Czym jest JavaScript i co dokładnie znaczy, że jest to język wysokiego poziomu? Dowiedz się, do czego go możesz wykorzystać i dlaczego stanowi jeden z najważniejszych punktów nauki programowania.
Spis treści
JavaScript jest językiem obecnym na wielu stronach WWW, które odwiedzasz na co dzień. Jest jednym z podstawowych i najważniejszych narzędzi umożliwiających budowę witryn internetowych. Dzięki niemu zrobisz jednak też o wiele więcej. Stworzysz pełnoprawne aplikacje webowe, desktopowe, a nawet użyjesz go w dokumentach PDF (choć nie jest to zalecane).
Z pomocą JavaScript możesz dokonywać zmian w aplikacjach webowych po stronie serwera. Zapewnia użytkownikom wiele możliwości, pozostając wciąż absolutną podstawą przy tworzeniu stron WWW. By móc z niego swobodnie korzystać, wskazana jest też znajomość HTML i CSS. Dzięki temu możesz od podstaw, kompleksowo, zbudować swoje własne miejsce w sieci.
Sprawisz też, że będzie ono nowoczesne, a zarazem unikatowe i wyróżniające się na tle konkurencji. W przypadku JS do pisania kodu wystarczy tylko notatnik (lub inny edytor kodu) i przeglądarka internetowa. I tak na co dzień używasz jej do używania internetu. Bez wydawania pieniędzy możesz pisać pełnoprawne aplikacje i od podstaw budować witryny. Do rozpoczęcia nauki programowania nie potrzeba wiele, a efekty mogą być zaskakujące.
Co to jest JavaScript? Definicja
JavaScript (JS) to skryptowy język programowania, wykorzystywany głównie do tworzenia zaawansowanych funkcji na dynamicznych i interaktywnych stronach internetowych. Ma szerokie zastosowanie, dzięki możliwości zastosowania różnorodnych, popularnych frameworków. Działa zarówno w przeglądarce internetowej, jak i po stronie serwera.
JS został stworzony przez firmę Netscape Corporation, a obecnie obsługują go wszystkie najpopularniejsze przeglądarki internetowe. Na wstępie warto podkreślić, że nie ma on nic wspólnego z językiem programowania o nazwie Java.
Dzięki niemu możliwe jest stworzenie strony dynamicznej. To szansa na wyróżnienie się w internecie, na tle dziesiątek innych rozwiązań, np. statycznych. Możesz w ten sposób przyciągnąć do siebie lub swoich klientów odbiorców ceniących interaktywność i nowoczesne rozwiązania.
Język JavaScript określany jest jako stosunkowo łatwy język programowania wysokiego poziomu. Oznacza to, że jego słowa kluczowe oraz składnia tworzone są w sposób zrozumiały dla człowieka. Opierają się na zwyczajnych słowach i pojęciach znanych z języka angielskiego. Przez to nie jest on bezpośrednio rozpoznawany przez procesor komputera. Realizacja napisanego kodu wymaga przez to jego wcześniejszej kompilacji.
Ma ponadto nieskomplikowaną budowę, którą łatwo umieścić w języku HTML. Pozwala na budowanie elementów nawigacyjnych, a także zapewnia obsługę zdarzeń i walidacji. Jest stosunkowo łatwym językiem jednowątkowym. Co to oznacza w praktyce? Otóż z jego pomocą wykonywana jest tylko jedna operacja w danym momencie. Wszystkie kolejne blokowane potencjalnie są przez te niezakończone.
To problematyczne rozwiązanie, np. w przypadku większych aplikacji. Stąd powstała potrzeba wprowadzenia nowej technologii, umożliwiającej rozwiązanie podobnych problemów. Ciągły rozwój sprawił, że powstały rozwiązania umożliwiające wprowadzenie do tego języka asynchroniczności. Z ich pomocą część zadań wykonywanych jest „w tle”. W ten sposób nie ma potrzeby czekania na ich zakończenie. Swobodnie realizowane mogą być zatem kolejne operacje.
Do czego jest używany język JavaScript?
