Co to jest optymalizacja zdjęć i obrazków? Jakich formatów używać? Stratna i bezstratna kompresja. TOP 7 wtyczek do WordPressa i 3 narzędzia.
Spis treści
Optymalizacja zdjęć na strony internetowe odgrywa szalenie istotną rolę. Nieprawidłowo przygotowane pliki obrazów bardzo często negatywnie wpływają na działanie witryny. Poznaj wtyczki WP, narzędzia online i nie tylko, które pomogą Ci przygotować idealne grafiki.
Wielu twórców stron internetowych nie docenia mocy ukrytej w optymalizacji zdjęć i grafik. Tymczasem rozmiar obrazu i jego parametry mają bezpośredni wpływ na działanie witryny WWW, na wyniki Core Web Vitals oraz to, jak ocenią ją roboty Google. Osiągając idealny stopień kompresji i przestrzegając szeregu innych zasad, masz szansę zwiększyć swoją widoczność w sieci.
Pozornie może wydawać się, że wstawianie wysokiej jakości zdjęć musi wiązać się ze spadkami prędkości. W praktyce jednak kwestia ta jest nieco bardziej skomplikowana. Da się zachować balans między pięknymi grafikami, a szybko działającą witryną internetową. Wystarczy jedynie wiedzieć, jak skutecznie zmniejszyć rozmiar obrazu i go zoptymalizować, by uniknąć utraty jakości.
Znalezienie złotego środka nie jest wcale tak trudne, jak mogłoby się wydawać. Trzeba jedynie wiedzieć, jakich narzędzi można do tego użyć. Na szczęście na rynku jest ich tak wiele, że na pewno znajdziesz coś dla siebie. Mowa tu zarówno o rozwiązaniach w formie wtyczek do WordPressa, jak i programach online czy zewnętrznych narzędziach, instalowanych na komputerze. Poniżej przedstawiliśmy kilka propozycji, dzięki którym wreszcie zakończą się Twoje problemy z rozmiarem pliku, jego jakością czy szybkością działania strony internetowej.
Na czym polega optymalizacja zdjęć?
Zacznijmy od odrobiny teorii, czyli wytłumaczenia, co kryje się pod pojęciem „optymalizacji zdjęć”. Otóż jest to działanie dążące do dwóch, niezwykle istotnych efektów:
- zmniejszenia rozmiaru pliku graficznego,
- zachowania jakości obrazu.
Innymi słowy optymalizacja ma sprawić, że grafika na stronę WWW będzie lekka, ale ładna. Dzięki temu witryn będzie ładowała się szybciej, gdy wywołają ją użytkownicy. Jednocześnie będzie wyglądać profesjonalnie, zachowując jakość obrazu. Trzeba zatem znaleźć tzw. sweet spot. Jest to punkt idealnego balansu między jakością obrazu a jego wielkością.
Całe zamieszanie wynika z tego, że stronę internetową trzeba „pobrać” z sieci. Działa to dokładnie tak samo, jak w przypadku każdego innego pliku. Internauta wysyła zapytanie do serwera, wywołując wyświetlenie danej zawartości. Im więc rozmiar Twoich plików jest większy, tym dłużej trwa cała operacja. Ostatecznie więc użytkownik musi dłużej czekać. Powolnie działających witryn nie lubią też algorytmy Google. Takie miejsca w sieci zwykle nie pojawiają się zbyt wysoko w wynikach wyszukiwania.
Dlaczego optymalizacja zdjęć jest tak ważna?
Optymalizacja zdjęć na strony internetowe jest ważna, biorąc pod uwagę dwa aspekty działalności e-biznesu:
- postrzeganie strony przez użytkowników,
- postrzeganie strony przez roboty Google.
W pierwszym przypadku mowa jest przede wszystkim o subiektywnej ocenie internautów. Pamiętaj, że obecnie prędkość działania stron i ich profesjonalny wygląd mają ogromne znaczenie. Jeśli Twoja witryna ładuje się zbyt długo, może irytować tym użytkowników. Zwiększa to zatem szansę na to, że przejdą oni do konkurencji, której w internecie niestety nie brakuje. W praktyce więc przełoży się to negatywnie na Twoje zyski. Zwiększy się współczynnik odrzuceń i dane miejsce w sieci odwiedzać będzie coraz mniej osób. W dodatku skończyć się to może falą negatywnych komentarzy czy opinii wystawianych w sieci.
Zobacz: Jak przyspieszyć stronę WWW? Optymalizacja szybkości strony
Druga kwestia jest ściśle związana z SEO i pozycjonowaniem. Algorytmy Google uważnie sprawdzają wszystkie strony internetowe, które pokazują się w wynikach wyszukiwania. Na wyższe pozycje trafiają tylko te, które działają bez zarzutu i są przyjazne dla użytkowników. Jak zapewne już się domyślasz, powolna witryna w tym przypadku nie ma co liczyć na pozytywną ocenę. Przez to Twoje miejsce w sieci może nie być zbyt dobrze widoczne. Przełoży się to bezpośrednio na spadek ruchu organicznego. Mniejsza liczba wizyt to natomiast mniejsza szansa na sprzedaż produktu czy usługi. Konsekwencją tego są natomiast mniejsze zyski.
