Zaślepka na stronę WWW: co to jest? Jak zrobić stronę w budowie? Jak włączyć (i wyłączyć) tryb konserwacji (maintenance mode) WordPress?
Spis treści
Każda strona internetowa może zostać „zasłonięta” przez zaślepkę trybu konserwacji. Jak jednak to zrobić skutecznie i kiedy takie rozwiązanie się przydaje? Dowiedz się, jak wprowadzić taką zmianę poprawnie i usunąć ją w odpowiednim momencie.
Zaślepka na stronę WWW bywa nieocenionym sprzymierzeńcem internetowych twórców. Dzięki niej Twoja witryna internetowa nie będzie widoczna dla niepożądanych użytkowników. Nie oznacza to natomiast, że na ich ekranie pojawią się niepożądane kody odpowiedzi HTTP w formie błędów. Zamiast nich zobaczą oni przygotowany przez Ciebie obraz, zawierający dokładnie takie informacje, jakie chcesz przekazać swoim potencjalnym klientom czy odbiorcom.
Tak proste rozwiązanie znacząco pomoże Ci w prowadzeniu swojego internetowego biznesu. Sprawi bowiem, że Twoje miejsce w sieci nie zniknie niespodziewanie, pozostawiając po sobie puste miejsce. Użytkownicy otrzymają natomiast informację, co się stało i nie wywoła to u nich niepokoju. Tym sposobem zatrzymasz ich przy sobie i zaprezentujesz się z profesjonalnej strony. Oni natomiast będą wiedzieli, że wkrótce ich ulubiona witryna znów będzie dostępna.
Zaślepka na stronę WWW – co to?
Zaślepka na stronę WWW jest to potoczne określenie na tzw. tryb konserwacji strony. Mowa tu o czasie, gdy w miejscu Twojej witryny internetowej pojawia się plansza z informacją o prowadzonych pracach. Wygląd takiego komunikatu bywa różny i może dotyczyć rozmaitych sytuacji i wyjaśnień. Wszystkie natomiast mają wspólną cechę – w tym czasie niepożądane osoby nie powinni widzieć, co dokładnie dzieje się w serwisie.
Tryb konserwacji może zostać wprowadzony zarówno na stronach na WordPressie, jak i innych CMS-ach. Oferują go praktycznie wszystkie platformy umożliwiające tworzenie stron internetowych. Możesz ponadto wdrożyć go samodzielnie, jeśli dysponujesz własnym serwerem. Najczęściej dzieje się to w przypadku kilku sytuacji:
- podczas instalacji nowych elementów na stronie,
- podczas budowy nowego miejsca w internecie,
- przy testowaniu nowych rozwiązań,
- przy zmianie logo, układu witryny czy innych jej aspektów wizualnych.
Gdy korzystasz z trybu konserwacji, witryna jest dostępna wyłącznie dla osób z odpowiednimi uprawnieniami. W praktyce zwykle dotyczy to osób najbliższych, współpracowników czy innych ludzi biorących udział przy pracach. Adres serwisu pozostaje dostępny online, ale internautom w tym miejscu pokazuje się tylko zaprojektowana przez Ciebie plansza.
Po co używać trybu konserwacji?
Po co chować własną witrynę przed odbiorcami? Taka decyzja administratora wynika zwykle ze względów wizerunkowych. Po co bowiem odbiorcy mają widzieć witrynę, gdy nie jest ona w swojej najlepszej formie? Zdecydowanie lepszym pod względem PR-owym rozwiązaniem jest jej pokazanie, gdy będzie już w pełni skończona i funkcjonalna.
Kolejna kwestia to fakt, że o wiele wygodniej wdraża się zmiany, gdy nikt nie obserwuje postępów naszych prac. Możesz wtedy w pełni skupić się na przeprowadzanej metamorfozie. Nie musisz martwić się tym, co o Twoich umiejętnościach i nowych pomysłach pomyślą potencjalni klienci.
Trzeci aspekt dotyczy bezpieczeństwa. Osoby korzystające z hostingu i WordPressa mogą liczyć na zaawansowane rozwiązania ochronne. Sprawiają one, że nikt niepożądany nie ma dostępu do witryny. Podczas przebudowy może jednak dojść do licznych błędów. Część poufnych danych może np. pojawić się przypadkiem na ekranie w publicznej zakładce. Takie zdarzenia mogą sprowadzić poważne kłopoty na Ciebie i Twój serwer. Właśnie dlatego tryb konserwacji jest bezpieczniejszym rozwiązaniem. Ewentualne pomyłki i wpadki zauważalne będą wyłącznie w wąskim gronie.
