Test i recenzja Elementor. Testy wtyczki-kreatora WordPress 2026. Sprawdzam tworzenie strony, funkcje, szablony, ceny, opinie. Wady i zalety.
Spis treściPage builder i kreator stron WordPress Elementor
elementor.com

Elementor to wtyczka WordPress, która pozwoli Ci stworzyć profesjonalną stronę internetową. Jak jednak dokładnie działa, czy sprawdza się w wersji darmowej i jakie ma funkcje? Sprawdźmy, czy ta wtyczka-kreator stron WWW jest dobrym rozwiązaniem.
Wśród twórców stron internetowych popularnym rozwiązaniem od lat jest Elementor. WordPress umożliwia zastosowanie tej wtyczki, by ułatwić budowę witryny WWW. Dzięki niej cały proces jest o wiele łatwiejszy i przebiega bez niepotrzebnych problemów z kodowaniem.
Strony internetowe mogą być budowane w Elementorze z gotowych elementów. Dzięki pomocy edytora wizualnego nie musisz mieć nawet pojęcia o programowaniu. Większość użytkowników korzysta z gotowych szablonów, projektując własne miejsca w sieci.
Wystarczy jedynie wykupić hosting, zainstalować WordPress i pobrać wtyczkę. Przekonajmy się natomiast, czy to rozwiązanie rzeczywiście jest najlepszym na rynku. Sprawdźmy, w jakich sytuacjach sprawdza się ono bezbłędnie i jakie funkcje może zaoferować użytkownikom.
Page builder Elementor – co to jest?
Elementor to wtyczka pozwalająca na zbudowanie strony WordPress. Uznawany jest za jeden z najpopularniejszych kreatorów witryn internetowych na całym świecie. To tzw. page builder lub visual builder. Z jego pomocą możesz na swojej stronie w czasie rzeczywistym umieścić i edytować wszystkie elementy, których potrzebujesz. Nie musisz przy tym nic kodować. Wszystko opiera się na metodzie „drag and drop”, czyli „przeciągnij i upuść”.
Elementor zapewnia dostęp do wielu motywów dostępnych w ramach WordPressa. Jego interfejs natomiast pozwala na dostosowanie danego rozwiązania do Twoich wymagań. Mowa tu zarówno o dodawaniu widżetów, jak i opcji projektowania i innych, nowoczesnych metod. Oferuje kompletne i przemyślane elementy witryn, które możesz umieszczać na stronie zgodnie z własnymi oczekiwaniami.
Opisywana wtyczka dostępna jest w opcji darmowej oraz płatnej. Wersję Pro od podstawowe różni wiele bardzo zaawansowanych rozwiązań. Nie jest jednak najtańsza. W dalszej części tego artykułu porównamy oba rozwiązania i różniące je cechy. W ten sposób szybko zorientujesz się, która będzie lepsza dla Ciebie i Twojej strony internetowej.
Do czego możesz używać Elementora?
Bez wątpienia możesz skorzystać z Elementora do zaprojektowania i zbudowania swojej witryny WWW. Jest kompatybilny ze wszystkimi, najpopularniejszymi szablonami WordPress. Oznacza to, że ułatwi Ci stworzenie strony praktycznie o dowolnym charakterze i układzie.
Przy użyciu Elementora zaprojektujesz, stworzysz i wdrożysz:
- blogi,
- portale internetowe,
- strony wizytówkowe,
- strony firmowe,
- portfolio,
- czaty,
- galerie,
- i wiele innych.
Co więcej, Elementor działa także w przypadku edycji stron stworzonych w innych technologiach. Dzięki temu jego instalacja i korzystanie z funkcji możliwe jest nawet w przypadku witryn budowanych w innych technologiach. Jego instalacja i korzystanie z funkcji możliwe jest nawet wtedy, gdy strona ma już swoje lata i chcesz ją „odświeżyć”.
Sam Elementor wykorzystasz ponadto do poprawienia responsywności strony internetowej (RWD). Z jego pomocą dostosujesz ją zarówno do tradycyjnego ekranu komputera, jak i laptopa, smartfona czy tabletu. W dodatku działanie witryny na poszczególnych urządzeniach widzisz w czasie rzeczywistym. To szczególnie ważne w dobie powszechnego korzystania z internetu na urządzeniach mobilnych. W ten sposób przyciągniesz do siebie więcej użytkowników, nie zamykając się na żadną grupę.
