Co to znaczy RWD (Responsive Web Design)? Jak stworzyć responsywną stronę WWW? Jak sprawdzić, czy strona jest responsywna?
Spis treści
Strona responsywna na przestrzeni ostatnich kilku lat stała się standardem. Z techniki RWD korzysta większość twórców witryn. Dostosowują się oni w ten sposób do potrzeb i zachowań użytkowników. Internauci odwiedzają strony WWW na najróżniejszych urządzeniach. Mowa tu nie tylko o komputerach i laptopach, ale też tabletach czy smartfonach.
Każde z nich może mieć inny rozmiar, proporcje ekranu i rozdzielczość. Niezależnie od nich natomiast ideą stron responsywnych jest to, aby zawsze prezentowały się doskonale. Jednocześnie muszą natomiast pozostawać w pełni funkcjonalne i spełniać swoje zadania. Jak jednak to zrobić i czy rzeczywiście zaangażowanie w RWD się opłaca?
Co to znaczy RWD (Responsive Web Design)?
RWD (ang. Responsive Web Design) – responsywne projektowanie stron internetowych to specjalna technika tworzenia witryn internetowych w taki sposób, aby ich układ dostosowywał się do rozmiarów okna przeglądarki i urządzenia, w którym są otwierane.
Co RWD oznacza z perspektywy użytkownika? Responsywną stronę internetową otworzysz zarówno na laptopie, jak i smartfonie czy tablecie. W każdym przypadku natomiast będzie wyglądała tak samo dobrze. Nie trzeba jej rozciągać, zmieniać wymiarów okna czy obracać ekranu. Układ witryny sam dostosuje się do rozdzielczości konkretnego urządzenia.
Nie oznacza to jednak, że responsywna strona WWW w każdym przypadku wygląda identycznie. Pozornie mogłoby się wydawać, że wystarczy jedynie odpowiednie skalowanie i zmniejszenie przycisków. RWD jednak ma za zadanie poprawić nie tylko układ, ale i funkcjonalność serwisu. Budowa musi więc pozostać wygodna dla użytkownika i w pełni użytkowa. Wszystkie możliwości serwisu muszą pozostać łatwo dostępne, a zarazem czytelne i estetyczne.
Z punktu widzenia twórcy strony, RWD jest tworzeniem pewnego rodzaju szablonów witryn. Powinny być one dostosowane w taki sposób, by jeden adres URL prowadził do otwarcia poprawnie wyglądającej i działającej strony na każdym urządzeniu. Sprawia to, że responsywna witryna ma różne wersje, różniące się np.:
- nawigacją,
- wyglądem,
- zawartością (w jak najmniejszym stopniu).
Wprowadzane zmiany natomiast nie mogą sprawić, że użytkownicy nie poznają witryny, którą otworzyli. Jej wersje w każdym przypadku powinny być ze sobą spójne. Ma to wpływ zarówno na funkcjonalność, jak i wizerunek marki. Responsywność strony dotyczyć może rozmaitych miejsc w sieci, np.:
- sklepów internetowych (platform e-commerce),
- portali,
- blogów,
- stron wizytówkowych,
- witryn informacyjnych,
- portfolio,
- i innych.
Czy responsywne strony internetowe mają przewagę?
W stronach responsywnych zmienia się nie tylko wielkość poszczególnych elementów, ale i układ witryny. Ma ona być jak najbardziej przyjazna dla użytkownika. Jeśli więc Twoje miejsce w sieci dobrze wyświetla się na urządzeniach mobilnych, chętniej powrócą do niego odbiorcy.
Z roku na rok coraz większy jest udział urządzeń mobilnych w ogólnym ruchu internetowym. Oznacza to, że każdy właściciel strony powinien zadbać o odbiorców, którzy nie korzystają już z dużych ekranów. Gdy strona wyświetla się w nieodpowiedni sposób np. na smartfonie, może zrazić do siebie potencjalnych klientów. W dobie ogromnej konkurencji w internecie natomiast znalezienie alternatywy nie jest trudne. Możesz więc przez zaniedbanie RWD łatwo stracić część dochodów.
Dbając o stronę responsywną, otwierasz się na nową grupę odbiorców. Masz szansę zwiększyć swoje udziały w zyskach w branży. Co więcej, jeśli wyprzedzisz konkurencję opierającą się na komputerze stacjonarnym, możesz zostać nowym liderem. To natomiast bezpośrednio już wiąże się ze wzrostem ruchu, większymi dochodami i rozwojem e-biznesu.
Strony responsywne a SEO
Strona RWD jest szczególnie uprzywilejowana w wynikach wyszukiwania. Roboty Google zwracają uwagę na to, czy indeksowane przez nie witryny są wygodne dla użytkowników. Stworzenie responsywnej wersji serwisu działa więc na Twoją korzyść. Pokaże ją z dobrej strony w „oczach” algorytmów. To zaś ma szansę przełożyć się na generowanie większego ruchu organicznego.
