Czym są wskaźniki Core Web Vitals? Co znaczą? Jak je poprawnie mierzyć? Jak optymalizować stronę, aby poprawić jej wskaźniki CWV?
Spis treści
Czym są Core Web Vitals? To podstawowe wskaźniki internetowe. Na ich podstawie Twoje miejsce w sieci jest oceniane pod względem przystępności z punktu widzenia użytkownika. Odgrywają bardzo ważną rolę, warto więc wiedzieć, co biorą pod uwagę, jak je sprawdzać i optymalizować.
Doświadczenia użytkownika strony internetowej są kluczowe dla Google. Core Web Vitals to natomiast wskaźniki, które mają być odpowiedzialne za ich monitorowanie. Na ich podstawie algorytmy oceniają „wartość” Twojego miejsca w sieci z perspektywy internauty. Muszą więc sprawdzać ją w sposób kompleksowy, uwzględniając parametry aktualnie istotne dla algorytmów.
Wskaźniki CWV odgrywają niezwykle istotną rolę i zasady ich działania powinien znać każdy twórca stron internetowych. Stworzyliśmy kompleksowy poradnik, który przybliży Ci każdy aspekt z nimi związany. Omówiliśmy parametry, których dotyczą oraz opisaliśmy, jak rzetelnie sprawdzić Core Web Vitals. Skupiliśmy się również na optymalizacji witryny pod ich kątem. Dzięki temu Twoje miejsce w sieci będzie działać jeszcze lepiej i będzie skuteczniejsza. W ten sposób zyskasz przychylność wyszukiwarek oraz poprawisz wyniki SEO. Ostatecznie więc zyskasz szansę na znalezienie się wyżej w wynikach wyszukiwania.
Podstawowe wskaźniki internetowe – czym są Core Web Vitals?
Core Web Vitals to komplet trzech metryk, w którego skład wchodzą:
- LCP (Largest Contentful Paint),
- FID (First Input Delay) i jego następca – INP (Interaction to Next Paint),
- CLS (Cumulative Layout Shift).
Skala ocen wskaźników Core Web Vitals szereguje wyniki w obrębie trzech przedziałów:
- dobre strony,
- strony wymagające poprawienia,
- słabej jakości strony.
Otrzymanie negatywnej oceny z jednego z tych trzech wskaźników wpływa na negatywną ocenę całej witryny. Core Web Vitals są metrykami, które mogą być mierzone na różne sposoby, np. przy użyciu:
- danych laboratoryjnych – za pomocą konkretnego narzędzia o określonych parametrach i w środowisku testowym,
- RUM (Real User Measurement) – monitorowania rzeczywistych zachowań użytkowników, jak np. CrUX (and. Chrome User Experience Report).
Są one częścią tzw. page experience. Jest to pojęcie wprowadzone przez Google to oceny stron internetowych pod względem jakości interakcji – User Experience (UX). Dotyczy ono funkcjonowania witryny od strony użytkownika i jego doświadczeń. Ma to na celu optymalizację miejsc znajdujących się w sieci w taki sposób, aby były przystępniejsze dla internautów.
Wprowadzenie Core Web Vitals zmieniło sposób optymalizacji witryn. Wzmocniło znaczenie prędkości ładowania strony internetowej oraz stabilności jej poszczególnych elementów. Podkreśliło znaczenie działań UX, które wcześniej nie odgrywały tak znaczącej roli. Wszystko to kontrolowane jest z uwzględnieniem realnych odczuć użytkowników na ich urządzeniach (tzw. postrzegalna prędkość ładowania strony). Czynniki mogą być (i są!) bowiem mierzone w czasie rzeczywistym.
Wskaźniki CWV warto mierzyć i optymalizować. Skutkować to może m.in. pojawianiem się wyżej w wynikach wyszukiwania. Sposób, w jaki analizują one funkcjonalność witryny, jest miarodajny i realny. Wraz z nimi natomiast nadal na tę ocenę wpływa również szereg innych metryk i aspektów analizowanych przez algorytmy.
