Co to jest favicon i dlaczego Twoja strona internetowa powinna go mieć? Sprawdź, jak łatwo stworzyć i dodać ikonę strony WWW.
Spis treści
Favicon wyświetla się wszystkim użytkownikom internetu w ich przeglądarkach. Warto zatem o niego zadbać, aby wyróżnić się na tle konkurencji. W ten sposób wyprzedzisz inne strony internetowe, działające w tej samej branży, co Ty.
W internecie funkcjonuje ogrom witryn WWW. Wiele z nich porusza podobne zagadnienia, a czasem nawet niewiele różni się od siebie z wyglądu. To sprawia, że konkurencja jest naprawdę potężna. Skłonienie odbiorcy do odwiedzenia konkretnej strony staje się niemałym wyzwaniem. Wielu twórców ma problem z identyfikacją wizualną marki, powielając nieskuteczne już schematy.
Zwrócenie na siebie uwagi za pomocą budowy witryny czy jej funkcjonalności jest niemalże niemożliwe. Uniwersalne rozwiązania, takie jak WordPress czy Wix, sprawiają, że każdy ma dostęp do tych samych możliwości. O faviconie natomiast wielu twórców zwyczajnie zapomina lub go nie docenia. To natomiast Twoja szansa na to, aby wyróżniać się na pasku przeglądarki, wśród identycznych, nijakich znaczników konkurencji.
Co to jest favicon?
Definicja „favicon” składa się z jednego zdania. Jest to prosty element graficzny w formie ikony, wyświetlający się w pasku adresowym przeglądarki, obok adresu witryny. Dodać natomiast do tego warto, że widoczny jest on także w zakładkach. Co więcej, nie znika, nawet gdy w kartach przeglądarki użytkownika robi się naprawdę ciasno. Ułatwia więc pracę internaucie. Buduje przy okazji natomiast pozytywny wizerunek marki i działa ogólnie na jej korzyść.
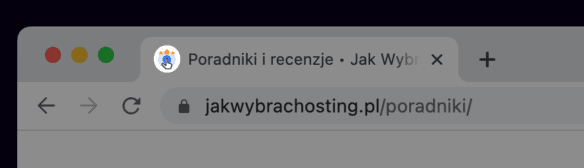
Nasza strona, Jakwybrachosting.pl, oczywiście także ma swój favicon. Jak w większości przypadków, znajduje się w nim logo związane z witryną. Najczęściej jest to logo firmy czy projektu, wokół którego skupiona jest strona internetowa. Poniżej prezentujemy umiejscowienie favicona w przeglądarce. Pojawia się on zarówno przy stronie głównej, jak i obok tytułu podstrony. Po jego prawej stronie zawsze jest nazwa aktualnie przeglądanego miejsca w sieci.
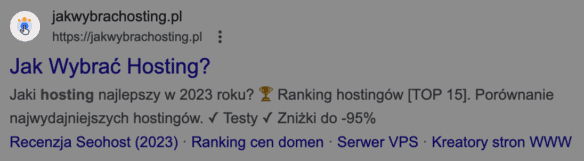
Ten wyróżnik pozwala użytkownikowi szybciej znaleźć naszą stronę w przeglądarce. Podobnie wygląda to w wynikach wyszukiwania Google:
Tak samo wyglądać to może w przypadku Twojej witryny. Co więcej, wykonanie grafiki i jej wgranie również nie należą do skomplikowanych czynności. W kilka minut możesz wprowadzić wyróżniający Cię favicon, nawet jeśli nie jesteś zbyt biegły w obsłudze komputera. Warto natomiast pamiętać, że zarówno jego posiadanie, jak i zignorowanie go, nie ma żadnego wpływu na pozycjonowanie witryny.
Ikona strony internetowej – jak zrobić favicon?
Favicon swojej witryny możesz zaprojektować i wykonać na wiele różnych sposobów. Nie ma jednego, uniwersalnego wskazania, jak ma on wyglądać. Istotne jest natomiast przestrzeganie jego rozmiaru, stylu i formatu. Dzięki temu będzie on wyświetlał się poprawnie wszystkim użytkownikom. To szczególnie istotne, bo mogą oni korzystać z najróżniejszych przeglądarek internetowych.