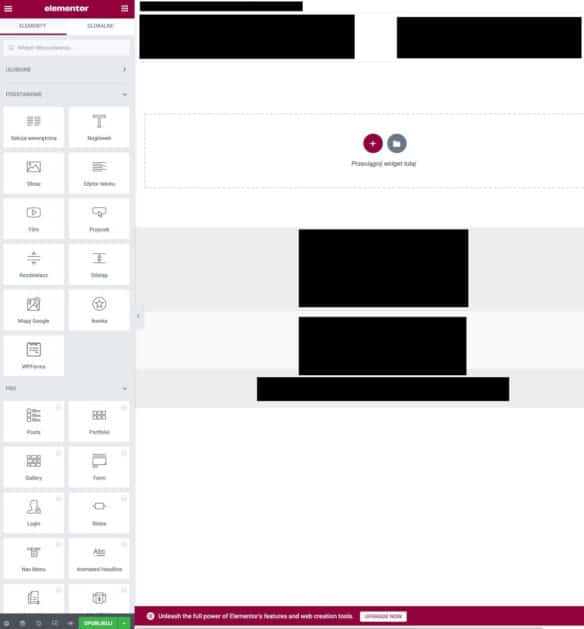
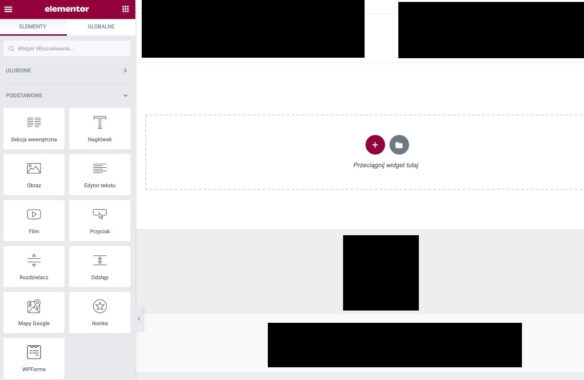
Kreator stron WordPress – Elementor. Interfejs użytkownika
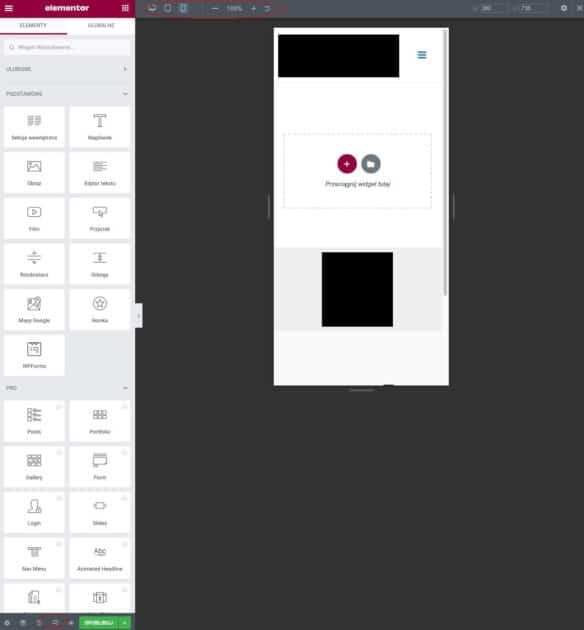
Interfejs użytkownika w Elementorze ma dość intuicyjną i przejrzystą budowę. Składa się z dwóch głównych części:
- lewej – znajdują się tu elementy, które możesz umieścić na stronie. Jednocześnie po wybraniu danego rozwiązania w tym miejscu przystąpisz do jego edycji,
- prawej – w tym miejscu widzisz swoją stronę internetową, którą możesz edytować. Wprowadzane zmiany widzisz w czasie rzeczywistym.
Oprócz nich, na samym dole, pod lewą częścią, jest niewielki, szary panel. W tym miejscu możesz przejść do:
- zaawansowanych ustawień,
- nawigatora (pozwala zorientować się w strukturze strony),
- historii wprowadzanych zmian,
- trybu responsywnego,
- podglądu bieżącego wyglądu witryny,
- publikacji strony.
W lewym panelu widoczne są elementy dostępne dla Twojej wersji wtyczki. Jeśli korzystasz z darmowej, jak my w wersji pokazowej, to te z sekcji Pro zlokalizowane będą na samym dole. Aby z nich skorzystać, musisz uiścić odpowiednią opłatę.
Jak działa sama edycja i wprowadzanie zmian w witrynie? Dostępne warianty musisz po prostu chwycić lewym przyciskiem myszy i przeciągnąć na pole po prawej stronie. Poszczególne części możesz dowolnie przestawiać, formując swoje idealne miejsce w sieci.
Po naciśnięciu trzech pasków w menu, znajdujących się w lewym, górnym rogu ekranu, rozwinie się menu WordPressa. Zobaczysz tam:
- ustawienia witryny,
- kreator motywów,
- preferencje użytkownika,
- aktywne wtyczki,
- funkcję pozwalającą na przejście do strony, np.:
- notes (w wersji Pro),
- wyszukiwarkę,
- zobacz stronę,
- wyjście.
Elementor – przegląd funkcji i najważniejszych informacji o motywie
Najczęściej zadawane pytania dotyczące Elementora związane są z takimi aspektami, jak:
- jego funkcje,
- responsywność
- wpływ na SEO,
- support i wsparcie użytkowników.