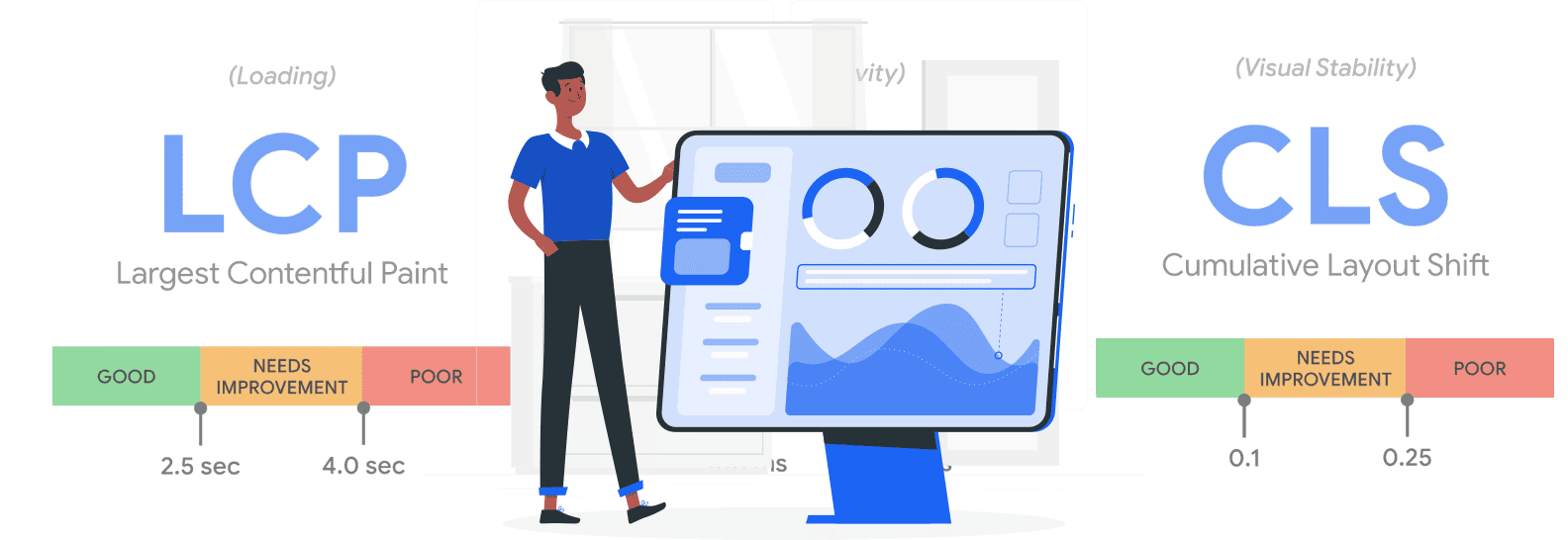
Largest Contentful Paint (LCP)
Zadaniem LCP jest sprawdzanie, ile czasu potrzebuje przeglądarka, aby wyświetlić najważniejsze elementy znajdujące się w obrębie poszczególnych podstron. Nie jest w jego przypadku zatem istotna szybkość ładowania serwisu jako całości. Ideą takiego pomiaru jest to, by internauta jak najszybciej mógł zacząć korzystać z serwisu.
LCP wskazuje zatem czas renderowania największego elementu z pierwszego ekranu, widocznego po załadowaniu strony. Może to być np. wideo, grafika czy blok tekstu (m.in. w przypadku wpisu blogowego). Co istotne, czas załadowania elementu, który znajduje się niżej, nie ma już wpływu na ten wskaźnik. Warto zatem priorytetyzować kolejność ładowania poszczególnych zasobów.
Omawiany wskaźnik jest podawany w sekundach. Liczony jest od chwili pojawienia się pierwszego elementu do pełnego załadowania elementu największego. W zależności od uzyskanego czasu system przyznaje odpowiednią ocenę:
- wskaźnik poniżej 2,5 s – oznaczenie zielone, czyli strona jest dobra;
- wskaźnik między 2,5 s a 4 s – oznaczenie pomarańczowe, czyli strona wymaga pilnej optymalizacji;
- wskaźnik powyżej 4 s – oznaczenie czerwone, czyli strona nie jest wystarczająco dobra i Google uznaje ją za problematyczną.
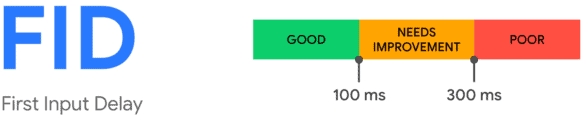
First Input Delay (FID)
FID mierzy czas od pierwszej interaktywności strony do chwili rozpoczęcia jej przetwarzania przez przeglądarkę internetową. W praktyce więc liczenie czasu rozpoczyna się, gdy internauta podejmie jakąś akcję, np. naciśnie przycisk lub kliknie w link. Kończy się natomiast, gdy dojdzie do przetwarzania akcji związanej z tym działaniem.
Mierzenie tego parametru to weryfikacja stron pod względem interaktywności. Trudno w końcu wyobrazić sobie sytuację, w której poszczególne sekcje menu zaczynają działać dopiero wtedy, gdy załaduje się cała witryna. Elementy interaktywne powinny być funkcjonalne tak szybko, jak tylko to możliwe.
Ten parametr CWV określany jest w milisekundach:
- wskaźnik poniżej 100 ms – oznaczenie zielone, czyli strona działa dobrze;
- wskaźnik między 100 ms a 300 ms – oznaczenie pomarańczowe, czyli strona wymaga optymalizacji;
- wskaźnik powyżej 300 ms – oznaczenie czerwone, czyli strona uznawana jest za problematyczną.
FID jest wskaźnikiem działającym do marca 2024 roku. Zgodnie z oficjalnymi informacjami przekazanymi przez Google, wtedy zostanie zastąpiony przez nowy wskaźnik – INP.
Interaction to Next Paint (INP)
INP do marca 2024 roku nie stanowi części podstawowych wskaźników internetowych CWV. Mimo to jednak, nawet przed zastąpieniem nim FID, zbiera już dane i prezentuje raporty.
Wskaźnik INP ocenia ogólną prędkość reakcji strony na interaktywność internautów. Wykonuje pomiary na podstawie czasu, jaki witryna potrzebuje na zareagowanie na wszystkie naciśnięcia i kliknięcia użytkownika. Są one rejestrowane przez cały jego pobyt pod danym adresem. Wartość zaliczana do wystawienia oceny dotyczy najdłuższego spośród uzyskanych wyników, ignorując pozostałe.
