Czym jest język HTML i dlaczego uważa się go za fundament internetu? Warto znać jego budowę i potrafić go zastosować. Sprawdź, jak można wykorzystać go do tworzenia stron internetowych.
Spis treści
Bez wątpienia nie raz rzucił Ci się w oczy szkielet HTML. Ten język wykorzystywany jest przez większość stron internetowych na świecie na rozmaite sposoby. Często jednak nawet nie zastanawiamy się, jak jest zbudowany i jakie właściwie spełnia zadanie. Warto natomiast dokładnie mu się przyjrzeć i poznać jego rolę we współczesnej sieci. Można przecież powiedzieć, że towarzyszy nam dosłownie na każdym kroku wykonywanym w przeglądarce internetowej.
Wydawać by się mogło, że język HTML może przydać się tylko programistom do tworzenia stron internetowych. W praktyce natomiast jego zastosowanie jest o wiele szersze. Znajomość jego podstaw bywa także przydatna dla:
Na szczęście jego budowa nie należy do specjalnie skomplikowanych. Stanowi natomiast doskonały punkt wyjścia do nauki pełnoprawnych języków programowania.
Ten hipertekstowy język znaczników nie pomoże Ci w budowie skomplikowanej i rozbudowanej witryny. Ułatwi natomiast stawianie pierwszych kroków w świecie programowania. Dzięki niemu, z pomocą znaczników i poleceń, zrobisz za to prostą stronę. Będzie ona mogła wyświetlać się w przeglądarce internetowej, takiej jak np. Mozilla Firefox czy Google Chrome. Dostosujesz też w podstawowym stopniu wygląd dokumentów hipertekstowych do swoich oczekiwań. Dodasz niezbędne elementy i wprowadzisz pewne modyfikacje. To może stanowić punkt wyjściowy do prawdziwej przygody z programowaniem.
Co to jest HTML? Definicja
HTML (ang. HyperText Markup Language) jest standardowym językiem znaczników typu open source. Wykorzystuje się go do tworzenia dokumentów hipertekstowych, które odczytywane mogą być one przez przeglądarki internetowe. HTML składa się ze znaczników, ich atrybutów, typów danych, referencji znakowych, odwołań i deklaracji typu dokumentu. Może być wspierany przez m.in. kaskadowe arkusze stylów czy JavaScript.
HTML na początku może wyglądać nieco skomplikowanie. Najczęściej to właśnie z nim pierwszy kontakt mają początkujący użytkownicy. Wystarczy natomiast spędzić z nim kilka chwil. W tym czasie przekonasz się, że hipertekstowy język znaczników wcale nie jest trudny. Musisz tylko poznać jego budowę i zrozumieć tworzone w ten sposób struktury.
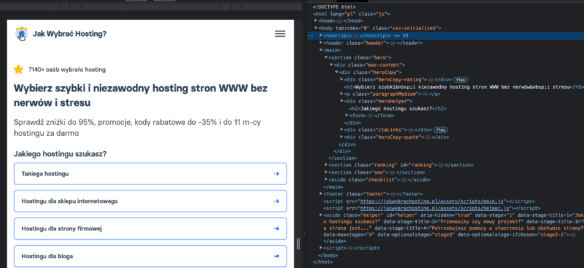
Jeśli chcesz zobaczyć, jak HTML wygląda w praktyce, nie będzie z tym żadnego problemu. Możesz to zrobić nawet na naszej stronie internetowej, na której właśnie jesteś. Naciśnij tylko prawy przycisk myszy w dowolnym miejscu. Następnie wybierz opcję „Zbadaj” lub „Wyświetl źródło strony”. Powinno wtedy po prawej stronie ekranu pojawić się okno z kodem. Poniżej przykład z naszej strony głównej, jakwybrachosting.pl.
Z pomocą HTML-a możesz sprawić, że prosta strona WWW będzie wyglądać tak, jak tego oczekujesz. Zbudujesz całą jej strukturę, uwzględniając wszystkie potrzebne elementy. Zaznaczysz też podstawowe zmiany w wyglądzie dokumentu, takie jak np. pogrubienie tekstu. Stworzysz ponadto linkowanie czy nagłówek.
Zaletą HTML-a jest szybkość jego działania. Jest lekki, dzięki czemu niewiele czasu zajmuje jego ładowanie. Często przejrzysta struktura kodu sprzyja także odpowiedniemu pozycjonowaniu witryny w sieci. Pod tym względem ten język jest przydatny dla specjalistów SEO.
Jego mocną stroną jest standaryzacja. Możesz mieć pewność, że zostaną poprawnie wyświetlone na wszystkich najpopularniejszych przeglądarkach. W dodatku część znaczników jest przez nie automatycznie odczytywana. Nie musisz więc uwzględniać ich już w kodzie.
