawy konkretnych elementów. Na samym dole witryny znajdziesz natomiast kompleksowy poradnik dotyczący technik optymalizacji stron internetowych. Znajduje się w nim wiele przydatnych spostrzeżeń, wartych uwzględnienia w serwisie online.
Dlaczego prędkość strony jest tak ważna?
Wiesz już, jak wykonać rzetelny pomiar prędkości strony internetowej. Jak zapewne już się domyślasz, testować możesz w ten sposób zarówno swoje miejsce w sieci, jak i witryny biznesowych konkurentów. To zatem doskonały sposób na odkrycie ich słabych stron. Pozwoli Ci to też na wyprzedzenie ich pod konkretnymi względami. Przyciągniesz dzięki temu do siebie nowych odbiorców i zachowasz ich przy sobie.
Najpierw sprawdź jednak, dlaczego Twoje miejsce w sieci naprawdę powinno być szybsze od konkurencji. Wszystko opiera się na trzech najważniejszych kwestiach:
- widoczności w wyszukiwarce Google (SEO),
- doświadczeniach internautów podczas obsługi Twojej strony,
- minimalizowaniu strat finansowych.
Każdy wymieniony wyżej parametr wpływa na wielkość Twojego e-biznesu. Warto zatem o nie zadbać, by zdobyć renomę jednej z najlepszych firm w swojej branży.
SEO
Badania pokazują, że wysoka pozycja w wynikach wyszukiwania przekłada się na większy ruch organiczny. Im więc lepiej wypozycjonujesz swoją stronę internetową, tym więcej odbiorców do siebie przyciągniesz. Rosnąca liczba wejść to natomiast szansa na lepsze wyniki sprzedażowe. Ostatecznie więc prześcigniesz swoją konkurencję, stając się nawet liderem na danym rynku.
Jaki wpływ na SEO ma jednak szybkość strony WWW? Okazuje się, że ogromny! Zarówno Google, jak i wszystkie inne wyszukiwarki, zwracają uwagę na bezawaryjne działanie witryn. Jeśli więc będzie ładować się zbyt długo, to nie zostanie dobrze oceniona. Przyczyny takiego stanu rzeczy mogą być różne. Odpowiadać mogą za to zbyt duże obrazki, zawiłość kodu HTML i wiele innych, niedopracowanych kwestii. Każda z nich natomiast obniża Twoją szansę dotarcia do nowych użytkowników i potencjalnych klientów.
Nie bez znaczenia jest również czas ładowania strony na urządzeniach mobilnych. Szybkość witryny nie jest bowiem mierzona przez algorytmy Google wyłącznie na komputerach. W istocie jest wręcz przeciwnie. Większość użytkowników ma stały dostęp do informacji za pośrednictwem smartfonów. Zgodnie z zaleceniami Google musisz więc zadbać o to, aby mogli oni swobodnie korzystać z Twojego miejsca w sieci.
Doświadczenie użytkownika
Kwestia, która jeszcze do niedawna była zaniedbywana przez wielu twórców witryn. Dzisiaj jest ważniejsza od większości innych parametrów technicznych. Wynika z faktu, że internauci są już przyzwyczajeni do stałego i bezproblemowego dostępu do informacji. Nieodpowiednia szybkość wczytywania strony może więc sprawić, że po prostu przejdą oni do konkurencji. Wyszukanie jej natomiast zajmie im zaledwie kilka sekund.
Dobry test szybkości strony analizuje wszystkie ruchy, które może wykonać potencjalny użytkownik. Dzięki temu jest w stanie wskazań, w jakich obszarach szczególnie przydatne będzie wdrożenie nowych, lepszych rozwiązań. W ten sposób możesz sprawić, że internauci będą korzystać z Twojego miejsca w sieci z prawdziwą przyjemnością. Chętnie będą do Ciebie wracać, a może nawet sprowadzą swoich znajomych.
Ten aspekt dobrze wpływa też na renomę firmy. Pozytywne opinie i komentarze w Google czy mediach społecznościowych szybko się roznoszą. Krótki czas wczytywania strony może więc przyciągnąć do Ciebie nowych odbiorców, poszukujących nowych i lepszych rozwiązań. To natomiast prosta droga do prześcignięcia konkurencji.