Zaślepka na stronie WWW – wtyczki WordPress
Wiesz już, czym jest zaślepka i kiedy warto jej używać. Czas zatem przejść do części praktycznej i włączenia tego rozwiązania na Twojej stronie internetowej. Zależnie od tego, na jakim systemie zostało postawione Twoje miejsce w sieci, proces też może przebiegać nieco inaczej. Poniżej natomiast omówiliśmy zarówno wdrażanie tego rozwiązania w WordPressie, jak i z poziomu pliku index.html. Instrukcja krok po kroku powinna pomóc Ci zastosować to narzędzie również u siebie.
WP Maintenance Mode (WP Tryb konserwacji) – LightStart – Maintenance Mode, Coming Soon and Landing Page Builder
W przypadku WordPressa tryb konserwacji najłatwiej możesz wdrożyć za pomocą aktywacji wtyczki. Wystarczy tylko, że wybierzesz odpowiednie oprogramowanie i prawidłowo je skonfigurujesz. Jaki plugin jednak wybrać, skoro dostępnych jest ich tak wiele?
Jeszcze do niedawna najpopularniejszą wtyczką do tworzenia zaślepki była WP Maintenance Mode, w Polsce znana jako WP Tryb Konserwacji. Została ona natomiast zastąpiona nowocześniejszym rozwiązaniem – LightStart – Maintenance Mode, Coming Soon and Landing Page Builder. Jak z niego skorzystać?
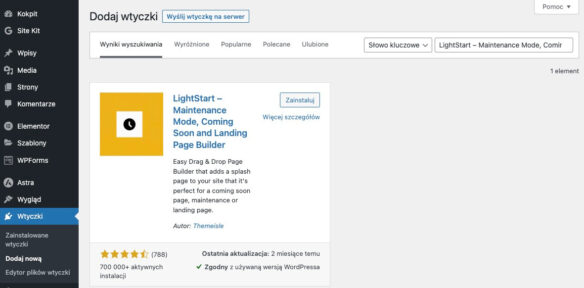
Pierwszym krokiem jest zalogowanie się na swoje konto WordPress. Następnie przejdź do zakładki „Wtyczki” i naciśnij „Dodaj nową„. Wprowadź nazwę narzędzia do wyszukiwarki. Powinien wtedy pojawić się na Twoim ekranie pożądany plugin. Zainstaluj go i uruchom.
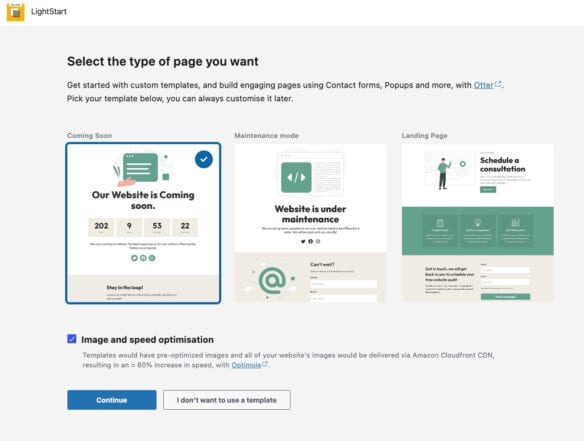
Po uruchomieniu wtyczki masz do dyspozycji trzy gotowe szablony. Mogą one błyskawicznie „zastąpić” Twoją stronę internetową. Są to funkcjonalne opcje, pozwalające na:
- wyjaśnienie odbiorcy przyczyny niedostępności strony,
- wskazanie terminu, kiedy znowu będzie dostępna,
- umożliwienie kontaktu z zarządcą witryny,
- odesłanie użytkownika w inne miejsce w sieci (np. do mediów społecznościowych czy na inną stronę).
Po wybraniu odpowiedniego motywu naciśnij niebieski przycisk „Continue”. Alternatywnie wtyczka umożliwia także stworzenie własnego komunikatu i zrezygnowanie z szablonów. Jeśli chcesz tak postąpić, naciśnij przycisk „I don’t want to use a template”.