Podkreślić warto, że HTML różni się znacznie od innych języków programowania i zbliżonych. Nie wykonuje zadań i nie obsługuje zdarzeń. Brak w nim instrukcji warunkowych. Nie zajmuje się pobieraniem danych wejściowych czy generowaniem wyjściowych. Zamiast tego natomiast wykorzystuje się go do oznaczenia struktury witryny i prezentacji jej zawartości. Można połączyć go za to JavaScript czy CSS, by tworzyć interaktywne i atrakcyjne wizualnie strony.
Do czego służy język HTML?
Język znaczników HTML pozwoli Ci nadawać poszczególnym fragmentom tekstu określone znaczenie semantyczne. Dzięki niemu określisz np.:
- nagłówki (H1, H2, H3 itd.),
- akapity,
- formularze,
- listy,
- tabele,
- hiperłącza,
- i wiele innych.
Można powiedzieć więc, że dzięki niemu użytkownik może „sformatować” dokument. Dotyczy to jednak głównie podstawowych, niezbyt zaawansowanych form. Wstawi do niego natomiast multimedia, zdjęcia i inne elementy. Zmieni kolor tła na stronie i wykona inne czynności. Taka witryna nadal natomiast bardziej przypomina dokument tekstowy niż nowoczesne miejsce w sieci.
Chcesz dostosować dokument w stopniu zaawansowanym? HTML pozwala w tym celu korzystać z innych języków, wspominanych wyżej. Standaryzuje on też sposoby umieszczania w witrynie różnych materiałów, od linków, przez obrazy i elementy interaktywne. Znaczniki opisują te standardy. Dzięki temu prezentowane są one w przeglądarce w konkretny, pożądany sposób.
Zobacz: Kursy i szkolenia HTML na Edukier.pl →
HTML a CSS i JavaScript
CSS, podobnie jak HTML, jest podstawowym językiem skryptów internetowych. Z jego pomocą możliwe jest tworzenie aplikacji czy stron internetowych. Rozwiązania te jednak działają w nieco odmienny sposób. HTML służy do tworzenia podstawowej struktury dokumentu, który będzie wyświetlany w internecie. CSS z kolei wykorzystywany jest do zarządzania układem i stylem witryny. Jak to wygląda w praktyce?
W HTML stworzysz tekst i dodasz do niego tagi. Zostaną one odczytane przez przeglądarkę. Dzięki temu w odpowiednich miejscach pojawią się akapity, nagłówki, linkowania, grafiki itd. Języka CSS użyjesz natomiast, aby określić kolor tekstów, rozmiar i styl czcionek czy układ witryny. Zdefiniujesz z jego pomocą rozmieszczenie elementów na stronie. Opiszesz też, jak powinny one np. reagować na rozciąganie.
Już na samym początku należy zauważyć, że JavaScript jest zaawansowanym, skryptowym językiem programowania. Dzięki niemu możesz sprawić, że Twoja strona będzie dynamiczna i interaktywna. Wraz z HTML-em jest używany do prezentacji witryn, ale nie jest oparty na znacznikach. W odróżnieniu od poprzednich dwóch rozwiązań, tylko jego uznać można za typowy język programowania.
Przez to JS uważany jest za najtrudniejszy z tej trójki. Wciąż natomiast jest to jeden z łatwiejszych spośród wszystkich języków programowania. Z jego pomocą szybko stworzysz wydarzenia na stronie WWW. Osadzisz je też bezpośrednio w już istniejących poleceniach HTML. Między innymi dlatego właśnie zalecane jest poznanie od razu wszystkich trzech języków. To ułatwi dalszą naukę.
Czy można nauczyć się JavaScript lub CSS bez znajomości HTML? Czy możliwa jest obsługa JS bez wcześniejszego poznania CSS? Teoretycznie tak. Wystarczy tylko, że będziesz się bardzo starać i poświęcisz na to wiele czasu. Zdecydowanie lepiej natomiast jest podejść do tematu kompleksowo. Choćby podstawowa znajomość HTML-a ułatwia korzystanie z CSS-a. To z kolei sprawia, że sprawniej korzystać będziesz z JS-a.
Można zatem powiedzieć, że:
- HTML to zbiór specyfikacji, które opisują całą zawartość Twojej strony;
- CSS to zestaw reguł, dzięki którym przeglądarka wie, w jaki sposób wyświetlać zawartość strony;
- JavaScript to rozwiązanie pozwalające na wprowadzenie dynamicznych rozwiązań. Dzięki niemu zastosujesz zmiany wyświetlania i interakcje na stronie.