Jak widzisz, oba punkty widzenia sugerują, że optymalizowanie i kompresowanie zdjęć może pozytywnie wpłynąć na Twoje zarobki. Pomoże Ci to w rozwinięciu biznesu online i dotarciu do jak największej liczby odbiorców. Strona dobrze wyglądająca i szybko działająca na komputerze czy smartfonie zwiększy też Twoją popularność. Może więc ostatecznie wpłynąć to pozytywnie na działanie Twojego przedsiębiorstwa. Aby jednak tak się stało, musisz wiedzieć, jak optymalizować grafiki, zmieniać ich rozmiar i dostosować je do swojej witryny internetowej.
O czym pamiętać, optymalizując obrazy na stronę internetową?
Optymalizacja to dostosowanie elementu do danych wymagań. Na jakie aspekty natomiast musisz zwrócić uwagę, pracując nad zdjęciami na strony internetowe? Da się wyróżnić cztery podstawowe kwestie, szczególnie istotne w procesie optymalizacji:
- przycinanie i kadrowanie,
- skalowanie,
- format,
- kompresja.
Zadbanie o nie wszystkie sprawi, że obrazy przechowywane na dysku twardym Twojego komputera, a potem na serwerze, nie będą zbyt duże. Co więcej, dostęp do nich wszystkich powinien zapewnić Ci każdy porządny program do optymalizacji grafik. W większości przypadków, aby zmienić oryginalny plik, nie trzeba dysponować specjalnymi umiejętnościami. Poradzić sobie z tym powinny nawet osoby, które nigdy nie zajmowały się obróbką graficzną.
Prawidłowa optymalizacja obrazu może sprawić, że jego rozmiar i czas wczytywania strony zostaną zredukowane nawet o 30-40%. Jeśli Twoja witryna ma więcej grafik lub prowadzisz biznes z branży e-commerce (zobacz: Co to jest platforma e-commerce? Rodzaje i lista platform sklepów internetowych), taki efekt jest na wagę złota. Dobry program do obróbki z kolei oszczędzi Twój czas, udostępniając wszystkie funkcje w jednym miejscu.
Przycinanie i kadrowanie
Podstawowa umiejętność dotycząca obróbki grafiki, którą planujesz umieścić na stronie internetowej. W miarę możliwości postaraj się przyciąć krawędzie zdjęcia tak, by pozbyć się zbędnego tła. Pozostaw tylko te elementy, które są istotne dla użytkownika. W ten sposób zmniejszysz wymiary obrazka, a co za tym idzie, również jego wagę.
Dobrą praktyką jest obcinanie białych marginesów, które ma wiele grafik z sieci. Nie są Ci one potrzebne, bo bez problemu możesz je ustawić przy użyciu zwykłego edytora. Pozwala na to praktycznie każdy system zarządzania treścią na stronie, taki jak np. Elementor w WP.
Przed przejściem do zmniejszania rozmiarów grafiki, postaraj się jak najlepiej ją wykadrować. Dzięki temu mniejsza „zawartość” będzie musiała zostać zmniejszona. W efekcie obraz stanie się bardziej czytelny, a zarazem lżejszy. Obie te cechy natomiast będą zaletą zarówno dla użytkowników, jak i algorytmów Google.
Skalowanie
Dawniej pliki wysyłane na serwer musiały być w takim rozmiarze, w jakim miały zostać wyświetlone na stronie internetowej. Obecnie większość systemów obsługuje obrazy responsywne, bez skalowania ich za pomocą np. CSS. WordPress również automatycznie tworzy kilka rozmiarów jednej grafiki, wgranej do biblioteki. Dzięki temu jest w stanie dopasować jego prawidłowe wyświetlanie na ekranach o różnej wielkości czy rozdzielczości. Co jednak istotne, oryginalne pliki JPG czy inne, nadal pozostają nietknięte. Zajmują zatem miejsce na serwerze i wskazane jest, aby były możliwie jak najmniejsze.
Ze względu na wyświetlacze o zwiększonych rozdzielczościach (retina), niewskazane jest przesyłanie zbyt małych plików. Może prowadzić to do tzw. pikselizacji, czyli po prostu obraz stanie się niewyraźny i nieczytelny. Z drugiej strony jednak za duże pliki też nie działają na Twoją korzyść. Przez to ciężar witryny się zwiększa, co wpływa na jej niższą wydajność. Złotym środkiem jest więc skalowanie obrazów do wielkości ok. 2-3-krotności rozmiaru div albo kolumny witryny. Wtedy przeglądarka użytkownika nie powinna mieć problemu z doborem optymalnego rozmiaru grafiki.