Początkowo JavaScript pozwalał na dodawanie na strony prostych elementów dynamicznych. Mogły one być stałe jak np. spadające płatki śniegu w witrynie dotyczącej sportów zimowych. Nie brakowało też rozwiązań reagujących na działania użytkownika. Swego czasu popularne były np. wymyślne zwierzaczki biegające za kursorem. Dziś natomiast zastosowanie tego języka niezwykle się rozwinęło. Efekty tego widzimy przy każdorazowej próbie edycji lub zapisu czegoś na żywo. Najpopularniejsze frameworki pozwalają też na rozszerzanie jego możliwości na kolejne dziedziny programowania.
Przy pomocy skryptów stworzyć możemy obecnie:
- dynamiczne strony internetowe,
- aplikacje mobilne,
- aplikacje serwerowe,
- aplikacje desktopowe,
- boty,
- skrypty w Google Sheets czy Google Docs,
- wizualizacje danych
JavaScript ponadto często wykorzystywana jest także w robotyce i automatyce. Pozwala np. na napisanie oprogramowania samochodów czy innych urządzeń, jak np. windy. Komercyjnie wykorzystywane są do tego różne języki, często bardziej zaawansowane. Nie brak natomiast osób programujących w zaciszu własnego domu, np. własny smart home czy różnego typu roboty.
JS często wykorzystywany jest ponadto przez pasjonatów programowania. Możliwe jest wykorzystanie go do tworzenia gier, w które grać można w różnych przeglądarkach. Dostępne są w Google Chrome, Edge czy Firefox. Zazwyczaj nie są to projekty komercyjne, ale stosunkowo łatwo je wykonać. Stanowiąc więc pierwsze kroki na drodze do projektowania bardziej wymagających tytułów.
Najczęściej natomiast zadaniem JavaScript jest „ożywienie” statycznej strony WWW. Dzięki niemu możliwe jest np. odsłanianie nowych elementów i rozwijanie sekcji. Odbywa się to bez przekierowań na inne adresy czy przeładowywania witryny — w pełni dynamicznie. Co więcej, przykładami zastosowań JS są też funkcje, z których na pewno korzystasz na co dzień, np.:
- automatyczne zapisywanie kopii maili,
- możliwość podpięcia do strony rozmaitych skryptów (np. Google Analytics),
- zmieniające się kolory elementów, po najechaniu na nie,
- ukrywać i zmieniać zawartość i atrybuty HTML,
- mieć wpływ na zmianę stylu CSS.
Korzystanie z JavaScript pozwala także na zmniejszenie ilości danych przesyłanych między użytkownikiem a hostingiem. Przekłada się to na odciążenie serwera, co szczególne często wykorzystywane jest przez sektor e-commerce w oprogramowaniu sklepu. Dane, które wpisuje potencjalny klient, sprawdzane są bowiem w przeglądarce. Dzięki temu nie trafiają na serwer i nie są tam analizowane przez skrypty. Na koniec też nie muszą być odsyłane wraz z informacją o ewentualnych błędach.
Zobacz: Kursy i szkolenia JavaScript na Edukier.pl →
JavaScript a HTML i CSS
JavaScript, w odróżnieniu od CSS i HTML, uznawany jest za pełnoprawny język programowania. Można powiedzieć, że stanowi ostatni krok do stworzenia zaawansowanej witryny internetowej. Od tych dwóch rozwiązań różni się tym, że umożliwia wprowadzenie rozwiązań dynamicznych. Z jego pomocą witryna reaguje w odpowiedni sposób na określone zachowania użytkowników przeglądarki.
HTML stanowi bowiem podstawę strony WWW. To w nim jest baza wyjściowa dla twórcy, którego interesuje front-end. W dokumencie uwzględniona jest cała zawartość witryny — treść oraz jej odpowiednie ułożenie. Akapity, nagłówki i cała struktura, pozbawiona jednak zaawansowanego formatowania. Uwzględnione tam mogą być jedynie najważniejsze parametry. Nawet po ich wprowadzeniu jednak efekt przypomina bardziej surowy dokument tekstowy niż miejsce w sieci, warte odwiedzenia.