Hipertekstowy język znaczników HTML – struktura
HTML składa się z kilku podstawowych komponentów:
- deklaracja typu dokumentu – nieformalnie: DOCTYPE. Uaktywnia definicję typu dokumentu (DTD). To umożliwia poprawną walidację utworzonej strony;
- znacznik HTML – podstawowy komponent języka HTML. Są znaczniki otwierające i zamykające. To komendy instruujące, w jaki sposób dany element powinien być wyświetlany w przeglądarce. Są charakterystyczne dla języka HTML. Mają charakterystyczną formę tekstu zamkniętego w nawiasie ostrym;
- atrybuty znaczników – to określenia elementów zawartych w znacznikach. Zwykle składają się z pary „nazwa=wartość„. Mogą być używane np. do określenia koloru elementu;
- typy danych – HTML definiuje różne typy danych, które wprowadzać możesz np. jako atrybuty. Mogą być to np. dane arkuszy stylów, jednostki miary, długości, skrypty, kodowania znaków i itp.;
- referencje znakowe – umożliwiają edycję kodu na różne sposoby,
- odwołania w postaci encji – pozwalają na edycję kodu na każdym etapie tworzenia.
Budowa elementu
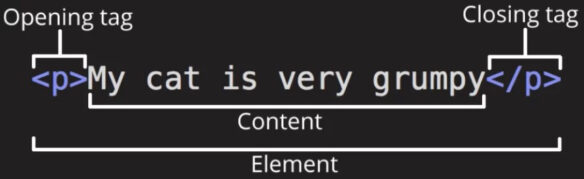
Budowę podstawowego elementu w HTML zespół Mozilla przygotował na czytelnej grafice.
Czytając tekst od lewej, widzimy:
<p>– tag otwierający, oznaczający miejsce rozpoczęcia paragrafu,My cat is very grumpy– zawartość, która ma zostać wyświetlona użytkownikowi strony,</p>– tag zamykający, oznaczający zakończenie paragrafu.
Za tagiem otwierającym, po zawartości, a przed tagiem zamykającym, mogą znajdować się dodatkowe atrybuty. Gdybyśmy chcieli wyboldować ten tekst, wtedy kod wyglądałby następująco:
<p><b>My cat is very grumpy</b></p>Jak łatwo zauważyć, znacznik otwierający ma treść wpisaną w nawias kwadratowy. Znacznik zamykający natomiast ma taką samą treść, ale poprzedzoną znakiem /.
Budowa strony
Wiesz już, jak wyglądają elementy w HTML-u i w jaki sposób tworzy się znaczniki. Czego potrzeba natomiast do stworzenia strony? Pierwszą linijką powinna być wcześniej wspominana już deklaracja dokumentu. Ona również znajduje się w znaczniku, który zawiera także wykrzyknik. Dzięki niemu przeglądarka będzie wiedziała, że ma do czynienia ze stroną internetową. W praktyce więc wygląda tak:
<!DOCTYPE html>Następnie musisz stworzyć deklarację rodzaju dokumentu, czyli języka, w jakim go zamierzasz pisać. W tym przypadku będzie to oczywiście HTML. Pod znacznikiem deklaracji – w nowej linijce – wpisać należy więc znacznik:
<!DOCTYPE html>
<html>To tzw. znacznik otwarcia. Na końcu tworzonej strony musi być więc także znacznik zamknięcia. Najlepiej umieścić go tam od razu, a treść uzupełniać między nimi. Na dole zatem – znów w nowej linijce – wpsiz:
<!DOCTYPE html>
<html>
</html>Między znacznikami <html> i </html> należy umieścić element pozwalający na wprowadzenie ustawień dokumentu. Uwzględnić tam można np. język, którego będziemy używać. On również musi mieć formę otwierającą oraz zamykającą.
<!DOCTYPE html>
<html>
<head>
</head>
</html>Ustawienia strony dotyczą sekcji określonych w elemencie <head>. Gdzie natomiast wprowadzić zwykłą treść, którą będzie mógł przeczytać użytkownik? Do tego służy element <body> i jego zamknięcie. Między nimi znaleźć się muszą wszystkie informacje, które tylko chcesz umieścić w swojej witrynie internetowej.
<!DOCTYPE html>
<html>
<head>
</head>
<body>
</body>
</html>Tej struktury musisz zawsze przestrzegać i jej pilnować. Między znacznikami
<html>i</html>– musi znaleźć się cała treść dokumentu;<head>i</head>– muszą się znaleźć wszystkie ustawienia strony,<body>i</body>– musi się znaleźć cała treść.
