Czym są typy MIME (Multipurpose Internet Mail Extensions)? Budowa i lista najpopularniejszych w Internecie. Jak sprawdzić i jak dodać nowy?
Spis treści
Czym jest MIME i jakie mogą być jego typy? Warto poznać ich rodzaje oraz budowę, by móc skutecznie wykorzystywać je na swojej stronie internetowej. Dzięki temu Twoje rozwiązania będą obsługiwane przez praktycznie wszystkie narzędzia w internecie.
MIME jest powszechnie znanym i rozpoznawalnym standardem opisu informacji w internecie. Kiedyś kojarzony był przede wszystkim z tworzeniem i wysyłaniem zaawansowanych wiadomości e-mail. Pozwalał na wysyłkę informacji innych niż tylko czysty tekst. Przez lata jednak zdążył się zdecydowanie rozwinąć. Dziś stanowi jeden z ważniejszych elementów działalności stron i aplikacji internetowych.
Istnieje wiele rozmaitych typów MIME, wykorzystywanych przez narzędzia internetowe. Charakteryzują się określoną budową, a mogą dotyczyć różnego typu plików znajdujących się na stronie WWW. Z ich pomocą Twój odbiorca będzie mógł zobaczyć w swojej przeglądarce dokładnie to, co umieścisz na swoim serwerze. Aby jednak tak się stało, musisz wiedzieć, jak prawidłowo wykorzystywać format MIME.
Typ MIME (Multipurpose Internet Mail Extensions) – co to jest?
MIME czy typ MIME to skrót od angielskiej nazwy Multipurpose Internet Mail Extensions. Przetłumaczyć to można jako Uniwersalne Internetowe Rozszerzenie Poczty. W obecnej wersji jest to natomiast standard pozwalający obsłużyć dane rozszerzenie pliku umieszczonego na serwerze (hostingu). Stosowany jest powszechnie przez praktycznie wszystkie urządzenia korzystające z sieci internet.
Tzw. MIME Type są powszechnie stosowane w protokołach komunikacyjnych, takich jak np. HTTP. Wynika to z faktu, że wymaga on wysyłania danych opatrzonych odpowiednimi informacjami. Przed każdym dokumentem lub plikiem muszą w nagłówku HTTP znajdować się szczegóły m.in. właśnie dotyczące typu MIME. Dzięki nim przeglądarka wykorzystywana przez użytkownika natychmiast rozpoznaje rodzaj wysyłanego zasobu. Jest w stanie w ten sposób podjąć względem niego określone czynności, zgodne z jego charakterem. Wszystkie typy MIME są ustandaryzowane i zdefiniowane w dokumencie RFC 6838 EITF. Podmiotem za nie odpowiedzialnym jest Internet Assigned Numbers Authority (IANA).
Co system stosowania typów MIME daje w praktyce? Pomocny może być tu przykład „z życia”. Wyobraź sobie, że wiadomość tekstowa, zawierająca dodatkowo nagranie głosowe i obraz, jest wysyłana z urządzenia A na urządzenie B. Oba działają w innych systemach i korzystają domyślnie z odmiennych formatów. Dzięki MIME natomiast wysyłany komunikat dociera do odbiorcy w pożądanej przez nadawcę formie. W dodatku obie strony nawet nie zauważają, że po drodze poszczególne pliki zostały zmienione w ciągi znaków i przywrócony do pierwotnej formy. W dodatku typ pliku również uległ zmianie, dostosowując się do formatu akceptowanego przez sprzęt odbiorcy.
Budowa typu MIME
Typ MIME w większości przypadków składa się z dwóch części:
- typu – prezentuje, do jakiej ogólnej kategorii można przypisać wskazany typ danych. Może to być np. text albo video;
- podtypu – precyzyjniej określa rodzaj danego typu wskazywanych danych w obrębie kategorii ogólnej. W przypadku wyżej przywołanego text może być to więc np. plain, HTML czy javascript.
Są one przedzielone ukośnikiem i nie ma między nimi odstępów. Ich ostateczna forma wygląda więc np. tak:
text/plaintext/htmltext/cssKażda kategoria ogólna ma określony komplet dostępnych podtypów. Zawsze też ta „para” musi występować razem. W praktyce więc nie ma możliwości uwzględnienia w nagłówku HTML wyłącznie typu głównego lub jego specyfikacji. Opcjonalnie taki zestaw może zostać „rozszerzony” o dodatkowe szczegóły, np.:
text/plain;charset=UFT-8W ten sposób możesz określić zestaw znaków wykorzystywanych we wskazanych danych. Co ważne, we wpisywanych typach MIME nie jest rozróżniana wielkość poszczególnych liter. Tradycyjnie natomiast są one zapisywane małymi literami.
Typy MIME podzielone są na dwie główne kategorie, w skład których wchodzą poszczególne typy:
- typy dyskretne, zarejestrowane w IANA:
- application,
- audio,
- example,
- font,
- image,
- model,
- text,
- video,
- typy wieloczęściowe:
- message,
- multipart.
Każdy z typów – jak już wyjaśniliśmy – dysponuje określonymi podtypami. Bliżej temu podziałowi przyjrzeliśmy się natomiast w dalszej części tekstu. Znajdziesz tam listę najpopularniejszych typów MIME, wraz z ich charakterystyką.
Jak sprawdzić typ MIME?
Pozornie może wydawać się, że sprawdzanie typu MIME nie ma sensu. W końcu wystarczy przecież skorzystać z rozszerzenia pliku, by dowiedzieć się wszystkiego. W praktyce jednak jest to strategia niepewna i ryzykowna. Rozszerzenia bardzo łatwo się zmienia, a w dodatku możliwe jest wykonanie plików zamaskowanych. W ten sposób czasem działają internetowi oszuści, ukrywający szkodliwy plik PHP pod niewinnym .jpeg czy .jpg. To natomiast może sprowadzić na Ciebie wiele problemów.
Aby uniknąć tego rodzaju kłopotów, polecamy skorzystać z typów MIME. One nie „kłamią” i wskazują, czym rzeczywiście jest dany plik. Jak jednak można łatwo je sprawdzić? Najłatwiej jest zrobić to na dwa sposoby.
1. Skorzystaj z klasy Fileinfo
To rozszerzenie PHP, które zostało stworzone właśnie do tego celu. Poniżej prezentujemy przykład jego działania:
<?php
$file1 = 'obrazek1.png'; // To rzeczywista grafika w PNG
$file2 = 'obrazek2.png'; // To fałszywa grafika, czyli PHP ze zmienionym rozszerzeniem
$finfo = new finfo(FILEINFO_MIME);
echo $finfo->file($file1, FILEINFO_MIME_TYPE); // Pokaże: image/png
echo $finfo->file($file2, FILEINFO_MIME_TYPE); // Pokaże: text/x-php2. Skorzystaj z funkcji mime_content_type
Metoda ta nie jest raczej zalecana. Zdecydowanie lepiej jest skorzystać z opcji pierwszej. Zdarza się jednak, że nie ma takiej możliwości i konieczne jest znalezienie alternatywy. W takim przypadku możesz użyć funkcji mime_content_type. Powinna jednak być to ostateczność. W takim przypadku wystarczy, że wpiszesz:
<?php
echo mime_content_type('obrazek1.png'); //Pokaże: image/pngJak dodawać typy MIME – instrukcja krok po kroku
Przeglądarki internetowe do określania sposobu przetwarzania danego adresu URL używają określony w nagłówku HTTP Content-Type typ MIME. Nie wykorzystują do tego rozszerzenia pliku. Właśnie dlatego tak ważne jest wskazanie serwerom odpowiednich informacji. Jeśli tego nie zrobisz, może dojść do błędnej interpretacji zawartości witryny WWW. Konsekwencją tego natomiast będzie sytuacja, w której witryna nie będzie działać poprawnie, a pliki nie będą właściwie obsługiwane. Jak zatem poprawnie dodać typ MIME? Są na to dwa sposoby, które opisaliśmy poniżej.
Nowe typy MIME z poziomu panelu hostingowego
Jeśli korzystasz z usług hostingodawców, udostępniają Ci oni zapewne dostęp do panelu użytkownika cPanel lub DirectAdmin. Oba działają na bardzo podobnej zasadzie. Mogą też różnić się układem i wyglądem w zależności od konkretnej firmy. Na przykładzie pierwszego z wymienionych poniżej wytłumaczyliśmy, jak dodać nowe typy MIME. Do demonstracji posłużyliśmy się ogólnodostępną wersją demonstracyjną cPanelu.
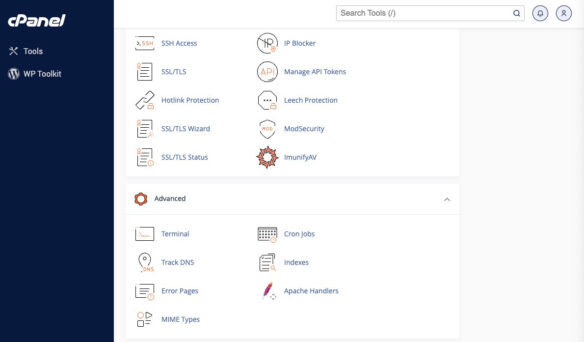
Najpierw musisz zalogować się na swoje konto użytkownika. Hostingodawca zapewne udostępnił Ci login i hasło podczas wykupowania u niego usługi. Następnie znajdź zakładkę związaną z ustawieniami serwera. W naszym przypadku jest to „Advanced„.
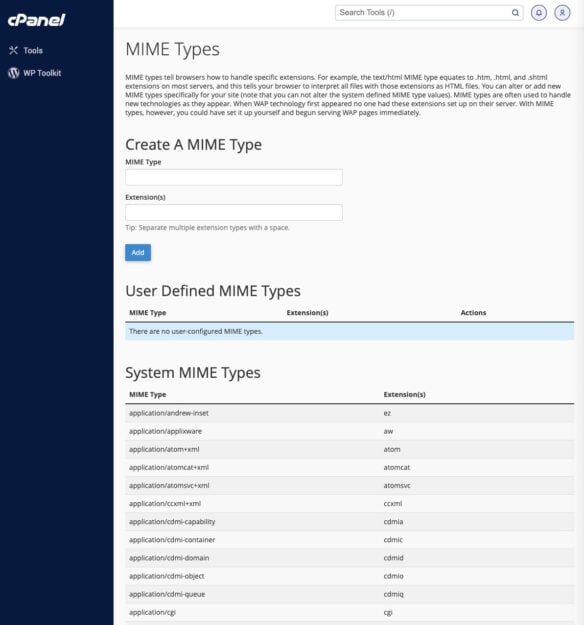
Zobaczysz w niej segment „MIME Types” lub podobny. Pamiętaj, że nazewnictwo może się nieco różnić, zależnie od usługodawcy. Po przejściu do tej zakładki wystarczy tylko, że wprowadzisz odpowiednie dane:
- nowy typ MIME, który chcesz dodać do swojego serwera,
- rozszerzenie obsługiwane przez powyższy typ MIME. Co istotne, nic nie stoi na przeszkodzie, by było ich kilka. Wystarczy, że rozdzielisz je spacją.
W tej zakładce znajdują się również typy MIME, które obecnie są obsługiwane na Twoim serwerze.
Jak ustawić typy MIME własnoręcznie na serwerze?
Nie każdy właściciel strony internetowej korzysta z usług hostingowych. Co, jeśli samodzielnie obsługujesz swój serwer i dbasz o własne miejsce w internecie? W takim przypadku tym bardziej warto wiedzieć, jak poprawnie przeprowadzić konfigurację i ustalić typy MIME. Wszystko natomiast zależy od oprogramowania, które wykorzystujesz. W przypadku:
- serwera Apache – spis różnych typów dokumentów i odpowiadające im typu MIME powinny znajdować się w Apache Configuration: .htaccess;
- serwera Nginx – w tym przypadku nie ma rozwiązania dedykowanego dla typów MIME. Wszystkie związane z nimi zmiany wprowadzane i widziane są w głównym pliku konfiguracyjnym.