Stwórz grafikę
Pierwszy krok to oczywiście stworzenie projektu grafiki. Co powinno się na niej znaleźć? Decyduj o tym samodzielnie! W żaden sposób kwestia ta nie jest odgórnie regulowana. Najczęściej natomiast właściciele stron chcą mieć favicon przedstawiający:
- logo firmy,
- nazwę firmy (jeśli jest odpowiednio krótka),
- charakterystyczną grafikę związaną z firmą,
- inicjał lub sygnet.
Zależnie od Twoich preferencji, favicon może zostać umieszczony na tle, jak i pozostać przezroczysty. Wszystko zależy od Twoich upodobań. Istotne natomiast jest to, aby się wyróżniał. Ważne jest też, by jednoznacznie kojarzył się z marką, którą reprezentuje.
Zobacz: Tworzenie logo online: 10 darmowych programów i kreatorów
Dostosowanie wymiarów favicona
Favicon musi mieć kształt kwadratowej ikony. Standardowo ma wymiary 16 x 16 px (pikseli). W niektórych przypadkach natomiast dochodzi wtedy do efektu rozmycia. Przez niego logo jest niewyraźnie i nie wygląda estetycznie. Może zrażać tym do siebie potencjalnych klientów i odbiorców. Będzie więc działać na szkodę Twojego internetowego biznesu, czego trzeba uniknąć.
Właśnie dlatego wielu specjalistów zaleca korzystanie z wyższych rozdzielczości. Często polecane jest 512 x 512 pikseli i ewentualne zmniejszenie ikony w razie konieczności. Wymiary grafiki możesz zmienić przy użyciu dowolnego programu graficznego.
Właściwy format
Nic nie stoi na przeszkodzie, by favicon stworzyć samodzielnie lub skorzystać z gotowego projektu. Na rynku jest wiele programów automatycznie tworzących ikony witryn, takie jak np. Favicon Generator. Zwykle natomiast indywidualnie tworzone projekty działają na korzyść firmy. Lepiej oddają jej charakter i są w 100% dopracowane i dostosowane do oczekiwań właściciela witryny. Gdy natomiast projekt będzie już gotowy, zapisz go jako plik w formacie .png lub .ico.
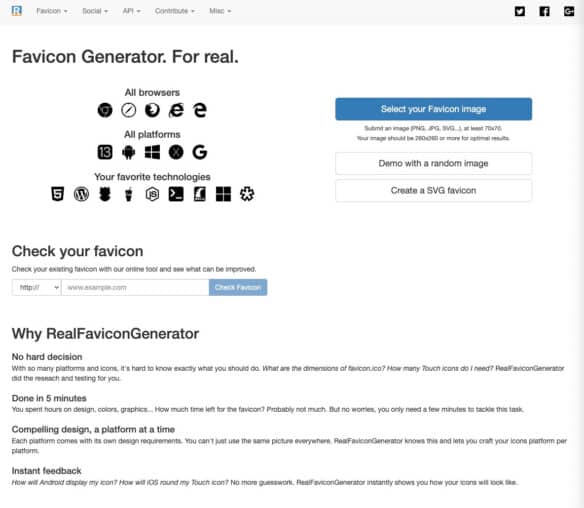
Część platform ma różne wymagania wobec faviconów. Dotyczy to zarówno przeglądarek, jak i np. rozwiązań mobilnych. Niewielkie ikony bowiem oprócz pojawiania się na kartach przeglądarek, mogą stać się też ikoną skrótu, umieszczoną na pulpicie. To sprawia, że ich dostosowanie do poszczególnych wymagań bywa nieco bardziej skomplikowane. Z pomocą przychodzą jednak rozmaite narzędzia. Jednym z nich jest Real Favicon Generator. Dzięki niemu łatwo stworzysz pliki odpowiadający najróżniejszym platformom.
Wystarczy tylko, że wgrasz stworzony przez siebie favicon do systemu. Następnie program sam stworzy jego uniwersalne wersje dla poszczególnych platform. W ten sposób Twoja ikona będzie wyświetlana w prawidłowy sposób przez wszystkich użytkowników.
Jak dodać favicon?
Po pobraniu ikony na dysk komputera możesz przejść do implementacji jej na swoją stronę. Istnieje kilka sposobów na dodanie favicona do witryny. Wiele zależy od Twoich umiejętności i biegłości w obsłudze komputera. Poniżej dokładnie wyjaśniliśmy zasady działania trzech najczęściej stosowanych rozwiązań:
- umieszczenie ikony w głównym katalogu witryny w formacie .ico,
- dodanie favicona jako obrazka,
- wstawienie grafiki przy użyciu panelu administracyjnego WordPress.