Podobnie jak INP, wskaźnik ten jest wyrażany w milisekundach:
- do 200 ms – oznaczenie zielone, czyli strona jest dobra;
- od 200 ms do 500 ms – oznaczenie brązowe, czyli strona wymaga poprawy;
- powyżej 500 ms – oznaczenie czerwone, czyli strona problematyczna.
Cumulative Layout Shift (CLS)
CLS nie skupia się na prędkości ładowania strony internetowej. W przypadku tego parametru najważniejsza jest natomiast wizualna stabilność serwisu. Mowa tu o rozmaitych zmianach layoutu, które mogą doprowadzić do wymykających się spod kontroli przesunięć elementów.
W wielu serwisach (choć teraz jest to już zauważalne coraz rzadziej) układ serwisu zmienia się podczas „doładowywania” kolejnych elementów. Dlaczego stanowi to problem? Ponieważ potencjalnie może skutkować problemami z interakcją ze stroną. Konsekwencją tego może być np. brak możliwości szybkiej interakcji, przypadkowe kliknięcia i zagubienie użytkownika.
Tego typu problemy z zawartością stron WWW zwykle są skutkiem:
- dynamicznego zmieniania witryny,
- asynchronicznego doładowywania strony.
CLS w tym przypadku mierzy wszystkie tego typu problemy pojawiające się w czasie ładowania strony. Jego obliczenie jest nieco bardziej skomplikowane od dwóch poprzednich wskaźników. Konieczne jest bowiem najpierw obliczenie cząstkowych wskaźników dla różnych elementów witryny. Ogólny wzór na CLS wygląda tak:
- layout shift score = impact franction * distance fraction
Wyjaśnijmy jego poszczególne elementy:
- impact fraction – określa stosunek danego elementu do ekranu przeglądarki;
- distance fraction – określa odległość, jaką dany element pokonuje w czasie scroolowania.
Wskaźnik CLS nie jest podawany w jednostkach czasu. Stanowi go natomiast stosunek odległości i przesunięcia danego elementu. Im jest on większy, tym gorzej świadczy o stronie. Zero w tym przypadku oznacza całkowity brak przesunięcia i jest to wartość optymalna. Umożliwia wygodne korzystanie ze strony. Im natomiast jest wyższa, tym gorzej:
- wartości do maksymalnie 0,1 – oznaczenie zielone, czyli wynik dobry;
- wartości większe od 0,1 a mniejsze od 0,25 – oznaczenie pomarańczowe, czyli strona wymagająca poprawy;
- wartości powyżej 0,25 – oznaczenie czerwone, czyli strony problematyczne.
Skład Core Web Vitals i nie tylko. Co jeszcze wpływa na Page Experience?
Nie tylko trzy podstawowe wskaźniki internetowe Core Web Vitals wpływają na odbiór strony przez użytkowników. Oprócz nich bowiem Google wyróżnia kilka innych aspektów, branych pod uwagę przy tworzeniu swoich rankingów. Do sierpnia 2021 roku raport Page Experience uwzględniał także cztery inne kwestie. Wytyczne te są jednak dynamicznie i obecnie dotyczą one już trzech elementów:
- Mobile Friendly – dostosowania strony do obsługi na urządzeniach mobilnych;
- zastosowania protokołu HTTPS,
- No Intrusive Interstitials – braku natrętnych reklam.
Oprócz tego w skład Web Vitals wchodzą także inne, także istotne wskaźniki:
- TTFB (Time To First Byte – czas reakcji serwera) – metryka wydajności. Określa czas od chwili wysłania żądania przez przeglądarkę internauty do momentu zwrotu pierwszego bajtu przez serwer;
- FCP (First Contentful Paint – czas pierwszego wyrenderowania treści) – określa szybkość ładowania witryny. Liczy czas od chwili uruchomienia strony internetowej do momentu załadowania pierwszego elementu;
- TBT (Total Blocking Time – całkowity czas blokowania) – odpowiada za mierzenie czasu między załadowaniem pierwszego elementu na stronie oraz chwilą, w której użytkownik może zacząć wprowadzać dane;
- TTI (Time to Interactive – czas do pełnej interaktywności) – mierzy czas od momentu załadowania strony WWW do pojawienia się możliwości wprowadzenia danych przez użytkownika.
Zarówno TTFB, jak i FCP, są przydatne w przypadku mierzenia wskaźnika LCP i ewentualnych problemów z nim. TBT i TTI to z kolei wskaźniki, które mają wpływ na FID. Nie należą natomiast to zestawu CWV.
Core Web Vitals a pozycjonowanie strony internetowej (SEO) i zachowania internautów
Pozycjonowanie strony (SEO) to niezwykle rozbudowane zagadnienie. Jest to ogół działań i praktyk prowadzących do pojawiania się strony na wysokim miejscu w wynikach wyszukiwania. Google oficjalnie zaleca stosowanie wskaźników Core Web Vitals i opisuje je jako istotne dla przeglądarki i wyszukiwarki. Można zatem zakładać, że troska o te parametry przekłada się również na widzialność strony internetowej w sieci. Problem jednak w tym, że nie wiadomo, w jakim stopniu.
Core Web Vitals jest czynnikiem rankingowym. Logicznym wydaje się zatem konieczność zadbania o wszystkie składniki wchodzące w jego skład. Z pewnością zresztą nie trzeba Cię przekonywać, że szybkości ładowania strony czy stabilność layoutu to cechy pozytywne. Mogą wywołać sympatię u użytkowników i wzmocnić pozytywny wizerunek Twojego miejsca w sieci. Działanie to samo w sobie niesie ze sobą zatem sporo korzyści.
