Co to jest okno pop-up? Rodzaje pop-upów, Jak tworzyć skuteczne pop-upy? Instrukcja krok po kroku. Zalety i wady wyskakujących okienek.
Spis treści
Czym jest wyskakujący pop-up i jakie jest jego zadanie? Bez większego problemu możesz umieścić go na swojej stronie WWW. Najpierw natomiast warto wiedzieć, jak go zaprojektować i wdrożyć, aby działał na korzyść Twojego e-biznesu.
Chcesz wyświetlić pop-up na swojej stronie internetowej? Nic dziwnego, to bardzo popularna praktyka, stosowana przez tysiące serwisów na całym świecie. Jest jednak jeden problem, związany z tym rozwiązaniem. Przez lata niewłaściwego użytkowania zraził do siebie wielu internautów. Często odbiorcy widzą w pop-upie najbardziej irytującą formę reklamy i komunikacji marki. Dotyczy to jednak sytuacji, w których wyskakujące okna zostają przygotowane w nieodpowiedni sposób.
Właśnie dlatego tak istotne jest świadome podejście do tego typu rozwiązań. Same pop-upy nie muszą być irytujące. Co więcej, w wielu przypadkach pełnią wyłącznie istotną funkcję informacyjną. Dopełniają treść znajdującą się na stronie głównej czy innych podstronach. Wyskakujące okno bywa niezwykle pomocne. Warto zatem wiedzieć, kiedy go używać i jak je odpowiednio zaprojektować oraz wdrożyć.
Co to jest okno pop-up?
Pop-up to popularna funkcja stron internetowych, która polega na automatycznym pojawianiu się nowego okienka w przeglądarce internetowej. W praktyce natomiast użytkownicy określają tym słowem same okienka (karty przeglądarki), wyskakujące im na ekranie.
Okienko pojawiające się przy okazji wejścia na daną witrynę internetową może zawierać rozmaitą treść. Zazwyczaj wykorzystywane jest w dwóch głównych celach:
- informacyjnym,
- marketingowym.
Pop-upy informacyjne
W pop-upach często zawarte są informacje, które muszą pojawić się na stronie czy w sklepie internetowym. Może to być np.:
- prośba o zatwierdzenie polityki prywatności,
- prośba o zatwierdzenie zasad użytkowania strony,
- potwierdzenie wieku użytkownika (np. gdy strona zawiera treści tylko dla dorosłych),
- prośba o akceptację plików cookies.
Najczęściej tego typu pop-up jest dość subtelny. Pojawia się z dołu strony lub z boku strony i nie zasłania głównej treści. Łatwo go wyłączyć (np. akceptując warunki) i przejść do dalszej części artykułu. Wymogi prawne, stawiane wobec twórców stron, sprawiają, że takie komunikaty pojawiają się w przeważającej większości serwisów. Nie są więc dla użytkownika nowością i z reguły nie stanowią większego problemu.
Pop-upy marketingowe
Reklamowy rodzaj wyskakujących okienek działa zdecydowanie inaczej. Ma przyciągać uwagę odbiorców i osiągać jak najwyższy współczynnik konwersji. Tworzony bywa natomiast w kilku różnych celach, np.:
- jako Call to Action (zachęca do wykonania określonej czynności, np. przejścia na daną stronę internetową),
- do pozyskiwania leadów,
- do zapisania się do newslettera (TOP Programów do newsletterów),
- do powstrzymania użytkownika przed wyjściem ze strony,
- do informowania o aktualizacji treści, akcjach lojalnościowych, trwających promocjach itd.
Skuteczny pop-up marketingowy często bywa trudny do zrealizowania. Nie może być nachalny, ale jednocześnie nie powinien być na uboczu głównej treści. Musi być łatwy do zauważenia, bo ma przynieść określoną korzyść Twojej stronie i działalności. Właśnie dlatego musi wyróżniać go atrakcyjny content marketing i kreatywna forma. Niezbędne jest zaoferowanie w nim czegoś odpowiadającego zainteresowaniom odbiorcy. W przeciwnym razie efekt będzie odwrotny do zamierzonego. Wyskakujące okienko zrazi do siebie internautę, który może już nie wrócić na Twoją stronę internetową.