Na koniec przedstawimy sposób na stworzenie uniwersalnego zestawu faviconów i zaimplementowanie go na stronie. Dzięki niemu ikona Twojej witryny zawsze będzie wyświetlała się poprawnie. Niezależnie od systemu, platformy czy przeglądarki. Będzie widoczna nie tylko na pasku adresów, ale też np. jako miniatura strony na pulpitach urządzeń mobilnych.
Ikona witryny (favicon) dodawana w folderze public_html
Najpopularniejszym sposobem jest umieszczenie favicona w katalogu głównym witryny. Najpierw stwórz grafikę, która będzie reprezentowała Twoją stronę internetową. Zadbaj o to, by była ona odpowiednich rozmiarów i rozdzielczości. Następnie zapisz ją w dowolnym formacie graficznym, np. .png. Kolejny krok to przekonwertowanie jej do pliku o rozszerzeniu .ico.
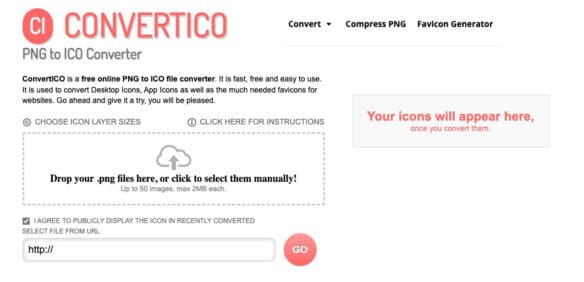
Możesz skorzystać w tym miejscu z rozmaitych programów działających w przeglądarkach. Nic (z wyjątkiem ikony) wtedy nie musisz pobierać na dysk swojego komputera. Tak działa np. serwis Convertico.com.
Wgraj tam swoją grafikę i naciśnij przycisk „GO”. Poczekaj na zakończenie konwersji i pobierz plik .ico, naciskając czerwony przycisk ze strzałką.
Po zakończeniu pobierania zmień nazwę pliku na favicon.ico. Na koniec umieść go w folderze public_html swojej strony internetowej (Struktura katalogów na serwerze: public_html i inne). Możesz zrobić to zarówno w panelu hostingowym, jak i za pomocą aplikacji FTP (Jak wrzucić plik na hosting? Jak umieścić stronę na serwerze?). Dobrze sprawdzi się w tym przypadku np. FileZilla czy WinSCP.
Często tyle wystarczy, aby favicon zaczął pojawiać się w przeglądarce. Warto natomiast między tagami <head> w kodzie HTML dodać jeszcze kod prowadzący do pliku. Jak powinien on poprawnie wyglądać? Najprostszym rozwiązaniem będzie np.:
<link rel="shortcut icon" href="/favicon.ico">Kwestię struktury kodów HTML omówimy szczegółowo w dalszej części artykułu. Więcej informacji na ten temat znajdziesz w rozdziale „Uniwersalny zestaw faviconów na większość przeglądarek”.
Dodanie favicon jako zwykłego obrazu
Drugim sposobem na wgranie favicona jest wykorzystanie zwykłej grafiki. Odchodzimy w tym przypadku od formatu .ico na rzecz zwykłych rozszerzeń obrazów. Zalecane jest skorzystanie z .png. W tym przypadku przygotuj ikonę w programie graficznym i zapisz ją jako obraz na swoim komputerze w dowolnym miejscu. Następnie przejdź od razu do umieszczenia jej w katalogu głównym witryny. Zrobisz to dokładnie tak samo, jak w przykładzie powyżej.
Ostatni krok to znów wstawienie odpowiedniego kodu w sekcji <head>. W tym przypadku musimy skupić się na tym, by poinformować witrynę, że dany plik ma być wykorzystywany jako ikona strony. Na wszystkich podstronach musimy więc wprowadzić kod wskazujący na konkretny plik, np.:
<link rel="shortcut icon" type="image/png" href="/przykladowa-grafika.png">Co istotne, kod ten należy wstawić na wszystkich podstronach, na których ma być widoczny favicon. Alternatywnie skorzystać możesz z katalogu „header.php” w katalogu głównym. Jeśli powyższy kod dodamy od razu w nim, ikona witryny pojawi się od razu w każdym miejscu.