W jakim formacie zapisywać obrazy? JPG, PNG, GIF, JPEG i inne
To, w jakim formacie zostanie zapisany plik, zależy od jego zawartości. W przypadku obrazów na strony internetowe wyróżnić można kilka najpopularniejszych rozszerzeń. Ich odpowiedni wybór sprawi, że będzie można Twoją grafikę znacznie zmniejszyć, nie tracąc na jej jakości. Mowa tu przede wszystkim o takich formatach, jak:
- JPG i JPEG – to skrót od „Joint Photographic Experts Group”. Obydwa są typami plików obrazów rastrowych. Wykorzystują kompresję stratną. Umożliwiają dostosowanie poziomu jakości, aby kontrolować równowagę między nią a wielkością pliku. Kiedy ich używać?
- polecane do artykułów blogowych i wpisów, na zdjęcia wyróżniające, fotografie produktowe i inne, duże elementy na stronie internetowej;
- niepolecane do infografik i obrazów z dużą ilością tekstu lub drobnych elementów, których czytelność jest kluczowa.
- PNG – ma pliki w większym rozmiarze, dysponujące natomiast zwykle wyższą jakością. Stworzony jako format bezstratny, choć zdarzyć się może też w jego przypadku optymalizacja stratna. Kiedy go używać?
- polecany do grafik zawierających tekst i wszystkich elementów, które muszą być czytelne. Wykorzystywany więc jest do infografik, zrzutów ekranu, banerów, kuponów itp.,
- niepolecany w przypadku zdjęć o wysokiej rozdzielczości, bo plik będzie wtedy zajmował bardzo wiele miejsca na serwerze.
- GIF – ograniczony do 256 kolorów. Opiera się wyłącznie na kompresji bezstratnej. Wybierany najczęściej do lokowania w witrynie internetowej obrazów animowanych. Kiedy go używać?
- polecany przy rozwiązaniach, które muszą się poruszać. Mowa tu zarówno o zabawnych „mini-filmikach”, urozmaicających stronę WWW, jak i np. samouczkach i prezentacjach. Zapisać w nim możesz też przyciski, logotypy i obrazy o ograniczonej palecie kolorów.
- niepolecany, jeśli potrzebujesz kolorowych grafik większych niż 8-bitowe obrazy.
- WebP – stworzony przez Google specjalnie z myślą o zdjęciach zamieszczanych w internecie. Pozwala na zmniejszenie wagi pliku, wpływając pozytywnie na szybkość działania witryny. Kiedy go używać?
- polecany w tych samych sytuacjach, co JPEG, JPG i PNG. Może je zastąpić, przyśpieszając działanie witryny i oszczędzając przepustowość.
- AVIF – obsługuje zarówno kompresję stratną, jak i bezstratną. Zapisywane w nim obrazu mogą być znacznie mniejsze niż tradycyjne JPG czy JPEG. Przy takiej samej optymalizacji jest również w stanie zachować lepszą jakość. Właśnie dlatego nazywany bywa czasem następcą tych rozszerzeń. Kiedy go używać?
- polecany do obsługi animacji oraz plików z przezroczystym tłem. Może zapewnić większą głębię bitową i gamę kolorów, a także wyższą jasność. Dzięki niewielkiemu rozmiarowi plików może obsługiwać większe obrazy.
- SVG – skrót od ang. Scalable Vector Graphics, czyli skalowalnej grafiki wektorowej. Jest to język znaczników do renderowania bezpośrednio w przeglądarce dwuwymiarowych obrazów. Zamiast pikseli wykorzystuje XML do konkurowania linii i kształtów. Dzięki temu można go dowolnie skalować, bez utraty jakości. Kiedy go używać?
- polecany przy plikach o małych rozmiarach. Obsługuje przezroczystość i gradienty. Umożliwia praktycznie bezstratne skalowanie tekstu, prostych kształtów i ilustracji. Dlatego doskonale sprawdza się w przypadku ikon czy logo;
- niepolecany do bardzo złożonych i szczegółowych rysunków czy obrazów.
Oczywiście to tylko przykłady niektórych, spośród najbardziej znanych rozszerzeń. Skupiliśmy się na tych, z którymi najczęściej możesz mieć styczność, tworząc witryny WWW. Nie brak bowiem też formatów zupełnie niezwiązanych ze stronami internetowymi. Wymienić tu można choćby PSD czy AI.
Najczęściej wykorzystywane rozszerzenia w internecie to natomiast niezmiennie JPEG i PNG. Nie oznacza to natomiast, że pozostałe formaty nie są spotykane w ogóle. Im więcej czasu spędzisz na poznawaniu świata internetowych twórców, tym na więcej rozmaitych rozwiązań trafisz. Właśnie dlatego warto wiedzieć, w jakich sytuacjach każde z nich może sprawdzić się najlepiej.
