Czym są arkusze stylów CSS i do czego możesz ich użyć? Poznaj strukturę tego języka oraz reguły jego struktury. Popraw wygląd strony, którą prowadzisz i dowiedz się więcej na temat budowania witryn WWW.
Spis treści
Arkusz stylów CSS pozwala na stworzenie strony internetowej, która będzie wyglądała zgodnie z Twoimi wymaganiami. To rozwiązanie ściśle powiązane z językiem HTML, który stanowi fundament budowy witryn WWW. W tym przypadku jednak nie projektujesz od podstaw całego miejsca w sieci.
Arkusze CSS służą bowiem do opisu formy prezentacji strony, która w HTML-u została rozpisana. W praktyce więc kaskadowe arkusze stylów nie wnikają w strukturę dokumentu przedstawiającego wszystkie elementy. Pozwalają natomiast wprowadzać zmiany w wyglądzie witryny. Z ich pomocą możesz modyfikować jej wygląd, ułożenie, kolory, fonty i wiele innych. Oczywiście częściowo jest to możliwe też w HTML. Tutaj jednak możliwości są niemalże nieograniczone.
Ponadto język CSS ułatwia wprowadzanie zmian na stronie. Sprawia, że nie trzeba robić tego dla każdej strony po kolei ręcznie. Znacznie przyśpiesza w ten sposób pracę twórcy, choć nie jest typowym językiem programowania. Wraz z HTML-em i JavaScript należy natomiast do tzw. wielkiej trójki frontendu.
Co to jest CSS (kaskadowe arkusze stylów)? Definicja
CSS (ang. Cascading Style Sheets), czyli kaskadowe arkusze stylów to język umożliwiający wprowadzanie opisów do układu elementów na stronach WWW. Nie wpływa na ich strukturę na stronie. Zmienia natomiast sposób ich prezentacji, np. rodzaju fontów, koloru tła itp. Ponadto pozwala na odseparowanie struktury dokumentu od zapisu formy jego prezentacji.
Kaskadowe arkusze stylów mogą być używane wewnątrz kodu HTML. Najczęściej natomiast wykorzystuje się je w celu odseparowania struktury dokumentu od znaczników stylu. Takie działanie zmniejsza zawiłość kodu. Sprawia ponadto, że edytowanie elementów „estetycznych” możliwe jest bez zagłębiania się w szkieletowej strukturze dokumentu.
Arkusze stylów pozwalają wprowadzać wytyczne, szczegółowo opisujące wygląd powstałej witryny WWW. Z ich pomocą łatwiejsze jest np. wyrównanie elementów czy odpowiednie poukładanie ich na stronie. Style CSS sprawiają, że układ graficzny jest przejrzysty i łatwiej znaleźć w nim potrzebne informacje. Choć nie jest to typowy język programowania, znacznie usprawnia pracę programisty. Dzięki niemu bowiem nie ma potrzeby edytowania każdej podstrony osobno. Wystarczy jedynie zrobić to w jednym arkuszu. Zmiana zostanie w takiej sytuacji błyskawicznie wprowadzona w każdym miejscu spełniającym wskazane kryteria.
Tworzysz zatem zbiór wytycznych dotyczących prezentacji dokumentu HTML. Jest on odseparowany od samej struktury witryny. Czy uznać to więc można za wygodne rozwiązanie? Tak, ponieważ dzięki niemu:
- zwiększa się dostępność witryny,
- łatwiejsze jest wprowadzanie zmian w strukturze,
- dokument nie jest tak długi i zawiły,
- korzystanie z arkusza stylów nie wymaga umiejętności z zakresu obsługi HTML-a.
Jaki wpływ na strony internetowe ma kaskadowość wyróżniająca arkusz stylów CSS? Od niej zależy, jaki dokładnie styl zostanie wykorzystany do wyświetlania konkretnego elementu. To zasada narzucająca dokładną kolejność stylów, od najważniejszego:
- lokalne style inline,
- wewnętrzny arkusz stylów,
- importowane style do wewnętrznego arkusza CSS,
- zewnętrzny arkusz stylów,
- importowane style do zewnętrznego arkusza CSS.