Aby oszczędzić Twój czas potrzebny na szukanie informacji o tych sprawach, opisaliśmy szczegółowo je wszystkie w jednym miejscu. W tym rozdziale znajdziesz spis najważniejszych funkcji Elementora, które pozwolą Ci stworzyć stronę idealną. Następnie podsumowaliśmy kwestie związane z responsywnością oraz wpływem na SEO. Na koniec przyjrzeliśmy się supportowi. Często kontakt z nim ma ogromny wpływ na ostateczną decyzję i wybór page buildera.
„Przeciągnij i upuść”
System „pull and drop” cieszy się w ostatnim czasie ogromną popularnością. Pozwala on na projektowanie i tworzenie stron internetowych nawet osobom, które nie potrafią kodować. Z jego pomocą możesz wybierać elementy i przeciągać je w odpowiednie miejsca. Elementor ułatwia to zadanie, podświetlając lokalizację ich potencjalnego umieszczenia. W ten sposób tworzysz swoją witrynę i jednocześnie na bieżąco widzisz, w jaki sposób się ona zmienia.
Korzystanie z metody „przeciągnij i upuść” opiera się na trzech prostych krokach. Poradzą sobie z nimi nawet osoby niewprawione w obsłudze komputera:
- najedź kursorem na element, który chcesz umieścić na stronie,
- naciśnij na niego lewym przyciskiem myszy i zacznij przesuwać go po ekranie ku prawej części,
- puść przycisk myszy, gdy element znajdzie się w miejscu na stronie, które Ci odpowiada.
Z rozwiązania tego możesz korzystać zarówno przy układaniu nowych elementów na stronie, jak i zmienianiu układu tych już obecnych. W obu przypadkach strona „robi miejsce” dla przesuwanych fragmentów. One same natomiast oczywiście mogą być najróżniejszego typu, np.:
- pola tekstowe,
- grafiki,
- formularze kontaktowe,
- przyciski,
- filmy,
- ikony,
- i wiele innych.
Dodatkową zaletą edytora Elementor jest to, że możesz edytować każdy jego element. Zależnie od swoich potrzeb i oczekiwań możesz m.in.:
- ustawiać odstępy w kolumnach i ich szerokość,
- zmieniać marginesy i odstępy za pomocą wartości procentowych lub pikseli,
- dodawać własne szerokości elementów na stronie,
- umieszczać w kolumnach zdjęcia, teksty, widżety itp.
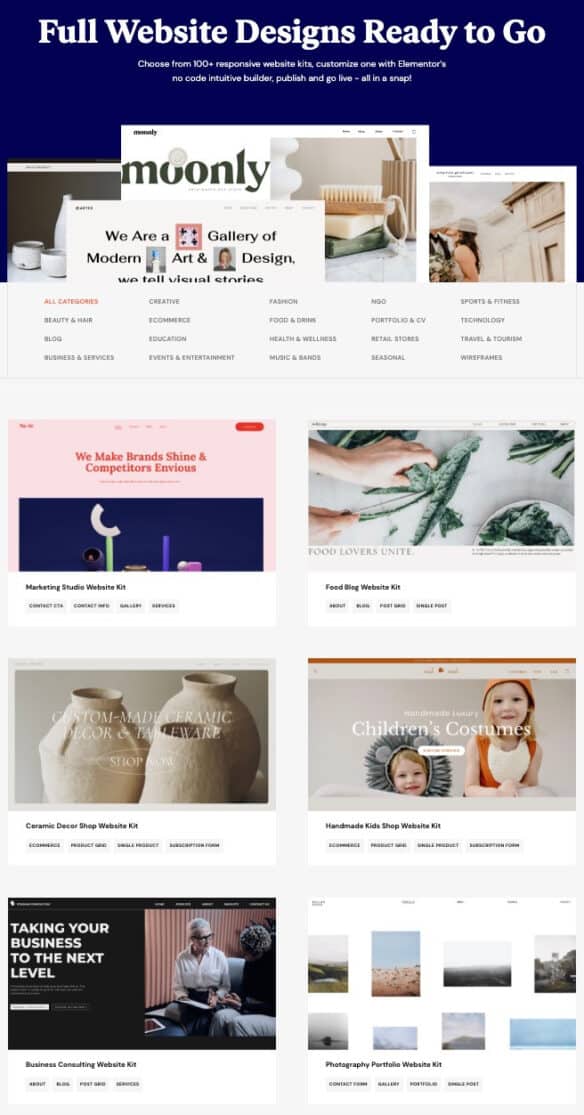
Szablony i bloki
Elementor oferuje gotowe rozwiązania, przygotowane z myślą o konkretnych typach stron. Tworzone są one przez profesjonalistów, łatwo więc znaleźć wśród nich optymalne rozwiązania. Występują w dwóch typach:
- szablony – to „wzory” kompletnych stron, pełnej długości;
- bloki – to „wzory” indywidualnych, pojedynczych elementów. Wspólnie tworzą one całą witrynę internetową.