Kompresja stratna (lossy) i kompresja bezstratna (lossless)
Kompresja to działanie zmierzające do usunięcia pewnej liczby informacji ze zdjęcia. Im jest ona mocniejsza, tym więcej danych zostaje wymazanych. Najczęściej dotyczy to obrazów w formacie JPEG i JPG. Da się natomiast przeprowadzić kompresję także na pliku PNG. W tym przypadku natomiast nastąpi zmniejszenie rozmiarów palety kolorów.
Co istotne, zbyt mocna kompresja może znacząco pogorszyć jakość zdjęć. Jej rodzaj i poziom musi być więc odpowiednio dobrany do danego przypadku. Wskazane jest znalezienie momentu, w którym obraz straci znacząco na wadze, ale zakończeniu procesu kompresji nie będzie towarzyszył widoczny spadek jego jakości.
Wyróżnić można dwa rodzaje kompresji:
- stratną (lossy) – ma postać filtru eliminującego część danych ze zdjęcia. Może sprawić, że Twój plik znacznie się zmniejszy. Jednocześnie jednak powoduje jego degradację, musisz więc uważać, aby nie stracić zbytnio na jakości;
- bezstratną (lossless) – ma postać filtru kompresującego dane. Zaletą tego rozwiązania jest to, że nie obniża ono jakości, a pliki mimo to ulegają zmniejszeniu. Przed renderowaniem obrazów konieczne jest jednak ich rozpakowanie.
Nie da się jednoznacznie określić, który rodzaj kompresji jest „lepszy”. Wszystko zależy od tego, jakie masz pliki i co chcesz z nimi zrobić. Najlepszym sposobem jest eksperymentowanie z różnymi rozwiązaniami. Zapisz różne kombinacje optymalizacji obrazu i zobacz, który z nich przynosi najlepsze efekty. Jeśli wygląd i rozmiar pliku będzie Ci odpowiadał, wgraj go na swoją stronę internetową.
TOP 7 wtyczek WP i programów do optymalizacji zdjęć
WordPress to najpopularniejszy CMS świata. Trudno się zatem dziwić, że powstało do niego wiele wtyczek umożliwiających optymalizację zdjęć. Poniżej przedstawiamy siedem najlepszych rozwiązań, dostępnych na rynku. Zamienią one Twoje oryginalne pliki w takie, które spełnią wymagania obowiązujące w internecie.
1. ShortPixel Image Optimizer
ShortPixel to jedna z najpopularniejszych wtyczek optymalizacyjnych w WordPressie. Pozwala na bezpłatną optymalizację do 100 zdjęć miesięcznie. Co istotne, cały proces odbywa się automatycznie. Przesyłasz pliki na serwer i w miarę tworzenia publikacji zostają one odpowiednio dostosowane do internetowych wymagań. Z tej wtyczki korzysta serwis JakWybraćHosting.pl.
Przy użyciu tej wtyczki możesz też zoptymalizować pliki, które już znajdują się na Twojej stronie. Dotyczy to zarówno pojedynczych plików, jak i ich większej grupy. Aby to zrobić, musisz przejść do menu „Media”, a następnie „Biblioteka”. Tam naciśnij przycisk „Zoptymalizuj teraz” – znajdziesz go w kolumnie po prawej stronie ekranu.
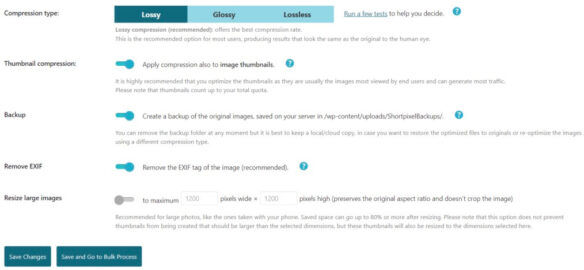
ShortPixel pozwala ponadto na przeprowadzenie kompresji wszystkich obrazów za jednym razem. Możesz też wybrać w nim rodzaj kompresji, na którym Ci zależy. Szczegółowe ustawienia wtyczki znajdziesz w zakładce „Ustawienia”, widocznej w panelu sterowania WordPress. Tam przejdź do zakładki „ShortPixel” i wybierz te opcje, na których Ci zależy.
Całość działa także jako dodatek do innych platform i jako zewnętrzne API. Oprócz rodzajów kompresji znajdziesz też w tym miejscu takie opcje, jak np.:
- kompresja miniatur – możesz zoptymalizować zarówno duże obrazy, jak i związane z nimi miniatury;
- zapisywanie oryginalnych wersji obrazów – pozwala na tworzenie kopii zapasowej każdego obrazu przed jego optymalizacją. Jeśli coś pójdzie nie tak, zawsze możesz wrócić do punktu wyjścia. Z drugiej strony opcja ta sprawi, że będziesz mieć dwie wersje tych samych plików, co zajmować będzie więcej miejsca;
- usuwanie danych EXIF – mowa o informacjach dodatkowych, dotyczących zdjęcia. Zwykle nie są one specjalnie istotne. Ich usunięcie poprawić może za to kompresję obrazu o kilka procent. Mowa tu o takich danych, jak np.:
- prawa autora,
- użyte do zrobienia zdjęcia ustawienia,
- data i godzina wykonania zdjęcia;
- zmiana rozmiaru dużych obrazów – pozwala automatycznie zmienić rozmiary wszystkich obrazów, które przekraczają określone wytyczne.