Pop-under
Specyficznym rodzajem wyskakujących okienek są tzw. pop-under. Jak wskazuje ich nazwa, od pop-upów różnią się miejscem wyświetlania. Po otwarciu strony i uruchomieniu mechanizmu nowa karta pojawia się pod głównym oknem. W praktyce więc użytkownik może początkowo nawet jej nie zauważyć. Widoczna będzie dopiero wtedy, gdy zamkniesz inne oprogramowanie zajmujące cały ekran.
Rozwiązania pop-under prawie zawsze mają charakter marketingowy. Nie cieszą się już też specjalną popularnością, oddając pole typowym pop-upom. Da się natomiast jeszcze trafić na strony w internecie, które wykorzystują je do działań reklamowych.
Czy warto korzystać z wyskakujących okienek?
Pojawianie się okienek pop-up może mieć pozytywny wpływ na rozwój Twojego biznesu. Aby jednak tak się stało, musisz dostosować wyskakujące okienko do użytkownika. Pamiętaj, że współcześni internauci nie lubią uciążliwych reklam. Szczególnie zniechęcające są te, w których przycisk zamknięcia został sprytnie ukryty. Większość z nas zresztą nie chce, aby twórcy stron z nami pogrywali. Oczekujemy sprawnie działających witryn, prezentujących nam zawartość w rzetelny sposób.
Właśnie dlatego zawartość i wygląd wyskakującego okna ma tak ogromne znaczenie. Krzykliwe i pretensjonalne reklamy nie zachęcają do interakcji. Wykorzystywanie ich może zadziałać wręcz przeciwnie. To doskonały sposób na zrażenie do siebie odbiorców. Wygenerujesz w ten sposób większą liczbę przypadków rezygnacji z wejścia na Twoją stronę.
Mimo tego zagrożenia pop-up ma sens, jeśli jest dobrze zaprojektowany. Powinien być spójny z wizerunkiem witryny i jej ścieżką komunikacyjną. Już na pierwszy rzut oka musi intrygować i skłaniać do kliknięcia. Możesz osiągnąć to np. oryginalną grafiką czy krótką treścią, poruszającą kwestie istotne dla odbiorców. W ten sposób zwiększysz liczbę interakcji i konwersji. W Twoim sklepie internetowym poprawi się sprzedaż, a firma zacznie przynosić większe zyski. Nie bez znaczenia jest też moment, w którym okna pop-up się pojawiają.
Kiedy powinno pojawić się wyskakujące okienko?
Informacyjne i prawnie wymagane pop-upy muszą pojawiać się od razu na stronie internetowej. O wiele bardziej skomplikowana jest natomiast kwestia wyskakujących okienek o charakterze reklamowym. W zależności od celu, wyświetlają się w zupełnie innych momentach. Ich odpowiednie dobranie może natomiast sprawić, że spełnią swoją marketingową funkcję i nie zostaną natychmiast zamknięte.