Dostosowanie komunikatu w trybie konserwacji
Po wybraniu odpowiedniego szablonu lub opcji alternatywnej możesz przejść do trybu edycji. Pozwoli Ci on na dostosowanie treści zaślepki do swoich potrzeb. Pokażemy to na przykładzie pierwszej templatki.
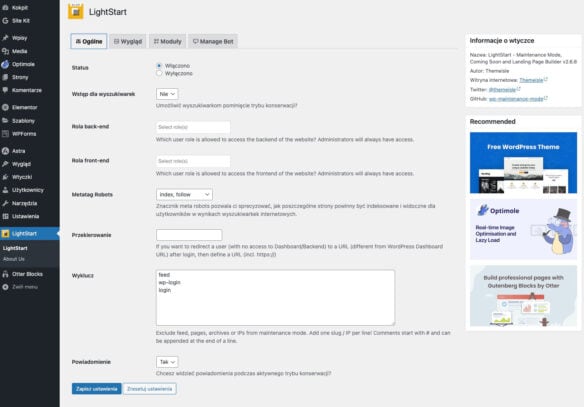
Zyskasz dostęp do czterech sekcji:
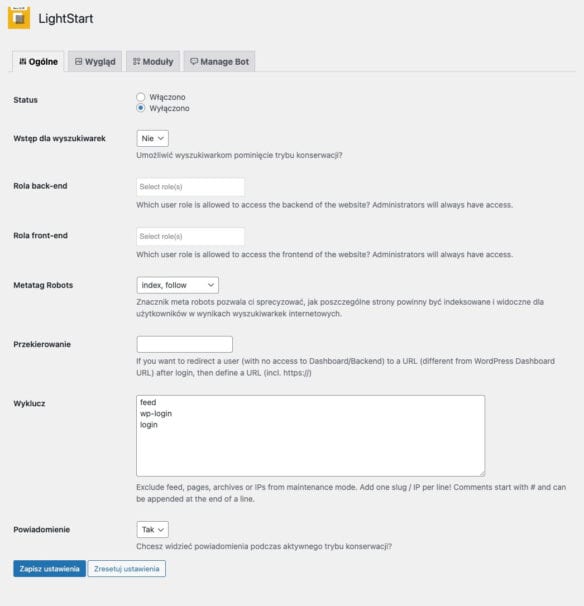
- ogólne – tu wprowadzisz najważniejsze informacje dotyczące swojej zaślepki. Ustalisz, czy działa i w jakich ustawieniach;
- wygląd – tu możesz dostosować wygląd zaślepki do swoich oczekiwań. Do Twojej dyspozycji jest jeszcze więcej łatwo edytowalnych szablonów;
- moduły – miejsce, w którym swoją wtyczkę możesz połączyć z Google Analytics. Dzięki temu możesz obserwować, ile osób próbuje wejść na Twoją witrynę, mimo że jest ona niedostępna;
- Manage Bot – pozwala na ustawienie zautomatyzowanych odpowiedzi.
Edycja szablonu zaślepki
Po wybraniu szablonu, który ma pojawić się na Twojej stronie, możesz przejść do trybu edycji. Zrobisz to, przechodząc do zakładki „Wygląd” i klikając przycisk „Edit page”. Znajduje się on w górnej części witryny. Na Twoim ekranie pojawi się ekran edycji. Możesz zrobić to w standardowym rozwiązaniu WordPress lub np. Elementorze. W tym miejscu możesz też zmienić teksty, które zobaczą osoby odwiedzające Twoje miejsce w sieci.
Jeśli chcesz, umieść tu adres do swojego innego miejsca w sieci czy hiperłącza do mediów społecznościowych. Wybierzesz ponadto kolor czcionki, rozmiar tekstów czy wstaw obrazy. Gdy zaślepka będzie gotowa, zapisz ustawienia i wprowadź zmiany, klikając przycisk „Zaktualizuj”. Znajdziesz go na górze strony.
Jak wyłączyć pluginy zaślepek na strony WWW?
Prace zostały zakończone i chcesz pokazać efekty swojej pracy odbiorcom? W takim przypadku możesz wyłączyć tryb konserwacji. Po zalogowaniu na konto użytkownika, WordPress automatycznie wyświetla powiadomienia mówiące, że jest on aktywny. Wystarczy więc, że naciśniesz wyróżnione na niebiesko słowo „wyłączyć” w komunikacie.