W obu przypadkach konfiguracja opiera się na stworzeniu nagłówka odpowiedzi Content-Type. Po nim musi pojawić się dwukropek, spacja, a dalej pożądany typ MIME. W środowisku PHP może on przybrać np. taką formę:
header('Content-Type: application/pdf')Lista najpopularniejszych typów MIME
Kompletną i aktualną listę wszystkich typów MIME możesz znaleźć na oficjalnej stronie IANA: https://www.iana.org/assignments/media-types/media-types.xhtml. Jak szybko się zorientujesz, jest ich niesamowicie dużo. Właśnie dlatego my przygotowaliśmy przejrzyste zestawienie najważniejszych z nich. Uzupełniliśmy je ponadto o krótkie opisy wyjaśniające ich charakterystykę. Dzięki temu ich dodanie będzie dla Ciebie łatwiejsze, a właściwie używane przyniosą korzyść Twojemu miejscu w sieci.
Wyróżnia się dwie podstawowe klasy typów:
- dyskretne – prezentują pojedynczy nośnik lub plik;
- wieloczęściowe – prezentują dokument składający się z wielu części składowych. Każda z nich może mieć swój własny, odmienny od pozostałych, typ MIME. Mogą być ponadto wykorzystywane do hermetyzowania wielu plików wysyłanych wspólnie w ramach pojedynczej transmisji. Za przykład posłużyć tu może wiadomość e-mail z wieloma różnorodnymi plikami w załącznikach.
Poniżej wymieniliśmy i scharakteryzowaliśmy zarejestrowane w IANA typy przynależące do obu kategorii.
Dyskretne typy MIME
- application – typ nazywany czasem „awaryjny,”. Zbierane są do niego wszystkie pliki nienależące do żadnego innego typu. Gromadzi ponadto dane wymagające wykorzystania przez odbiorcę konkretnej aplikacji lub rodzaju oprogramowania. Dla ogólnych danych binarnych i tych, dla których odpowiedni typ MIME jest nieznany, mowa o application/octet-strem. Inne przykłady tego rozwiązania to np.:
- application/pkc8,
- application/pdf;
- audio – typ przeznaczony dla danych muzycznych i audio. Przykłady jego użycia to np.:
- audio/vorbis,
- audio/mpeg;
- example – rozwiązanie wykorzystywane jako symbol zastępczy w przykładach użycia typów MIME. Powszechnie spotykany w internecie i różnego rodzaju poradnikach. Nie powinien natomiast być stosowany nigdzie poza przykładowymi listami czy teoretyczną dokumentacją. Bywa używany zarówno jako typ, jak i podtyp, np.:
- audio/example;
- font – typ zarezerwowany dla danych fontów (czcionek) i kroju pisma, np.:
- font/otf,
- font/woff;
- image – typ związany z różnego rodzaju danymi graficznymi. Może dotyczyć zarówno bitmap, jak i rozwiązań wektorowych, animowanych czy wszelkich formatów obrazów nieruchomych. Przykładem mogą tu być takie rozwiązania, jak:
- image/svg_xml,
- image/jpeg,
- image/png;
- model – typ dedykowany dla scen lub obiektów 3D. Przykładem może być np.:
- model/vrml,
- model/3mf;
- text – typ przeznaczony dla wszelkiego typu danych tekstowych. Dotyczy to zarówno kodów źródłowych, jak i danych CSV oraz zawartości czytelnych dla ludzi, np.:
- text/html,
- text/plain – rozwiązanie wykorzystywane w przypadku dokumentów tekstowych bez określonego podtypu;
- video – rozwiązanie związane ze wszelkimi danymi wideo, np.:
- video/mp4.
Wieloczęściowe typy MIME
HTTP nie ma zdefiniowanej specjalnej ścieżki postępowania w przypadku dokumentów wieloczęściowych. W ich przypadku dane są przesyłane do przeglądarki, co zwykle prowadzi do wywołania okna „Zapisz jako”. Dzieje się tak, gdy klient nie wie, w jaki sposób wyświetlić zawartość.
W przypadku wieloczęściowych typów MIME wyróżnia się dwa ich rodzaje:
- message – komunikat hermetyzujący pozostałe komunikaty. Zależnie od potrzeb możesz go zastosować np.:
- message/rtf822 – do prezentowania wiadomości e-mail, zawierającej przekazywaną treść, jako część swoich danych,
- message/partical – do wysyłania bardzo dużych zawartości we fragmentach, jakby stanowiły one wiele wiadomości;
- multipart – dane składające się z wielu składników (plików) mogą charakteryzować się różnymi typami MIME. Przykładami takich sytuacji może być:
- multipart/form-data – dla danych generowanych z wykorzystaniem interfejsu FormDataAPI i w metodzie POST formularzy HTML;
- multipart/byteranges – rozwiązanie wykorzystywane w kodzie HTTP 206 Partical Content.
Typy MIME istotne dla programistów
Jest bardzo wiele typów MIME i nie ma potrzeby poznawania czy zapamiętywania ich wszystkich. Da się natomiast wyróżnić kilka, szczególnie przydatnych dla programistów i właścicieli stron internetowych.
application/octet-stream
Rozwiązanie, o którym wspominaliśmy już wcześniej. To typ domyślny dla plików binarnych, oznaczany jako „nieznany plik”. Najczęściej nie jest uruchamiany przez przeglądarki. Niektóre nawet pytają użytkowników, czy powinien być wykonywany. Traktowany jest przez nie jak nagłówek HTTP Content-Disposition ustawiony na attachment. Proponują dla niego okno dialogowe „Zapisz jako”.
text/plain
Ten typ MIME określany jest jako rozwiązanie domyślne dla plików tekstowych. Zdarza się, że w rzeczywistości oznacza „nieznany plik tekstowy”. Mimo to natomiast przeglądarki zakładają, że mogą go wyświetlić.
Co istotne, text/plain nie jest równoznaczny z „jakimkolwiek rodzajem danych tekstowych”, akceptowanym w każdej sytuacji. Jeśli przeglądarka spodziewa się ściśle określonego, konkretnego typu danych, prawdopodobnie nie zaakceptuje text/plain. Dotyczy to szczególnie sytuacji, w której plik tak oznaczony jest pobierany z elementu <link> deklarującego CSS, ale nie zostanie rozpoznany jako właściwy CSS. W takim przypadku powinien zostać użyty typ MIME text/css.
text/css
Pliki CSS, wykorzystywane do tworzenia styli strony internetowej, muszą być oznaczone jako text.css. Jeśli bowiem serwer nie rozpozna rozszerzenia .css, taka zawartość może zostać wysłana jako text/plain albo application/octet-stream. W takim przypadku pliki te zostaną nierozpoznane i zignorowane przez większość przeglądarek internetowych.
text/html
Przyjmuje się, że cała zawartość HTML strony powinna być obsługiwana typem MIME text/html. Alternatywne rozwiązanie dla XHTML, takie jak np. application/xhtml+xml, w praktyce nie są skuteczne i polecane.
Warianty application/xml oraz application/xhtml+xml mogą zostać wykorzystane w określonych przypadkach. Użyj ich, jeśli chcesz skorzystać ze ścisłych reguł parsowania XML, sekcji <![DATA[…]]> albo elementów pochodzących z przestrzeni nazw HTML/SVG/MathML.
text/javascript
Jak wskazuje specyfikacja HTML, ale także rejestr RFC 9239 cy IANA Media Types, dane JavaScript zawsze powinny być obsługiwane przez text/javascript. Żadne inne rozwiązania nie są w tym przypadku uznawane za prawidłowe. Co więcej, wykorzystanie innego typu MIME może sprawić, że skrypty nie zostaną załadowane lub uruchomione. Efektem tego bywa natomiast nieprawidłowe funkcjonowanie witryny internetowej.
Zdarza się, że część informacji JavaScript podawana jest niepoprawnie z parametrem cherset jako częścią typu MIME. Jest to próba określenia zestawu znaków dla zawartości pliku (skryptu). Nie jest to prawidłowe rozwiązanie i w większości przypadków może doprowadzić do nieudanego załadowania zawartości.
Tzw. Mime Sniffing Standard, będący definicją sposobu interpretowania i postępowania z treścią, która nie ma prawidłowej zawartości, umożliwia obsługę JavaScript przy użyciu starszych typów MIME. Ich wykorzystywanie nie jest zalecane, a wiele z nich uznawanych jest za przestarzałe. Warto natomiast wiedzieć, że istnieją, w razie natrafienia na nie w internecie:
- application/ecmascript,
- application/x-javascript,
- application/javascript,
- application/x-ecmascript,
- text/ecmascript,
- text/javascript1.0,
- text/javascript1.1,
- text/javascript1.2,
- text/javascript1.3,
- text/javascript1.4,
- text/javascript1.5,
- text/jscript,
- text/livescript,
- text/x-ecmascript,
- text/x-javascript.
Typy obrazów
W przypadku wszelkich obrazów i plików graficznych typem MIMO jest image. W przypadku podtypów da się wyróżnić szereg rozwiązań, a za najbezpieczniejsze i najpowszechniejsze uważa się:
- image/apng – pliki o rozszerzeniu .apng,
- image/avif – format pliku obrazu AV1 (AVIF),
- image/gif – pliki o rozszerzeniu .gif,
- image/jpeg – obraz o rozszerzeniu .jpeg,
- image/png – pliki graficzne o rozszerzeniu .png,
- image/svg+xml – pliki o rozszerzeniu .svg,
- image/webp -pliki o rozszerzeniu .webp.
Typy audio i wideo
HTML nie wymaga, by przeglądarki internetowe obsługiwały konkretne typy plików i kodeków dla elementów <audio> i <wideo>. Z tego względu – z perspektywy twórcy strony – istotne jest wzięcie pod uwagę określonego profilu odbiorców. Istotny jest rodzaj i wersje przeglądarek, których grupa docelowa będzie używać, uruchamiając poszczególne multimedia.
W internecie znajdziesz wiele przewodników po koderach i dekoderach audio oraz wideo. Nie brak rozwiązań obsługiwanych przez wszystkie popularne przeglądarki internetowe. Istotne natomiast, by mogły one pochwalić się odpowiednią szybkością transmisji, rodzajem kompresji czy obsługiwanymi kanałami audio. Dzięki temu materiały będą w odpowiedni sposób odbierane przez odbiorców.
Typy MIME w przypadku tego rodzaju plików określają przede wszystkim typ pliku, czyli format kontenera. Ewentualnie możesz dodać do nich parametry kodeków, by doprecyzować, w jaki sposób dana zawartość ma być uruchamiana. Poniżej wymieniliśmy kilka najczęściej stosowanych rozwiązań:
- audio/wave, audio/wav, audio/x-wav, audio/x-pn-wav – format kontenera WAVE na pliki audio. Często obsługiwany jest przez kodek audio PCM;
- audio/webm – format kontenera WebM dla pliku audio. Specyfikacja ta oficjalnie obsługuje kodeki Vorbis i Opus;
- video/webm – format kontenera WebM dla pliku wideo, prawdopodobnie zawierającego dźwięk. Najpopularniejsze kodeki wideo to VP8 i VP9, a kodeki audio to Vorbis i Opus;;
- audio/ogg – format kontenera Ogg dla pliku audio. W takim kontenerze najczęściej używanym kodekiem jest Vorbis;
- video/ogg -format kontenera Ogg dla pliku wideo, prawdopodobnie z dźwiękiem. Zazwyczaj wykorzystywany jest w nim kodek Theora;
- application/ogg – format kontenera Ogg dla pliku audio lub wideo. Zwykle wykorzystywany jest w nim kodek Theora lub Vobis.