Czy jednak któryś ze wskaźników da Ci „przewagę” w wyszukiwarce? A może zaniedbanie któregoś od razu strąci Cię w otchłań kolejnych stron w Google, których nikt nie odwiedza? Na to pytanie nie ma jednoznacznej odpowiedzi. W branżach o wysokiej konkurencyjności liczyć się może troska o każdy szczegół wpływający na SEO. Wskaźniki Core Web Vitals mogą więc sprawić, że prześcigniesz konkurencję. Gdy jednak przeciwników nie ma zbyt wielu, to nieco słabszy wynik nie powinien sprowadzić od razu na Ciebie katastrofy.
Zgodnie z informacją od Google, „dobry” wynik w kryteriach CWV jest wskaźnikiem rankingowym. Co jednak ciekawe, w wytycznych amerykańskiego giganta przy oznaczeniach czerwonych nie ma żadnej informacji o konsekwencjach. Zdaniem specjalistów może to oznaczać, że takie adresy URL nie są w żaden sposób „degradowane”. Przynajmniej teoretycznie, bo po prostu pozostaną na swoim miejscu. Problemem tu może być natomiast konkurencja. Jeśli inne serwisy zadbają o CWV, to wywalczą wyższe miejsce. Dojdzie więc do „zepchnięcia” Twojego adresu na dalsze miejsce. Ostatecznie więc i tak stracisz na tym zaniedbaniu.
Oczywiście SEO to nie wszystko. Kiepskie wyniki w postrzegalnej szybkości strony WWW, mają głównie przełożenie na zachowania internautów. A Ci, jak pokazało nasze badanie, są wymagający.
Core Web Vitals a Single-page Application (SPA)
Rolą Core Web Vitals jest weryfikacja stron różnego typu. Dotyczy to zarówno serwisów standardowych, jak i ich wersji mobilnej. Co natomiast istotne, nie pozostają one obojętne również wobec tzw. aplikacji SPA. Mowa tu o jednowstęgowych rozwiązaniach wykorzystujących tylko jeden „plik”. Ich zadaniem jest natychmiastowa zmiana treści, bez konieczności odświeżania całej witryny. Doskonałym przykładem tego rodzaju rozwiązań jest np.:
- Facebook,
- X (dawniej Twitter),
- Gmail.
Podstawowe wskaźniki internetowe CWV mają jednak z takimi rozwiązaniami pewien problem. Wynika on z tego, że Core Web Vitals pobierają dane przy okazji każdego ładowania strony. W przypadku SPA jednak stosowana jest tzw. miękka nawigacja. Nie dochodzi więc do zdarzenia, podczas którego zwyczajne witryny wysyłają wiadomość o zmianie do Google. Ostatecznie zatem gigant musi bazować na jednej informacji – z chwili otwarcia SPA przez użytkownika.
Wskaźniki CWV zbierają informacje bezpośrednio od internautów. To natomiast sprawia, że strona docelowa traktowana jest jako jedyne źródło danych. Późniejsze zmiany i odświeżenia wyświetlanych elementów nic nie zmieniają. SPA należy więc optymalizować od razu pod kątem pierwszego widoku odbiorcy.
Sposoby mierzenia Core Web Vitals
Dane zgromadzone w ramach Core Web Vitals wykorzystuj do optymalizacji swojego miejsca w sieci. Aby jednak to było możliwe, musisz znaleźć narzędzie, które przedstawi Ci wiarygodne wyniki tych pomiarów. Tu natomiast często dochodzi do błędów. Raporty prezentujące wskaźniki CWV mogą bowiem bazować na dwóch źródłach ruchu:
- danych laboratoryjnych,
- danych rzeczywistych.
Pierwszych z wymienionych nie należy traktować jako wiarygodnych w przypadku Core Web Vitals. Wynika to z faktu, że wskaźniki CWV powinny bazować na informacjach pobieranych bezpośrednio od użytkowników. Dane laboratoryjne polegają natomiast na tym, że konkretne narzędzie uruchamia stronę w środowisku hermetycznym. Zwykle dzieje się to na jednym komputerze o ściśle określonej wydajności. Nie stanowi to zatem grupy reprezentatywnej.
Posłużmy się tu przykładem. Załóżmy, że pewne narzędzie sprawdza, jak szybko ładuje się Twoja strona internetowa. W tym celu uruchamia ją na niezwykle mocnym komputerze, dysponującym bardzo szybkim łączem internetowym. W połączeniu z dobrą optymalizacją witryny najpewniej wyniki będą bardzo satysfakcjonujące. Zawartość pojawi się szybko i nie będzie z nią problemów, co świadczy o wysokiej jakości witryny.
Jeśli jednak ta sama strona zostanie otworzona na gorszym sprzęcie, z wykorzystaniem słabszego internetu, rezultat może być mniej optymistyczny. Tego typu różnice uwzględniają właśnie dane rzeczywiste. Google analizuje te informacje, pobierając dane od użytkowników korzystających z przeglądarki Chrome. Można więc powiedzieć, że internauci sami „testują” miejsca w sieci i na podstawie ich doświadczeń tworzone są rzetelne raporty.