Co daje takie rozwiązanie? Dzięki niemu nie wystąpi błąd, gdy dwie modyfikacje dotyczyć będą jednego elementu. W takiej sytuacji stylowanie przebiegnie zgodnie z powyższymi priorytetami. W wyglądzie strony zastosowane zostanie zatem ważniejsze źródło. A gdy w jednym źródle są dwa style dotyczące tego samego elementu, stosowane będą one zgodnie z kolejnością „od góry do dołu”, gdzie styl, który jest niżej (i jest stosowany później), może nadpisać poprzedni.
Do czego jest używany język CSS?
Dodawanie stylów do dokumentu HTML to przede wszystkim szansa na spersonalizowanie strony. Dzięki temu możesz sprawić, że witryna Twojej firmy czy marki osobistej wyróżni się na tle konkurencji. Jednocześnie ewentualne zmiany musisz wprowadzić tylko raz na jednej podstronie. Automatycznie „zaktualizują” się wtedy też w pozostałych. Możesz użyć tego, gdy np. chcesz, by wszystkie zakładki miały podobny układ. To świetne rozwiązanie zresztą nie tylko dla stron internetowych, ale także sklepów. Nie musisz zmieniać ręcznie tego samego elementu na każdej z kilkudziesięciu kart produktowych. Robisz to raz i oszczędzasz ogrom czasu.
Arkusze CSS pozwalają na wprowadzanie takich zmian, jak:
- rodzaj czcionek,
- kolor tła,
- kolor tekstu,
- marginesy (zarówno całych sekcji, jak i pojedynczych elementów na stronie),
- dostosowanie wyglądu strony do wielkości przeglądarki,
- renderowanie strony w zależności od medium (np. ekran, dokument do druku itd.),
- lepsze pozycjonowanie elementów na stronie,
- odstępy międzywierszowe i między literami,
- rozmieszczenie tekstów i obrazów,
- i wiele innych.
W praktyce zatem to właśnie język CSS pozwoli Ci określić kolor nagłówka dokumentu czy zbudować stronę o atrakcyjnym wyglądzie. Frontend developerzy i specjaliści od UI/UX designu zyskują w ten sposób nieskończenie wiele możliwości. Z ich pomocą łatwiej dostosujesz do wymagań firmy nie tylko wygląd strony, ale i jej układ. Co istotne, jego wskazania są uniwersalne. Dzięki temu strona więc wygląda tak samo w Mozilli Firefox, Google Chrome, Safari i innych przeglądarkach internetowych.
CSS a HTML i JavaScript
HTML to fundament tworzenia stron WWW już od bardzo wielu lat. Choć powstał dawno temu, w dzisiejszych czasach nadal opiera się na nim większość witryn. W jednym pliku programiści zawierają dzięki niemu zapis całej struktury witryny, którą ma wyświetlić przeglądarka. Co ważne jednak, pozwala to jedynie na stworzenie bardzo prostego układu. Często przypomina to wręcz bardziej dokument tekstowy niż prawdziwe miejsce w sieci. Da się edytować jego wygląd, ale w ograniczonym stopniu. Nie odpowiada on natomiast współczesnym oczekiwaniom internautów.
CSS to krok drugi na drodze do tworzenia zaawansowanych witryn internetowych. W tym przypadku zyskujesz możliwość udoskonalenia danego elementu, zawartego w HTML. W nawiasach klamrowych zawierasz zmiany kolorów, czcionek, tła i wszystkiego, czego Ci potrzeba. W ten sposób modyfikujesz wygląd stron internetowych. Porównać to można do ciała człowieka. HTML byłby w takim układzie szkieletem, a CSS ciałem oraz skórą. Przez przeglądarkę internetową przechodzą bardziej szczegółowe dane. Pokazuje ona więc ładniej wyglądającą witrynę, pełną szczegółów estetycznych i funkcjonalnych.
Ostatni element układanki to JavaScript. W naszym porównaniu byłyby to mięśnie i więzadła, dzięki którym organizm się porusza. To jest już bowiem bardziej zaawansowany i pełnoprawny język programowania. Sprawia, że witryna jest dynamiczna i interaktywna. Zmienia się bez konieczności odświeżania. Zachęca też użytkownika do wykonywania określonych operacji.
Te trzy elementy stanowią podstawę tworzenia i projektowania stron internetowych. Czy można nauczyć się reguł jednej, bez poznania właściwości innej? Zwykle polecana jest nauka języków w kolejności:
- HTML,
- CSS,
- JavaScript.