Łącznie Elementor udostępnia swoim użytkownikom ponad 150 szablonów. Nie ze wszystkich skorzystasz jednak bezpłatnie. Część z nich oznaczona jest jako „Pro” i dostępna jest tylko dla osób skorych do wykupienia płatnej wersji. Jeśli jest to Twoja nowa wtyczka, to najpierw przyjrzyj się wersjom darmowym. Wybór jest całkiem duży, bardzo możliwe więc, że znajdziesz coś dla siebie nawet bez wydawania pieniędzy.
Wszystkie szablony podzielone są na sekcje tematyczne. Dzięki temu łatwiej znajdziesz te rozwiązania, które lepiej będą pasować do Twojego projektu. Wszystkie oczywiście możesz swobodnie edytować w razie potrzeby. Przebieraj wśród takich kategorii, jak m.in.:
- muzyka i zespoły,
- jedzenie i picie,
- moda,
- edukacja,
- e-commerce,
- branża kreatywna,
- blog,
- biznes i usługi,
- technologia,
- sport i fitness,
- podróże i turystyka,
- i wiele innych.
Pamiętaj, że szablony Elementora działają tylko w głównej części witryny. Oznacza to, że nie wpływają na wygląd stopki, panelu bocznego i nagłówka Twojego motywu WordPress. Pozostają one ciągle widoczne, powinny więc pasować do reszty strony. Aby to było możliwe, wybieraj gotowe elementy, które będą dobrze komponowały się ze stałymi fragmentami.
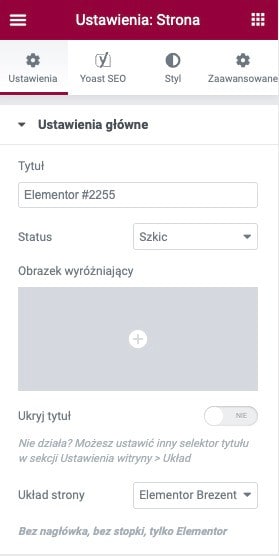
Nagłówek, stopka i panel boczny zupełnie nie pasują do motywu, którego potrzebujesz? Jest jeszcze jeden sposób na uporanie się z tym problemem. Możesz po prostu sprawić, by zniknęły. W takim przypadku otwórz ustawienia strony. Zrobisz to przy użyciu ikony śrubki, znajdującej się w lewym, dolnym rogu ekranu. Następnie przy opcji „Układ strony” zmień przycisk z „Domyślne” na „Elementor Brezentowy”.
Elementy strony WWW
Wszystkie elementy strony, których wprowadzenie umożliwia Elementor, widoczne są na pasku po lewej stronie kokpitu. W podstawowej, bezpłatnej wersji, są to:
- sesja wewnętrzna,
- nagłówek,
- obraz,
- edytor tekstu,
- film,
- przycisk,
- rozdzielacz,
- odstęp,
- Mapy Google,
- ikonka,
- WPForms,
- blok z obrazem,
- blok z ikonką,
- ocena,
- karuzela obrazków,
- galeria podstawowa,
- lista ikon,
- licznik,
- pasek postępu,
- referencja,
- karty,
- akordeon,
- przełącz,
- ikony mediów społecznościowych,
- ostrzeżenie,
- SoundCloud,
- shortcode,
- HTML,
- kotwica menu,
- panel boczny,
- czytaj dalej,
- ścieżka tekstowa.
Kupno wersji Pro wtyczki daje dostęp także do elementów z rozwijanych zakładek:
- Pro,
- witryna,
- Woocomerce.
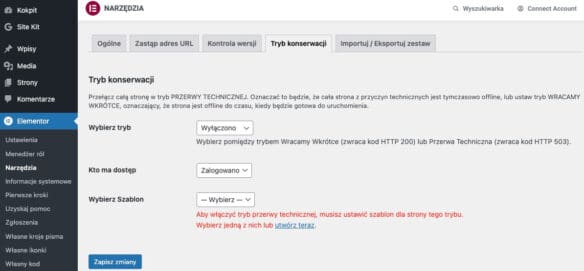
Tryb przebudowy
Gdy edytujesz lub tworzysz nową stronę, użytkownicy nie powinni widzieć kolejnych etapów prac. Wielu początkujących twórców obawia się, że przypadkowo opublikuje witrynę, zanim będzie gotowa. Elementor pozwala uniknąć tego problemu, korzystając z trybu przebudowy.
Znajdziesz go w głównym kokpicie WordPressa, po przejściu do zakładki wtyczki. Wejdź do sekcji „Narzędzia”, a tam wybierz „Tryb konserwacji”.