System przekieruje Cię do panelu zarządzania wtyczką. Możesz tam zarówno ją włączyć, jak i wyłączyć. Wystarczy tylko, że zmienisz jej status z „Włączono” na „Wyłączono”. Jak widzisz, jest to banalnie proste. Jeśli nie chcesz nic więcej zmieniać w panelu ustawień, zapisz zmiany, naciskając niebieski przycisk „Zapisz ustawienia”.
Już po chwili Twoja strona powinna być widoczna w internecie. Sprawdź to, korzystając z trybu użytkownika. Będąc bowiem zalogowanym do panelu WordPressa, ciągle widzisz bieżący wygląd swojego miejsca w sieci. Możesz skorzystać tu również z innego konta w przeglądarce czy trybu incognito.
Pamiętając o zainstalowaniu nowej wtyczki, warto zadbać na swoim koncie WP o porządek. Jeśli więc w najbliższym czasie nie zamierzasz przeprowadzać kolejnych zmian w witrynie, usuń LightStart ze swojej biblioteki pluginów. Gdy zajdzie taka potrzeba, zainstalujesz to narzędzie na nowo.
Aby usunąć plugin, przejdź do zakładki „Wtyczki”. Zaznacz go, a następnie wybierz z rozwijanej listy działanie „Usuń”. Na koniec kliknij „Zastosuj” i potwierdź swoją decyzję. Na ekranie powinien pojawić się komunikat o pomyślnym usunięciu rozwiązania.
Zaślepka na stronie WWW – plik index.html
Masz stronę, która nie opiera się na najsłynniejszym CMS-ie świata lub zwyczajnie nie chcesz instalować na nim dodatkowej wtyczki? W takim przypadku możesz przejść w tryb konserwacji bezpośrednio przy pomocy edycji pliku index.html. Jest to proces nieco bardziej skomplikowany, a jego efekt zwykle jest bardziej „surowy”. Mimo to jednak odpowiednio spełnia swoje zadanie i prawidłowo „zasłania” Twoją właściwą witrynę.
Aby pracować w trybie konserwacji poza WP, musisz najpierw zalogować się do swojego serwera FTP / SFTP / FTPs. Zrobić to przy pomocy klienta FTP, takiego jak np. FileZilla (zobacz: Jak wrzucić plik na hosting? Jak umieścić stronę na serwerze?). Następnie będziesz mieć do wykonania kilka kroków:
- znajdź na serwerze katalog główny – naczęściej public_html (zobacz Struktura katalogów na serwerze: public_html i inne);
- twórz w głównym katalogu nowy folder. Nazwij go np. „prace konserwacyjne”;
- przejdź do nowego folderu;
- na pulpicie komputera otwórz dowolny program tekstowy. Wprowadź w nim treść, która ma być widoczna zamiast Twojej strony internetowej;
- zapisz plik, nazywając go „index.html”
- przenieś stworzony plik na serwer i umieść go w podkatalogu „prace konserwacyjne”.
Ostatnią czynnością jest skierowanie domeny na stworzony katalog z nowym plikiem. Zazwyczaj można zrobić to z poziomu panelu hostingowego w zakładce dotyczącej subdomen.
Po zakończeniu prac wystarczy ponownie skierować domenę do głównego katalogu. Zaślepkę możesz zostawić, bo być może przyda Ci się jeszcze w przyszłości.
Kod zaślepki w HTML
Chcesz, by Twoja zaślepka wyglądała nieco lepiej niż to, co samodzielnie stworzyć w edytorze tekstowym? W takim przypadku możesz posłużyć się gotowymi kodami HTML. Wystarczy, że wkleisz je do wyżej wspomnianego pliku index.html, który stworzysz na swoim komputerze. Takie gotowe rozwiązania bardzo łatwo można znaleźć w internecie, szukając szablonów stron WWW.
Przykładowy (najprostszy): kod:
<!DOCTYPE html>
<html lang="pl">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Strona w Budowie</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f4f4f4;
text-align: center;
padding: 50px;
}
h1 {
color: #333;
}
p {
color: #666;
}
</style>
</head>
<body>
<h1>Strona w Budowie</h1>
<p>Przepraszamy, nasza strona jest aktualnie w trakcie tworzenia.</p>
<p>Zapraszamy wkrótce!</p>
</body>
</html>Kod możesz oczywiście dowolnie modyfikować za pomocą styli CSS i JavaScript.
Niechciany tryb konserwacji w WordPress. Jak go usunąć?