Oprócz powyższych zmiennych do dyspozycji użytkownika pozostaje też szereg ustawień dodatkowych. Część z nich dotyczy kwestii nieco bardziej zaawansowanych, m.in.:
- tworzenia wersji WebP i AVIF,
- optymalizacji plików PDF,
- optymalizacji obrazów Redita,
- optymalizacji multimediów podczas ich pobierania,
- konwersji obrazów z PNG na JPEG i z CMYK na RGB,
- wykluczania obrazów niespełniających określonych kryteriów,
- tworzenia niestandardowych folderów multimediów,
- i wielu innych.
2. EWWW Image Optimizer
Kolejne rozwiązanie na naszej liście optymalizatorów obrazów w WordPressie. EWWW Image Optimizer ma wersję darmową i oferuje w jej ramach kompresję bezstratną. Odbywa się ona na serwerze użytkownika. Z tego powodu rozwiązanie to jest cenione szczególnie przez osoby, którym zależy na ochronie danych.
Co istotne, EWWW IO do działania potrzebuje funkcji exec(). Najpierw więc sprawdź, czy Twój hosting akceptuje tego typu rozwiązanie. Nie brak bowiem usługodawców, którzy nie względów bezpieczeństwa jej nie udostępniają. Alternatywą jest wersja płatna bez limitu zdjęć.
Dzięki opisywanej wtyczce zyskujesz dostęp do takich możliwości, jak:
- automatyczne dostosowywanie rozmiarów obrazów,
- szybka kompresja plików,
- 30-dniowe przechowywanie kopii zapasowych plików,
- jednoczesna optymalizacja wszystkich obrazów znajdujących się w witrynie.
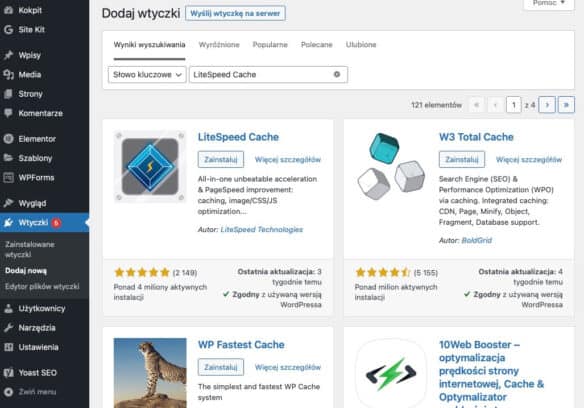
3. LiteSpeed Cache
Wtyczka LiteSpeed Cache pozwala na kompleksową optymalizację strony internetowej. Posiada też funkcję optymalizacji obrazów, która dodatkowo połączona być może z generatorem formatu WebP. Aby skorzystać z tych możliwości, zainstaluj tej plugin na swoim WordPressie. Jest darmowy, zrobisz to więc z poziomu zakładki „Wtyczki” w panelu głównym WP.
Gdy narzędzie zostanie już poprawnie zainstalowane, możesz przejść do edycji zdjęć. W menu „LiteSpeed Cache” musisz wybrać opcję „Optymalizacja obrazów„. Dalej przejdź do zakładki „Image Optimization Settings” i przejrzyj domyśle ustawienia. Następnie włącz funkcję wykorzystywania zoptymalizowanych obrazów przez Twoją witrynę. Właściwe polecenie znajdziesz w zakładce „Image Optimization Summary„. Kliknij „Use Optimized Files” w sekcji „Optimization Tools„.
Proces optymalizacji zdjęć wykonywany jest automatycznie. Witryna także skonfigurowana jest w taki sposób, by do przeglądarek wysyłać odpowiednio zoptymalizowane pliki.
Jeśli chcesz, to dodatkowo możesz połączyć swoje konto z QUIC.cloud. To usługa generująca dla danej witryny obrazy w nowoczesnym formacie WebP. Aby tak się stało, musisz połączyć swoją stronę z kontem QUIC.cloud. W sekcji „Domain Key” musisz zażądać klucza domeny. Następnie naciśnij przycisk „Link to QUIC.cloud„, by nawiązać połączenie. Kolejny krok to założenie darmowego konta u usługodawcy i powrócenie na stronę ustawień pamięci podręcznej opisywanej wtyczki. Włącz też 2 parametry:
- Auto Request Cron,
- Zamiennik obrazów WebP.