CSS pozwala na wprowadzenie do HTML-a układu oraz stylu witryny. Z jego pomocą zmienisz fonty i będziesz żonglować kolorami tekstów. Ustawisz unikatowe tło, dodasz obrazy i przemyślisz odpowiedni układ całej strony. Na tym etapie sprawisz, że stanie się ona przyjazna i intuicyjna dla użytkownika. Korzystanie z niej będzie przyjemnością, co przyciągnie do Ciebie więcej odbiorców. Zadbasz też o to, by obecne w Twoim miejscu w sieci elementy odpowiednio reagowały na rozciąganie czy zmianę rozmiarów okna przeglądarki.
Gdy Twoja statyczna witryna jest już gotowa, czas tknąć w nią nieco życia. Właśnie na tym etapie przyda Ci się JavaScript. Wprowadzisz interakcje i rozmaite efekty specjalne. Sprawisz, że strona będzie nowoczesna, interesująca i jeszcze atrakcyjniejsza dla internautów. W ten sposób wyróżnisz się na tle konkurencji. Sprawisz, że oferowane przez Ciebie (lub Twojego klienta) produkty czy usługi będą właściwie wyeksponowane. Wszystko będzie ze sobą doskonale współgrało i motywowało użytkowników do wykonywania czynności, na których Ci zależy.
Zdaniem wielu programistów przyszłość języka JS maluje się w jasnych barwach. Bezustannie jest rozwijany, a nad nowymi rozwiązaniami pracują dziesiątki jego sympatyków. Dzięki temu ciągle możliwe jest wykorzystywanie go do nowych celów. Jego struktura w dodatku jest dość łatwa. To sprzyja jego popularności. Czy jednak da się go opanować bez znajomości HTML i CSS?
Zalecane jest, choć podstawowe, poznanie wszystkich tych trzech rozwiązań. Dzięki temu Twoja praca będzie o wiele szybsza i bardziej efektywna. Zyskasz też szansę na stworzenie całej strony internetowej od początku do końca samodzielnie. Taka opcja nie jest dla Ciebie interesująca? Możliwe jest więc też napisanie wyłącznie skryptu JS i wklejenie go do dokumentu HTML. Zrobisz to bez posiadania większej wiedzy na temat tego ostatniego. Ważne natomiast, by wiedzieć, w którym miejscu go umieścić i jak to poprawnie wykonać.
Jaką składnię ma język programowania JavaScript?
Rozpoczynając programowanie w JavaScript, najłatwiej jest stworzyć dwa dokumenty. Jeden na HTML i drugi na JS. W ostatnim będziesz umieszczać odpowiednie instrukcje, do których następnie odwołasz się w tym pierwszym. Za przykład posłużyć mogą tu nasze:
- przykladowa_strona.html,
- script.js.
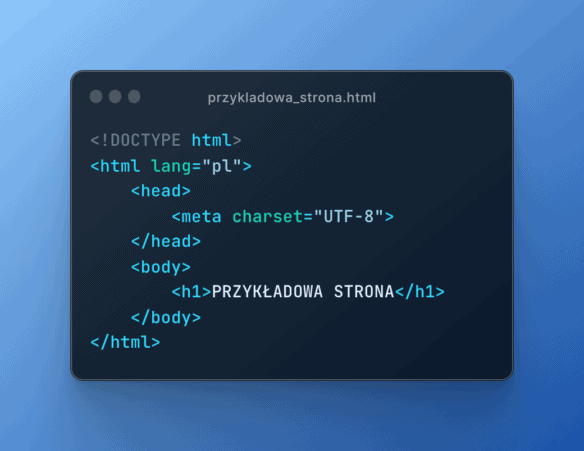
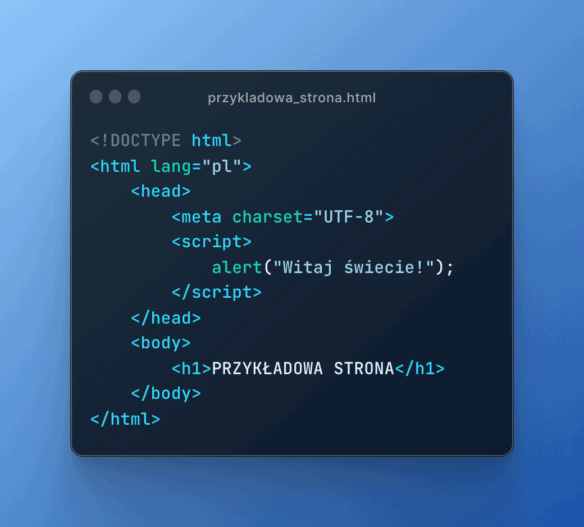
W HTML-u umieśćmy tylko napis „PRZYKŁADOWA STRONA” w nagłówku H1. W praktyce kod będzie wyglądał tak:
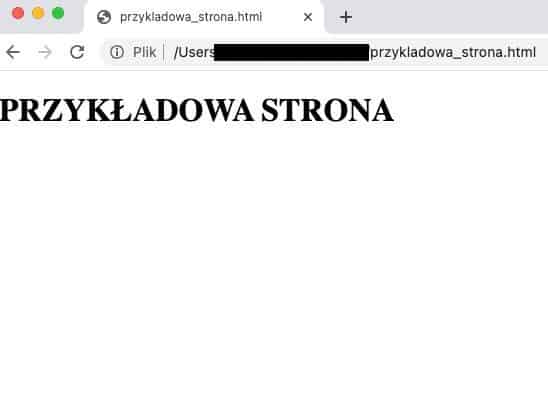
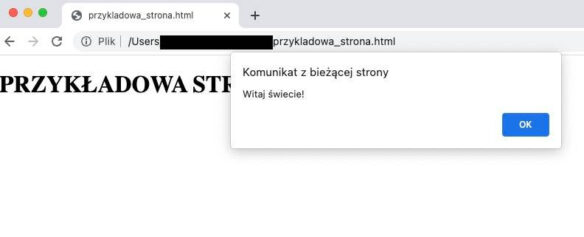
Gdy otworzymy zapisany dokument w przeglądarce, zobaczymy natomiast taką „stronę”:
Stwórz teraz w tym samym folderze drugi plik, o rozszerzeniu .js. Umieść w nim komendę:
alert("Witaj świecie!");Następnie umieść go w sekcji <body> w dokumencie HTML za pomocą polecenia:
<script src="script.js"></script>To sprawi, że na stronie pojawi się wyskakujące okienko pop-up. Będzie zawierało wskazaną przez Ciebie w dokumencie JS treść.
Zmienne w JavaScript
JS składa się m.in. ze zmiennych. Deklarować je można za pomocą instrukcji:
var,let,const.
var jest rozwiązaniem najstarszym, które ma globalny zasięg. Przez to w nowoczesnym programowaniu wykorzystywane jest rzadziej, choć nadal ma wielu sympatyków.
let umożliwia przypisywanie nowej wartości. const z kolei wykorzystywany jest, gdy w przyszłości nie zajdzie taka potrzeba.
Zadeklarowane zmienne możesz następnie wykorzystywać w kodzie, np.:
let liczbaNic nie stoi jednak na przeszkodzie, żeby zainicjować zmienną, od razu podając jej wartość, np.
let liczba = 12W praktyce zatem formuła wyglądać może tak:
let liczba
liczba = 12;
console.log(liczba);Po wypisaniu wszystkich trzech instrukcji konsola zwraca 8.
Typy danych
JavaScript zawiera zmienne różnego typu. Na szczęście nie musisz deklarować typu zmiennej. Wynika to z faktu, że JS jest dynamicznie typowany.
1. string (ciągi znaków)
Załóżmy, że chcesz zadeklarować zmienną, której wartością będzie Twoje imię. W takim przypadku wystarczy tylko napisać:
const imie = 'przyklad';2. number (liczby)
W podobny sposób możesz deklarować wartości cyfrowe i liczbowe. Określisz w ten sposób np. wiek albo średnią ocen w szkole. W tym drugim przypadku pamiętaj jednak, aby użyć separatora w postaci kropki, a nie przecinka:
const wiek = 30;
const srednia = 3.5;3. bool (zmienne boolowskie)
Cechą charakterystyczną zmiennych boolowskich jest ich wartość. Mamy tu do czynienia bowiem z dwoma wariantami: prawda (true) albo fałsz (false):
const tekstPrzeczytany = true;4. null
null oznacza pustą zmienną:
const p = null;5. undefined
undefined oznacza zmienną o typie nieokreślonym, może być więc zadeklarowana np. tak:
const l = undefined;6. Symbol
„Symbol” jest identyfikatorem unikalnym:
const symbol = Symbol('opis');Typ każdej zmiennej można sprawdzić za pomocą słowa kluczowego typeof. W praktyce więc:
- wpisanie
console.log(typeof(imie));zwróci wartość „przyklad„; - wpisanie
console.log(typeof(wiek));zwróci wartość „30” itd.
Tablice w JavaScript
Tzw. array to tablica, czyli kolejny typ danych występujących w JavaScript. Jest to pewnego rodzaju zmienna, która jednak może przechowywać wiele wartości. To uporządkowane zbiory danych. Budować je można na rozmaite sposoby, a najprostszym jest skorzystanie z polecenia new Array i wypisania jej wartości:
const liczby = new Array(1,3,5,7,9);
console.log(liczby).Co zrobić, żeby dostać się do konkretnej wartości umieszczonej w tablicy? Wystarczy tylko posłużyć się odpowiednim indeksem (licząc od zera), np.:
console.log(liczby[2]);Obiekty w JavaScript
W JavaScript niemalże wszystkie wartości mogą stać się obiektami. Te z kolei są kontenerami dla nazwanych wartości (nazywanych metodami i właściwościami). W praktyce zatem obiekty są zmiennymi, zawsze zapisywanymi jako para:
- nazwa: wartość.
Obiekt jest zbiorem nazwanych wartości, które nazywamy właściwościami, np.:
let czlowiek = {
imie: 'Daniel',
nazwisko: 'Nowak',
wiek: 30,
kolorWlosow: 'blond'
};W tym przypadku obiekt (czlowiek) ma cztery właściwości (imie, nazwisko, wiek, kolorWlosow). Wszystkie te dane da się natomiast wywołać dzięki:
console.log(czlowiek);Możliwe jest też wyświetlenie wyłącznie konkretnej wartości, na której szczególnie Ci zależy. W takiej sytuacji wystarczy, że napiszesz:
console.log(czlowiek.imie);Pętle w JavaScript
Pętle pozwalają na cykliczne wykonywanie instrukcji wskazaną ilość razy. Najczęściej stosowana jest pętla for:
for(let i = 1; i<10; i++){
console.log(i);
}W tym przypadku:
- inicjalizowana jest zmienna
i, - tworzone jest wyrażenie logiczne, pozwalające na kontynuowanie pętli, jeśli jego wartość to „prawda” (
true), - ostatnie wyrażenie zwiększa wartość zmiennej i o 1.
W praktyce więc nasza zmienna musi osiągnąć wartość 10, żeby zakończyło się działanie pętli. Konsola więc zwróci cyfry od 1 do 9.
Taką samą konstrukcję można stworzyć przy użyciu pętli typu while. Jej zapis (składnia) jest natomiast znacznie czytelniejsza:
let = 1
while (i<10){
console.log(i);
i++;
}Instrukcje warunkowe w JavaScript
Bardzo często JavaScript kojarzona jest właśnie z instrukcjami warunkowymi. Są to bloki kodu, sprawiające, że dane zjawiska zachodzą w chwili, gdy spełnione zostaną określone warunki.
1. if
Pierwszym sposobem jest umieszczenie w nawiasie po słowie kluczowym if odpowiedniego wyrażenia logicznego. Gdy jego wartością będzie „prawda” (true), dojdzie do realizacji danej instrukcji. Gdy wartością będzie „fałsz” (false), kod zostanie pominięty. Możliwe jest też rozpoczęcie wykonywania bloku znajdującego się po słowie kluczowym else.
let liczba = 12;
if (liczba == 12) {
console.log('Liczba jest równa 12');
} else {
console.log('Liczba nie jest równa 12');
}Co oznacza użyty w drugiej linijce podwójny znak równania? Jeśli liczba i 12 zachowają tę samą wartość, zwrócona zostanie „prawda” (true).
2. Switch – case
To alternatywne rozwiązanie. Stosowane często bywa np. przy mapowaniu przycisków. Umożliwia szybkie stworzenie serii instrukcji warunkowych. Działa na podobnej zasadzie, co if. Dzięki case jednak za jednym razem określić możesz wiele wariantów, np.:
switch (miesiac){
case 1:
console.log('styczeń');
break;
case 2:
console.log('luty');
break;
case 3:
console.log('marzec');
break;Tak kontynuować można wszystkie wartości dla 12 miesięcy w roku. Warto też określić w tym przypadku scenariusz z klauzulą zakładającą wybór wartości spoza instrukcji, np.:
default:
alert:('Wybrany numer miesiąca nie mieści się w przedziale 1-12');
}Funkcje w JavaScript
Funkcje są to celowo wydzielone zbiory kodu, które możesz wywołać w innym miejscu. Wykonuje ona procedurę, która została umieszczona wewnątrz nawiasu klamrowego po deklaracji rozpoczętej od słowa kluczowego function. Może ona przyjmować argumenty, posiadać zmienne lokalne czy zwracać konkretną wartość:
function napisz (){
console.log('Witaj świecie!');
}Co istotne, kod typu funkcja zostanie wykonany, dopiero gdy się go wywoła. Robi się to poprzez podanie nazwy funkcji.
Wielkość liter i komentarze
Niezwykle istotną kwestią, na którą musisz zwrócić uwagę podczas korzystania z JavaScript, jest wielkość liter. W przypadku tego języka programowania mają one znaczenie. Znaki białe z kolei (np. wcięcia, puste linie, spacje i tabulatory) nie wpływają na niego. Można zatem swobodnie wykorzystywać je, by zwiększyć przejrzystość kodu.
W kodzie JS stosować można także komentarze. To przydatne w przypadku opisywania poszczególnych części kodu. Umieszczane są one po dwóch ukośnikach. Takie ich użycie sprawia, że nie są brane pod uwagę przez przeglądarkę.
Jak umieścić skrypt JavaScript na stronie?
Gotowy kod JavaScript musisz umieścić na swojej stronie internetowej. Możesz to zrobić na dwa sposoby.
1. Zagnieżdżenie kodu JavaScript w dokumencie HTML
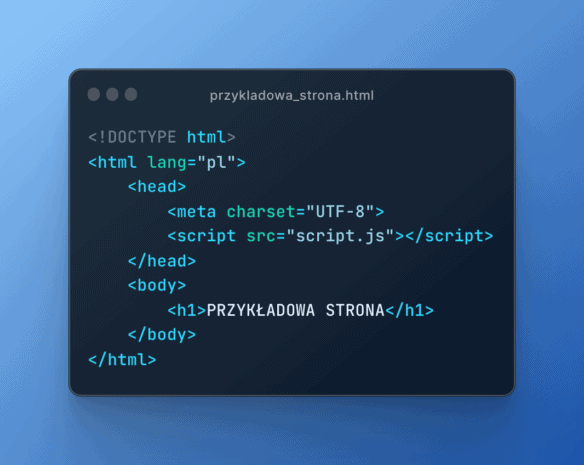
To popularne i stosunkowo łatwe rozwiązanie. Wystarczy jedynie, że w dokumencie HTML stworzysz kontener rozpoczynający się znacznikiem <script> i kończący </script>. Najczęściej praktykowane jest umieszczenie go na samym początku strony, w sekcji <head>. Dzięki temu kod będzie ładował się wraz z otwarciem witryny. Unikniesz w ten sposób sytuacji, w której użytkownik aktywuje element nawiązujący do kodu, który jeszcze nie będzie aktywowany. Co istotne, <script> możesz umieszczać na stronie wielokrotnie, także w sekcji <body>. Poniżej prezentujemy przykładowy kod HTML, w którym uwzględniono skrypt JavaScript.
2. Umieszczenie kodu JavaScript w oddzielnym pliku
Alternatywnym rozwiązaniem jest stworzenie kodu w oddzielnym dokumencie. To niezwykle wygodna opcja, którą stosuje wielu programistów. Dzięki niej skrypty są uporządkowane. Można je wielokrotnie wykorzystywać, bez potrzeby przeszukiwania za każdym razem zawiłych dokumentów HTML. Jak jednak takie działanie przebiega w praktyce?