Podstawowe narzędzia analityczne pozwalają sprawdzić przejrzystość tej samej strony na różnych urządzeniach. Sprawdzają, czy w wersji mobilnej jest równie wygodna i zoptymalizowana zgodnie z zasadami SEO, co w wariancie tradycyjnym. Na tej podstawie algorytmy Google mogą Cię „polubić” bardziej lub nieco mniej.
Dlaczego jednak masz tak dbać o SEO i używać technologii RWD także z myślą o pozycjonowaniu? Przede wszystkim ze względu na widoczność i pozycję w wynikach wyszukiwania. Jeśli uda Ci się dotrzeć do większego grona odbiorców, to większa będzie szansa na dużą liczbę wizyt. To z kolei ma szansę przełożyć się na Twoje zarobki. Zależnie od prowadzonej witryny możesz w ten sposób np.:
- zarabiać na reklamach,
- nawiązywać nowe współprace z innymi podmiotami,
- zwiększyć sprzedaż (w przypadku e-sklepów),
- zwiększyć liczbę odsłon (w przypadku serwisów informacyjnych),
- zwiększyć grono klientów (w przypadku stron usługowych),
- poprawić wizerunek swój i firmy (w przypadku portfolio, stron wizerunkowych czy wizytówek).
Jak stworzyć responsywną stronę WWW? Na co zwrócić uwagę?
Co zrobić, aby rozdzielczość i szerokość ekranu nie wpływała negatywnie na wygląd strony? Najskuteczniejsze jest oczywiście zaprojektowanie dwóch „wzorów” witryny:
- na desktopy,
- na urządzenia mobilne.
W ten sposób określisz, jak witryna ma wyglądać, zależnie od typu urządzenia. Następnie dostosować te układy możesz do różnych rozdzielczości.
Przeczytaj też: Jak stworzyć stronę internetową?
Zasady Responsive Web Design
Komfort korzystania z Twojej witryny na różnych urządzeniach zapewnią 4 główne zasady RWD.
- Fluid Grid Systems – pozwala na wyrażanie wymiarów witryn internetowych w sposób względny. Określa docelowy rozmiar i kontekst wyświetlania elementów;
- Fluid Image – odpowiada za dostosowanie zdjęć czy grafik do danej wielkości. Pozwala na zarządzanie elementami graficznymi. Dzięki temu przeglądarka otrzymuje informację, jak skalować dany element. Nie grozi Ci zatem, że zostanie on np. nadmiernie rozciągnięty;
- Media Queries / Breakpoints – określają warunki, po których spełnieniu układ witryny powinien zmienić się w określony przez Ciebie sposób. Dzięki temu decydujesz, w jaki sposób wygląda Twoje miejsce w sieci po zaistnieniu określonej sytuacji;
- Frameworks – są ogólnodostępne i sprawdzają się w przypadku stron responsywnych. Pozwalają na wdrożenie przetestowanych i skutecznych rozwiązań. Znacznie przyśpieszają pracę projektantów stron internetowych.
Jak sprawdzić, czy strona jest responsywna?
Jak sprawdzić, czy Twoja responsywna strona internetowa dobrze dostosowuje się do różnych ekranów? Możesz zrobić to szybko na kilka sposobów. Nie musisz dysponować nawet żadnym specjalnym oprogramowaniem. Wystarczy, że posługujesz się zwykłą przeglądarką internetową, np. Chrome, Safari, Edge czy Firefox.
Zmień wielkość okna przeglądarki
Pierwszym i najłatwiejszym sposobem jest oczywiście zmiana wielkości okna przeglądarki. Chwyć za jego krawędź i spróbuj je zmniejszyć, powiększyć i porozciągać w różne strony. Jeśli RWD działa, to witryna będzie się automatycznie dostosowywać do tego, co robisz.
Co się będzie działo podczas rozciągania, jeśli strona nie jest responsywna? W takim przypadku zobaczenie jej elementów może wymagać od Ciebie np. przesuwania suwaka w prawo i w lewo. Często możesz spotkać witryny, których zawartość w ogóle się nie przesuwa. Nie reagują w żaden sposób na wielkość okna. W takim przypadku jest duża szansa na to, że podczas przeglądania internetu na smartfonie również trudno będzie z nich korzystać.
Sprawdź, jak wygląda strona na innych urządzeniach
Kolejnym łatwym sposobem sprawdzenia RWD jest otworzenie tej samej strony na różnych ekranach. Możesz wykorzystać do tego np.:
- komputer stacjonarny,
- laptop,
- tablet,
- smartfon.