Nie oznacza to jednak, że niemożliwe jest korzystanie z JS bez znajomości CSS. Da się też pisać w CSS, nie znając zasad HTML. Jest to zazwyczaj jednak zdecydowanie trudniejsze i czasochłonne. Częściej też napotykać możesz problemy wynikające z nieznajomości podstaw.
Struktura CSS (Cascading Style Sheets)
Arkusze stylów CSS mogą być zarówno bardzo proste, jak i niezwykle skomplikowane. Wszystko zależy od tego, jak wiele zmian do dokumentów chcesz wprowadzić. Aby jednak stworzyć odpowiednio wyglądającą witrynę, musisz poznać strukturę tego języka.
Budowa reguły CSS
W jednym arkuszu może być wiele reguł definiujących styl wybranych elementów dokumentu HTML. Składają się one z:
- selektora – zwykle wskazuje grupę elementów, ale zawierać może też tylko jeden, którego dotyczyć będzie deklaracja,
- deklaracji – każda z nich to pojedyncza formuła. Razem opisują formatowania dotyczące wskazanych w selektorze elementów.
Najpierw wybierz zatem, którego fragmentu witryny dotyczą wprowadzane przez Ciebie zmiany. Selektorem mogą być:
- elementy HTML (np.
p– akapit), - id elementu HTML (np.
#header), - klasa elementu HTML (np.
.klasa).
Zaraz za tym zapisem konieczne jest także umiejscowienie nawiasów klamrowych. Dobra praktyka wskazuje, by rozpoczęcie umieścić w jednej linijce, a zakończenie w kolejnej.
Między { i } znajdą się deklaracje. Składają się one z:
- nazwy jednej z właściwości (zawsze jest po niej dwukropek),
- wartości właściwości (zawsze kończy się średnikiem). Jeśli właściwości jest kilka, wystarczy oddzielić je spacją.
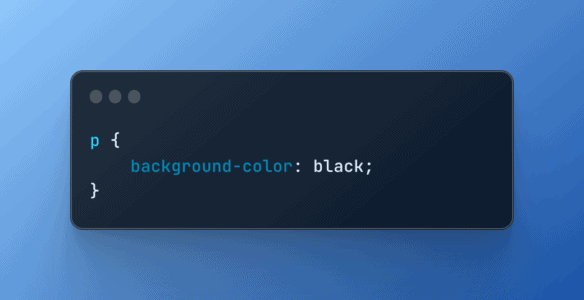
Co istotne, deklaracja rozpoczyna się i kończy zawsze nawiasami klamrowymi. Deklaracje oraz selektory mogą być też grupowane – rozdziela się je wtedy przecinkami. Załóżmy więc, że chcemy zmienić kolor tła na czarne. W takiej sytuacji musimy posłużyć się regułą:
p {
background-color: black;
}Mamy zatem:
- selektor –
p(akapit), - właściwość –
background-color(kolor tła), - wartość –
black(czarny).
Jak dodać CSS na stronę
Pamiętaj, że w takiej formie nie masz już do czynienia z HTML-em. Przez to nowe znaczniki nie mogą być prawidłowo zinterpretowane przez przeglądarki. Trzeba więc dodać je inaczej, żeby prawidłowo działały. Są na to trzy sposoby.