WordPress ma swój automatyczny tryb konserwacji. „Zasłania” strony w przypadku przeprowadzania aktualizacji CMS-a, motywów czy poszczególnych wtyczek. Co prawda zmiany te nie trwają długo, ale mogą zakłócić działanie strony. Zaślepka ma zatem pomóc w uniknięciu tego typu problemów. Problemem jest jednak to, że czasem ona sama staje się kłopotem, z którym trudno użytkownikom się uporać.
Treść (po polsku):
Witryna jest tymczasowo niedostępna z powodu zaplanowanych prac konserwacyjnych. Zapraszamy ponownie za minutę.Zdarza się, że strony pozostają w trybie konserwacji nawet po zakończeniu wprowadzania zmian. Zwykle dochodzi do tego, gdy np.:
- występuje problem ze zgodnością,
- karta przeglądarki zostanie zamknięta w czasie przeprowadzania automatycznej aktualizacji,
- jednoczesna aktualizacja obejmuje zbyt wiele wtyczek i motywów, przez co system nie może sobie z nimi poradzić.
Jak poradzić sobie z tą sytuacją? Wbrew pozorom nie jest to specjalnie skomplikowane. Musisz jedynie zdawać sobie sprawę z tego, że WordPress, przechodząc w tryb konserwacji, tworzy w głównym folderze Twojej witryny plik .maintenance. Jak zapewne już się domyślasz, rozwiązaniem problemu jest po prostu usunięcie tego pliku z serwera.
Zrobisz to przy użyciu wspomnianej wcześniej FileZilli lub menadżera plików, udostępnianego przez hostingodawcę. Po pozbyciu się pliku Twoja strona znów powinna działać prawidłowo. Dla pewności możesz jeszcze wyczyścić jej cache (pamięć podręczną).
Jaki komunikat umieścić na swojej stronie w budowie?
Stworzenie zaślepki od strony technicznej masz już opanowane. Pojawia się jednak pytanie, jaką treść powinien mieć tego typu komunikat. W końcu witryna niedostępna dla użytkowników nie wpływa pozytywnie na Twój internetowy biznes. Przez nią Twoi potencjalni klienci mogą:
- stracić do Ciebie zaufanie,
- zrazić się do Twojej witryny,
- uznać Cię za osobę nieprofesjonalną,
- przejść do konkurencji.
Oczywiście każdy chce uniknąć tego typu sytuacji. Rozwiązaniem jest więc umieszczenie na zaślepce odpowiedniego komunikatu. Przede wszystkim musi on zawierać pięć niezbędnych informacji:
- powód niedostępności strony – pamiętaj, że szczerość zawsze się obroni, ale nie przesadzaj ze szczegółami. Odbiorcom wystarczy informacja, że serwis przechodzi zmiany lub jest ulepszany czy aktualizowany. Najlepiej jeszcze ubrać to w PR-owo korzystne sformułowanie, takie jak np. „Zmieniamy się dla Ciebie na lepsze!” czy „Przeprowadzamy aktualizację, by działać jeszcze szybciej!”;
- czas niedostępności – warto upewnić odbiorcę w przekonaniu, że strona nie zniknęła na zawsze. Wskazane jest podanie konkretnego i niezbyt odległego terminu. Wtedy użytkownik może uznać, że jest w stanie poczekać, zamiast szukać alternatywnego rozwiązania u konkurencji;
- logo, nazwa i kolory firmy – spraw, by zaślepka od razu wskazywała, że jest to nadal ta sama strona, co przed wprowadzeniem zmian. Wtedy uspokoisz odbiorców, którzy mogliby się martwić, że serwis został usunięty czy przejęty;
- linki do innych miejsc w sieci – jeśli prowadzisz innego rodzaju działalności online, związane z tematyką strony, skieruj do nich internautów. Mogą to być media społecznościowe czy inne witryny. Zapewnij, że tam znajdą aktualne informacje i od razu powiadomisz ich, kiedy witryna będzie dostępna;
- metoda kontaktu z Tobą – podaj maila, pod którego internauci mogą kierować swoje pytania. To da im poczucie, że ciągle masz z nimi kontakt i nie zostawili „porzuceni”. Może zapobiec ponadto przechodzeniu do aktywnej konkurencji.
