Test i szczera recenzja Divi. Testy kreatora i motywu WordPress 2026. Sprawdzam tworzenie strony, funkcje, szablony, ceny, opinie. Wady i zalety.
Spis treściMotyw WordPress i kreator stron Divi
elegantthemes.com

Czym jest motyw Divi, dostępny w ramach CMS-a WordPress? To jedno z najpopularniejszych rozwiązań na rynku. Sprawdźmy więc, jakie funkcje proponuje i co można zrobić przy jego pomocy. Przekonaj się, ile kosztuje i jakie są jego największe zalety oraz wady.
Divi jest narzędziem, które zdecydowanie ułatwia tworzenie stron internetowych. To rozwiązanie WordPress, łączące wszystkie funkcje, przydatne dla osób budujących witryny WWW. Działa w taki sposób, aby dostosować się zarówno do potrzeb profesjonalistów, jak i zupełnych amatorów. Właśnie to sprawia, że cieszy się tak ogromną popularnością i uznaniem.
Do projektowania stron internetowych od dawna nie trzeba już umieć biegle programować. Nowoczesne kreatory, takie jak Wix czy WebWave, pozwalają na tworzenie wszystkiego za pomocą metody „przeciągnij i upuść”. Najsłynniejszy CMS świata nie odstępuje ich jednak nawet na krok. Poniższa recenzja Divi, czy raczej szczegółowy opis i ocena tego rozwiązania, pokaże, jak wiele ma ono do zaoferowania. To pomoże Ci ocenić, czy jest to rozwiązanie również dla Ciebie.
Motyw i kreator stron Divi – co to jest?
Divi to główny produkt firmy Elegant Themes, który ujrzał światło dzienne w 2013 roku. Od tamtej pory jest bezustannie rozwijany, aktualizowany i udoskonalany przez twórców. To płatne narzędzie, przy pomocy którego praktycznie każdy może stworzyć własną stronę internetową. Nazywany bywa kreatorem. Jednocześnie jednak jest to też rozbudowany motyw, który możesz dostosować do własnych oczekiwań.
Zrobisz to przy pomocy narzędzi do edycji, które zostaną Ci udostępnione w ramach wykupionego dostępu. „Pakiet” Divi składa się z:
- Divi Theme & page builder – rozwiązanie oferujące pełen pakiet usług i narzędzia do tworzenia stron internetowych w WordPress,
- Divi w formie wtyczki WordPress, znanej jako Divi Builder – umożliwia dodanie funkcji kreatora stron motywu Divi do każdej witryny WordPress, niezależnie od motywu użytego do jej budowy.
Divi Builder i motyw Divi sprzedawane są w jednym pakiecie. Nie można kupić ich oddzielnie, nawet jeśli potrzebujesz tylko jednego z nich. Stanowią dwie części składowe jednego pakietu oferowanego przez producenta. W praktyce więc płacisz rachunek raz (dożywotnio lub na rok) i otrzymujesz dostęp do wszystkich rozwiązań firmy. Trzeba przyznać, że jest to strategia przemyślana i dość wygodna dla użytkowników. Przy pomocy tego narzędzia powstać bowiem może nieograniczona liczba stron internetowych.
Nie musisz nawet polegać wyłącznie na motywie Divi. Zawsze bowiem masz szansę zdecydować się na inny motyw, a potem zaimplementować do niego wygodne funkcje. Przenośność Divi to jej ogromna zaleta i może okazać się przydatna nawet po pewnym czasie. Ponadto program ten ma też wersję przygotowaną specjalnie dla sklepów internetowych. Mowa tu o module Divi WooCommerce. To czyni z niego naprawdę uniwersalne rozwiązanie o imponującej palecie możliwości.
Do czego można używać Divi?
Zarówno Divi Builder, jak i szablon WordPress Divi, wykorzystywane są przede wszystkim do tworzenia witryn internetowych. Co istotne, pozwalają one na budowę niezwykle różnorodnych miejsc w sieci. Doskonale sprawdzą się zarówno w przypadku rozbudowanych portali, jak i podstawowych stron wizytówkowych. W każdym przypadku zadbasz o ich responsywność, o czym więcej napiszemy w dalszej części tekstu.
Tworzone w Divi witryny składać się mogą z wielu zakładek i podstron. Bez problemu obsługiwać mogą rozmaite technologie i nowoczesne rozwiązania. Większego znaczenia nie ma nawet ich tematyka, co zawdzięczamy znowu uniwersalności oprogramowania. Z motywem Divi stworzysz witryny z takich branż, jak m.in.:
- sztuka,
- gastronomia,
- fotografia,
- informacje,
- turystyka,
- hotelarstwo,
- zdrowie,
- biznes,
- i wiele innych.
