Co to jest Contact Form 7 i jak działa? Zobacz, jak krok po kroku stworzyć własny formularz kontaktowy w WordPressie z pomocą darmowej wtyczki.
Spis treści
Poznaj wygląd formularza, zasady jego tworzenia oraz rozmaite, przydatne funkcje dodatkowe. Przekonaj się sam, jak będzie wyglądała Twoja komunikacja z użytkownikami po zainstalowaniu wtyczki WP.
Contact Form 7 kojarzony jest z formularzami kontaktowymi nie bez powodu. To nowoczesna wtyczka WordPress, która może wznieść Twoje metody komunikacyjne na zupełnie nowy poziom. Aby jednak tak się stało, musisz wiedzieć, w jaki sposób ją zainstalować i z niej skutecznie korzystać. Przydatna będzie też wiedza o rozmaitych rozszerzeniach, których w tym przypadku nie brakuje.
Najsłynniejszy CMS świata zapewnia wiele wtyczek, przy użyciu których stworzysz nowy formularz kontaktowy. Dlaczego zatem akurat Contact Form 7 miałby być najlepszy? Sprawdźmy działanie tego formularza, jego możliwości i łatwość obsługi. To pomoże Ci podjąć ostateczną decyzję, czy chcesz umieścić go na swojej stronie WordPress.
Co to jest Contact Form 7?
Contact Form 7 to wtyczka CMS WordPress, służąca do tworzenia formularzy kontaktowych. Z jej pomocą możesz posłużyć się gotowym rozwiązaniem lub zaprojektować od podstaw własny i unikatowy. Bez przeszkód dodasz dodatkowe pola i umieścisz cały formularz w dowolnym miejscu. Wdrożysz je bez najmniejszego problemu:
- na stronach,
- w poszczególnych wpisach,
- w widżetach.
Możesz zrobić to przy użyciu dedykowanych bloków lub shortcode’a. To całkowicie darmowa wtyczka, więc żadna z tych opcji nic Cię nie będzie kosztować (w przeciwieństwie do np. Ninja Forms). Co więcej, jej działanie możesz dość swobodnie rozszerzać. W obsłudze formularza kontaktowego pomaga bowiem szereg dodatkowych wtyczek innych firm. Z ich pomocą m.in.:
- odfiltrujesz SPAM,
- zapiszesz informacje w bazie danych,
- dodasz checkbox,
- możesz skorzystać z reCAPTCHA.
Do czego służy Contact Form 7?
Po uruchomieniu wtyczki Contact Form 7 możesz na swojej stronie WordPress wstawić formularz kontaktowy. Dzięki niemu wszystkie osoby przeglądające witrynę mają szansę łatwo nawiązań z Tobą kontakt. Często jest to także wygodne rozwiązanie, pozwalające właścicielom witryn uniknąć SPAMU.
Opisywana wtyczka pozwoli Ci:
- skorzystać z gotowych szablonów formularzy kontaktowych,
- edytować gotowy formularz, by lepiej dostosować go do potrzeb użytkownika,
- zaprojektować samodzielnie formularz kontaktowy, dostosowany do konkretnego typu użytkowników.
W przypadku dwóch ostatnich wiadomości możesz umieścić w formularzach wszystko, co tylko chcesz. Zakładka e-mail, dodatkowe pola, pytania i komunikaty dotyczące określonych odbiorców? Nie ma żadnego problemu. Wygląd zakładki jest w pełni modyfikowalny. Swobodnie więc dostosujesz go do formy swojej działalności internetowej.
Dodawanie formularza kontaktowego krok po kroku
Proces dodawania formularza do strony WordPress podzielić można na trzy główne etapy. Mowa tu o:
- pobieraniu i instalacji wtyczki,
- tworzeniu formularza i wprowadzaniu odpowiednich funkcjonalności,
- dodawaniu formularza do WordPressa.