W tym miejscu możesz wybrać stronę tymczasową. Będzie wyświetlała się użytkownikom, dopóki nie zakończysz prac nad właściwą witryną. Do Twojej dyspozycji jest 10 szablonów, z których możesz skorzystać. Każdy z nich oczywiście dostosujesz do swoich potrzeb. Możesz więc ustawić na nich informacje dla potencjalnych gości i np. odesłanie na Twoje konta w mediach społecznościowych.
Integracje
Elementor pozwala na integrację strony z rozmaitymi, zewnętrznymi rozwiązaniami, usługami i serwisami. Dzięki temu masz szansę poszerzyć funkcjonalność swojego serwisu. Ułatwisz jego obsługę i wprowadzisz w nim nowe, przydatne dla użytkowników funkcje.
Integracje odbywają się za pomocą widżetów (np. Mapy Google) lub kodów osadzania. Wystarczy tylko, że wprowadzisz na swoją witrynę element umożliwiający takie działanie. Może być to kod HTML. Następnie wklejasz odpowiedni tekst i pożądany element czy funkcjonalność pojawia się na Twojej stronie. W ten sposób możesz swoją witrynę zintegrować np. z:
- usługami mailingowymi i programami do newsletterów (np. MailChimp),
- wpisami z Facebooka, Instagrama czy Twittera,
- zdjęciami umieszczonymi w innym miejscu w sieci,
- filmami z YouTube,
- i wieloma innymi.
Tę możliwość wykorzystasz na wiele sposobów. Może to uatrakcyjnić witrynę, jak i np. wprowadzać nowe funkcje, potrzebne Tobie lub użytkownikom. To także dobry sposób na promowanie innych swoich działalności na rozmaitych platformach. Wszystko zależy od charakteru Twojego miejsca w sieci oraz samego zamysłu na internetową aktywność.
Responsywność
Elementor gwarantuje twórcy strony pełną responsywność. Oznacza to, że można z jego pomocą zaprojektować stronę, która będzie dobrze wyglądała na:
- monitorze komputera,
- ekranie laptopa,
- tablecie,
- smartfonie.
Wystarczy tylko w prawym dolnym rogu ekranu kliknąć ikonę urządzenia. Następnie w panelu, który pojawi się na górze, zaznacz monitor, smartfon lub tablet. Podgląd wtedy automatycznie się zmieni i zyskasz możliwość wprowadzania zmian.
Wymiary możesz także określić samodzielnie, by dostosować układ do niecodziennych parametrów. Co istotne, wszystkie warianty działają od siebie niezależnie. Możesz więc zadbać o wszystkich użytkowników, niezależnie od sposobu, w jaki przeglądają Twoją witrynę.
Dodatkowo masz możliwość ustawienia widoczności każdego elementu ze strony na danym typie urządzeń. Po umieszczeniu go na stronie przejdź na lewym pasku do zakładki „Zaawansowane”. Dalej rozwiń sekcję „Responsywne”. Tam możesz wybrać, na jakim typie ekranów ma on być schowany.
To przydatne rozwiązanie, jeśli wykorzystujesz funkcjonalności typowe np. dla komputerów czy urządzeń mobilnych. Implementowanie ich na pozostałe urządzenia często nie ma sensu. Ponadto bywa niepraktyczne dla użytkowników, irytujące i może zrazić do Ciebie odbiorców. Lepszym i bardziej profesjonalnym rozwiązaniem bywa więc jego „schowanie”.
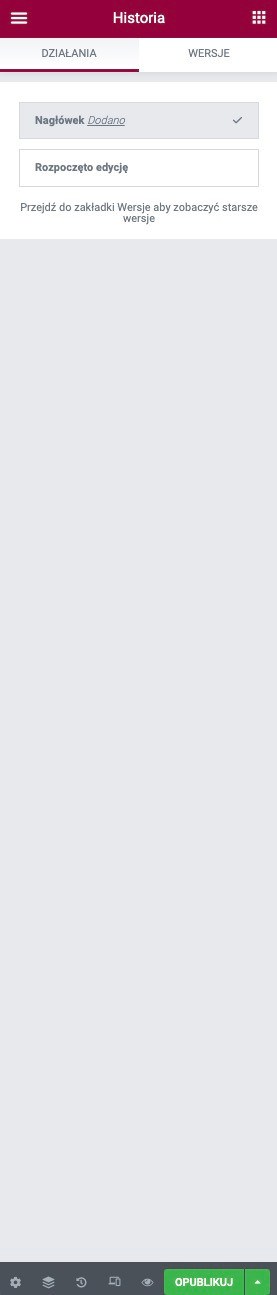
Historia edycji
W dolnym lewym rogu interfejsu Elementora jest opcja historii edycji. To bardzo przydatne rozwiązanie, które może uchronić Cię przed projektowymi kłopotami. Z jego pomocą kilkoma kliknięciami cofniesz się do momentu, który tylko wybierzesz. Możesz w ten sposób zniwelować zarówno pojedyncze zmiany, jak i cały segment wprowadzanych edycji. To szczególnie przydatna opcja dla osób zawodowo projektujących witryny. Dzięki niej nagła zmiana zdania klienta czy koncepcji projektu nie będzie stanowić najmniejszego problemu.
W tej samej zakładce jest też opcja podglądu zapisanych wersji. Gdy klientowi nowy wariant nie przypadnie do gustu, błyskawicznie wrócicie do punktu wyjścia. To ogromna oszczędność czasu, ale i ulga dla Twoich nerwów. Nie musisz bowiem wszystkiego zaczynać od nowa.
Elementor a SEO
Jak każda wtyczka, Elementor wpływa na kod strony. Rozwiązania z serii „przeciągnij i upuść” są dość ciężkie. Przez nie trudniej jest zoptymalizować witrynę i doprowadzić prędkość jej działania do perfekcji. To może z kolei mieć wpływ na pozycjonowanie. Google zwykle nie patrzy przychylnym okiem na powolne witryny. Wręcz przeciwnie – im szybsze jej działanie, tym większa szansa na wysoką pozycję w wynikach wyszukiwania.
Podkreślmy jednak, że korzystanie z Elementora nie szkodzi bezpośrednio SEO. Algorytmy w żaden sposób nie „odejmą” Ci punktów za zainstalowanie tej wtyczki. Co więcej, możesz wykorzystać ja na swoją korzyść w zakresie pozycjonowania. Wyższą pozycję w wyszukiwarce pomoże Ci zdobyć np.:
- możliwość dostosowania meta tagów,
- responsywność mobilna,
- wsparcie dla danych strukturalnych.
W połączeniu z wtyczkami WP, odpowiedzialnymi za SEO, masz szansę stworzyć przy użyciu Elementora stronę widoczną w sieci.
Support i wsparcie użytkownika
Elementor jest jednym z najpopularniejszych page builderów na świecie. To sprawia, że zgromadziła się wokół niego ogromna społeczność. W internecie znajdziesz wiele miejsc zrzeszających twórców korzystających z tego rozwiązania. Dzięki temu szybko znajdziesz rozwiązanie każdego swojego problemu. Wystarczy tylko poszukać go na grupach w mediach społecznościowych, forach czy czatach.
Dodatkowo Elementor ma sekcję „academy” na swojej stronie internetowej. To doskonałe rozwiązanie szczególnie dla początkujących (ale nie tylko!) twórców. Zamieszczane są tam filmy i artykuły instruktażowe. Dotyczą zarówno podstawowych funkcjonalności wtyczki, jak i wprowadzania bardziej zaawansowanych rozwiązań. To doskonałe miejsce, aby zdobywać oraz rozwijać swoje umiejętności. Wadą jest angielska wersja językowa, która dla części twórców może być przeszkodą.
Do dyspozycji użytkowników jest ponadto zakładka „Help Center” na oficjalnej stronie wydawcy wtyczki. Znajdziesz tam dziesiątki artykułów, posegregowanych zgodnie z poruszaną w nich tematyką. W ten sposób na pewno znajdziesz odpowiedź na większość swoich pytań. Możesz skorzystać też z wygodnej wyszukiwarki. Również w tym miejscu natomiast musisz przygotować się na obcowanie z językiem angielskim.
Ostatnim miejscem, w którym możesz szukać pomocy, jest czat. Aby go otworzyć, naciśnij okrągłą ikonkę w prawym dolnym rogu ekranu. Następnie wybierz różowy przycisk „Nowa rozmowa”. W tym miejscu możesz opisać swój problem lub wprowadzić pytanie. Zostanie ono dostarczone supportowi, który następnie wyśle do Ciebie odpowiedź. Komunikacja odbywa się w języku angielskim. Pamiętaj jedynie, aby w treści komunikatu wpisać swój adres e-mail, bo to na niego dostaniesz wiadomość.
Elementor vs Elementor w wersji Pro – który wybrać?
Darmowa wersja Elementora doskonale sprawdzi się w przypadku większości użytkowników tworzących standardowe witryny internetowe. Jest ona niesamowicie obszerna. Bez płacenia zyskujesz w niej dostęp do większej liczby funkcji, niż w przypadku wielu innych – nawet często płatnych – wtyczek.
Tworzysz własną stronę internetową, która nie jest zbyt rozbudowana? Skupiasz się na witrynie firmowej czy profesjonalnej, ale bez zaawansowanych funkcji? Wersja Pro zapewne nie będzie Ci potrzebna, bo nie będziesz mieć okazji do wykorzystania jej potencjału. W praktyce wydasz pieniądze na coś, czego bywać sporadycznie lub nie skorzystasz z tego w ogóle.
W przypadku Elementora Pro zyskujesz:
- zaawansowane, dodatkowe funkcje,
- rozwiązania skierowane do profesjonalnych projektantów i programistów,
- dostęp do jeszcze większej palety integracji, widżetów itp.
Dla kogo zatem dobrym rozwiązaniem będzie płatna wtyczka? To opcja zdecydowanie skierowana ku profesjonalistom. Pełnię jej możliwości wykorzystać mają szansę osoby zajmujące się tworzeniem stron zawodowo. Dodatkowo mowa tu raczej o ludziach z doświadczeniem, poszukujących nowych, niestandardowych rozwiązań.
Ile kosztuje Elementor Pro?
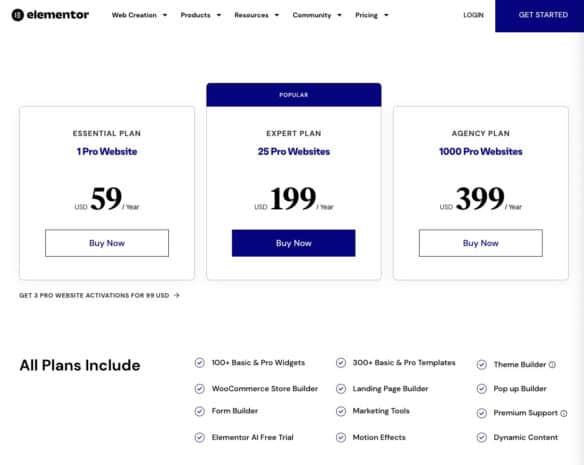
Cena wersji Pro jest dość zróżnicowana. W przypadku użytkowników prywatnych może być uznawana za dość wysoką. Zależnie od wybranego pakietu może mieć 3 różne wersje:
- Essential Plan – 59 dolarów rocznie – na jedną witrynę;
- Expert Plan – 199 dolarów rocznie – na 25 witryn,
- Agency Plan – 399 dolarów rocznie – na 1000 witryn.
W każdym z tych pakietów dostępne są takie same funkcje. Różnią się natomiast liczbą stron, na których możesz zainstalować Elementor. W ich ramach skorzystamy m.in. z:
- ponad 100 widgetów,
- rozwiązania dla e-commerce w ramach WordPress WooCommerce,
- builder,
- opcję AI,
- ponad 300 szablonów,
- intuicyjny builder,
- narzędzia marketingowe,
- narzędzie do tworzenia pop-upów,
- support premium.
Jak zainstalować Elementora na WordPressie?
Instalacja Elementora na WordPress nie wymaga wielu skomplikowanych operacji. Przebiega to dokładnie tak, jak w przypadku każdej innej wtyczki czy rozszerzenia.
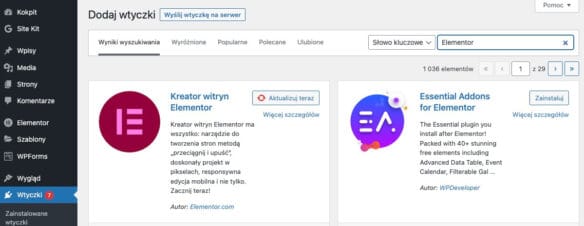
Wystarczy, że zalogujesz się do swojego konta administracyjnego WP. Następnie przejdź do zakładki „Wtyczki„, widocznej po lewej stronie ekranu i naciśnij „Dodaj nową„. Na nowej stronie wpisz w wyszukiwarce „Elementor„, a następnie naciśnij „Kreator witryn Elementor„.
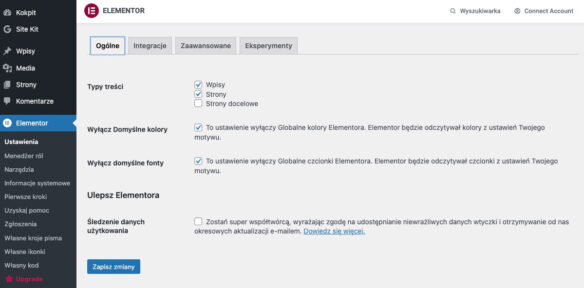
Następnie wybierz opcję „Aktywuj„. Panel wtyczki „Elementor” pojawi się w menu po lewej stronie. Gdy w niego klikniesz, przejdziesz do okna umożliwiającego zmianę wszystkich ustawień wtyczki. Podzielone są na cztery główne zakładki:
- ogólne – dotycząca ustawień w całej witrynie,
- integracje – dotycząca wszelkich bardziej zaawansowanych wtyczek (w wersji podstawowej są tam głównie Mapy Google),
- zaawansowane – zawiera ustawienia skierowane dla użytkowników doświadczonych, posiadających większą wiedzę z zakresu tworzenia witryn (sektor dotyczący Google Fonts, osadzania custom CSS itp.),
- eksperymenty – dostęp do eksperymentalnych oraz nowych funkcji edytora. Aby włączyć jedną z nich, wystarczy zmienić jej status na „Włączono”.