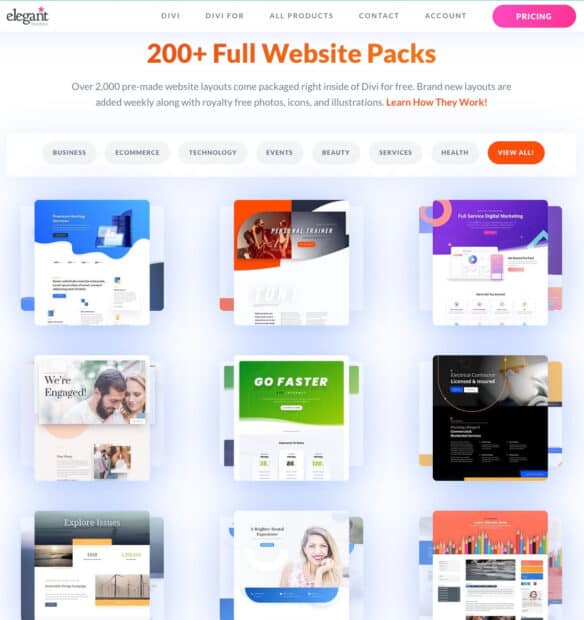
Kupując Divi, otrzymujesz dostęp do ponad 200 gotowych pakietów witryn. To szablony, które możesz wykorzystać do tworzenia stron, jakich potrzebujesz. Są w pełni edytowalne i łatwo dostosujesz je do swoich potrzeb pod najróżniejszymi względami.
Podzielono je na kategorie branżowe, co powinno Ci ułatwić znalezienie rozwiązania idealnego dla siebie. Różnią je nie tylko układy strony, ale też zastosowane technologie, kolorystyka itp. Tworzone są bowiem z myślą o konkretnym typie odbiorców. To przyśpiesza proces budowy i wdrażania własnego miejsca w sieci.
Możesz używać Divi do budowania stron WordPress o różnorodnym charakterze. Przy użyciu tego motywu stworzysz witryny pełniące rozmaite funkcje, np.:
- stronę wizytówkową,
- blog,
- galerię,
- portfolio,
- stronę firmową,
- portal internetowy,
- i wiele innych.
Motyw Divi – przegląd funkcji i najważniejszych informacji o motywie
Omawiając możliwości Divi, nie sposób pominąć kwestię dostępnych w tym szablonie funkcji. Tworzysz stronę internetową? Bez wątpienia chcesz więc wiedzieć, czy to rozwiązanie umożliwi Ci wykonanie prac, na których szczególnie Ci zależy.
To całkowicie zrozumiałe, dlatego poniżej opisaliśmy zarówno cechy charakterystyczne Divi Buildera, jak i standardowego szablonu. W obu przypadkach poszczególne moduły Divi są do siebie dość zbliżone pod względem możliwości.
Divi Builder
Zacznijmy przegląd tego „pakietu” od wtyczki. W recenzji Divi skupiamy się przede wszystkim na tradycyjnym motywie i kreatorze. Przegląd Divi Buildera potraktujemy więc skrótowo. Ograniczymy się do opisu jego najważniejszych elementów i funkcjonalności. Tyle natomiast bez wątpienia wystarczy, by zrozumieć zamysł twórców i zasady działania tego rozwiązania.
W przypadku Divi Buildera mamy do czynienia z pewnego rodzaju „nakładką”. Dzięki niemu bowiem w dowolnym szablonie witryn WordPress możemy korzystać z page buildera Divi. Standardowy kreator WP zostaje zastąpiony rozwiązaniem wizualnym. Podobnie jak szablon główny, strony internetowe są budowane i edytowane dzięki niemu za pomocą metody „przeciągnij i upuść”.
Każdy z elementów można swobodnie edytować i zmieniać w czasie rzeczywistym. Dzięki temu opcja ta nadaje się zarówno dla doświadczonych użytkowników, jak i osób początkujących. W obu przypadkach zachowuje swoją bogatą funkcjonalność, a jednocześnie jest dość intuicyjna i łatwa w obsłudze. W jej ramach zyskujesz ponadto możliwość:
- połączenia wizualnych elementów Divi i niestandardowego kodu CSS,
- edycji i wstawiania tekstów w dowolnym miejscu na stronie,
- cofania, ponawiania i przeglądania historii wprowadzanych zmian,
- zapisywania niestandardowych projektów i ich późniejszego wykorzystywania,
- korzystania z dziesiątków elementów stron i rozwiązań projektowych,
- tworzenia responsywnych stron WWW.