Twoim zadaniem jest zoptymalizowanie swojego miejsca w sieci tak, by otwierało się szybko, niezależnie od sprzętu wykorzystywanego przez internautę. Strona musi być w pełni interaktywna zarówno na komputerze, jak i urządzeniu mobilnym. Tylko bazowanie na danych rzeczywistych zapewni Ci zatem wiarygodne informacje. Na ich podstawie możesz natomiast wprowadzić niezbędne zmiany.
Dane laboratoryjne
W internecie jest wiele narzędzi generujących raporty na podstawie danych laboratoryjnych. Możesz traktować je jako wsparcie i pewien rodzaj „kierunkowskazu”. Wskażą Ci, w którą stronę podążać i na co zwrócić szczególną uwagę. Nie traktuj ich natomiast jako wyroczni. Przykładem mogą być tu dwa powszechnie znane serwisy optymalizacyjne:
- Page Speed Insights,
- Lighthouse.
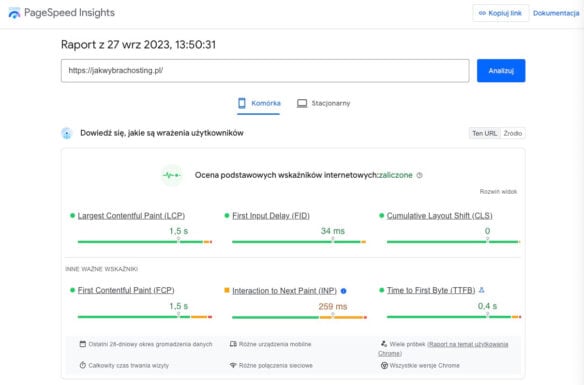
PageSpeed Insights
PageSpeed Insights jest jednym z narzędzi Google Dev Tools. Znajdziesz go na stronie https://pagespeed.web.dev/. Wystarczy tylko, że wpiszesz tam adres strony, a system przeanalizuje ją i wyświetli wyniki.
Google oficjalnie informuje, że Core Web Vitals powinno bazować na danych rzeczywistych. Z nich natomiast PageSpeed Insights korzysta jedynie w ograniczonym stopniu, prezentując wyniki tylko z przeglądarki Chrome, tylko dla konkretnego (jednego) adresu URL, tylko z ostatnich 28 dni i tylko w przypadku zebrania wystarczającej próbki danych.
Lighthouse
Narzędzie typu open source wbudowane w przeglądarkę Chrome i inne przeglądarki bazujące na silniku Chromium, które bazuje na danych laboratoryjnych. Możesz z jego pomocą przetestować dowolną stronę internetową pod względem:
- SEO,
- dostępności,
- wydajności,
- progresywnych aplikacji internetowych,
- i innych.
Google oficjalnie nie informuje, że wyniki pochodzące z tego narzędzia nie są wyznacznikiem dla wyników zbieranych przez Google i wykorzystywanych np. w SEO. Podkreśla natomiast, że wszelkie informacje z innych źródeł niż dane rzeczywiste nie są brane pod uwagę. Można dojść zatem do wniosku, że nie stanowi ono najlepszej gwarancji wiarygodności. Jest jednak świetnym narzędziem do testów wewnętrznych podczas tworzenia strony i jej późniejszej optymalizacji.
Dane rzeczywiste
O wiele lepszym rozwiązaniem jest skorzystanie z wiarygodnych raportów, bazujących na danych rzeczywistych. Są one w pewnym stopniu udostępniane także przez Google. Można zatem zakładać, że to właśnie prezentowane w nich informacje mają realne przełożenie na widoczność w Google. Dzięki nim więc Twój adres URL może zyskać na popularności, jeśli wyciągniesz z nich odpowiednie wnioski i przeprowadzisz niezbędne optymalizacje.
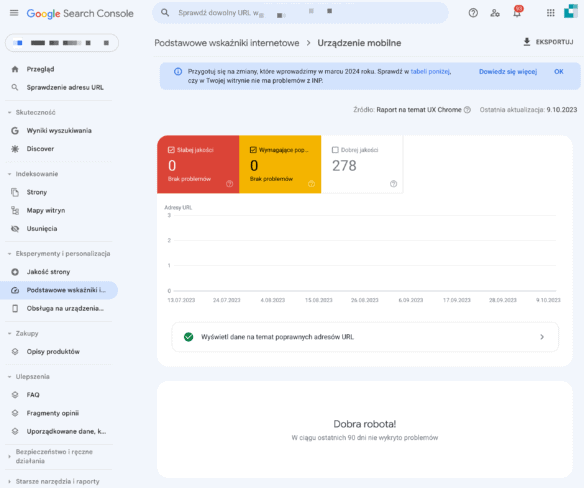
Google Search Console
Podstawowym narzędziem w przypadku analizy danych Core Web Vitals jest Google Search Console. Bazuje on na informacjach z raportu CrUX, zawierającego dane rzeczywiste pochodzące od internautów wykonujących akcje w przeglądarce Chrome.
Opracowane dane za pośrednictwem GSC są udostępniane właścicielom stron internetowych w formie obszernego raportu interaktywnego. Może dotyczyć on:
- konkretnego adresu URL,
- określonej grupy adresów, które łączą zbliżone zachowania i parametry.
Jak już wspominaliśmy, w wygenerowanym raporcie adres otrzymuje jedną z trzech ocen, dotyczącą każdego wskaźnika. W przypadku oceny grupy adresów dany wynik zakłada, że 75 proc. odwiedzin miało określoną (lub lepszą) wartość. Dostosowywany jest zatem to najsłabszego wyniku, odnotowanego w obrębie danej grupy.