Dzięki temu wersja WebP generowana będzie automatycznie. Wyniki optymalizacji poszczególnych zdjęć możesz w każdej chwili podejrzeć. Wystarczy tylko, że przejdziesz do „Biblioteki mediów” w kolumnie „Optymalizacja LiteSpeed”. Narzędzie przygotowane zostało przez Twórców serwera LiteSpeed, jednak działa także na Apache i NGINX.
Zobacz: Poradnik WordPress LiteSpeed Cache: jak skonfigurować?
4. WP Smush
WP Smush to wygodna w obsłudze wtyczka, która ma w pełni funkcjonalną, bezpłatną wersję. Oznacza to, że bez wydawania choćby złotówki łatwo przy jej użyciu zoptymalizujesz obrazy na swojej stronie internetowej. Co prawda dotyczy to jedynie opcji podstawowych. Te natomiast w większości przypadków są w zupełności wystarczające.
Wtyczkę pobierasz ją dokładnie tak, jak wszystkie inne pluginy w WP. Następnie uruchamiasz ją w Kokpicie WP i masz już możliwość korzystania ze wszystkich najważniejszych funkcjonalności. Do Twojej dyspozycji są przede wszystkim:
- zaawansowana kompresja – pozwala zmniejszyć rozmiar pliku, bez utraty jakości. Zależnie od obrazu, kompresja dojść może nawet do 80% wagi początkowej pliku;
- ponowna regulacja obrazu – umożliwia dostosowanie rozmiarów obrazów tak, by zmieniały się automatycznie w trakcie ich przesyłania;
- statystyki – masz szansę podejrzeć szczegóły kompresji przeprowadzanej dla każdego z obrazów na swojej stronie internetowej.
Znacznie bardziej rozbudowana jest paleta funkcjonalności wersji płatnej WP Smush Pro. Za 7,50 dolarów miesięcznie zyskasz dodatkowo:
- kompresję zwiększoną do 10 razy w porównaniu z wersją podstawową,
- kompresję możliwą do zastosowania na istniejących już obrazach,
- kopie zapasowe oryginalnych plików,
- bezpłatne aktualizacje,
- 24-godzinny support,
- i wiele innych.
5. Kraken Image Optimizer
Z wtyczki Kraken Image Optimizer skorzystasz zupełnie za darmo. Jedynym warunkiem jest natomiast to, że po jej zainstalowaniu i aktywowaniu założysz darmowe konto na stronie twórców. Nie jest to natomiast trudne. Potrzebny do tego będzie Ci jedynie adres e-mail i hasło. System przeprowadzi Cię przez cały proces, od chwili wyszukania pluginu w panelu WordPressa.
Gdy już uporasz się z zakładaniem konta, zyskasz możliwość korzystania ze wszystkich funkcjonalności wtyczki. Pozwala on na szybką optymalizację wszystkich zdjęć umieszczanych oraz znajdujących się na stronie internetowej. Wspomaga zarówno pliki JPG i JPEG, jak i GIF czy PNG. Radzi sobie ze zdjęciami osiągającymi nawet do 16 MB. Uznać to można za granicę nieprzekraczalną dla większości standardowych użytkowników.
Ponadto oferuje także wiele przydatnych funkcjonalności, np.:
- opcję „Krak’em” – umożliwia masową optymalizację wszystkich zdjęć z biblioteki,
- automatyczne zmniejszanie plików,
- ręczne ustalanie poziomu optymalizacji,
- możliwość ustalenia maksymalnego parametru obrazu i dostosowania do tej wytycznej wszystkich plików,
- zarządzanie danymi EXIF.
6. Optimole
Wtyczka Optimole dostępna jest w wersji darmowej oraz płatnej. W przypadku większości użytkowników natomiast wystarczająca będzie jej podstawowe, bezpłatne wydanie. To kompleksowe narzędzie do optymalizacji całej witryny internetowej. My natomiast skupimy się tu oczywiście na jej opcji kompresowania obrazów umieszczanych na stronie.
Optimole wykonuje automatyczną optymalizację obrazów. Wtyczka ta jest całkowicie oparta na chmurze. Oznacza to, że wszystkie procesy wykonuje w dedykowanym procesorze w chmurze (to odróżnia ją m.in. od wyżej opisywanej EWWW IO). Oferuje zarówno stratną, jak i bezstratną optymalizację.
Korzystanie z niej jest bardzo intuicyjne i nie należy do skomplikowanych. Interfejs jest przejrzysty i daje podgląd na statusy wszystkich optymalizowanych obrazów. Wersja bezpłatna pozwala wyświetlenie do 5000 zoptymalizowanych obrazów miesięcznie. Oznacza to, że plik pojawi się w swojej oryginalnej wielkości dopiero wtedy, gdy w jednym miesiącu obrazy na Twojej stronie zobaczy 5001 użytkowników. To niecodzienne rozwiązanie. Może być natomiast wygodne i opłacalne. Dotyczy to szczególnie niewielkich i rozwijających się witryn internetowych, odnotowujących jeszcze przeciętną liczbę odwiedzin.