multipart/form-data
Wcześniej wspominaliśmy już o tym rozwiązaniu. Teraz przyjrzymy się bliżej jego specyfice i strukturze. Typ MIME multipart/form-data może być użyty do wysłania wypełnionego formularza HTML z przeglądarki na serwer. W formule wieloczęściowego dokumentu składa się z segmentów, oddzielonych podwójną kreską –. Co istotne, każda z tych części jest indywidualną jednostką, zawierającą własne nagłówki HTTP, Content-Disposition oraz Content-Type dla pół przekierowania plików. W praktyce więc taki protokół HTTP może wyglądać np. tak:
Content-Type: multipart/form-data; boundary=aBoundaryString
--aBoundaryString
Content-Disposition: form-data; name="myFile"; filename="img.jpg"
Content-Type: image/jpeg
(data)
--aBoundaryString
(more subparts)
--aBoundaryString--
(data)
--aBoundaryString
Content-Disposition: form-data; name="myField"multipart/byteranges
Typ MIME multipart/byteranges jest wykorzystywany do wysyłania przeglądarce częściowych odpowiedzi. Gdy kod HTTP 206 Partical Content zostanie wysłany, typ MIME sugeruje, że dokument składa się z wielu części. Każda dotyczy jednego z żądanych zakresów. Tak samo, jak w przypadku Content-Type do oddzielania poszczególnych części wykorzystywany jest tu element boundary. Każdy z fragmentów ma swój nagłówek Content-Type z jego rzeczywistym typem, a także Content-Range ze swoim zakresem. W praktyce więc protokół HTTP z tym rozwiązaniem wyglądać może następująco:
HTTP/1.1 206 Partial Content
Accept-Ranges: bytes
Content-Type: multipart/byteranges; boundary=3d6b6a416f9b5
Content-Length: 290
--3d6b6a416f9b5
Content-Type: text/html
Content-Range: bytes 150-250/1270
eta http-equiv="Content-type" content="text/html; charset=utf-8" />
<meta name="viewport" content
--3d6b6a416f9b5
Content-Type: text/html
Content-Range: bytes 350-450/1270
-color: #1c86c6;
margin: 5;
padding: 5;
font-family: "Helvetica"
--3d6b6a416f9b5--Problemy z ustawieniami poprawnego typu MIME
Nierozpoznane zasoby są wysyłane przez większość serwerów jako typ application/octet-stream. Problem polega jednak na tym, że zdecydowana większość przeglądarek nie umożliwia ustawienia dla nich niestandardowej akcji domyślnej. W praktyce więc użytkownik jest zmuszony pobrać je na dysk, żeby mieć szansę z nich skorzystać. Na tym jednak nie koniec kłopotów z określeniem typów MIME. Często bowiem problemy pojawiają się też w przypadku:
- plików audio i wideo – w elementach <video>oraz <audio> mogą być odtwarzane wyłącznie zasoby z prawidłowo określonym typem MIME. Konieczne jest więc upewnienie się, że typ nośnika został określony poprawnie;
- plików skompresowanych w formacie RAR – w tym przypadku głównym problemem jest zwykle fakt, że archiwum .rar może zawierać kilka różnych plików. Nie da się więc określić jednego, prawdziwego typu MIME dla oryginalnego pliku. Wskazane jest w takim przypadku skonfigurowanie serwera tak, by wysyłał całą paczkę jako application/x-rar-compressed;
- zastrzeżonych typów plików – większość przeglądarek nie akceptuje plików application/octet-stream. Uniemożliwiają przy tym również definiowanie domyślnego zachowania. Zamiast tego zalecane jest skorzystanie ze ściśle określonych plików, charakterystycznych dla danego typu danych. Przykładem jest wykorzystanie application/vnd.mspowerpoint do pliku zawierającego prezentację. To umożliwi użytkownikowi automatyczne otworzenie go w jego oprogramowaniu.