Można opisać kilka sytuacji, w których dodatkowy komunikat w formie okienka pop-up bywa trafionym pomysłem. Może wyświetlać się np.:
- po otwarciu strony – tego typu pop-up powinien przekazywać wiadomość naprawdę istotną z punktu widzenia użytkownika. Często polecane jest, aby przynosił określoną, wymierną korzyść. Może to być np. kod rabatowy czy konkretna zniżka;
- po przejściu na inną podstronę – podobnie jak w przypadku otwarcia strony głównej, wskazane jest, aby przekazywał konkretną treść. Istotne też jest oferowanie promocji czy komunikatów związanych z tematyką podstrony, na której znalazł się użytkownik. W przeciwnym razie mogą zostać uznane za bezwartościowe i wywołają frustrację;
- po przewinięciu witryny do istotnego momentu – cecha charakterystyczna stron typu landing page. Pop-upy wyświetlają się w momencie dotarcia do punktu, gdy większość użytkowników zwykle opuszcza witrynę. Zachęcani są w ten sposób do pozostawienia danych lub podjęcia innego działania angażującego;
- po podjęciu określonego działania przez użytkownika – rozwiązanie również często wykorzystywane w landing page’ach. Pop-up pojawia się, gdy internauta naciśnie konkretny przycisk lub najedzie kursorem na dany obszar. Wykazuje czymś zainteresowanie, więc wyskakujące okienka powinny zgłębiać ten temat;
- po upływie określonego czasu pobytu na stronie – po upływie kilku minut w witrynie masz podstawy, by sądzić, że użytkownik jest nią w pewien sposób zainteresowany. To zatem dobry moment, aby wyrwać go ze schematów poznawczych i wykorzystać jego zaangażowanie;
- gdy użytkownik chce wyjść ze strony (tzw. exit intent pop-up)- zwykle zajmuje całą stronę i pojawia się na środku ekranu, gdy użytkownik zmierza kursorem ku polu adresowemu przeglądarki.
Oczywiście możesz decydować samodzielnie, kiedy okna pop-up będą pojawiać się na Twojej stronie. Jeśli tak sobie zażyczysz, nikt nie powstrzyma Cię nawet przed wyświetlaniem ich co chwilę. Co więcej, może nawet pojawiać się ich kilka na raz. Nie brak stron, w których wyświetla się „full screen”, czyli reklama zasłaniająca cały ekran. Pod nią natomiast jest dodatkowy, mniejszy box, np. w prawym górnym rogu ekranu. Taki nachalne działania jednak mogą nie przyciągnąć do Ciebie odbiorców. W przypadku pop-upów zdecydowanie ilość ustępuje miejsca jakości i przemyślanej strategii.
Okna pop-up – rodzaje
Pop-up może mieć różne formy. Wcześniej skupialiśmy się na jego wariancie informacyjnym i marketingowym, czyli bazując na treści. Teraz natomiast przyjrzymy się typowi komunikatu i sposobach jego wyświetlania. Wyskakujące okienka przybierają bowiem kilka różnych „kształtów”, a niektóre z nich podejmują ściśle określone działania.
Exit pop-up
Ten typ okna pop-up pojawia się, gdy użytkownik chce wyjść ze strony internetowej. Wspominaliśmy już o tej formie nieco wyżej. Jego zadaniem jest oczywiście wydłużenie czasu wizyty. Często też dąży do ponownego zainteresowania internauty danym tematem.
Najczęściej ma dość krzykliwy wygląd i rzuca się w oczy. W końcu ma odciągnąć uwagę odbiorcy od jego pierwotnego planu. Istotny w jego przypadku jest też content marketing. Chwytliwe i intrygujące hasło to pierwszy krok do zatrzymania odbiorcy u siebie na dłużej.
Overlay
Pop-up typu overlay to standardowe okno, najczęściej zasłaniające nam treść. Robi to częściowo, pojawiając się na środku ekranu. Czasem są to także górne banery, pojawiające się nieco nad contentem umieszczonym na stronie. Łatwo je wyłączyć i zwykle mają stonowaną formę.
Welcome mat
Bardzo charakterystyczny pop-up. Jego wyróżnikiem jest to, że zaciemnia całą stronę WWW lub jej znaczną część. To uniemożliwia dalsze czytanie treści, które się na niej znajdują. Aby wrócić do przerwanej czynności, welcome mat musi zostać zamknięty.
Boxy typu slide-in
Box typu slide-in to pop-up wysuwający się na stronę. W zależności od konfiguracji może robić to z dołu lub z bocznej części strony. Nowe okienko nie przysłania głównej treści i często jest subtelne. Boxy slide-in często wykorzystywane są, gdy konieczne jest zatwierdzenie polityki prywatności czy plików cookies.