Teraz możesz przejść do wypełniania swojej strony internetowej. W sekcji <head> wprowadź jedną z najważniejszych rzeczy, czyli możliwość stosowania polskich znaków. Na początku złóż więc deklarację, jakiego zestawu znaków będziesz używać. Wystarczy użyć do tego komendy <meta charset="utf-8">. W tym przypadku:
meta– element zawierający dane przekazywane przeglądarce, dotyczące ustawień strony;charset– atrybut, którego wartość określa zestaw znaków, którego zamierzamy używać;utf-8– zestaw znaków, obsługujący polskie u międzynarodowe znaki.
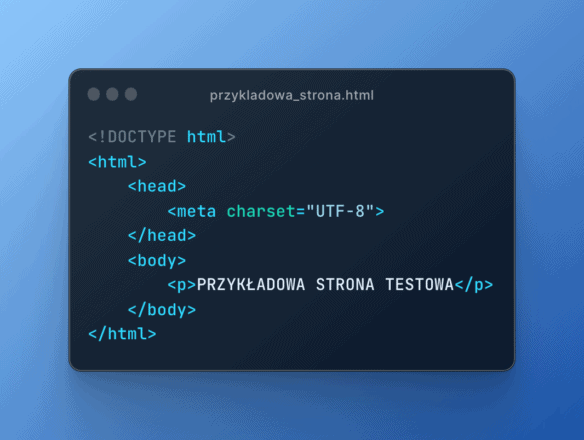
Twój kod więc wygląda już w tym momencie tak:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
</body>
</html>Co zrobić, żeby na Twojej stronie coś się pojawiło? Musisz wszystkie teksty umieścić w sekcji <body>. Mogą mieć polskie znaki i przeglądarka bez problemu sobie z nimi poradzi. Akapity umiesczamy w tagu <p>.
Jak sprawdzić, czy witryna dobrze wygląda w przeglądarce? Powyższą strukturę musisz napisać w odpowiednim programie dla programistów lub w zwykłym dokumencie tekstowym. Może to być Notatnik czy jego odpowiednik dla innych systemów niż Windows. Następnie zapisz go pod dowolną nazwą zakończoną rozszerzeniem „.html” i umieść gdzieś na dysku. Teraz wystarczy tylko, że otworzysz go za pomocą przeglądarki internetowej.
Zalety i wady HTML
A raczej zalety i wady tworzenia strony internetowej w „czystym” HTML.
Zalety HTML:
- łatwy do zrozumienia,
- nieskomplikowana budowa,
- wiele poradników w internecie,
- czytelne znaczniki,
- szybkość działania strony,
- możliwość optymalizacji pod SEO,
- pełna kontrola nad kodem,
- brak w kodzie zbędnych elementów spowalniających stronę,
- witryny HTML mogą zostać umieszczone nawet na tańszym hostingu, co ogranicza koszty ich uruchomienia,
- stanowi punkt wyjściowy do nauki bardziej zaawansowanych języków,
- można z jego pomocą tworzyć strony w darmowych programach tekstowych.
Wady HTML:
- ograniczone możliwości,
- sprawdzi się samodzielnie tylko przy najprostszych stronach,
- konieczność wprowadzania wszystkich zmian ręcznie na każdej stronie,
- brak panelu administracyjnego,
- brak możliwości szybkiego dodawania modułów i rozszerzeń, bo wszystko trzeba wprowadzać ręcznie,
- strony nie są automatycznie responsywne (nie dostosowują się do rozdzielczości ekranu urządzenia, na którym są wyświetlane).
Najpopularniejsze znaczniki HTML
Znaczniki HTML pełnią bardzo ważną funkcję. To głównie dzięki nim możesz sprawić, że treści umieszczane na stronie wyglądają właśnie tak, jak tego chcesz. Niektóre znaczniki jednak używane są zdecydowanie częściej od innych. Przedstawiamy najpopularniejsze z nich. Bez wątpienia niejednokrotnie spotkasz się z nimi podczas pracy przy witrynach WWW:
- HTML – znacznik obejmujący całą zawartość strony,
- HEAD – znacznik obejmujący wszystkie najważniejsze informacje o stronie,
- TITLE – znacznik oznaczający tytuł strony,
- BODY – znacznik obejmujący treść witryny,
- B/STRONG – znaczniki wyboldowania,
- IMG – znacznik obrazu,
- H1–H6 – znaczniki nagłówków,
- A – znacznik hiperłącza (linkowania),
- LINK – znacznik umożliwiający podpisanie innych plików (np. CSS),
- P – znacznik wyznaczający obszar paragrafu,
- OL – znacznik pozwalający na stworzenie listy uporządkowanej,
- UL – znacznik pozwalający na stworzenie listy nieuporządkowanej,
- DIV – znacznik pozwalający na wydzielenie sekcji na stronie (tzw. kontenerów), pomagających uporządkować witrynę,
- EM/I – znacznik kursywy,
- U – znacznik podkreślenia tekstu.