1. Atrybut style (style inline)
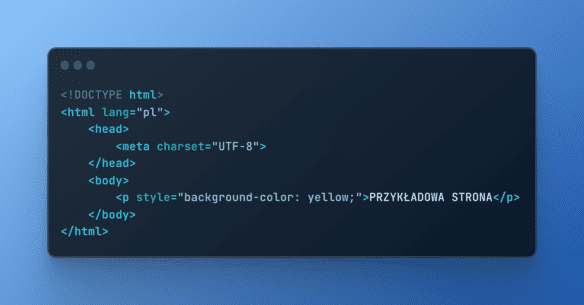
Style, które dodawane są w ten sposób, potocznie określa się mianem liniowych. Dodaje się je bezpośrednio do konkretnego elementu w dokumencie HTML. W praktyce więc wstawienie żółtego tła, pojawiającego się za tekstem „PRZYKŁADOWA STRONA” wymagałoby formuły:
<p style="background-color: yellow;">PRZYKŁADOWA STRONA</p>2. Elementy <style>
Drugą metodą jest umieszczenie wszystkich reguł CSS w jednym elemencie <style> w HTML. W takiej wersji przeglądarka już poradzi sobie z odpowiednim zinterpretowaniem Twoich reguł. W praktyce więc otwierasz tylko element „style”, wstawiasz odpowiednie reguły, a na koniec zamykasz go </style> . Co więcej, rozwiązanie to może być umieszczone w dowolnej sekcji – zarówno <body>, jak i <head>. Dobrą praktyką jest jedynie, aby znalazło się wyżej niż fragment, którego dotyczy. Nawiązując do naszego poprzedniego przykładu, mogłoby to wyglądać np. tak:
3. Zewnętrzny plik CSS
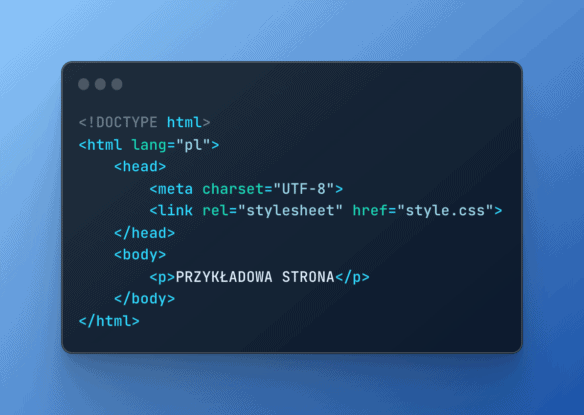
Trzeci sposób jest za najlepszy i najwygodniejszy. Jest powszechnie stosowany przez programistów – zarówno hobbystów, jak i zawodowców. Osobny plik utwórz dokładnie tak, jak ten z HTML-em. Może to być zwykły dokument tekstowy. W tym przypadku natomiast zastosuj rozszerzenie .css. My nazwiemy plik style.css. Stanowi to deklarację używania języka CSS, co zwalnia Cię z obowiązku posługiwania się elementem <style>. To sprawi, że przeglądarka zinterpretuje to we właściwy sposób.
Jak jednak sprawić, aby style zaczęły działać, skoro nie są w jednym pliku z kodem HTML? Należy stworzyć do nich odwołanie w strukturze witryny przy pomocy elementu <link>. Umieszczany jest on zawsze w sekcji <head>, a ma on budowę:
<link rel="stylesheet" href="style.css">Kolejne części to:
rel– atrybut wskazujący rodzaj pliku,stylesheet– arkusz stylów,href– atrybut wskazujący lokalizację pliku.
Każdy z powyższych przykładów powinien zaowocować identycznym rezultatem. Tak właśnie stało się w naszym przypadku. Jeśli wszystko poszło zgodnie z planem, pliki możesz otworzyć w przeglądarce internetowej. Wszystkie powinny wyglądać identycznie:
Istnieją też gotowe frameworki CSS, takie jak Bootstrap, które znacznie ułatwiają tworzenie stron WWW.
Zalety i wady języka CSS
Zalety języka CSS:
- stosunkowo łatwy do zrozumienia i nauki,
- z jego pomocą możliwe jest rozdzielenie warstwy danych od prezentacji,
- zmniejsza zawiłość dokumentu HTML, który staje się czytelny i przejrzysty,
- możliwość definiowania wielu stylów dla wybranych danych,
- możliwość zmiany stylu raz dla elementu powtarzającego się na wielokrotnie,
- ułatwia zarządzanie całą serią dokumentów z wykorzystaniem zewnętrznych arkuszy stylów,
- wprowadzane zmiany są rozumiane przez wszystkie najpopularniejsze przeglądarki,
- szeroka paleta możliwości z zakresu wprowadzanych zmian,
- stworzone kody mogą być udostępniane innym projektom,
- możliwość operowania różnymi jednostkami w wartościach właściwości.
Wady języka CSS:
- do jego obsługi wskazana jest (choćby podstawowa) znajomość HTML,
- nie pozwala na swobodne budowanie dynamicznych i interaktywnych stron tak jak JavaScript.