Powiadomienia push
Żeby zobaczyć wyskakujące okienka typu push, konieczne jest wyrażenie na to zgody w witrynie. Sprawi to, że internauta będzie otrzymywał informacje, które administrator strony uzna za istotne. Mogą one dotyczyć np. aktualizacji contentu, promocji czy pojawiania się nowej treści. To częsta taktyka stosowana przez serwisy informacyjne.
Pop-up typu push ma najczęściej formę niewielkiego okienka z bardzo krótką treścią. Zwykle zawiera czytelne CTA i uważane jest za efektywne rozwiązanie. Na urządzeniach mobilnych pojawiać się może – jeśli użytkownik wyrazi zgodę – w formie powiadomień.
Pop-upy manualne
Okna pop-up, które pojawiają się po kliknięciu przez użytkownika w określone miejsce, nazywane są manualnymi. Przybierają różne formy i mają rozmaite wymiary. Zwykle natomiast są spójne z charakterem przycisku, którego do ich uruchomienia użył internauta. Kojarzone są przede wszystkim z serwisami prezentującymi rozległe treści.
Jak tworzyć skuteczne pop-upy?
Pojawianie się na stronie okienek pop-up nie musi być udręką. Wręcz przeciwnie – dzięki nim np. pierwsze zakupy czy odwiedziny w witrynie mogą okazać się bardzo owocne. Jeśli z ich pomocą prezentujesz wartościowe informacje, odbiorcy będą Ci wdzięczni. Aby jednak tak się stało, konieczne jest odpowiednie zaprojektowanie komunikatu.
Oczywiście nie ma jednego, uniwersalnego sposobu na skuteczny pop-up. Da się natomiast wyróżnić cztery kwestie, które wpływają na działanie tej formy komunikacji. Mowa tu o:
- dopasowaniu zawartości – przede wszystkim warto pamiętać, aby komunikat zawarty w pop-upie interesował odbiorcę. Musisz zaprezentować coś atrakcyjnego i wiążącego się z korzyściami dla użytkownika. Powinno być to dopasowane do contentu na stronie i oczekiwań potencjalnych klientów. Samodzielnie zdecyduj, co będzie lepsze – opcja zapisu do newslettera czy np. kod zniżkowy na określone produkty;
- content marketingu – trafiony Call to Action to pierwszy krok na drodze do sukcesu. Pamiętaj jednak, że cały komunikat okna pop-up musi przyciągać uwagę. Powinien być konkretny i zwięzły. Dobre hasło reklamowe i subtelna zachęta do podjęcia określonego działania potrafią zdziałać cuda;
- odpowiednim momencie wyświetlania pop-upów – nie wstawiaj pop-upów na siłę i w losowych miejscach. Może ich być na stronie nawet kilka, ale rozplanuj je w racjonalny sposób. Nie pozwól, by przytłoczyły odbiorcę i wywołały u niego frustrację. Spraw raczej, aby stanowiły dopełnienie contentu obecnego na Twojej witrynie;
- wzięciu pod uwagę profilu odbiorcy – podobnie jak treść na stronie, okna pop-up muszą być dopasowane do odwiedzających Cię użytkowników. Mowa tu zarówno o ich wyglądzie, jak i warstwie tekstowej. Spójny język komunikacji i design sprawią, że odbiorca potraktuje wyskakujące okienko niczym integralną część witryny. Ponadto istotne jest dostosowanie samych komunikatów do typu internauty. Nie na każdego zadziała krzykliwy napis „Promocja tylko dziś!”. Z drugiej strony subtelne zachęty również nie zawsze okazują się skuteczne, trzeba więc to dokładnie przemyśleć.
Jest jeszcze jedna kwestia, którą warto wziąć pod uwagę. Jest raczej elementem czysto technicznym, dlatego podajemy ją oddzielnie, choć jest niemniej istotna. Mowa tu o responsywności wyskakującego na stronie okna. Pop-up musi prawidłowo wyświetlać się na wszystkich urządzeniach, niezależnie od ich wielkości ekranu. Coraz więcej internautów korzysta z sieci na smartfonach. Nie dostosowując do nich komunikatów na swojej stronie, stracisz szansę na znaczne zyski. W dodatku sprawisz, że dana grupa odbiorców poczuje się pominięta.