Opisywane narzędzie dba o zachowanie anonimowości użytkowników. Aby przedstawiało rzetelne wyniki, musi posiadać wystarczającą ilość informacji od internautów. Gdy taki wynik nie został osiągnięty, Google Search Console może stworzyć alternatywną „grupę wyższego poziomu„. Gromadzi ona wszelkie dane dla adresów URL, które łączy taki sam parametr „protocol:ll host:port„. Co istotne, tego typu grupy obejmują również protokół. Wobec tego domeny różniące się tylko „http” i „https” będą stanowiły oddzielne grupy pod względem pochodzenia.
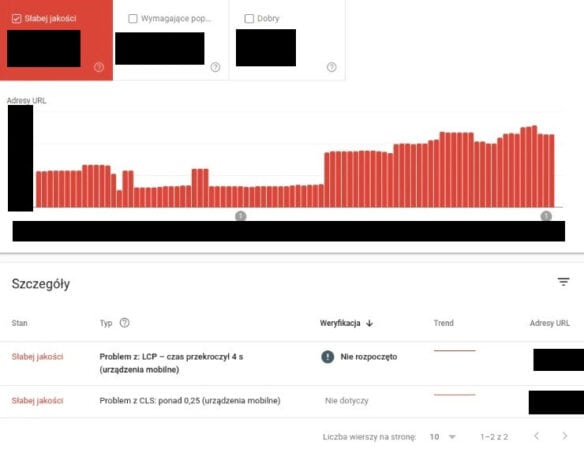
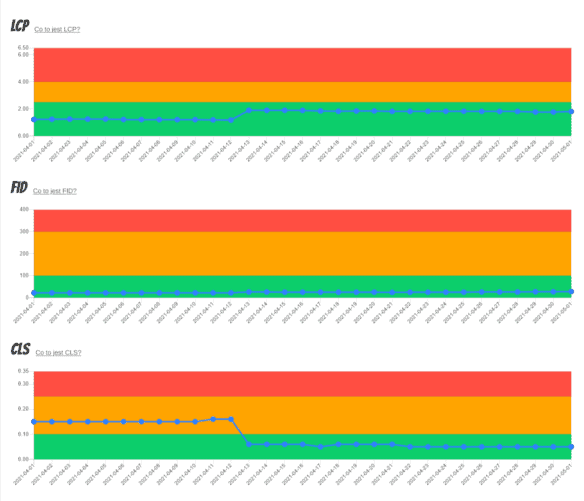
Raport Core Web Vitals znajdziesz w zakładce „Podstawowe wskaźniki internetowe” w menu po lewej stronie. Jest on podzielony na dwa wykresy prezentujące wyniki dla komputerów oraz urządzeń mobilnych. W obu liniami zielonymi, pomarańszowymi i czerwonymi zaznaczono kolejno:
- dobrej jakości adresy URL,
- adresy URL wymagające poprawy,
- słabej jakości adresy URL.
Jeśli chcesz, możesz przejść ponadto do raportu szczegółowego. Przedstawi Ci on szczegóły każdego problemu i wskaźnik, który należy zoptymalizować. Dowiesz się ponadto, jak wielu adresów URL on dotyczy.
Minusem tych danych zebranych przez Google jest fakt, że wyświetlają się tylko dla stron WWW, które mają już jakiś znaczący ruch (zebrana wystarczająca próbka danych) i mierzą wskaźniki tylko wśród użytkowników przeglądarki Chrome, ignorując pozostałych internautów.
Raport Google Looker Studio (dawniej Google Data Studio)
Rozwiązaniem alternatywnym dla Google Search Console jest wygenerowanie raportu w Looker Studio (dawniej Google Data Studio). Jest to dokument specjalnie przygotowywany przez Google. Zawiera bardzo szczegółowe informacje, oparte na danych rzeczywistych. Pozwoli Ci na stworzenie indywidualnego, niestandardowego pulpitu nawigacyjnego. Bazuje na danych z CrUX (tych, które znajdziesz w Google Search Console). Szczegółowe informacje na temat jego tworzenia znajdziesz na stronie Chrome for Developers: https://developer.chrome.com/blog/chrome-ux-report-looker-studio-dashboard/.
Zbieranie danych RUM przez zewnętrzne firmy
Trzecim sposobem na pozyskanie raportu na bazie danych rzeczywistych jest skorzystanie z usług zewnętrznych firm. W internecie znajdziesz ich wiele. Wszystkie skupiają się natomiast na monitorowaniu wskaźników i reagowaniu na ich zmiany. Część uż
Taką usługę w pakietach „Ultra” i „Multi” oferuje również serwis do monitorowania dostępności (uptime) strony – Supermonitoring.pl. Łączy on przy tym dane laboratoryjne z rzeczywistymi danymi (ale też tylko tymi pobranymi z CrUX).
Jak wykupienie tego typu usługi wygląda w praktyce? Supermonitoring.pl oferuje np.:
- mierzenie wszystkich wskaźników konkretnego adresu URL (dane laboratoryjne),
- pobranie 28-dniowej średniej kroczącej z Google wszystkich wskaźników dla konkretnego adresu URL lub całego serwisu (dane rzeczywiste).