Wszelkie zmiany wprowadzane są w ramach struktury szablonu, który masz już na swojej stronie. Decydując się na zakup motywu Divi, nie musisz więc przenosić nigdzie Twojej witryny. Wystarczy tylko, że zainstalujesz wtyczkę i zyskasz dostęp do dodatkowych funkcji. Instalacja przebiega natomiast tak samo sprawnie, jak w przypadku każdego standardowego pluginu WP.
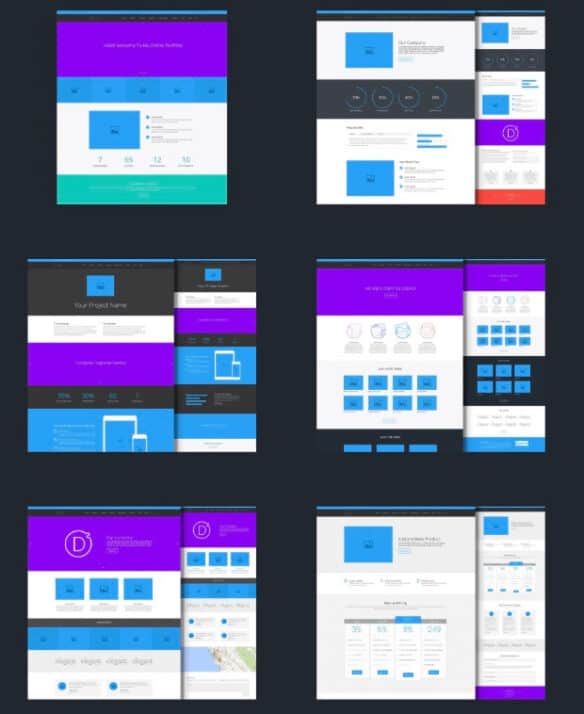
Szablony
Wizualny kreator stron Divi pozwala na:
- samodzielne zaprojektowanie witryny od zera – rozwiązanie dobre w przypadku twórców doświadczonych. Daje ogromne możliwości, ale wymaga pewnej umiejętności projektowania stron internetowych;
- skorzystanie z gotowych szablonów – opcja polecana szczególnie osobom, które nie zajmują się zawodowym projektowaniem i budowaniem stron. Chroni przed pominięciem niezbędnych elementów i ułatwia znalezienie pomysłu na stronę.
Szablony to tak naprawdę gotowe wzory witryn, które praktycznie są już ukończone pod publikację. Wystarczy jedynie zmienić w nich teksty oraz obrazy, czy podłączyć skrzynki do formularzy kontaktowych. Korzystając z tych układów stron, bez wątpienia zaoszczędzisz wiele czasu. Zyskasz ponadto pewność, że będą one w pełni funkcjonalne.
Oprócz gotowych szablonów Divi daje dostęp także do innych „motywów”, czy raczej „układów”. To kilka wstępnie złożonych witryn, opracowanych jedynie pod kątem rozłożenia poszczególnych elementów w całej witrynie. To opcja dobra dla osób, którym zależy na większym zindywidualizowaniu swojego projektu niż w przypadku szablonów.
W ten sposób samodzielnie możesz od początku do końca wszystko „poukładać” na swojej stronie. Jednocześnie zyskasz pewność, że nie zapomnisz o żadnym istotnym dla użytkowników elemencie.
Dodatkowym atutem Divi jest to, że ustawienia używanego motywu nie określają parametrów strony. Fakt, że stwierdzenie to może brzmieć nieco skomplikowanie. W praktyce oznacza jednak, że do każdego projektu i nawet gotowego układu, możesz tworzyć własne sugestie.
Wprowadzisz samodzielnie rozwiązania, które wydają Ci się najkorzystniejsze. Jeśli natomiast nie zostaną one przez Ciebie ostatecznie wykorzystane, możesz zapisać je we własnej bibliotece. Być może po czasie do nich wrócisz z nowym pomysłem lub wykorzystasz je podczas pracy przy zupełnie innym projekcie.