Tworzenie okienka pop-up. Rzeczy, których trzeba unikać
Wiesz już, na jakie aspekty trzeba zwracać uwagę, tworząc skuteczny pop-up. Wszystkie wydają się logiczne i proste w realizacji. Mimo to jednak bardzo wielu twórców stron WWW popełnia liczne błędy przy projektowaniu wyskakujących okienek. Wśród najpoważniejszych z nich, których kategorycznie trzeba unikać, wymienić można:
- zbyt nachalne wykorzystywanie pop-upów zasłaniających treść na stronie – pamiętaj, że obecność okien pop-up w witrynie ma wpływ na SEO. Algorytm ocenia bowiem, czy utrudniają one użytkownikom dostęp do strony. Jeśli więc zasłaniają całą jej zawartość, możesz sprowadzić na siebie kłopoty. Dodatkowo pogorszy sprawę to, jeśli pojawiają się one zbyt często;
- ustawianie zbyt wielu okienek pop-up – wyskakujące komunikaty są obecne w internecie od lat. To sprawia, że użytkownicy zdążyli się do nich przyzwyczaić i nauczyli je ignorować. Pojedyncze i ciekawe powiadomienie może więc przynieść satysfakcjonujący efekt. Zbyt duża liczba okienek motywuje jednak odbiorcę do ich jak najszybszego wyłączania;
- tworzenie okien pop-up, które trudno zamknąć – koszmar minionych lat. Na szczęście ta uciążliwa dla użytkowników strategia marketingowa stosowana jest coraz rzadziej. Niektórzy twórcy reklam mimo to jednak wciąż się na nią decydują. To proszenie się o kłopoty. Pierwsza kwestia to fakt irytowania internautów i zrażania ich do siebie. Druga natomiast związana jest z negatywnym wpływem na SEO. Google kara takie zachowania obniżaniem punktów rankingowych;
- niezwracanie uwagi na jakość wyświetlanych okienek pop-up – niektórzy traktują pop-upy jak pewnego rodzaju formalność. Twórcy stron przyzwyczaili się, że powinny być, więc automatycznie je robią. To skutkuje natomiast tym, że czasem są projektowane bez większego pomysłu i niestarannie. W efekcie takiego działania nie przynoszą żadnego efektu. Co więcej, dodatkowo pozostawiają niesmak u potencjalnych klientów.
Jak stworzyć okienko pop-up? Instrukcje krok po kroku
Jak stworzyć wyskakujące okienko pop-up? Są na to dwa podstawowe sposoby:
- samodzielne zakodowanie tego rozwiązania,
- skorzystanie z gotowych narzędzi pozwalających na zaprojektowanie i wdrożenie pop-upu.
Pierwsze rozwiązanie jest trudniejsze i bardziej czasochłonne. Wymaga też od Ciebie dość zaawansowanych umiejętności kodowania. Daje natomiast ogromną swobodę, bo cały pop-up stworzysz dokładnie tak, jak chcesz.
Opcja druga jest częściej wykorzystywana przez właścicieli stron internetowych. W tym przypadku możesz skorzystać z rozmaitych serwisów online czy wtyczek do CMS-ów. Większość z nich nie wymaga od Ciebie nawet umiejętności kodowania. Wszystko odbywa się na zasadzie „przeciągnij i upuść”. Dzięki licznym integracjom również wdrażanie zajmuje zaledwie kilka minut. Poniżej opisaliśmy obie opcje, opierając się na łatwych i przydatnych przykładach.
Kodowanie okienka pop-up
Samodzielne kodowanie pop-upu wymaga specjalistycznej wiedzy. Nie jest to zatem rozwiązanie dla każdego. Ewentualne błędy mogą sprowadzić na Twoją stronę znaczne kłopoty. Postaramy się natomiast przedstawić podstawową strukturę kodu, która pozwoli Ci na stworzenie prostego wyskakujące okienka. Cały proces skupia się na kilku krokach.
1. Wstawianie kodu
Między <body> i </body> w pliku index w kodzie szkieletu strony musisz wstawić odpowiedni kod:
<div id="popup" class="popup-hidden">
<div class="popup-content">
<span class="close-btn" id="close-popup-btn">×</span>
<h1>Tytuł Pop-up</h1>
<p>To jest przykładowe okienko pop-up, które pojawia się automatycznie.</p>
</div>
</div>2. Wstawianie skryptu
Nieco poniżej, ale przed znacznikiem </body> wstaw skrypt JavaScript:
<script>
document.addEventListener("DOMContentLoaded", function() {
const closePopupBtn = document.getElementById("close-popup-btn");
const popup = document.getElementById("popup");
// Automatyczne pokazanie okienka pop-up po załadowaniu strony
popup.className = "popup-visible";
closePopupBtn.addEventListener("click", function() {
popup.className = "popup-hidden";
});
});
</script>3. Wstaw kod ze stylami
Linijka kodu z odpowiednimi stylami CSS powinna zostać wstawiona w nagłówku, przed </head>:
<link rel="stylesheet" type="text/css" href="style.css" />4. Wklejenie kodu do pliku style.css
W pliku style.css umieść kod np.:
.popup-hidden {
display: none;
}
.popup-visible {
display: block;
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.7);
}
.popup-content {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
padding: 20px;
background-color: #fff;
border: 1px solid #ccc;
border-radius: 5px;
}
.close-btn {
position: absolute;
top: 10px;
right: 10px;
cursor: pointer;
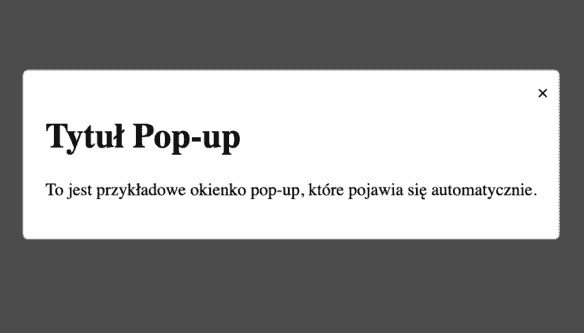
}Efekt:
Pamiętaj, że wszystkie parametry, których użyliśmy w powyższych przykładach, możesz dowolnie edytować. Wedle własnego uznania zmieniaj:
- odstępy,
- wielkość i kolor czcionki,
- wielkość okna,
- marginesy,
- i inne.
Co istotne, zachowaj dość duży margines górny. Dzięki temu okienko nie będzie „uciekało” poza ekran. Widoczny będzie też jego przycisk zamknięcia. Użytkownicy bez wątpienia będą Ci za to wdzięczni.
Wykorzystanie wtyczki
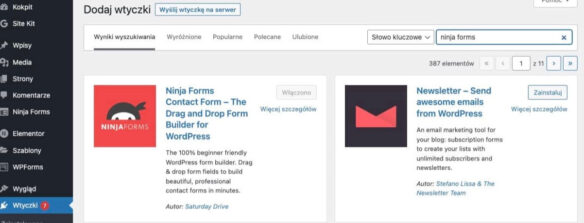
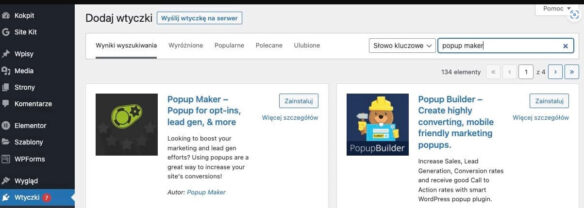
W internecie znajdziesz wiele narzędzi pozwalających na zaprojektowanie i wdrożenie pop-upu. W przypadku najpopularniejszego CMS-a na świecie, czyli WordPressa, szczególnie polecana jest Ninja Forms. Posłużymy się nim w prezentacji tego typu rozwiązania.
Ninja Forms doskonale sprawdza się zarówno do tworzenia zarówno wyskakujących okienek, jak i np. formularzy kontaktowych. Wtyczka dostępna jest w wersji darmowej i płatnej. Nawet za darmo natomiast oferuje wszystkie niezbędne funkcjonalności, potrzebne do stworzenia standardowego pop-upu. W przypadku tworzenia okien wyskakujących nawiązuje integrację z Popup Makerem.
Obsługa tego rozwiązania jest banalnie łatwa. Po aktywacji wtyczki w menu po lewej stronie ekranu pojawia się jej zakładka. Wystarczy więc wybrać z niej „Dodaj wyskakujące okienko” i zacząć projektować pop-up. Odbywa się to w zwykłym edytorze, charakterystycznym dla WordPressa. Tekst możesz wprowadzać tam tradycyjnie, jak i przy pomocy kodu HTML. Bez trudu dodasz też wszelkie zdjęcia i grafiki, które powinny znaleźć się w komunikacie.
Po zakończeniu procesu projektowego musisz tylko zatwierdzić wprowadzone zmiany. Ustal też, w którym dokładnie momencie pop-up będzie wyświetlany na Twojej stronie WWW. Na koniec wszystko publikujesz przyciskiem „Opublikuj”. Od tej pory komunikat będzie pojawiał się każdemu użytkownikowi na warunkach, które zostały przez Ciebie określone.
Jak sprawdzić, czy wyskakujące okienka są skuteczne?
Jaka jest najłatwiejsza metoda na sprawdzenie, czy pop-up działa? Wejdź po prostu na swoją stronę po wylogowaniu z panelu administratora. W ten sposób przekonasz się – z perspektywy zwykłego użytkownika – jak działa Twoje miejsce w sieci. Pamiętaj przy tym, by wczuć się w rolę przeciętnego odbiorcy. Rzetelnie oceń, czy wyskakujące okienka są skuteczne. Jeśli wywołują u Ciebie irytację, to jeszcze gorzej mogą zadziałać na „obcych”.
Oprócz sprawdzenia poprawności działania okienek wskazana jest też obserwacja ich skuteczności. Dzięki temu dowiesz się, czy podjęte przez Ciebie działania mają sens. Aby to ocenić, musisz najpierw ustalić, jaki cel za pomocą danego pop-upu chcesz osiągnąć. Może to być np. zdobywanie danych odbiorców, wzrost liczby wyświetleń czy podniesienie wyników sprzedażowych.
Wskaźnik konwersji przeciętnego pop-upu rzadko przekracza kilkanaście procent. Najczęściej natomiast osiąga wartości poniżej 10 proc. Twoim celem natomiast powinno być osiągnięcie jak najwyższego wskaźnika konwersji. Możesz śledzić te parametry w Google Analytics. Dobrym sposobem jest przy tym skorzystanie z tagów UTM. Dzięki nim GA4 będzie zbierać szczegółowe dane dotyczące źródła ruchu, za jaki uznasz dany pop-up.
Zalety i wady pop-upów
Zalety pop-upów:
- przyciągają uwagę odbiorców,
- mogą generować konwersje,
- mogą być nastawione na różne cele,
- uzupełniają treść na stronie internetowej,
- przypominają o ważnych informacjach,
- regulują niezbędne aspekty prawne w nienachalny sposób,
- pozwalają na otrzymanie błyskawicznych informacji zwrotnych od użytkowników,
- pomagają zatrzymać użytkowników dłużej w witrynie,
- łatwo obserwować ich skuteczność w GA,
- można je zaprojektować i wdrożyć zupełnie za darmo,
- inicjują interakcje użytkownika ze stroną.
Wady pop-upów:
- źle użyte mogą sprowadzić na Ciebie kłopoty ze strony algorytmów Google,
- bywają irytujące dla użytkowników,
- często są nieodpowiednio używane przez właścicieli serwisów internetowych,
- ich zaprojektowanie i wdrożenie wymaga czasu i zaangażowania,
- czasem dezorientują użytkowników,
- bywają postrzegane jako SPAM,
- mogą obniżyć szybkość ładowania witryny.