Sięgnięcie po Optimole zapewni Ci dostęp do takich funkcji, jak m.in.:
- kompatybilność ze wszystkimi popularnymi edytorami (np. Mentor),
- obsługa obrazów o zróżnicowanych rozszerzeniach,
- obsługa obrazów WebP i Retina,
- optymalizacja obrazów na podstawie typu urządzenia użytkownika i przeglądarki,
- opcja leniwego ładowania,
- możliwości wykluczenia dowolnych obrazów z leniwego ładowania,
- automatycznej redukcji objętości obrazów na podstawie wprowadzonych informacji o pliku.
7. Imagify
Naszą listę zamyka Imagify, która dostępna jest zarówno w wersji darmowej, jak i płatnej. Korzystać z niej możesz zarówno w formie abonamentowej, jak i na podstawie jednorazowego doładowania. To zdecydowanie wyróżnia ją na tle konkurencji.
Sprawdzi się w przypadku użytkowników rozwijających swoją stronę. Nie zawiedzie Cię też, jeśli chcesz zoptymalizować tylko kilka obrazów i nie potrzebujesz dłuższej subskrypcji.
Niezależnie od wybranej wersji Imagify pozwoli Ci na:
- tworzenie kopii zapasowych obrazów, które poddasz optymalizacji,
- automatyczną optymalizację wszystkich grafik umieszczanych na stronie internetowej,
- tworzenie oraz automatyczne wyświetlanie wersji WebP,
- określenie maksymalnej rozdzielczości, do której dostosowane zostaną wszystkie obrazy umieszczone na stronie,
- optymalizację tylko wybranych typów grafik i plików przypisanych dla dodatkowych folderów,
- zbiorczą optymalizację wszystkich grafik znajdujących się na Twojej stronie internetowej.
Imagify w wersji darmowej pozwala na kompresję do 20 MB miesięcznie. Po przeliczeniu producenta daje to dostęp do około 200 obrazów. Wiele oczywiście natomiast zależy od plików, którymi dysponujesz. W przypadku prowadzenia zwykłych stron firmowych, usługowych czy wizytówkowych, limit ten powinien być wystarczający.
Jeśli zdecydujesz się na tę wtyczkę, do wyboru będziesz mieć trzy różne rodzaje kompresji:
- normalną (standardową) – typowa kompresja bezstratna. Choć ciężar obrazu się znacząco zmniejsza, nie widać pogorszenia jakości obrazu. To rozwiązanie sprzyjające zwłaszcza szczegółowym i niewielkim plikom, których czytelność jest bardzo istotna;
- agresywną – kompresja stratna, minimalizująca natomiast utratę jakości obrazu. Pozwala na zaoszczędzenie nieco większej ilości miejsca. Jednocześnie jednak skutkuje to pogorszeniem jakości pliku. Zwykle nie jest on znaczny, ale może być dostrzegalny przez użytkowników;
- ultra – pozwala na zaoszczędzenie największej ilości miejsca na serwerze. Jednocześnie pociąga za sobą znaczne straty w jakości plików, które są wyraźnie zauważalne. To sprawia, że nie jest rozwiązaniem dla każdego.
Alternatywne rozwiązania do optymalizacji zdjęć
Strony internetowe to nie tylko WordPress. Chcesz skompresować zdjęcia lub je edytować, a nie masz dostępu do pluginów? Bez problemu znajdziesz w sieci wiele alternatywnych metod.
Poniżej przedstawiamy trzy rozwiązania umożliwiające optymalizację grafik – zarówno online, jak i na komputerze. Wszystkie są w pełni funkcjonalne i łatwe w obsłudze. Bez wątpienia wystarczą każdemu początkującemu użytkownikowi, który prowadzi swoje miejsce w sieci i chce zoptymalizować zaledwie kilka plików.
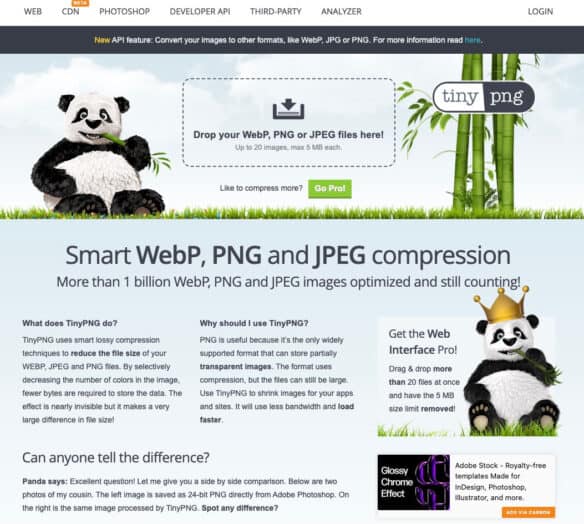
1. TinyPNG
TinyPNG to narzędzie do optymalizacji obrazów, działające w pełni online. W bezpłatnej wersji możesz wykorzystać go do konwersji do 20 plików, a każdy z nich ważyć może maksymalnie 5 MB.