Oprócz tego na zaślepce może pojawić się wiele innych informacji. Zależnie od stylu, formy i tematyki Twojego serwisu, wstawisz tam zdjęcia, animacje czy różnego rodzaju content tekstowy. Tak naprawdę zależy to tylko i wyłącznie od Ciebie. Zastanów się więc, czego mogą oczekiwać Twoi odbiorcy i zadbaj o zaspokojenie ich potrzeb.
„Strona w budowie” a pozycjonowanie SEO i kod HTTP 503
Tryb konserwacji został stworzony w taki sposób, by w żadnym stopniu nie wpływać negatywnie na pozycję witryny w wyszukiwarkach Google. Wynika to z założenia, że jest to sytuacja krótkotrwała i (w przyszłości) działająca na korzyść użytkownika. Jak to się jednak dzieje, że choć strona nie jest dostępna, to nie spada w rankingu wyników wyszukiwania?
Sekretem w tym przypadku jest kod HTTP nagłówka 503. Informuje on algorytmy Google, że niedostępność witryny jest krótkotrwała. Warunkiem jest jednak to, że rzeczywiście sytuacja ta nie będzie się niepotrzebnie przedłużać. Jeśli bowiem wielokrotnie roboty trafiać będą na taki komunikat, to ostatecznie może to zaszkodzić pozycjonowaniu.
Weź też pod uwagę fakt, że niedostępna strona wpływa na liczbę odsłon i Twoją wiarygodność w sieci. Fakt, że nie spadniesz o kilka miejsc w wynikach wyszukiwania, nie oznacza, że nie zrazisz w ten sposób do siebie odbiorców. Staraj się zatem wprowadzać zmiany możliwie jak najszybciej. Im wcześniej bowiem internauci odzyskają dostęp do strony, tym lepiej dla Ciebie.
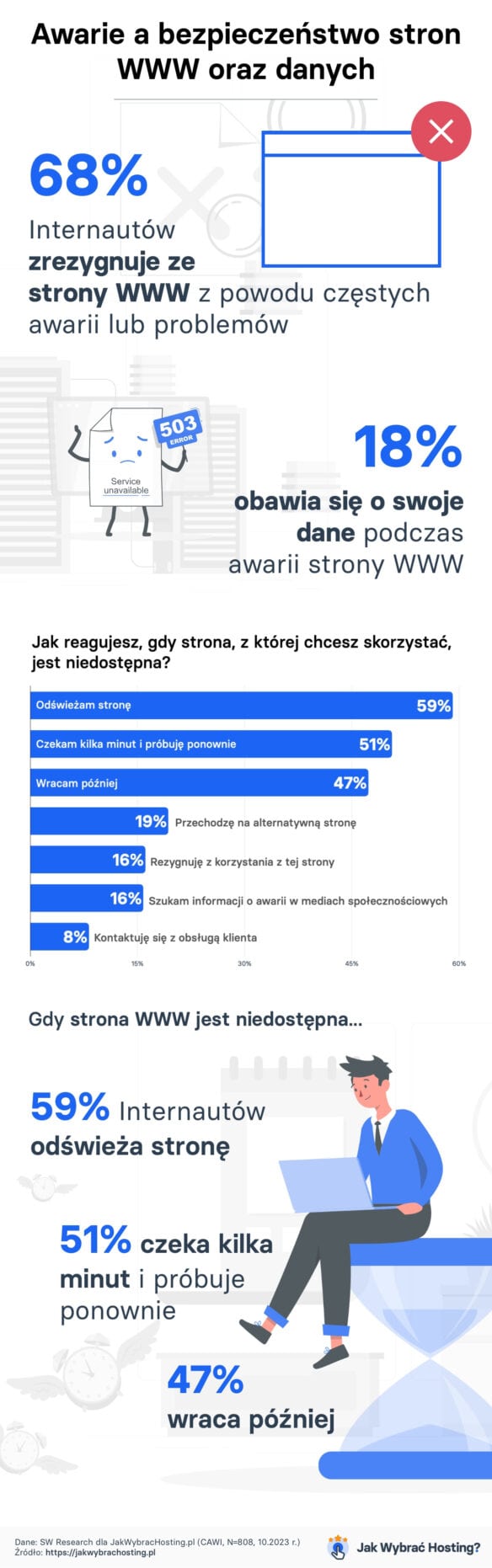
Ważne też, aby odwiedzający stronę WWW nie uznali komunikatu za awarię, bo jak pokazują nasze badania (infografika poniżej), polscy Internauci bardzo nie lubią awarii stron WWW: