Preload, Preconnect, Prefetch: jak przyśpieszyć stronę z wykorzystaniem Resource Hints? Jak działają i jak wdrożyć je na swojej stronie WWW?
Spis treści
Atrybuty Preload, Preconnect i Prefetch mogą przyśpieszyć działanie Twojej strony internetowej. Sprawdź, jak wykorzystać w praktyce Resource Hints na korzyść swojej działalności online.
Stosowanie atrybutów Preload, Preconnect i Prefetch przyniesie Twojej stronie wiele korzyści. Są to rozwiązania przyśpieszające działanie witryn internetowych. Wszystko dzięki temu, że „porządkują” kolejność ładowania i pobierania zasobów, optymalizując wczytywanie zawartości. Co więcej, znajdują zastosowanie w technologii HTTP/2 Push i HTTP 103 Early Hints (Resource Hints). Wszystko to natomiast przekłada się na krótszy czas oczekiwania użytkownika. Stąd już prosta droga do zadowolenia odbiorcy i lepszych wyników firmy.
Na pewno nie jest dla Ciebie nowością informacja, że czas wczytania strony WWW jest kluczowy. Mowa tu zarówno o perspektywie użytkownika, jak i algorytmów Google. Jak przyspieszyć stronę internetową? Optymalizacja szybkości strony jest kwestią kluczową. Nie można przy tym zaniedbać tzw. Resource Hints i zmian na poziomie nagłówków serwera. Z tego artykułu dowiesz się, jak wykonać wszystkie niezbędne czynności, dzięki którym Twoje miejsce w sieci zacznie działać jeszcze szybciej.
Na czym polegają atrybuty i relacje w HTML?
W pierwszej kolejności przyjrzyjmy się znaczeniu Preload, Preconnect i Prefetch w HTML-u. Są to wartości atrybutu „rel”, oznaczającego relacje. Same atrybuty rozumieć trzeba natomiast jako cechy opisywanego przy ich użyciu elementu, umieszczonego w kodzie HTML.
Są to szczegółowe „wskazówki” dla przeglądarek internetowych. Dzięki nim od razu wiedzą one, w jaki sposób mają postępować z określonymi elementami na stronie WWW. Za ich pośrednictwem dowiadują się, że powinny wcześniej załadować czy pobrać dany zasobów. Robią to natomiast, bo w przyszłości będzie on przydatny. Jego wcześniejsze przygotowanie przyśpieszy zatem całościowe ładowanie witryny.
Wspomniany atrybut „rel=” opisuje relacje między dwoma stronami lub zasobami:
- stroną czy zasobem, który zamieszcza link czy odniesienie,
- stroną czy zasobem, do którego następuje odesłanie.
Zawiera atrybut (np. „preload”, „preconnect” czy „prefetch”) i definiujące daną relację. Rozwiązanie to może być wykorzystywane na stronach opartych na WordPressie, ale nie tylko.
Czym są Resource Hints?
Resource Hints to zestaw trzech, szczególnie ważnych atrybutów, dotyczących ładowania i pobierania zasobów. Mowa tu oczywiście o wcześniej wspomnianych:
- Preload,
- Preconnect,
- Prefetch.
Zawierają one wskazówki szczególnie przydatne w przypadku zasobów, które są najwazniejsze dla danej strony WWW Pozwalają na szybsze ładowanie zawartości, „tłumacząc” przeglądarkom kolejność działań związanych z danymi elementami. Dzięki temu pozwalają dokonać modernizacji witryny, znacznie przyśpieszając prędkość jej działania.
Co to jest atrybut rel=”preload”?
Jednym z najczęściej stosowanych atrybutów do przyśpieszania witryn WWW jest rel=”preload”. Jego zadaniem jest wdrażanie na stronie tzw. preloadingu. To proces wskazywania przeglądarce, że dane zasoby są niezbędne do wyświetlenia wywołanej strony internetowej. Dzięki temu dostaje ona sygnał, że powinna pobrać je na jak najwcześniejszym etapie ładowania zawartości. W ten sposób dane miejsce w sieci wczytuje się szybciej, a odbiorca krócej czeka na jego załadowanie.
Co istotne, wszystkie odwołania z tym atrybutem pobierają się w tle. Dzięki temu nie blokuje on renderowania strony internetowej. Aby go użyć, musisz jednak mieć pewność, że witryna pobierze i załaduje daną zawartość. Może to się stać wcześniej lub później, ale musi do tego dojść. W innym przypadku takie działanie zakończyć się może niepotrzebnym i niechcianym przeciążeniem serwera.
Dlaczego warto stosować atrybut preload?
Głównym argumentem przemawiającym za stosowaniem rel=”preload” jest fakt, że przyśpiesza on działanie witryny. Warto jednak skupić się na tej kwestii nieco uważniej. Przede wszystkim bowiem rozwiązanie to umożliwia priorytetyzowanie treści. Z jego pomocą możesz samodzielnie ustalić, które fragmenty są najważniejsze w procesie renderowania.
Druga kwestia to fakt, że możesz oznaczyć przy pomocy preload zawartość różnego typu. Z powodzeniem wyróżnisz np.:
- treści,
- style,
- skrypty,
- fonty/czcionki.
To sprawi, że odpowiedź na pytanie (żądanie) użytkownika pojawi się szybciej.
Do jakich zasobów możesz wykorzystać rel=”preload”?
Jak wspominaliśmy, rel=”preload” może być wykorzystywany z różnorodnymi rodzajami zasobów. Mowa tu o wszystkich elementach niezbędnych do pełnego wczytania witryny. Preloading możesz zatem wykorzystać do:
- document – dokumenty HTML osadzone w <frame> albo <iframe>,
- fetch – zasoby pobierane przy wykorzystaniu metody fetch albo XHR,
- image – pliki graficzne,
- script – pliki JavaScript,
- track – pliki WebVTT,
- video – pliki osadzone jako <video>,
- audio – pliki osadzone jako <audio>,
- embed – treści osadzone wewnątrz tagu <embed>,
- font – pliki czcionek,
- object – zasoby osadzone w elemencie <object>,
- style – pliki CSS,
- worker – skrypty Shared Worker albo JavaScript Web Worker.
Jak i kiedy stosować atrybut rel=”preload”?
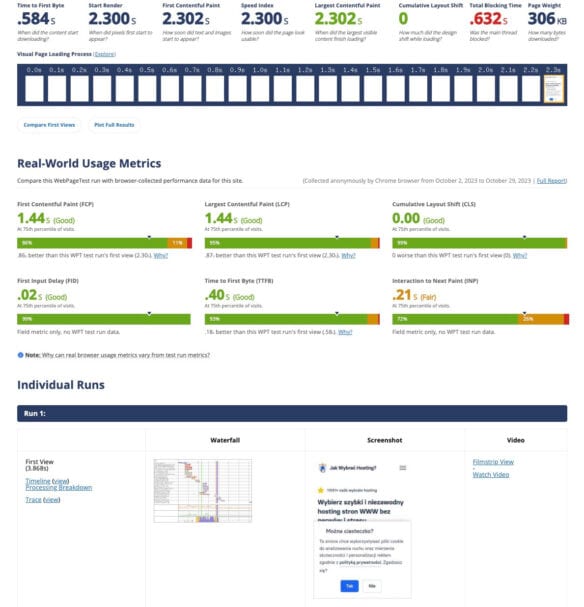
Musisz samodzielnie przeanalizować swoją stronę internetową pod kątem wydajności. Na tej podstawie ustalisz, które jej elementy korzystnie będzie oznaczyć atrybutem rel=”preload”. Może pomóc Ci w tym narzędzie https://www.webpagetest.org/. Wpisz w nim adres swojej witryny i naciśnij „Start Test”. W sekcji Individual Runs zobaczysz waterfall i wykresy renderowania poszczególnych zasobów.
Sam proces zastosowania atrybutu preload w HTML-u nie należy do specjalnie skomplikowanych. Wszystko, co musisz zrobić, to w nagłówku <head> witryny wstawić kod zawierający rel=”preload”. Może on znaleźć się w dowolnej linijce, między innymi elementami z tej sekcji. To rozwiązanie wspierają wszystkie najpopularniejsze przeglądarki internetowe. Nie powinno być więc z nim żadnego problemu.
Gotowy kod dotyczący np. styli CSS wyglądał będzie następująco:
<link rel="preload" href="style.css" as="style">Ostatni fragment as=”style” określa rodzaj osadzonych treści. Wraz z uwzględnieniem znaczników nagłówka cały kod może natomiast wyglądać tak:
<head>
<link rel="preload" href="style.css" as="style">
</head>Co to jest atrybut rel=”preconnect”?
Atrybut rel=”preconnect” działa na nieco podobnej zasadzie do rozwiązania opisanego powyżej. Jego zadaniem jest jednak informowanie, w jaki sposób przeglądarka ma łączyć się ze źródłem zewnętrznym. Wskazuje ponadto, czy powinna pobierać wskazane na nim zasoby. Dla uproszczenia powiedzieć można, że ustanawia on „wstępnie” połączenie z serwerem.
Użycie tego atrybutu sprawia, że przeglądarka już w trakcie ładowania witryny nawiązuje wstępne połączenie ze wskazaną domeną i serwerem. Oprócz tego zajmuje się też wymianą podstawowych informacji, do czego wykorzystuje protokoł TCP. Jej zadaniem jest ponadto dokonanie negocjacji TLS (tzw. TLS handshake) w przypadku serwisów zabezpieczonych certyfikatem SSL.
Co istotne, rel=”preconnect” nie jest obowiązkowy dla przeglądarki. Co to oznacza? Otóż w praktyce może ona – ale nie musi – postępowaj według ustalonej w nim zasady. Jeśli się do nich zastosuje, nastąpi połączenie z serwerem zewnętrznym jeszcze zanim domena poprosi o pobranie zasobów.
Dlaczego warto stosować atrybut Preconnect?
Preconnect powstał po to, by Twoja strona mogła szybciej wczytywać zewnętrzne zasoby. Podobnie jak w przypadku Preload, mowa tu o najróżniejszych typach danych, niezbędnych do działania witryny. Za przykład posłużyć nam tu mogą Google Fonts, znajdujące się na zewnętrznym serwerze. Zastosowanie opisywanego atrybutu sprawi, że przeglądarka odwiedzająca Twoją witrynę, wstępnie połączyła się z domeną zawierającą fonty. Dzięki temu późniejsze załadowanie treści będzie trwało zdecydowanie krócej.
Jeśli chcesz, możesz wykorzystać atrybut rel=”preconnect” również do priorytetyzacji treści. Dzięki temu Twoje miejsce w sieci będzie działało płynniej. Jest to rozwiązanie przydatne na każdej stronie, która korzysta z elementów znajdujących się na innych, zewnętrznych serwerach. Za pomocą Preconnect możesz zoptymalizować również czas wczytywania reklam Google AdSense, Google Tag Managera czy statystyk jak Google Analytics.
Jak i kiedy stosować atrybut rel=”preconnect”?
W przypadku atrybutu rel=”preconnect” również polecamy skorzystanie z wcześniej wspomnianego serwisu Webpagetest.org. Analizuje on czas pozyskiwania danych przechowywanych na zewnętrznych serwerach. Możesz więc na podstawie informacji dostarczanych przez to oprogramowanie samodzielnie ustalić, czy chcesz skorzystać z tego rozwiązania.
Skup się przede wszystkim na wskaźniku pokazującym czas, jaki przeglądarka potrzebuje na połączenie z zewnętrznym źródłem. Mowa tu o parametrze „connect”. Atrybut rel=”preconnect” pozwoli Ci realnie podnieść jego wynik.
Kod rel=”preconnect” nie odnosi się do jednego, konkretnego zasobu zewnętrznego. Dotyczy natomiast całej domeny, działającej według wskazanej w nim wytycznej. Dzięki temu jego zastosowanie jest względnie łatwe, a sam kod może wyglądać np. tak:
<link rel="preconnect" href="//fonts.googleapis.com">Podobnie jak w przypadku poprzedniego atrybutu, tutaj też kod powinien znaleźć się w sekcji <head>. Możesz więc wykorzystać to w taki sposób:
<head>
<link rel="preconnect" href="//fonts.googleapis.com">
</head>Co to jest atrybut rel=”prefetch”?
Trzecim opisywanym przez nas atrybutem jest rel=”prefetch”. Należy do tej samej grupy „wytycznych”, co dwa poprzednie rozwiązania. Ponownie więc związany jest z pobieraniem określonych zasobów przez przeglądarki. Jego rozważne zastosowanie pozwala na przyśpieszenie pracy witryny.
Prefetch wskazuje przeglądarce, by pobierała wskazane zasoby nawet w sytuacji, gdy nie zostały wykryte w witrynie. I zanim jeszcze zostaną wykryte. W tym przypadku nie mają one wysokiego priorytetu. Mimo to jednak ich pobieranie następuje znacznie wcześniej niż w sytuacji, gdyby atrybut nie został wykorzystany w ogóle.
Zwykle rel=”prefetch” wykorzystywany jest w przypadku zasobów, które wyróżniają dwie cechy:
- nie są najważniejszym elementem witryny internetowej,
- potencjalnie mogą przydać się w przyszłości.
Prefetch sprawia, że przeglądarka na samym początku ładowania strony pobiera i zapisuje w tle wskazane zasoby. Mogą to być określone skrypty czy kody CSS. Nie blokuje przy tym żadnych innych części witryny. Ściągnięte fragmenty natomiast nie są wykonywane, a jedynie „czekają w pogotowiu” – na wypadek, gdyby były potrzebne na etapie późniejszego ładowania.
Dlaczego warto stosować atrybut prefetch?
rel=”prefetch” świetnie sprawdza się w przypadku jednoczesnego pobierania wielu elementów jednej domeny. Odpowiada też za priorytetyzację treści, ale jego stosowanie ma sens głównie w przypadku mniej istotnych zasobów drugoplanowych. Najczęściej bywa zestawiany np. z treściami potrzebnymi na innych podstronach. Dzięki niemu mogą one uruchamiać się szybciej, gdy już użytkownik zainicjuje przejście do miejsca, w którym się znajdują. W praktyce więc z perspektywy internauty witryna działa sprawniej jako „całość” – niezależnie od podstrony.
Wszystkie najpopularniejsze przeglądarki doskonale radzą sobie z tym atrybutem. Możesz zatem stosować go swobodnie, bez obaw o ewentualne problemy. Unikaj jedynie wykorzystywania go w przypadku treści, które są potrzebne jak najszybciej przeglądarce internetowej.
Jak i kiedy stosować atrybut rel=”prefetch”?
Podstawą kodu tego atrybutu jest:
<link rel="prefetch" />Do tego fragmentu musisz dodać oczywiście zasób oraz jego lokalizację. W przykładzie przyjmijmy np. style CSS. W takim przypadku kompletny kod będzie wyglądał następująco:
<link rel="prefetch" href="/style.css" as="style" />W miejsce zasobu możesz wstawić m.in.:
- Filmy – przy pomocy
as="video", - Obrazy – przy pomocy
as="image", - Skrypty – przy pomocy
as="script", - Dźwięki – przy pomocy
as="audio", - Dokumenty – przy pomocy
as="frame"lubas="iframe".
W tym przypadku musisz pamiętać, że rel=”prefetch” jest wyłącznie wytyczną. Z podobną sytuacją spotkaliśmy się już wyżej. W praktyce oznacza to, że przeglądarka może, ale nie musi, zastosować się do jego treści.
Atrybut DNS prefetch, czyli rel=”dns-prefetch”
Do tej samej rodziny atrybutów należy jeszcze jedno rozwiązanie – rel=”dns-prefetch”. Mimo podobieństwa w nazwie, działa inaczej niż standardowy rel=”prefetch” i inne rozwiązania, opisane powyżej.
W tym przypadku znacznik poleca przeglądarce zainicjować połączenie z innym hostem. Mowa o miejscu, z którym kontaktować się będzie w niedalekiej przyszłości. Na podstawie tego znacznika nawiązywane jest zatem tylko połączenie z innymi DNS-ami. Przykładem może być tu np. odbywające się w tle pobieranie fontów z CDN Google.
Taki atrybut wstawiamy w sekcji nagłówka witryny. Zawiera on nazwę domeny, z którą przeglądarka ma nawiązać wcześniejsze połączenie. Przykładowy kod wyglądać może tak:
<link rel="dns-prefetch" href="//{przykladowy-adres}">Atrybuty w HTTP/2 Push i 103 Early Hints
Atrybuty Preload, Preconnect i Prefetch nie muszą być wykorzystywane wyłącznie na poziomie HTML-a tak, jak opisaliśmy to powyżej. Alternatywnym rozwiązaniem jest użycie ich w nagłówkach serwera, w połączeniu z technologią HTTP/2 Push (wcześniej) lub HTTP 103 Early Hints (dzisiaj). To rozwiązanie wykorzystujące nagłówki do „wypychania” zasobów do klientów na jak najwcześniejszym etapie połączenia.
Jego celem jest „wskazanie” klientowi plików, które są wymagane, zanim jeszcze on sam rozpocznie analizowanie pliku HTML. To rozwiązanie przydatne w przypadku zasobów, które i tak będą musiały zostać pobrane, więc można to działanie podjąć od razu, bez „tracenia czasu” na analizę. Dzięki temu proces dostarczania zasobów staje się lepiej zoptymalizowany. To natomiast może przyśpieszyć działanie strony, jeśli zostanie odpowiednio wykorzystane.
HTTP/2 Push i HTTP 103 Early Hints (Resource Hints) pozwala na wykorzystywanie atrybutów, np. Preload. Nie zawsze jednak takie rozwiązanie się sprawdzi, wiele bowiem zależy od możliwości serwera. Aby natomiast wprowadzić taki plan w życie, musisz ustawić nagłówek z odpowiednim atrybutem:
Link: </style.css>; rel=preload; as=style;Chcesz tylko załadować zasób, zamiast go „wypychać”? W takim przypadku również możesz użyć atrybutu w nagłówku. Tym razem jednak konieczne jest skorzystanie z oznaczenia nopush:
Link: </style.css>; rel=preload; as=style; nopushZrobić to możesz zarówno dodając odpowiednią linijkę do pliku .htaccess, jak i w samych plikach strony internetowej np. w PHP.
Czytaj też: Speculation Rules API – czym jest? Jak działa? Jak wdrożyć?