Żadne z tych zadań nie jest specjalnie wymagające. Wszystko możesz zrobić samodzielnie, bez korzystania z kosztownej pomocy specjalistów. Jeśli natomiast nie masz pewności, jak powinien wyglądać Twój formularz, skorzystaj z gotowego szablonu. Poniżej opisaliśmy szczegółowo, jak wygląda pełna konfiguracja Contact Form 7.
Dodawanie wtyczki Contact Form 7
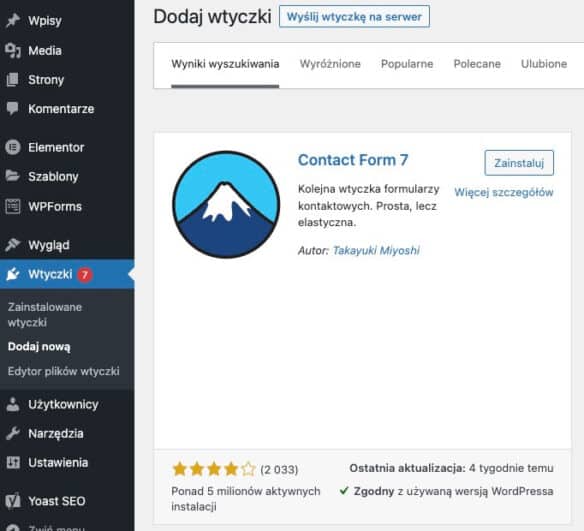
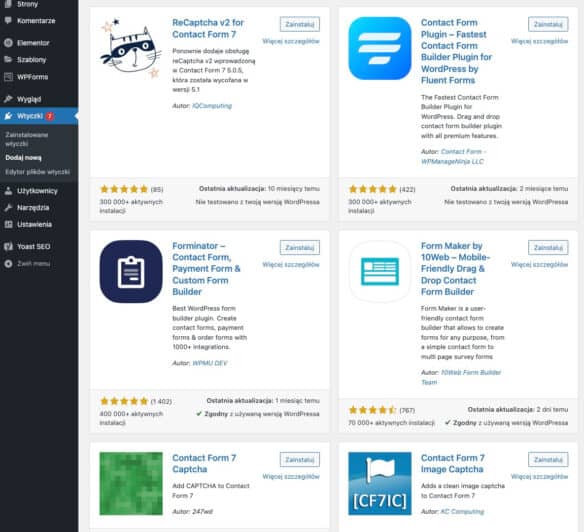
Użytkownik WordPressa, który chce dodać Contact Form 7, najpierw musi zalogować się do swojego panelu WP. Następnie w menu po lewej stronie ekranu przejdź do zakładki „Wtyczki” i wpisz odpowiednią nazwę. Wybierz pierwsze rozwiązanie z logo przypominającym górski szczyt. Naciśnij „Zainstaluj”
Po ukończeniu instalacji włącz wtyczkę, tak jak wygląda to w przypadku każdego innego pluginu WP. Aby to zrobić, naciśnij przycisk „Uruchom„. Dalej możesz przejść do sekcji „Formularze” w zakładce „Kontakt„. Znajdziesz je po lewej stronie ekranu.
Tworzenie formularza kontaktowego
W opisanym wyżej miejscu masz dwie opcje do wyboru:
- edytowanie istniejącego formularza,
- stworzenie od podstaw nowego, zgodnego z Twoimi potrzebami i wymaganiami.
Możesz też oczywiście wstawić od razu gotowy szablon do swojej strony. W tym przypadku natomiast rzeczywiście każdy jego element musiałby być dla Ciebie odpowiedni.
Tworzenie lub edycja formularza odbywa się w kodzie HTML. Podstawowe znaczniki są natomiast już wstawione, co ułatwi zadanie osobom, które nie potrafią kodować. W praktyce wystarczy po prostu edytować treść i dodawać ewentualnie kolejne opcje na zasadzie „kopiuj-wklej”.
Skupmy się na scenariuszu, w którym chcesz dodać swój własny szablon. W takim przypadku musisz uzupełnić tytuł/nazwę formularza oraz 4 sekcje główne:
- zakładka formularz – możesz edytować w tym miejscu pola, które widzą użytkownicy chcący wysłać do Ciebie wiadomość;
- zakładka email – pozwala na zmianę ustawień formularza. Możesz wpisać tu dane odbiorcy, określić nadawcę czy domyślny temat wiadomości;
- komunikaty – umożliwia edycję komunikatów wyświetlanych podczas obsługi formularza;
- ustawienia dodatkowe – miejsce do umieszczenia rozmaitych kodów wpływających na działanie formularza.
Sam formularz składa się z minimum trzech stałych elementów:
- adresu e-mail nadawcy wiadomości (umożliwia wysłanie odpowiedzi),
- treści wiadomości (obszar tekstowy, który zapełnić może nadawca),
- przycisku „Wyślij” lub podobnego.
Do tej puli dodać możesz też szereg innych opcji, takich jak m.in.:
- imię i nazwisko nadawcy wiadomości,
- temat,
- możliwość dołączenia pliku,
- adres URL,
- numer telefonu,
- wyrażanie zgody i inne checkboxy.
Po wypełnieniu wszystkich danych system wygeneruje shortcode. To ciąg znaków, który musisz umieścić na stronie, aby pojawił się na niej stworzony przez Ciebie formularz.
Dodawanie formularza kontaktowego za pomocą shortcode
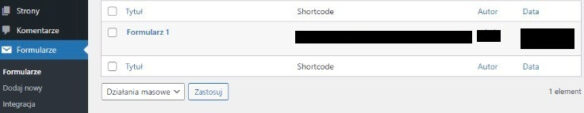
Po zapisaniu gotowego formularza możesz przejść do zakładki „Formularze”. Znajdziesz ją w głównym kokpicie WordPress – będzie po lewej stronie ekranu. Gdy w nią klikniesz, zobaczysz spis Twoich formularzy, czyli rozwiązania, które właśnie zostały stworzone. Tam też znajduje się wspomniany wyżej shortcode.
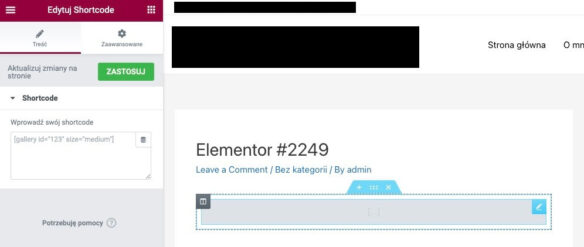
Po przejściu do strony wystarczy tylko, że w dowolnym miejscu umieścisz blok umożliwiający wstawienie shortcode. Tam wklejasz opisany ciąg znaków i zapisujesz zmiany. Po wejściu na stronę widoczny będzie formularz kontaktowy. Poniżej prezentujemy, jak wygląda to w przypadku Elementora.
Contact Form 7 – rozszerzenia
Opisywany przez nas formularz kontaktowy WordPress jest rozwiązaniem podstawowym. W standardowej wersji może nie poradzić sobie z bardziej zaawansowanymi zadaniami. Nie oznacza to natomiast, że w takich sytuacjach staje się bezużyteczny. Najlepszym rozwiązaniem będzie wtedy natomiast zastosowanie specjalnych rozszerzeń. Większość z nich nie pochodzi od twórców Contact Form 7. To sprawia, że zawsze przed ich instalacją musisz sprawdzić, czy są kompatybilne z Twoją wtyczką. Jeśli tak jest, to mogą udostępnić Ci wiele przydatnych funkcji.
Tworzenie bazy danych
Pracujesz z większym zespołem? A może chcesz lepiej dokumentować swoją komunikację przez formularze kontaktowe? W obu przypadkach przydatne może okazać się stworzenie bazy danych, podpiętej do Contact Form 7. Z technicznego punktu widzenia nie jest to skomplikowane. Najszybciej zrobisz to przy użyciu odpowiedniej wtyczki WordPress. Może być to np. popularna Contact Form 7 Database Addon – CFDB7.
Z jej pomocą wszystkie wpisy z formularzy kontaktowych będziesz przeglądać w backendzie. Zależnie od Twoich potrzeb będziesz mógł je przetwarzać i analizować. Co więcej, zyskasz możliwość dzielenia się nimi i eksportowania, np. jako pliku CSV. Pamiętaj jednak, że takie działania zawsze muszą być realizowane zgodnie z RODO. Nadawcy muszą wyrazić na to zgodę, a pod uwagę wziąć musisz również kwestię ochrony danych.
Kwestionariusze wielopoziomowe
W standardowej wersji Contact Form 7 nie ma opcji pozwalającej na stworzenie formularza podzielonego na kilka stron. Takie rozwiązanie natomiast bywa przydatne, jeśli np. potrzebujesz od swoich użytkowników wielu danych. Umieszczenie ich w jednym widoku może być niekorzystne. Odbiorcy zostaną onieśmieleni, a niektórzy mogą poczuć się „odpytywani”.
Efektem takiego działania może być spadek skuteczności formularza. Podzielenie go na kilka „sekcji” natomiast sprawi, że internauci uporać się będą musieli z mniejszymi partiami informacji. To powinno natomiast zadziałać na nich zachęcająco. Większość osób zachęcana jest do odpowiedzi tym, że przechodząc na kolejne strony, mają poczucie „przechodzenia” kolejnych etapów zadania.
Jak wprowadzić formularz wielopoziomowy do Contact Form 7? W tym przypadku również najłatwiejszym rozwiązaniem jest skorzystanie z odpowiedniej wtyczki WordPress. Dobrze sprawdzi się w tym przypadku np. Contact Form 7 Multi-Step Forms. Dane zbierane na poszczególnych stronach będą bezpiecznie przenoszone i zapisywane. Plugin pozwoli Ci też na podzielenie kwestionariusza na dowolną liczbę podstron. Nie musi więc ograniczać się to do parametru „ilościowego”. Wziąć pod uwagę możesz też m.in. tematykę, rodzaj zadawanych pytań, czy typ odpowiedzi.
Formularze kontaktowe z warunkami
Formularz tworzony za pomocą Contact Form 7 jest statyczny. Oznacza to, że zawsze ma taką samą formę, niezależnie od treści wpisywanych i zaznaczanych przez użytkowników. Zależnie od celu jego stworzenia, nie zawsze jest to jednak wystarczające rozwiązanie. Wystarczy do nawiązania podstawowego kontaktu i wysłania prostej wiadomości. W wielu sytuacjach natomiast ogranicza potencjał odbiorców, którzy mogliby dostarczyć Ci o wiele więcej informacji.
Najłatwiej jest skorzystać z tej opcji za pomocą popularnego rozszerzenia Conditional Fields for Contact Form 7. Umożliwia on stworzenie różnych ścieżek wyświetlania odpowiedzi i pól dodatkowych. W praktyce więc wybory użytkownika odkrywają kolejne opcje, prowadząc go bardziej zaawansowanymi „ścieżkami”. W ten sposób masz szansę zdobyć ciekawsze informacje, które np. pozwolą Ci usprawnić swój produkt lub usługę.
Przesyłanie plików metodą „przeciągnij i upuść”
Contact Form 7 pozwala na wgrywanie i przesyłanie plików. Jego podstawowa forma nie jest natomiast zbyt zaawansowana i estetyczna. Pozwala jedynie na bezpośredni wybór dokumentacji zgromadzonej na komputerze. Jeśli użytkownikowi zależy na wysyłce większej liczbie materiałów, musi wypełnić formularz kilkukrotnie. Alternatywnie Ty musisz wstawić więcej znaczników pozwalających na wgrywanie plików. Gołym okiem widać więc, że rozwiązanie to nie jest zbyt funkcjonalne i nowoczesne.