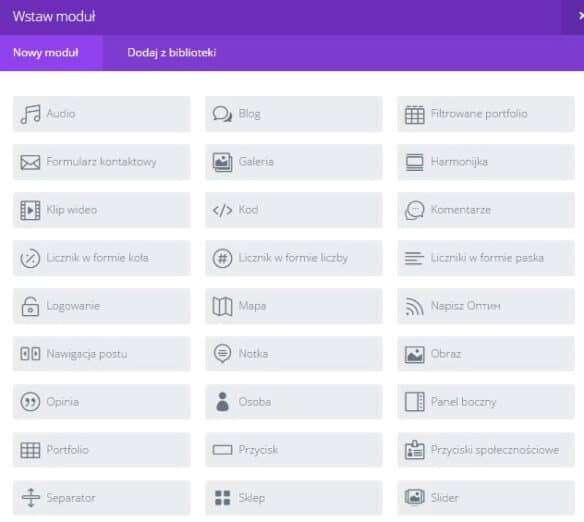
Elementy strony
Interfejs użytkownika Divi zawiera rozbudowaną sekcję modułów. Stworzona została z poszczególnych elementów, które możesz umieścić w swojej witrynie. Wszystkie one elastycznie dopasowują się do kolumn wyznaczonych w projekcie strony. Po naciśnięciu przycisku „Wstaw moduł” przechodzisz do okna wyboru elementu, który chcesz zaimplementować. Możesz przebierać spośród m.in.:
- kodu,
- formularza kontaktowego,
- komentarzy,
- audio,
- sliderów z postami,
- sklepu,
- opcji „Szukaj”,
- tablic cennika,
- separatora,
- portfolio,
- opinii,
- i wielu innych rozwiązań.
Po wybraniu danego elementu system automatycznie przenosi Cię do sekcji „Ustawienia” danego modułu. Masz tam możliwość zmiany jego szczegółowych parametrów. W ten sposób możesz dostosować do swoich potrzeb jego budowę, wygląd czy sposób działania. W wielu przypadkach dane rozwiązania możesz wykorzystać też na kilka sposobów. Wiele zależy więc od Twojej kreatywności i ogólnego zamysłu dotyczącego ostatecznego wyglądu witryny.
Natychmiastowe aktualizacje wizualne
Ogromną zaletą Divi jest fakt, że to rozwiązanie opierające się na błyskawicznych aktualizacjach wizualnych. To znaczy, że wszelkie wprowadzane przez Ciebie metamorfozy dokonywane są bezpośrednio w witrynie. Zmiany wdrażane są błyskawicznie, a wygląd strony zmienia się na bieżąco. Widzisz więc, jak dany element wpływa na inne, jakie jest jego działanie i ostateczna struktura Twojego miejsca w sieci.
To bardzo dobra wiadomość dla osób, które nie potrafią programować. Pisanie kodu i „podglądanie” efektów po dłuższym czasie bywa uciążliwe dla początkujących programistów. Twórcy, którzy nie mają wprawy, często tracą kontrolę nad swoim projektem. Dotyczy to nawet sytuacji, gdy wcześniej go dokładnie przemyśleli i rozplanowali. W Divi taka sytuacja Cię nie spotka, bo wszystko masz cały czas pod kontrolą.
Funkcja ta pozwoli Ci ocenić, czy dany pomysł rzeczywiście ma potencjał. Jeśli tak, możesz go zatrzymać i umieścić w ostatecznej wersji witryny. Gdy natomiast rozwiązanie okaże się nieudane, łatwo wycofasz się do etapu sprzed zmian. Pozwala na to dostęp do historii modyfikacji, w którym wspominaliśmy już wcześniej.
„Przeciągnij i upuść”
Funkcja będąca ukłonem w stronę usprawnienia procesu tworzenia stron WWW nawet przez osoby niedoświadczone. Zamiast wielu linijek skomplikowanego kodu – kilka kliknięć i ruchów myszką. Każdy element strony „łapiesz” prawym przyciskiem myszy i umieszczasz tam, gdzie chcesz. W ten sposób możesz skutecznie zmieniać układ witryny zgodnie ze swoimi upodobaniami.
Co istotne, dotyczy to zarówno niewielkich modułów, jak i całych sekcji. Nic nie stoi na przeszkodzie, żeby miejscami zamienić zarówno krótkie pola tekstowe, jak i całe kolumny. To zdecydowanie przyśpiesza prace nad własnym miejscem w sieci. W dodatku pozwala na wprowadzanie zmian nawet już po wdrożeniu i opublikowaniu witryny w sieci. Zrobisz to samodzielnie, bez generowania dodatkowych kosztów.
Obecnie z tej metody korzysta wiele kreatorów – zarówno tych w WordPressie, jak i niezależnych od niego. W przypadku Divi zaletą jest natomiast fakt, że sposób ten łączyć można z ingerowaniem w kod i jego edytowaniem. Nie musisz więc martwić się tym, że ułatwienie wpłynie na prędkość działania witryny czy bardziej skomplikowaną strukturę.