Podstawowe właściwości języka CSS
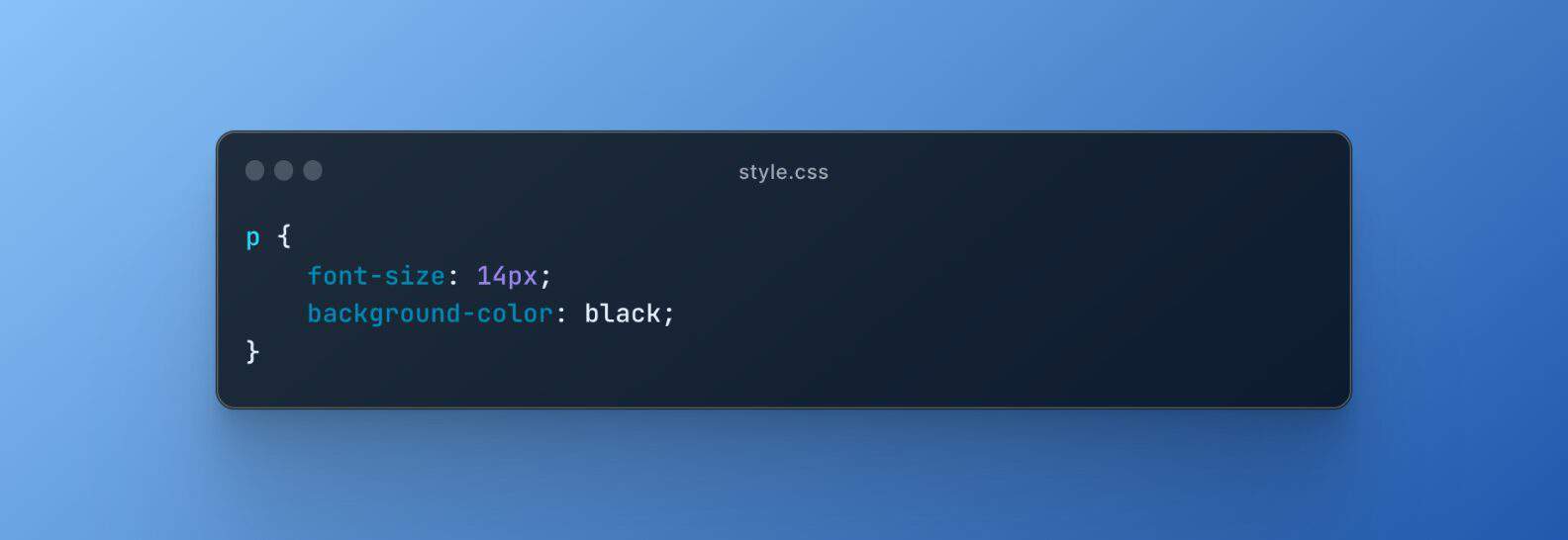
Jak wspominaliśmy wyżej, kaskadowy arkusz stylów CSS może być niezwykle rozbudowany. Zmieniać w nim możesz niemalże wszystko. Dzięki temu dostosujesz witrynę internetową do wymagań swoich lub klienta. Każda pojedyncza reguła ma znaczenie i wpłynąć może na ostateczną prezentację strony. Aby jednak móc zaszaleć, warto najpierw poznać podstawowe właściwości tego języka. Poniżej przedstawiamy więc kilka najważniejszych elementów, które mogą okazać się przydatne:
- FONT-SIZE – rozmiar tekstu,
- FONT-VARIANT – wybór między normalnym wariantem czcionek a tzw. małymi wersalikami,
- FONT-STYLE– styl czcionki,
- FONT-FAMILY – jeśli wybrana czcionka będzie niedostępna, pozwoli na użycie innej, spośród wybranych,
- LINE-HEIGHT – odstępy między liniami,
- COLOR – kolor,
- TEXT-ALIGN – wyrównanie poziome tekstu,
- TEXT-INDENT – wcięcie pierwszego wiersza w akapicie,
- WORD-SPACING – odstępy między wyrazami,
- BACKGROUND-IMAGE – obraz w tle,
- BACKGROUND-COLOR – kolor tła,
- BACKGROUND-ATTACHMENT – obrazek tła może przewijać się razem ze stroną lub być nieruchomy (wartości fixed i scroll),
- HEIGHT – wysokość elementu,
- WIDTH – szerokość elementu,
- BORDER-COLOR – kolor krawędzi,
- MARGIN – margines.