Unikanie strat finansowych
Ostatni sposób na ugruntowanie swojej pozycji na rynku to minimalizowanie strat. Szybkość witryny przekłada się bezpośrednio na Twoje zyski. Dzieje się to oczywiście na różne sposoby, w zależności od tego, jaką działalność prowadzisz. Najczęściej natomiast winą złej optymalizacji szybkości strony jest:
- utrata odbiorców, a wraz z nimi zysków płynących z potencjalnych zamówień,
- zakupy niedokończone przez użytkowników, którzy opuścili witrynę z powodu jej zbyt powolnego działania (tzw. porzucone koszyki),
- utrata zysków z reklam, które nie wyświetlają się przez zbyt powolne ładowanie witryny,
- utrata potencjalnych zysków od reklamodawców i ze współprac, które ostatecznie nie doszły do skutku przez nieprawidłową prędkość lub jakość strony,
- utrata zysków w wyniku przejścia klientów do konkurencji.
Jak poprawić prędkość ładowania strony?
Szybkość strony możesz poprawić na wiele rozmaitych sposobów. Czas wczytywania da się bowiem skrócić przy użyciu m.in.:
- CMS-a,
- CDN,
- optymalizacji hostingu,
- optymalizacji obrazów,
- minimalizacji żądań HTTP,
- zmian w JavaScript i CSS,
- wdrożenia cachingu.
Każdy z tych sposobów jest skuteczny, musisz je natomiast odpowiednio dostosować do swojego serwisu. Szybkość strony zależna jest od bardzo wielu elementów. Właśnie dlatego nad czasem wczytywania strony najlepiej jest pracować kompleksowo. Najlepsze praktyki wskazują, by podejmować wszystkie dostępne działania, nie zaniedbując żadnego z wyżej wymienionych.
Zobacz: Jak przyspieszyć stronę WWW? Optymalizacja szybkości strony
Wykorzystanie CMS-a
Wiele profesjonalnych systemów zarządzania treścią (CMS-ów) udostępnia własne narzędzia do optymalizacji stron. Znaleźć je mogą osoby korzystające m.in. z takich rozwiązań, jak:
Zazwyczaj są one bardzo intuicyjne i jasno wyjaśniają twórcy, co ma robić, by osiągnąć lepszą prędkość strony. Często zawierają ponadto sugestie dotyczące również SEO. Kompleksowo poprawiają więc komfort użytkowników i widoczność witryny w sieci.
Sieć dostarczania treści (CDN)
CDN (takie jak np. Cloudflare) to rozproszone po całym świecie, niezwykle rozbudowane systemy serwerów. Ich głównym zadaniem jest maksymalne skrócenie czasu wczytywania witryny. Sprawiają, że fizyczna odległość między użytkownikiem a serwerem się zmniejsza, nawet przy odległej lokalizacji rzeczywistej.
Hosting
Właściwy wybór i optymalizacja hostingu bywają zbawienne dla szybkości strony. Im lepszy i bardziej wiarygodny usługodawca, tym większa szansa na sprawne działanie witryny. Wskazane jest korzystanie z szybkiego serwera czy dysków SSD NVMe, aby poprawić prędkość Twojego miejsca w sieci. Warto zwrócić uwagę na obsługę protokołu HTTP/3 czy rozważyć serwer LiteSpeed, Ważną rolę odgrywa także przepustowość, szczególnie istotna w przypadku serwisów o dużym ruchu.
Czytaj też: Jak przetestować hosting? Sprawdź szybkość i wydajność hostingu
Optymalizacja obrazów
Optymalizacja zdjęć ma bezpośredni wpływ na prędkość strony internetowej. Po wpisaniu polecenia przez internautę witryna musi zostać pobrana z serwera. Im więc jest ciężka, tym więcej czasu musi to zająć. Duże obrazy z reguły zajmują wiele miejsca, obciążając w ten sposób stronę. Staje się ona mniej dostępna dla użytkownika, zarówno z urządzeń mobilnych, jak i stacjonarnych.
Żądania HTTP
Załadowanie strony internetowej wymaga określonej liczby żądań HTTP, wysłanych do serwera. Im potrzebnych jest ich mniej, tym lepiej dla prędkości strony. Minimalizacja może być natomiast realizowana na najróżniejsze sposoby. Mowa tu o np.:
- zmniejszaniu liczby skryptów,
- usuwaniu obrazów,
- minimalizowaniu arkuszy stylów,
- i wielu innych.
JavaScript i CSS
Zarówno pliki JavaScript, jak i CSS, należy minimalizować. Im są bowiem bardziej rozbudowane, tym mocniej spowalniają stronę internetową. Prostym sposobem na uporanie się z tym problemem jest np. usuwanie niepotrzebnych fragmentów kodu.
Caching
Dobry cache umożliwia przechowywanie danych z często odwiedzanych stron na serwerze lub urządzeniu użytkownika. Dzięki niemu zatem nie jest konieczne pobieranie zawartości ze strony z serwera za każdym razem. To natomiast przekłada się na krótszy czas ładowania danego miejsca w sieci.