Ikona favicon na stronie WordPress
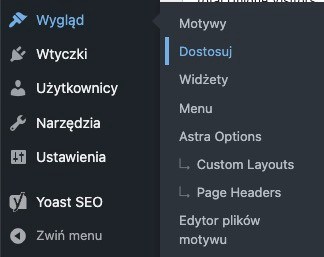
Tysiące twórców stron internetowych na całym świecie korzysta z WordPressa. Jak zapewne już się domyślasz, w tym CMS-ie istnieje jeszcze łatwiejsza metoda dodawania favicona. Użytkownicy mogą zaimplementować tam ikonę z poziomu panelu użytkownika. Wystarczy tylko, że zalogujesz się do WordPressa i przejdziesz do zakładki „Wygląd”. Tam nacisnąć trzeba „Dostosuj”.
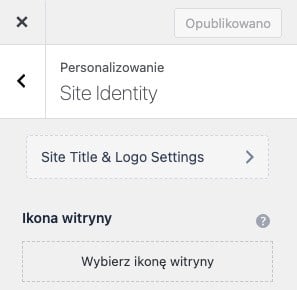
System przeniesie Cię do poglądu Twojej strony internetowej. W menu po lewej stronie wybierz zakładkę „Tożsamość witryny”, a następnie kliknij „Wybierz ikonę witryny”. W nowym oknie zaznacz odpowiedni plik i potwierdź swoją decyzję, naciskając przycisk „Zapisz i opublikuj”.
Uniwersalny zestaw faviconów na większość przeglądarek
Wspominaliśmy, że poszczególne systemy i przeglądarki mogą mieć rozmaite wymagania wobec faviconów. To sprawia, że często konieczne jest przypisanie do witryny więcej niż jednego pliku, by obraz wyświetlał się w odpowiedni sposób wszystkim użytkownikom. Bywa to natomiast uciążliwe i często niepotrzebnie obciąża stronę internetową.
Da się natomiast na szczęście wyróżnić uniwersalny i minimalny zestaw ikon, potrzebnych do umieszczenia w HTML’u. Dzięki nim Twoja ikona będzie dobrze wyglądała praktycznie w każdej sytuacji z minimalnymi wyjątkami. Poniżej opisaliśmy takie rozwiązanie, uwzględniając cztery opcje, które po połączeniu rozwiązują praktycznie wszystkie problemy twórców witryn WWW.
1. Favicon.ico (starsze przeglądarki)
Zalecane jest trzymanie się jednego rozmiaru obrazu. Dla przykładu poniżej skorzystaliśmy z 32 x 32 px. Kod wskazuje bezpośrednio na plik .ico, by żadna przeglądarka, korzystająca z rozwiązania .ico nie miała problemu z jego odnalezieniem. Proces jego wdrażania przebiega zatem dokładnie tak, jak opisaliśmy to powyżej. Ostateczny kod przybrać może natomiast ostateczną formę:
<link rel="icon" href="/favicon.ico" sizes="any">2. Ikona SVG w wersji jasnej i ciemnej (nowsze przeglądarki)
Korzystamy z formatu wektorowego SVG. Rezygnujemy z opisywania pikseli na rzecz krzywych. Obecnie zdecydowana większość przeglądarek obsługuje już ten format. Konieczne jest zatem wdrożenie kodu zawierającego link do pliku SVG:
<link rel="icon" type="image/svg+xml" href="/favicon.svg">SVG to format XML. Oznacza to, że możliwe jest dołączenie do niego znaczników CSS. Nic nie stoi więc na przeszkodzie, aby wdrożyć w nim obsługę na jasnych i ciemnych motywach systemowych. Zapewni Ci to widoczność, niezależnie od preferencji potencjalnych odbiorców.
3. Obraz PNG (urządzenia Apple)
Apple używa Apple Touch, aby dodawać skróty stron do ekranów głównych na urządzeniach mobilnych. Od iOS 8+ w przypadku iPadów wskazane jest w przypadku pliku zastosowanie rozdzielczości 180 x 180 px. Konieczne jest skorzystanie z na tyle wysokiej jakości, by skalowanie w dół nie popsuło widoczności ikony.
<link rel="apple-touch-icon" href="/apple-touch-icon.png">4. Manifest aplikacji dla Androida z ikonami PNG
Manifest aplikacji internetowej (plik JSON) to format wywodzący się z Progressive Web App (PWA). Zawiera on wszelkie szczegóły związane z przeglądarką. W kodzie HTML strony musisz więc umieścić tag odsyłający do pliku manifestu.
<link rel="manifest" href="/manifest.webmanifest">Ten z kolei powinien zawierać pole łączące go z dwiema ikonami. Pierwsza (192 x 192 px) wykorzystywana będzie do wyświetlania ikony na ekranie głównym. Druga to ekran powitalny, pokazujący się w czasie ładowania programu. Ostateczna jego forma wyglądać więc będzie tak:
{
"icons": [
{ "src": "/icon-192.png", "type": "image/png", "sizes": "192x192" },
{ "src": "/icon-512.png", "type": "image/png", "sizes": "512x512" }
]
}Biorąc pod uwagę cztery, wyżej opisane zmienne, pełny i uniwersalny kod do wklejenia w kodzie HTML Twojej witryny to:
<link rel="icon" href="/favicon.ico" sizes="any">
<link rel="icon" href="/icon.svg" type="image/svg+xml">
<link rel="apple-touch-icon" href="/apple-touch-icon.png">
<link rel="manifest" href="/manifest.webmanifest">Dlaczego favicon się nie wyświetla? Najczęstsze problemy
Zdarza się, że nawet po poprawnym zaimplementowaniu favicona, nie jest on widoczny. Jeśli zdarzy Ci się to zaraz po wdrożeniu, nie musisz się przejmować. Najczęściej przyczyną jest cache przeglądarki internetowej. Widnieje w nim stara wersja ikony (czyli jej brak) i informacja ta musi zostać zaktualizowana. Możesz zrobić to za pomocą usunięcia pamięci podręcznej lub kilkukrotnego odświeżenia witryny.
Inną przyczyną problemów mogą być nieprawidłowe parametry wgrywanego pliku. Zalecany rozmiar to każdy odpowiadający kształtowi kwadratu. Nie zawsze natomiast gwarantuje to uzyskanie odpowiedniej jakości obrazu, co podkreślaliśmy już wcześniej. Drugim sposobem na poradzenie sobie z problemem jest sprawdzenie formatu. Prawidłowy – zależnie od formy implementacji – to zazwyczaj .ico i/lub .png.
Wyżej opisywaliśmy uniwersalną metodę umieszczania favicona w kodzie HTML. Dzięki niej będzie on wyświetlał się prawidłowo w każdej przeglądarce. Jeśli jednak skorzystasz z innego sposobu, Twoja aplikacja może mieć problem z odczytaniem grafiki.
Czy warto tworzyć favicon? Troska u unikatową tożsamość witryny
Dzięki faviconowi potencjalni użytkownicy i odbiorcy będą mogli łatwiej zapamiętać Twoją stronę internetową. Ikona witryny (zakładając oczywiście, że jest dobrze wykonana), stawia e-biznes w pozytywnym świetle. Wskazuje na jego rzetelność i profesjonalizm. Prezentuje się też o wiele lepiej niż obrazek zwykłego dokumentu, który nie świadczy o stronie najlepiej.
Favicon pełni ponadto bardzo ważną funkcję użytkową. Nie tylko jest spójny z wizerunkiem marki i estetycznie wygląda. Ułatwia także użytkownikowi znalezienie Twojej strony we własnej przeglądarce. To szczególnie istotne dla miłośników trzymania wielu otwartych kart i „przeskakiwania” między nimi. Wyrazista ikona wyróżnia się na tle konkurencji i łatwo ją zauważyć. To przydatne również w przypadku, gdy odbiorca chce umieścić skrót do portalu na swoim pulpicie. Zwykle dotyczy to urządzeń mobilnych, takich jak smartfony i tablety.
Ostatecznie powiedzieć można, że posiadanie favicona naprawdę ma sens. Jego stworzenie nie jest specjalnie trudne. Wraz z adresem URL może on natomiast stanowić wizytówkę Twojej witryny. Nie pomoże Ci co prawda w podniesieniu pozycji w wynikach wyszukiwania. Dzięki niemu natomiast zapadniesz w pamięci użytkowników. To natomiast jest skutecznym sposobem na rozwijanie internetowego biznesu.