Obsługa tego systemu jest banalnie łatwa. Wystarczy tylko, że umieścisz w okienku plik, który chcesz zoptymalizować. Możesz przesunąć go prosto z folderu czy pulpitu, jak również wybrać z listy.
Następnie dochodzi do kompresji, a po wszystkim otrzymujesz zmniejszony obraz. Pobierasz go na swój komputer i możesz nim dowolnie zarządzać. Umieść go na swojej stronie internetowej, portalu, w sklepie czy wszędzie tam, gdzie potrzebujesz.
W TinyPNG – wbrew nazwie – możesz zoptymalizować nie tylko pliki PNG, ale też JPEG czy WebP. System ogranicza rozmiary plików poprzez selektywne zmniejszenie liczby kolorów. Dzięki temu ostateczny obraz jest lżejszy, a nadal prezentuje się tak, jak powinien. Oprócz tego opisywany serwis internetowy charakteryzuje także to, że:
- usuwa zbędne meta-dane, zmniejszając rozmiar poszczególnych plików,
- pliki PNG, kompresowane przez TinyPNG, nie tracą współczynnika przezroczystości,
- wtyczka umożliwia wykorzystanie jej API do połączenia z serwerem i automatycznego kompresowania obrazów „w locie”,
- zoptymalizowane obrazy są w pełni poprawnie wyświetlane na wszystkich urządzeniach i przez różne przeglądarki internetowe,
- umożliwia zmianę wymiarów obrazy i generowanie kolejnych wersji pliku zgodnie z podaną specyfikacją,
- opcja „inteligentne przycinanie” pozwala na tworzenie miniatur.
2. ImageOptim
ImageOptim jest darmowym oprogramowaniem, działającym na licencji OpenSource. Oznacza to, że możesz z niego korzystać w pełni swobodnie i bez żadnych opłat. Wystarczy tylko, że pobierzesz je na swój komputer z oryginalnej strony twórców.
Po pobraniu oprogramowania uruchom je i przeciągnij obrazki, które chcesz zmienić, do otwartego okna. Z jego pomocą bez problemu:
- zmniejszysz rozmiar plików, które przechowujesz na dysku,
- usuniesz niepotrzebne informacje EXIF,
- usuniesz komentarze dołączone do plików.
W otwartym oknie, w czytelny sposób, przedstawiona jest lista optymalizowanych plików. Zobaczysz tam rozmiar obrazu oraz stopień optymalizacji, wyrażony w procentach. To dość podstawowe narzędzie, oferujące niezbyt zaawansowane funkcje. Szybko i bez zastrzeżeń wykonuje natomiast te zadania, do których został stworzony. Nie trzeba też integrować go z żadnym CMS-em, bo każdy plik masz na dysku. Samodzielnie więc go zmieniasz z poziomu własnego komputera i potem umieszczasz na serwerze.
3. Optimizilla
Trzecim przydatnym narzędziem, działającym niezależnie od CMS-ów, jest Optimizilla. Jest to oprogramowanie w pełni darmowe i bardzo podstawowe. Świetnie sprawdzi się, jeśli dopiero tworzysz stronę WWW i planujesz umieścić na niej tylko kilka obrazków.
Optimizilla to serwis przeglądarkowy. Pozwala na wykonanie błyskawicznej kompresji zdjęć. Wystarczy tylko, że wejdziesz na stronę imagecompressor.com/pl/. Następnie naciśnij przycisk „Prześlij pliki” lub po prostu przesuń dany obraz na puste pole. System sam rozpocznie proces kompresji.
Za jednym razem możesz skompresować nawet do 20 plików. W międzyczasie zobaczysz, jaka była waga zdjęcia przed i po optymalizacji. Zawsze możesz też dokonać korekty ręcznej. Służy do tego suwak po prawej stronie zdjęcia. Z jego pomocą obniżysz jakość grafiki. Wpłynie to na jej wagę, pamiętaj jednak, by nie pozbawiło jej to czytelności i estetycznego wyglądu.
Ładowanie obrazów poza ekranem, czyli lazy loading
Z tematem optymalizacji zdjęć wiąże się jeszcze jedna kwestia – tzw. lazy loading. Jest to specjalny skrypt lub zapis, który umieszczany jest w kodzie strony internetowej. Odpowiada on za:
- szybszy czas wstępnego ładowania strony,
- jej większą wydajność,
- zmniejszenie obciążenia sieci.
Dzięki niemu wszystkie obrazy nie ładują się od razu po uruchomieniu witryny. Wczytywane są dopiero wtedy, gdy użytkownik dotrze do miejsca, w którym się znajdują.
W połączeniu z odpowiednio zoptymalizowanymi plikami stanowi to doskonały sposób na przyśpieszenie działania witryny. To z kolei może realnie przełożyć się na rozwój Twojego biznesu internetowego i zwiększenie zysków, które generuje.