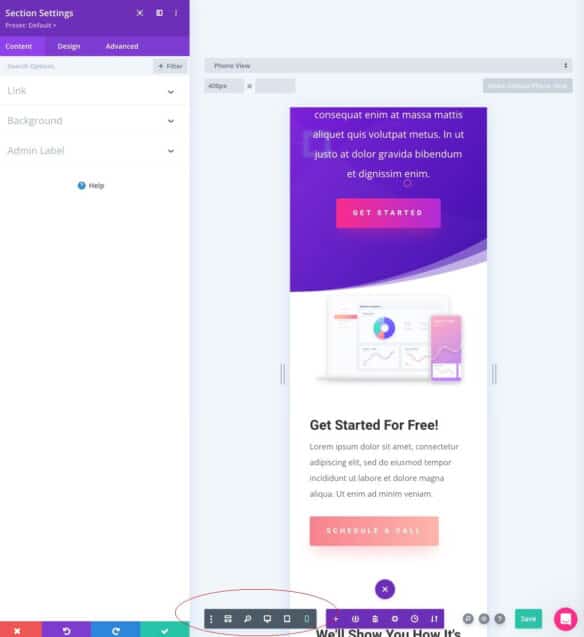
Responsywność
Divi od lat jest udoskonalany i dostosowywany do aktualnych wymagań użytkowników. Obecnie większość internautów korzysta z internetu na urządzeniach mobilnych. Te z kolei mają zupełnie inne wymiary i wielkość ekranów niż tradycyjne komputery lub laptopy. Ponadto nie można zapominać też o tabletach, cechujących się odmiennymi – często niestandardowymi – rozdzielczościami. Na każdym z tych urządzeń natomiast Twoja witryna musi wyglądać i działać idealnie. Dzięki temu dotrzesz do większego grona odbiorców.
Właśnie temu sprzyja responsywna strona internetowa (RWD). Divi pozwala taką stworzyć ręcznie lub automatycznie. Możesz zatem samodzielnie zaprojektować wygląd swojej witryny na różnych typach urządzeń. Jeśli natomiast nie masz na to czasu, ochoty czy umiejętności, system zrobi to za Ciebie. Co istotne, szczególny nacisk kładziony jest na zachowanie pełnej funkcjonalności Twojego miejsca w sieci. Ważna jest ponadto czytelność witryny oraz wygoda jej użytkowania.
W każdym momencie możesz podejrzeć, jak Twoja strona wygląda na danym urządzeniu. Wykorzystaj do tego niewielki pasek narzędzi, widoczny w wersji demo Divi w dolnej części serwisu. Trzy ikony, od prawej strony, pozwalają kolejno na zobaczenie witryny w wersji na smartfona, tablet oraz monitor.
W każdej z nich możesz niezależnie wprowadzać zmiany i modyfikować układ. Wystarczy nacisnąć odpowiednią miniaturę. Proces wprowadzania tekstu, umieszczania modułów czy zamieniania ich miejscami nie ulega zmianie. Różnica będzie jedynie w wielkości obrazu poglądu strony na Twoim komputerze.
Testowanie dzielone
Wśród opcji dostępnych w rozbudowanym produkcie Divi są tzw. testy dzielone (lub rozdzielone) A/B. Dzięki nim możesz stworzyć dwie wersje swojej witryny i bezpiecznie sprawdzić, która z nich jest lepsza. Pod uwagę wziąć możesz taki parametr, na którym najbardziej Ci zależy, np.:
- konwersję,
- wygodę użytkownika,
- określone zachowanie użytkownika na stronie,
- poprawne poruszanie się użytkownika na stronie,
- satysfakcję użytkownika z obsługi strony,
- i wiele innych.
W zależności od celu badania, system Divi pozwoli Ci stworzyć dwa warianty strony. Następnie „wyśle” je w czasie rzeczywistym do różnych odbiorców. Na podstawie ich zachowań łatwo ocenisz, która wersja przynosi lepsze wyniki i powinna zostać wdrożona.
Integracja
Divi jest rozwiązaniem uniwersalnym. Korzysta z niego tak wielu użytkowników, że jego twórcy kładą znaczny nacisk na możliwość integracji z najróżniejszymi rozwiązaniami. Właśnie dlatego szablon ten współpracuje bez problemu z większością popularnych wtyczek oraz narzędzi wykorzystywanych w WP.
Wcześniej wspominaliśmy, że bez problemu Divi zintegrować można z WooCommerce. Będzie to szczególna zaleta w przypadku osób poruszających się w obszarze oprogramowania dla e-commerce. Dzięki funkcjom, które wprowadza, możesz tworzyć np. niestandardowe wersje stron produktów czy ich archiwa.
Bezpieczeństwo
WordPress uważany jest za bezpieczny CMS i gwarantuje swoim użytkownikom szereg zaawansowanych zabezpieczeń. To jednak nie zwalnia Divi z obowiązku dbania o odpowiednią ochronę swoich klientów. Twórcy najwyraźniej zdają sobie z tego sprawę, bo dbają o tę kwestię we współpracy z ekspertami z Sucuri.
Cały kod motywu regularnie przechodzi pełne audyty bezpieczeństwa, zakończone przyznaniem aktualnego certyfikatu. Często przeprowadzane aktualizacje pozwalają ponadto na szybkie usuwanie wszelkich, potencjalnych zagrożeń. To sprawia, że użytkownicy korzystający z tego rozwiązania, mogą czuć się bezpiecznie.
Support i wsparcie użytkownika
Divi jest na tyle powszechnym rozwiązaniem, że wytworzyło wokół siebie ogromną społeczność. Jest wiele czatów, forów i grup łączących twórców stron korzystających z tego narzędzia. Wymieniają się oni tam swoimi doświadczeniami i spostrzeżeniami w zakresie obsługi tego motywu. Bardzo łatwo znaleźć w takich miejscach wszelkie odpowiedzi na swoje pytania, czy problemy.
Elegant Themes oczywiście również oferuje sprawny support użytkownikom. Co prawda, jest on obsługiwany w języku angielskim, ale łatwo się z niego korzysta. Skupiony jest wokół okna czatu, do którego skrót znajdziesz w prawym dolnym rogu ekranu. Podzielony został na 3 sekcje:
- home – są tu skróty do rozmaitych artykułów wyjaśniających zasady działania Divi. Po kliknięciu w dany tytuł otwiera się cała sekcja dotycząca danego zagadnienia. Często zawiera ona dodatkowo filmiki instruktażowe z YouTube;
- Messages – sposób na wysłanie bezpośredniej wiadomości do supportu w konkretnej sprawie. Zależnie od Twoich potrzeb możesz skontaktować się ze:
- sprzedawcą,
- specjalistą od kont i opłat,
- wsparciem technicznym (wymaga zalogowania na swoje konto użytkownika);
- Help – sekcja oparta na najczęściej zadawanych przez użytkowników pytaniach i zwięzłych odpowiedziach ekspertów.
Jak zacząć korzystać z motywu Divi?
Uruchomienie motywu i kreatora stron Divi nie należy do skomplikowanych. Jako że jednak jest płatny, to jeszcze przed jego zainstalowaniem musisz go kupić. Do tego niezbędne jest natomiast założenie konta na oficjalnej stronie twórców.
Wejdź zatem na stronę Elegantthemes.com i wybierz odpowiedni pakiet cenowy dla siebie. Kwestię stawek opisaliśmy w dalszej części artykułu. Załóż konto, opłać usługę, a następnie przejdź do swojego panelu użytkownika. Tam, w sekcji „Downloads”, znajdziesz usługi do pobrania. Ściągnij szablon na swój komputer, a potem zaloguj się do WordPressa.
Gdy to zrobisz, przejdź do zakładki szablony i naciśnij przycisk „Dodaj”. Zamiast wybierać motywy dostępne w kreatorze, wybierz opcję „Wyślij motyw na serwer”. Po poprawnym zainstalowaniu go w WordPressie naciśnij przycisk „Aktywuj”.
Z poziomu panelu administratora możesz wybrać też dodatkowe opcje zarządzania szablonem. Domyślnie natomiast już w tym miejscu jest on aktywny i możesz zacząć z niego korzystać.
Jak stworzyć stronę internetową za pomocą Divi?
Motyw WordPress Divi niczym nie różni się od wielu innych, popularnych w tym CMS-ie rozwiązań. Działa na tej samej zasadzie, co równie lubiany przez użytkowników, ale darmowy, Elementor. Oznacza to, że po jego zainstalowaniu i uruchomieniu możesz po prostu od razu przejść do projektowania strony internetowej.
W menu WordPressa przejdź do zakładki „Strony” i kliknij „Dodaj nową”. Następnie możesz w Twojej witrynie wprowadzić tytuł i skonfigurować ustawienia Divi. Wybierz jej układ graficzny. Do wyboru masz:
- pasek boczny po prawej,
- pasek boczny po lewej,
- brak paska bocznego.
Co istotne, po zapisaniu nowej strony edycja tego parametru już nie będzie możliwa. Dobrze więc przemyśl swój wybór.
Następnie możesz przejść do zakładki „Atrybuty strony” i wybrać interesujący Cię szablon. Po wykonaniu tego kroku zapisz stronę jako szkic, a następnie naciśnij „Użyj generatora Divi„. To przekieruje Cię prosto do buildera, w którym kolejno:
- wybierzesz układ swojej strony,
- wybierzesz budowanie przy użyciu widoku zapleczowego lub edytora wizualnego,
- podzielisz strony na sekcje zawierające konkretne informacje, dane i rozwiązania,
- podzielisz sekcje na wiersze, które mogą funkcjonować jako osobne elementy,
- podzielisz wiersze na moduły, stanowiące najmniejszą, odrębną część przy budowie witryny.
Na podstawie tej struktury możesz samodzielnie stworzyć projekt własnej strony internetowej. Następnie masz szansę zadbać o jej responsywność. Dzięki temu Twoje miejsce w sieci będzie wyglądać tak samo dobrze na komputerze, laptopie, tablecie czy smartfonie. Zachowa też swoją pełną funkcjonalność, co może przekonać do Ciebie internautów.
Divi zawiera ponadto funkcje odpowiedzialne za pozycjonowanie. Pozwala na wprowadzenie danych zgodnych ze standardami SEO. To działanie pozytywne pod względem generowania potencjalnych klientów i pod kątem wyszukiwarek internetowych. Dzięki temu Twoja strona będzie działała szybko i zostanie zaindeksowana przez Google.
Im lepiej natomiast ją zoptymalizujesz, tym wyżej pojawiać się będzie w wynikach wyszukiwania, jako odpowiedź na zadawane pytania. Badania pokazują natomiast, że wyższa pozycja to większy ruch. To z kolei łatwo przekuć w sukces finansowy internetowego przedsięwzięcia. Oczywiście nic też nie stoi na przeszkodzie, by połączyć ten kreator motywów z popularnymi wtyczkami SEO, takimi jak np. Yoast SEO. To zdecydowanie ułatwi pracę nad pozycjonowaniem.
Po kupnie domeny internetowej możesz opublikować zaprojektowaną stronę. Pojawi się ona pod wskazanym adresem URL, wraz ze wszystkimi wprowadzonymi na niej funkcjonalnościami. Będzie dostępna dla użytkowników i możliwa do udostępniania społecznościowego.
Ile kosztuje Divi?
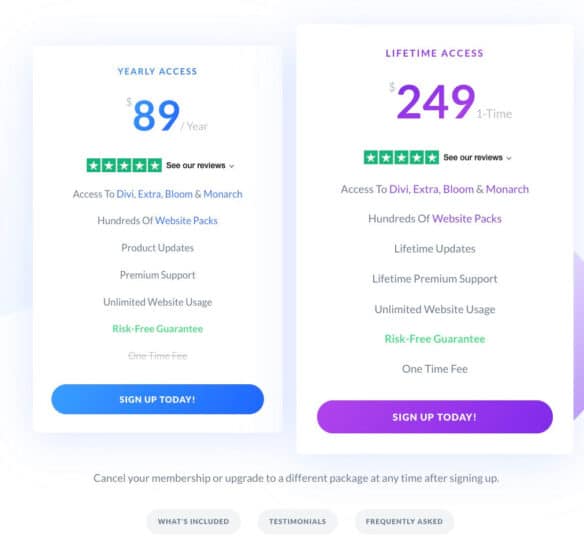
Divi jest sprzedawany przez firmę Elegant Themes w dwóch pakietach cenowych. Fakt, że rzeczywiście nie należy on do najtańszych, co czasem jest mu wypominane przez użytkowników. Mimo to jednak jest jednym z najbardziej kompleksowych rozwiązań dostępnych na rynku. Nabyć go możesz w dwóch pakietach:
- Yearly Access (89 dolarów rocznie) – rozwiązanie dla osób, które jeszcze nie są do niego przekonane lub niezbyt dobrze je znają. Sprawdzi się, jeśli nie wiesz, jak długo będziesz prowadzić swoją stronę i chcesz uniknąć kosztownych inwestycji. Dobrym pomysłem może być wykupienie tej opcji i po upływie roku rozważenie, czy motyw ten Ci odpowiada. Jeśli tak, możesz wybrać wariant dożywotni. W przeciwnym wypadku masz szansę złożyć rezygnację i poszukać innego narzędzia do tworzenia stron internetowych;
- Lifetime Access (249 dolarów jednorazowo, dla dostępu dożywotniego) – opcja dla użytkowników zdecydowanych, dla których Divi jest satysfakcjonującym rozwiązaniem. Często ten pakiet wykupują ludzie zajmujący się profesjonalnym tworzeniem witryn. Ceniony jest też przez właścicieli licznych stron WWW.