O wiele wygodniejsza i przyjaźniejsza dla użytkownika jest metoda „przeciągnij i upuść”. Z jej pomocą internauci za jednym razem prześlą większą liczbę plików. Nie muszą też szukać ich w niewielkim okienku, tylko mogą „przesunąć” je prosto z otwartego folderu. Na takie rozwiązanie pozwala plugin Drag and Drop Multiple File Upload – Contact Form 7. Jego dodatkową zaletą jest fakt, że pozwala na szczegółowe określenie akceptowanych plików. Bez przeszkód ustalisz ich oczekiwany format, wielkość czy liczbę. Zlecisz też sposób przesyłania ich (np. w formie linku lub załącznika).
Checkbox w formularzu kontaktowym
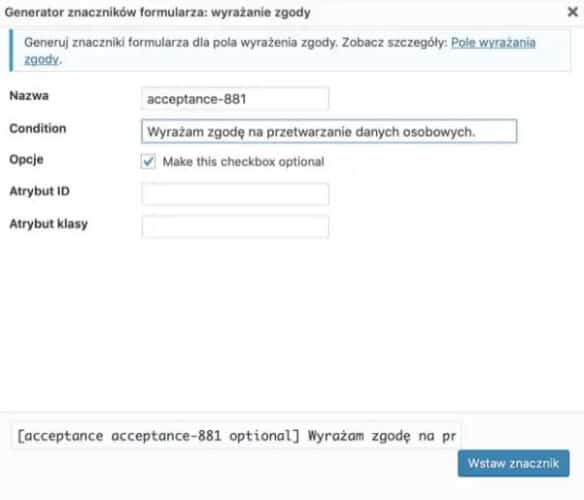
Checkbox możesz wstawić nawet w podstawowej wersji Contact Form 7. Nie wymaga to większych umiejętności, a jedynie nieco sprytu. Aby to bowiem zrobić, rozbudowujesz swój formularz o tzw. wyrażanie zgody. Znajdziesz tę opcję w WordPressie w generatorze znaczników formularza.
Domyślnie służy on co prawda do wyrażenia zgody na przetwarzanie danych osobowych. Kwestii RODO przyjrzymy się też bliżej w dalszej części tekstu. Wystarczy jednak, że edytujesz „Condition” i zamienisz go na własną, unikalną nazwę pola. Dalej możesz zdecydować, czy zaznaczenie jej będzie obligatoryjne, czy też opcjonalne. W taki sposób masz szansę stworzyć checkbox zawierający każde zapytanie, na którego zadaniu Ci zależy.
Contact Form 7 a reCAPTCHA
Tworząc nowy formularz kontaktowy (lub rozbudowując już posiadany) możesz umieścić w nim funkcję reCAPTCHA. Jej zadaniem jest ochrona Twojego maila przed SPAMem. To bardzo istotne, bo istnieje wiele SPAMbotów, których zadaniem jest skanowanie witryn internetowych. Gdy trafią na nich na formularz, to automatycznie go wypełniają i wysyłają zmasowane wiadomości.
reCAPTCHA generuje charakterystyczny quiz, stworzony dla użytkowników. Ich zadaniem najczęściej jest wskazanie na kilku zdjęciach określonych elementów. Zapewne nie raz już proszono Cię o wybranie sygnalizacji świetlnej, górskich szczytów czy rowerów. W ten właśnie sposób SPAM ograniczany jest do minimum.
Bez opcji reCAPTCHA Contact Form 7 jest bardzo podatny na SPAM. Warto więc z niej skorzystać, bo wtedy system zablokuje wszystkie wiadomości, które nie zostaną wysłane przez człowieka. Aby zainstalować to rozwiązanie, zaloguj się do konta Google i skonfiguruj Google reCAPTCHA. Najszybciej zrobisz to na stronie google.com/recaptcha/about/.
Po dodaniu swojej strony wygenerowane zostaną:
- klucz strony,
- sekretny klucz strony.
Musisz teraz dodać je w module integracji Contact Form 7 z reCAPTCHA. Znajdziesz go w zakładce tej wtyczki w kokpicie administracyjnym WordPress.
Alternatywnie skorzystać też możesz z wtyczek WP, umożliwiających wygenerowanie usługi reCAPTCHA dla opisywanego formularza kontaktowego. Po wpisaniu w wyszukiwarce WordPress np. „contact form 7 reCAPTCHA” system wyświetli Ci wiele rozmaitych propozycji. Instalujesz i uruchamiasz je podobnie jak każdy inny plugin WordPress.
Pamiętaj o RODO
Wcześniej wspominaliśmy o dodawaniu do formularza kontaktowego checkboxów. Wykorzystać je możesz do otrzymywania od nadawców zgód na przetwarzanie danych. To niezbędne, aby móc się komunikować ze swoimi odbiorcami w prawidłowy sposób.
RODO, czyli rozporządzenie o ochronie danych osobowych, to kwestia, o której nie możesz zapomnieć. W formularzu Twoi odbiorcy pozostawiają swoje dane osobowe (imię i nazwisko) oraz kontaktowe (adres e-mail). Wypełniając pola formularza WordPress pokazują, że w pełni Ci ufają.
Zadbaj zatem o to, aby Twój serwis przestrzegał wszystkich przepisów. Upewnij się też, że każda wtyczka, jaką instalujesz, jest zgodna z Twoją polityką prywatności. Ponadto pamiętaj o stosowaniu odpowiednich zabezpieczeń, aktualność certyfikatu SSL itp.
Zalety i wady Contact Form 7
Zalety Contact Form 7
- łatwa i szybka instalacja,
- brak opłat,
- możliwość wprowadzenia rozszerzeń,
- możliwość zaawansowanej edycji,
- cykliczne aktualizacje,
- klasyczny wygląd,
- wiele poradników i zaangażowana społeczność.
Wady Contact Form 7
- tworzenie formularza w podstawowej formie przy użyciu kodu HTML,
- brak gotowych szablonów umożliwiających wizualne spersonalizowanie formularza,
- problem ze SPAMem w podstawowej wersji.
Czy warto korzystać z formularzy kontaktowych, takich jak Contact Form 7?
Korzystanie z formularzy kontaktowych jest powszechnie stosowanym rozwiązaniem. Umieszczane są na stronach o rozmaitej budowie oraz tematyce. Stanowią znaczne ułatwienie zarówno dla użytkowników, jak i administratorów. W dodatku mogą pozytywnie wpłynąć na budowanie wizerunku Twojej marki. Co za tym idzie, jest szansa, że pozwolą na intensywny rozwój Twojego biznesu internetowego.
Z perspektywy administratora przede wszystkim pozwalają na uniknięcie SPAMu. Contact Form 7 umożliwia zainstalowanie rozwiązań ograniczających masowe, niechciane mailingi. W praktyce więc będziesz otrzymywać wyłącznie wiadomości od realnych użytkowników. Przy pomocy formularza kontaktowego łatwo też będzie Ci zarządzać procesem komunikacyjnym z potencjalnymi klientami lub odbiorcami. Szybkie odpowiedzi natomiast zawsze działać będą na Twoją korzyść.
Internauci odwiedzający Twoją stronę internetową zyskają z kolei łatwiejszą drogę do nawiązania kontaktu z administratorem. W treści wpisu będą mogli umieścić wszystko, co zechcą. Ich dane będą chronione, a jednocześnie otrzymają wiadomość zwrotną na oczekiwany adres. Nie będą musieli zmagać się z przekierowaniami, kopiowaniem adresu czy wysyłania maila z własnej skrzynki pocztowej. Ponadto będą mogli liczyć na szybką i rzeczową odpowiedź.
Wszystko to nie oznacza, że Contact Form 7 i inne rozwiązania tego typu są pozbawione wad. Zwykle są do siebie dość podobne i trudno się przy ich użyciu wyróżnić. Tworzenie formularza w podstawowej wersji opiera się na (przynajmniej podstawowej) znajomości kodu HTML. Dla wielu osób może nie być to specjalnie wygodne rozwiązanie. W ogólnym rozrachunku natomiast taka metoda kontaktu z odbiorcami jest zdecydowanie warta przemyślenia. Może bowiem pozytywnie wpłynąć na Twoją działalność internetową.