W przypadku przekroczenia limitów określonych przez Google, serwis od razu wykryje problem. Jego szczegóły zostaną zarejestrowane, a Ty otrzymasz odpowiednie powiadomienie. Supermonitoring.pl przy zbieraniu danych rzeczywistych korzysta z informacji przesyłanych przez przeglądarki Chrome. Opiera się tu na rzeczywistych wizytach internautów. Można więc uznać, iż są to raporty współmierne do rzeczywistej oceny serwisu przez algorytmy Google.
Rozwiązanie to jest płatne, co odróżnia go od samodzielnego analizowania danych z Google Search Console. W tym przypadku jednak otrzymujesz dodatkowo opiekę specjalistów nad tą kwestią. Może być to więc warte rozważenia, szczególnie w przypadku osób, które nie mają większego doświadczenia w zarządzaniu stronami WWW. Przydać Ci się też może, jeśli prowadzisz większą liczbę serwisów. Wiąże się ponadto z kilkoma istotnymi udogodnieniami, takimi jak np. możliwość:
- planowania raportów na konkretne godziny,
- wyboru analizowanego urządzenia (stacjonarne czy mobilne),
- wyboru podmiotu wykonywanego pomiaru (całego serwisu lub jednego adresu URL),
- wyboru między raportem laboratoryjnym i rzeczywistym,
- ustalenia progu rejestrowania i informowania o problemach (np. przy ocenie pomarańczowej lub czerwonej).
Zobacz też: Test szybkości ładowania strony WWW: 5 narzędzi
Optymalizacja strony pod kątem Core Web Vitals. Instrukcja krok po kroku
Wygenerowanie raportu, zapoznanie się z nim i zlokalizowanie kłopotów to dopiero początek prawdziwej pracy nad witryną. Ostatecznym celem jest bowiem nie tylko zrozumienie źródła problemów, ale też pozbycie się ich. Mówiąc w skrócie – czas przejść do optymalizacji Twojej strony internetowej. Oczywiście zawsze w głównej mierze zależy to od indywidualnej sytuacji i konkretnego problemu. Da się natomiast wyróżnić szereg działań w obrębie poszczególnych wskaźników Core Web Vitals, które najczęściej wymagają interwencji administratorów.
Czytaj też: Jak przyspieszyć stronę WWW? Optymalizacja szybkości strony
Poprawa LCP (Largest Contentful Paint)
Largest Contentful Paint skupia się przede wszystkim na czasie ładowania strony internetowej. Problemy w tym aspekcie zwykle związane są natomiast:
- ze zbyt wolną odpowiedzią serwera – może odpowiadać za to np. źle zoptymalizowany kod po stronie serwera lub kłopoty z infrastrukturą;
- ze zbyt wolnym ładowaniem zawartości witryny – często winę za to ponoszą zbyt ciężkie elementy umieszczone na stronie. Mogą to być np. grafiki czy zdjęcia w nieodpowiednich rozmiarach, czy formatach (Optymalizacja zdjęć: TOP 7 wtyczek do WordPress i nie tylko);
- z blokowaniem renderowania – przyczyną może być uruchomienie synchronicznego ładowania zamiast wywoływania w pierwszej kolejności istotnych elementów na pierwszym ekranie.
Każdy z tych trzech rodzajów problemu wymaga podjęcia nieco innych działań.
Serwer
W przypadku optymalizacji serwera szczególnie istotny jest parametr Time To First Byte (TTFB). Odpowiada on za wskazanie, ile czasu zajmuje serwerowi wysłanie pierwszych danych. Aby ten wynik przyśpieszyć, konieczne jest zoptymalizowanie zarówno aplikacji, jak i samego serwera. W pierwszym przypadku możesz np.:
- ograniczenie wtyczek i motywów w WordPress,
- włączeniu cache strony np. z wtyczką LiteSpeed Cache czy w formie Redis (Jak włączyć obsługę Redis w WordPressie?),
- zoptymalizowanie kodu witryny.
Jeśli chcesz zadbać o serwer, skup się m.in. na:
- wyborze hostingu z szybkimi dyskami SSD NVMe, obsługą HTTP/3, niskimi limitami hostingu, dużymi zasobami (max. liczba procesów, max. CPU i RAM), może z obsługą LiteSpeed. Więcej: Jak wybrać szybki hosting? Na co zwracać uwagę?
- zaktualizowaniu PHP do najnowszej wersji (zobacz: Jak sprawdzić wersję PHP na hostingu? i Jak zmienić wersję PHP?).
Zawartość witryny
Skoro serwer wysyła dane odpowiednio szybko, problemem mogą być same informacje. Zależnie od budowy Twojej witryny, mogą one zawierać rozmaite elementy. Ich wielkość wpływa natomiast na czas wczytywania. Zadbaj więc, aby:
- zmniejszyć rozmiary grafik,
- korzystać z odpowiednich formatów plików,
- dążyć do uproszczenia kodów HTML i CSS i „odchudzenia” ich ze zbędnych fragmentów,
- używać szybkich serwerów pozwalających na przechowywanie statycznych plików (np. CDN od Cloudflare),
- stosować tzw. Lazy Load.
Renderowanie
Proces renderowania plików można opisać jako zmianę ich zawartości na prawdziwe funkcjonalności i wygląd witryny internetowej. Dzieje się to zawsze, gdy dana strona jest odświeżana lub otwierana na nowo. Zgodnie z instrukcją „odbudowywany” jest cały layout.