Musisz stworzyć dokument tekstowy o rozszerzeniu .js. Możesz zrobić to nawet w Notatniku czy innym, podstawowym programie. Wykorzystaj wbudowane narzędzia swojego komputera. Nie ma nawet potrzeby kompilowania kodu. W tym przypadku natomiast rozpoczynasz pisanie kodu bezpośrednio, czyli już bez użycia znacznika <script>. Aby natomiast było to rozwiązanie skuteczne, musisz w HTML-u umieścić odpowiednią informację. Podobnie jak poprzednio, umieścić tu możesz w sekcji <head> lub <body> odpowiedni znacznik <script>. Zamiast całego kodu będzie on jednak zawierał atrybut src:
<script src="nazwa_pliku.js"></script>W praktyce więc mogłoby to wyglądać np. tak:
Zalety i wady JavaScript
Zalety JavaScript:
- język łatwy do nauki,
- nieskomplikowana struktura,
- ogromna popularność sprawiająca, że w internecie dostępne są bezpłatne poradniki. Niektóre z nich pomagają rozwiązać większość problemów szybko i skutecznie,
- ciągły rozwój języka,
- powstawanie nowych narzędzi i frameworków, ułatwiających wprowadzanie rozmaitych rozwiązań,
- możliwość wprowadzenia z jego pomocą niemalże nieograniczonych zmian na stronie WWW,
- brak opłat za korzystanie,
- niski próg wejścia (wystarczy komputer, dostęp do internetu, przeglądarka i dokument tekstowy lub darmowy program),
- możliwość samodzielnej nauki dzięki wielu bezpłatnym kursom, szkoleniom i instruktarzom dostępnym online.
Wady JavaScript:
- różnice w wyświetlaniu zawartości kodu na różnych przeglądarkach (problem ten powoli zanika, wraz z rozwojem przeglądarek i dzięki dynamicznemu procesowi standaryzacji),
- wysoka dostępność sprawia, że JavaScript bywa używany nawet w nieodpowiednich sytuacjach. Czasem niesłusznie zastępuje więc inne języki, które poradziłyby sobie lepiej w danej sytuacji,
- dynamiczny rozwój, który bywa także problemem. JS zmienia się imponująco szybko. Programiści, którzy w nim pracują, muszą więc bezustannie trzymać rękę na pulsie i śledzić nowe rozwiązania,
- duża konkurencja na rynku pracy, wynikająca z niskiego progu wejścia.
Najważniejsze pojęcia w JavaScript
JS to przykład języka o niemalże nieograniczonych możliwościach. Aby móc jednak z niego swobodnie korzystać, należy przede wszystkim poznać obowiązujące w nim słowa kluczowe. Obecnie wyróżnić można:
- BREAK – umożliwia przerwanie realizacji kodu zawartego wewnątrz pętli,
- CASE – określenie przypadku w instrukcji warunkowej,
- CONTINUE – wywołuje przeskok jednej literacji w pętli,
- DEFAULT – określa domyślne zachowanie przełącznika, gdy zmienna sterująca przyjmuje wartość nieokreśloną w case’ach,
- DELETE – umożliwia usuwanie elementów i danych,
- IF i ELSE – instrukcja warunkowa,
- TRUE i FALSE – wartości,
- FINALLY – umożliwia reakcję na chwilę, gdy zakończą się wszystkie operacje,
- FOR – zapętla blok kodu,
- INSTANCEOF – sprawdza łańcuch protypów, badając, czy dany obiekt został stworzony konkretnym konstruktorem,
- NULL – umożliwia wyzerowanie zmiennej, używany do zwracania z funkcji jako pusta wartość,
- RETURN – kończy wywołanie funkcji i zwraca wynik,
- SWITCH – umożliwia zastąpienie w kodzie kilku instrukcji warunkowych,
- THIS – wskazuje obiekt będący kontekstem wykonania,
- TYPEOF – pozwala sprawdzić typ wartości,
- VAR – umożliwia deklarację zmiennej o aktualnym kontekście wykonania,
- WHILE – umożliwia wykonanie bloku kodu, gdy zostanie spełniony dany warunek. Sprawiają, że pętla działa wielokrotnie, dopóki warunek będzie prawdziwy.