Oba pakiety gwarantują dostęp do takich samych rozwiązań. Do Twojej dyspozycji będą więc:
- pełen pakiet produktów firmy,
- aktualizacje w okresie użytkowania (przez rok lub dożywotnio),
- support premium,
- opcja nieograniczonego korzystania z witryny na dowolnej liczbie stron.
W obu przypadkach skorzystać możesz z 30-dniowej wersji testowej. Pozwoli Ci ona zapoznać się z ofertą produktu i przekonać się, czy spełnia on Twoje oczekiwania. Dostępna będzie dla Ciebie też szczegółowa dokumentacja i wszelkie aspekty użytkowe opłaconego pakietu. Po upływie miesiąca możesz zdecydować, czy chcesz przejść na płatną wersję. Jeśli nie, to zapłacona kwota zostanie zwrócona na Twoje konto.
Wady i zalety Divi
Poznaj wady oraz zalety motywu i kreatora stron Divi dla WordPressa.
Zalety Divi
- łatwa instalacja motywu w WordPress,
- nieskomplikowany proces budowy strony internetowej,
- łatwa obsługa panelu,
- ogromna liczba motywów, wtyczek i rozwiązań dostępnych dla twórców witryn,
- dostęp do historii wprowadzanych zmian,
- edycja strony w czasie rzeczywistym bez konieczności kodowania,
- możliwość zintegrowania z CSS,
- opcje ułatwiające pozycjonowanie,
- polska wersja językowa serwisu (tłumaczenie jednak nie jest doskonałe),
- możliwość użycia Divi do budowy i obsługi nieograniczonej liczby stron,
- w pakiecie z motywem jest wtyczka dla stron stworzonych w innym motywie (Divi Builder),
- support działający 24 godziny na dobę,
- moduł Divi WooCommerce dla sklepu internetowego,
- rozwinięty panel marketingowy i promocyjny.
Wady Divi
- brak darmowej wersji i dość wysoka cena,
- brak polskojęzycznego supportu,
- mimo optymalizacji SEO rozbudowane strony mogą ładować się wolniej,
- nadmiar dostępnych opcji i rozwiązań bywa przytłaczający,
- potencjalny problem z zainstalowaniem motywu w WordPress dla osób, które nigdy z tego CMS-a nie korzystały.
Czy warto wybrać do tworzenia stron internetowych motyw i kreator Divi?
Divi od Elegant Themes to bez wątpienia jedno z najciekawszych rozwiązań dostępnych na rynku. Pozwala nie tylko na projektowanie witryn. Zapewnia też ich sprawne wdrożenie, a następnie kompleksowe zarządzanie nimi. Pozwala na łatwą edycję układów stron, ale też udostępnia czytelne, przejrzyste i eleganckie motywy. Łatwo wśród nich znaleźć rozwiązania pasujące do witryn o danej tematyce. Ponadto jest to narzędzie niesamowicie elastyczne. Z jego pomocą stworzysz swoje miejsce w sieci praktycznie w dowolnym stylu. Może być to blog, portfolio, strona firmowa i wiele innych. Wszystko to bez potrzeby kodowania (choć integracja z CSS też nie stanowi problemu).
Wrażenia użytkownika Divi nie pozostawiają wątpliwości. To zdecydowanie rozwiązanie, które zasłużyło na swoją popularność. Nie oznacza to jednak, że jest ono bez wad. Za możliwość tworzenia motywów musisz zapłacić dość duże pieniądze. Około 370 zł miesięcznie to bez wątpienia spory wydatek, zwłaszcza dla początkującego twórcy. Jeszcze boleśniejsze może być natomiast jednorazowe wydanie ponad 1000 zł. Wszystko jednak zależy od przyjętej skali przedsięwzięcia internetowego. Divi można wykorzystać na nieograniczonej liczbie stron, dzięki czemu koszty teoretycznie się „rozkładają” między nimi.
Podsumowanie recenzji Divi może zmieścić się w jednym zdaniu. To opcja niezwykle atrakcyjna, rozbudowana i bogata, ale twórca stron sam musi ocenić, czy jest ona dla niego opłacalna. Każda osoba inaczej patrzy na kwestię cen i inwestycji. Przeanalizuj więc samodzielnie, czy cena Divi jest dla Ciebie adekwatna do możliwości oferowanych przez ten program. Jeśli tak, to ogrom dostępnych funkcjonalności na pewno Cię nie rozczaruje.