Właśnie dlatego tak istotne jest ustalenie kolejności renderowania poszczególnych elementów. Pamiętaj bowiem, że użytkownicy odwiedzają Twoje miejsce w sieci w określonym celu. Najpewniej nie jest nim podziwianie elegancji i estetyki wykonania danego serwisu. Ważne więc, by skupić się na jak najszybszym zapewnieniu im dostępu do podstawowych i najważniejszych opcji. Wskazane jest zadbanie kolejno o:
- menu,
- górną część strony,
- główne funkcje,
- elementy i informacje dodatkowe,
- elementy z dalszych części strony, widoczne po przescrollowaniu witryny.
Częstym błędem twórców stron internetowych jest zignorowanie elementu priorytetyzacji. W praktyce więc strona renderuje elementy zgodnie z tym, jaka jest ich kolejność w plikach. To natomiast rzadko oznacza optymalizację zgodną z User Experience. O wiele lepszą metodą jest ładowanie najpierw krytycznych styli (CSS), a później reszty – asynchronicznie. Jak uniknąć problemów w tym zakresie? Warto przede wszystkim:
- ustalić priorytetyzację renderowania strony,
- skorzystać z łączenia i minifikacji CSS (połączyć wiele plików w jeden i skompresować go),
- skompresować pliki JavaScript,
- ładowanie krytycznych CSS inline z sekcji <head> strony.
Poprawa FID (First Input Delay)
FID bazuje na reakcjach prawdziwych użytkowników. Jego optymalizacja podczas wdrażania nowej strony jest więc trudna do osiągnięcia. Zamiast tego natomiast Google poleca skupienie się na wskaźniku Total Bloking Time (TBT). Określa on, przez jaki czas witryna jest zablokowana. Wtedy bowiem użytkownik nie ma możliwości korzystania z niej.
Zarówno problem z FID, jak i z TBT, najczęściej tkwi w JavaScript. Wynika to z faktu, że jego uruchomienie i kompilacja odbywa się w czasie renderowania. Wpływa to zatem na opóźnienia ładowania witryny i blokowanie przeglądarki. To natomiast skutkuje nieprawidłowym działaniem strony. Często mowa jest np. o niedziałających przyciskach czy efekcie kliknięcia, pojawiającym się ze znacznym opóźnieniem.
Poprawa FID czy TBT możliwa jest dzięki np.:
- opóźnieniu ładowania skryptów zewnętrznych,
- usunięciu nieużywanych plików JS,
- wyłączeniu niepotrzebnych skryptów JS lub uruchomieniu ładowania asynchronicznego,
- odpowiedniej kolejności ładowania skryptów.
Poprawa INP (Interaction to Next Paint)
Jak sprawić, by wskaźnik INP utrzymywał się na odpowiednim poziomie? Polecanym sposobem jest uświadamianie użytkownika o następstwach podejmowanych przez niego działań. Może to skupiać się na informowaniu go:
- że działanie już zostało podjęte, po wykonaniu kliknięcia,
- jakie działanie zostanie wywołane jego kliknięciem.
Oprócz działań wymionionych wcześniej przy okazji innych metryk, sekret tkwi w otwartym prezentowaniu odbiorcom, że kliknięcie zostało zarejestrowane i jest przetwarzane. Jak jednak robić to subtelnie? Można zastosować w tym przypadku krótkie komunikaty i znaczniki informujące o realizacji akcji. Może to być np. napis „Ładowanie” czy krótka animacja. Powinno być to natomiast wyrażone w kreatywny sposób. Nawiązywanie do słynnych klepsydr obok kursora, które lata świetności mają już za sobą, nie jest najlepszym pomysłem. Ten element pojawić się powinien przed załadowaniem właściwej treści, świadcząc o trwającym procesie.
Czas reakcji INP możesz zmniejszyć również za pomocą standardowych działań optymalizacyjnych:
- kompresji zbyt dużych obrazów,
- minimalizacji żądań sieciowych (zbyt wiele żądań wpływa na opóźnianie interakcji),
- korzystania z serwerów CDN (pozwalają na szybsze dostarczanie treści użytkownikowi),
- optymalizacji kodu JavaScript (może zrezygnowaniu z jQuery na rzecz czystego JS).
Poprawa CLS (Cumulative Layout Shift)
CLS monitoruje przesunięcia elementów stron internetowych. Zwykle więc jego źródłem są doładowujące się grafiki. Wpływają bowiem w niepożądany sposób na zmianę miejsca innych elementów (często poniżej nich). Istotna w tym przypadku jest ponadto kwestia responsywności zdjęć. Mowa o dopasowaniu ich do szerokości ekranu, na którym zostaną wyświetlone.
Na szczęście naprawa problemów z tym wskaźnikiem jest dość łatwa. Pierwszym krokiem jest ustawienie predefiniowanej wysokości i szerokości zdjęcia czy grafiki:
<img src="nazwa-obrazka.webp" width="640" heigh="360" alt="Alternatywny tekst" />Równie łatwe jest zadbanie o responsywność plików graficznych. Wystarczy tylko, że posłużysz się znacznikiem <picture> i oznaczeniem „media” np.:
<picture>
<source media="(max-width: 799px)" srcset="obrazek-480w-cropped.webp" />
<soruce media="(min-width: 800px)" "srcset="obrazek-800w.webp" />
<img src=obrazek-800w.webp" alt="Alternatywny tekst" />
</picture>