Jak tworzyć strony WWW przy użyciu Elementora?
Elementor pozwala na kompleksowe tworzenie witryn internetowych. Możesz przy jego użyciu np.:
- dodać i edytować nagłówek,
- w dowolny sposób zmieniać układ sekcji na stronie,
- dodawać i usuwać kolejne elementy,
- wprowadzać pola tekstowe w dowolnych miejscach,
- wprowadzać modyfikacje poszczególnych podstron.
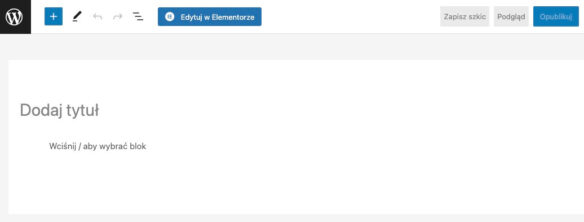
Proces tworzenia nowej strony przy użyciu Elementora jest bardzo łatwy. Podobnie jak w przypadku zwykłego WordPressa, przejdź do zakładki „Strony”. Tam wybierz opcję „Dodaj nową”, aby otworzyć kokpit pozwalający na rozpoczęcie pracy. W tym miejscu naciśnij niebieski przycisk „Edytuj w Elementorze”. Znajduje się on na samej górze okna.
Tyle wystarczy, by przejść do projektowania i kreowania witryny. Możesz wybierać poszczególne elementy i przeciągać je na okno witryny. Wszystkie zostały stworzone w taki sposób, by być łatwymi w obsłudze. Na wprowadzeniu ich na stronę możesz po lewej stronie edytować też ich wygląd czy zawartość. Witryna zmienia się w czasie rzeczywistym, masz więc pełną kontrolę nad projektem.
Po wszystkim wystarczy nacisnąć przycisk na samym dole strony – „Opublikuj”. Jeśli masz wykupioną domenę internetową i hosting, Twoje miejsce będzie dostępne w sieci. WordPress z wtyczką Elementor dostępny jest na różnych hostingach. Obsługują go praktycznie wszyscy usługodawcy na rynku. W każdym przypadku jego budowa i proces tworzenia witryny wygląda dokładnie tak samo.
Wady i zalety Elementora
Zalety Elementora:
- łatwy w obsłudze,
- przejrzysty interfejs,
- nie ma potrzeby kodowania,
- wygodna metoda „przeciągnij i upuść”,
- pełna kontrola nad wprowadzanymi zmianami, co zapewnia możliwość zobaczenia ich w czasie rzeczywistym,
- responsywność,
- rozbudowane rozwiązania marketingowe i SEO,
- support, poradniki i rozbudowana społeczność,
- wiele gotowych elementów i szablonów,
- ciągłe aktualizacje i rozwijanie usługi,
- wersja płatna i darmowa.
Wady Elementora:
- wtyczki typu „page builder” zwykle są dość „ciężkie”. To sprawia, że ostatecznie witryna ma rozbudowany kod;
- bardzo zaawansowane strony stworzysz tylko w wersji płatnej kreatora,
- brak licencji wieczystej (Elementor Pro w każdym pakiecie wykupywany jest tylko na 12 miesięcy).
Czy warto wybrać do tworzenia stron internetowych Elementor?
Elementor to jeden z najpowszechniejszych kreatorów stron WordPress na świecie. Korzystają z niego miliony ludzi i trudno się temu dziwić. Jego darmowa wersja doskonale sprawdzi się w przypadku standardowych, dość prostych witryn. Idealnie nadaje się do tworzenia portfolio czy niezbyt zaawansowanych stron firmowych. Udostępnia tylko podstawowe funkcje. One jednak w zupełności wystarczą osobom, które nie zajmują się budowaniem miejsc w sieci zawodowo. Powstały twór jest w pełni responsywny, a ty możesz w czasie jego tworzenia skorzystać z wielu gotowych rozwiązań. One ułatwią i zdecydowanie przyśpieszą cały proces.
Elementor Pro spełni wymagania nawet najbardziej wymagających użytkowników. Podobnie jednak jak wersja darmowa, jest dość „ciężki”. Korzystając z niego, musisz mieć świadomość, że może pojawić się problem z doprowadzeniem witryny do pełnej prędkości. Płatna wtyczka jest też dość droga, a do tego rachunek regulować trzeba każdego roku.
Jak widzisz, Elementor ma zarówno mocne, jak i nieco słabsze strony. Dokładnie rozważ więc, do jakich celów chcesz go wykorzystywać. Porównaj go też z innymi rozwiązaniami na rynku. Do wyboru masz zarówno Divi Buildier (też w WP), jak również np. Wix czy Webflow. Wśród nich na pewno znajdziesz oprogramowanie, które sprawdzi się w Twojej sytuacji najlepiej.