Porównaj, jak wygląda strona na rozmaitych rodzajach urządzeń mobilnych i nie tylko. Upewnij się, że w każdej wersji wszystkie jej elementy działają poprawnie. Sprawdź, czy przyciski w różnych wymiarach reagują bez zastrzeżeń, tak samo, jak na komputerze. Wczuj się w użytkowników i zastanów, czy mobilna wersja sprosta ich oczekiwaniom.
Oczywiście zarówno smartfony, jak i tablety mają różne wielkości ekranów i rozdzielczości. Zwykle jednak strona działająca dobrze u Ciebie sprawdzi się na każdym podobnym urządzeniu. Wyjątkiem jest sytuacja, w której korzystasz ze sprzętu o bardzo specyficznej budowie. Niestandardowe wymiary czy ustawienia rozdzielczości mogą wymagać indywidualnego dostosowania budowy strony.
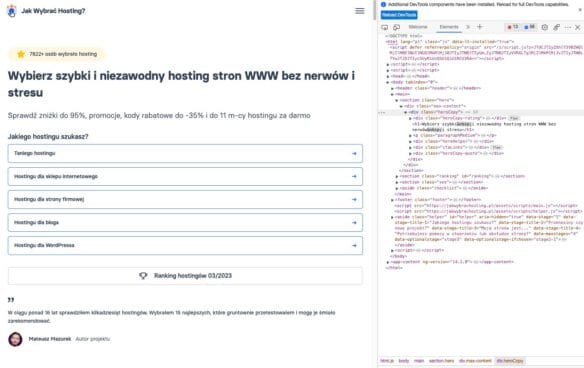
F12
Sprytnym i nieco bardziej zaawansowanym rozwiązaniem jest sięgnięcie po specjalne narzędzie przeglądarek. Zależnie od przeglądarki, znaleźć je możesz pod różnymi nazwami, np.:
- Safari – Skontroluj element,
- Chrome – Zbadaj element,
- Edge – Wykonaj inspekcję.
Aby je uruchomić, naciśnij prawy przycisk myszy na dowolnej, otwartej stronie internetowej w przeglądarce. Następnie wybierz odpowiednią opcję. Szybszym sposobem jest naciśnięcie przycisku F12 na klawiaturze. Jeśli masz pod nim klawisz funkcyjny, może być konieczne jednoczesne przytrzymanie „fn”.
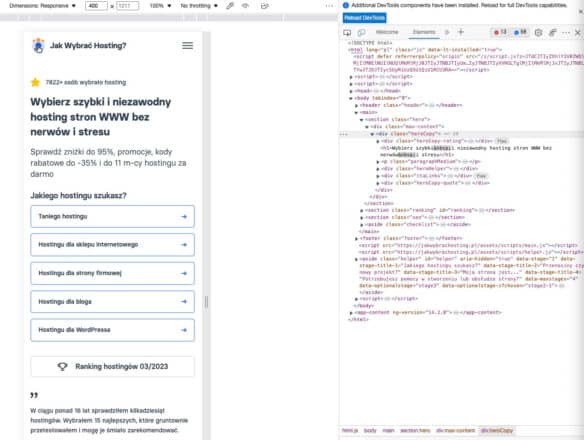
Następnie w lewym górnym rogu otwartej zakładki z kodem wybierz ikonę przedstawiającą smartfona i większy ekran. To sprawi, że podejrzysz, jak dana witryna wyglądałaby w innej rozdzielczości.
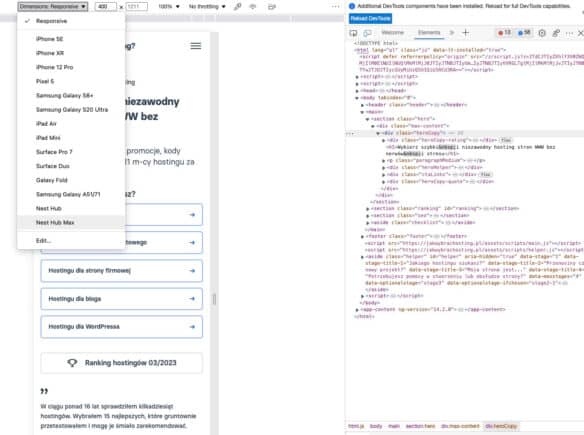
Wymiary ekranu możesz podać samodzielnie lub skorzystać z wygodnej wyszukiwarki. W taki sposób ustawisz dowolną rozdzielczość ekranu lub taką, jaka jest na konkretnym urządzeniu.
To rozwiązanie sprawi, że najszybciej przekonasz się, czy witryna jest dostosowana do poszczególnych rozdzielczości. Przy okazji zobaczysz rozmieszczenie ważnych informacji w różnych jej wersjach, korzystając z jednego komputera. Łatwiej będzie Ci też zadecydować o lokalizacji elementów ozdobnych czy usunięciu tych potencjalnie niepotrzebnych.