Gruntowny test i szczera recenzja WebWave. Testy kreatora stron WWW 2026. Sprawdzam tworzenie strony internetowej, funkcje, szablony, ceny, opinie. Poznaj wady i zalety kreatora stron internetowych WebWave.
Spis treściKreator stron internetowych WebWave
webwavecms.com

Kreator WebWave od lat cieszy się ogromną popularnością. Korzystają z niego tysiące użytkowników, tworzący i rozwijający swoje strony internetowe w sieci. Czy jednak rzeczywiście będzie on wygodny i odpowiedni dla każdego? Jakie są jego mocne i słabe strony? W tej recenzji znajdziesz odpowiedzi na te pytania oraz szczegółowy opis oferty i test funkcjonalności dostępnych w WebWave.
Marzy Ci się zbudowanie własnej strony internetowej? Nie jesteś w tych planach odosobniony. Obecnie do tworzenia witryn internetowych nie potrzeba imponującej wiedzy i umiejętności kodowania. Nie musisz wiedzieć nic o programowaniu, bo dostępne są witryny znacząco ułatwiające cały proces. Jedną z nich jest właśnie kreator stron WebWave.
Z jego pomocą zbudujesz bezproblemową witrynę internetową, która będzie w pełni funkcjonalna. Może być to zarówno blog, jak i sklep online, portal czy wizytówka. Na swojej stronie umieścić możesz wszystkie niezbędne informacje, grafiki, filmy, przekierowania i rozmaite rozwiązania analityczne. Do twojej dyspozycji pozostaje też wiele wtyczek, by z pomocą aplikacji innej firmy zarządzać i kontrolować swoje witryny internetowe.
Jak możemy przeczytać na głównej stronie WebWave, do zbudowania swojej strony internetowej użyło go już ponad 449 tys. użytkowników. To świadczy o jego wysokiej uniwersalności, ale również zaufaniu, którym obdarzają go twórcy witryn WWW. Czy jednak to znaczy, że jest on idealny dla każdego i nie ma żadnych wad?
WebWave dostępny jest w wersji darmowej oraz Premium, która jednak również nie kosztuje fortuny. Pozwoli Ci na umieszczenie na swojej stronie internetowej wszystkich elementów, których tylko zechcesz. Jest intuicyjny w obsłudze, choć początkowo może wydawać się nieco skomplikowany. Pierwsze w oczy rzucają się funkcje podstawowe i niezbędne. To jednak zaleta, jeśli tworzysz witryny internetowe po raz pierwszy. Wszystko ułatwia też funkcja „przeciągnij i upuść”. Pozwala ona na klikanie w dany element i przesunięcie go w miejsce, które chcesz. Dzięki temu szybko sprawisz, że Twoja strona będzie wyglądała tak, jak tego oczekujesz.
W celu spełnienia określonych potrzeb WebWave przygotował też szereg opcji dodatkowych. Jeśli używasz swojej witryny w celach zawodowych, możesz liczyć na profesjonalne wsparcie. Dla wymagających użytkowników w kreatorze stron są też dostępne zaawansowane rozwiązania. Wszystko po to, by tworzenie stron internetowych było w WebWave naprawdę łatwe i wykonalne dla każdego.
Podstawowe informacje o WebWave:
| 🎨 Szablony | prawie 100 |
| 🆓 Wersja darmowa | TAK |
| 💵 Cena | od 33 zł / m-c |
| ✅ Okres testowy | 30 dni |
| 🔥 Rabat | -60% |
Oferta WebWave
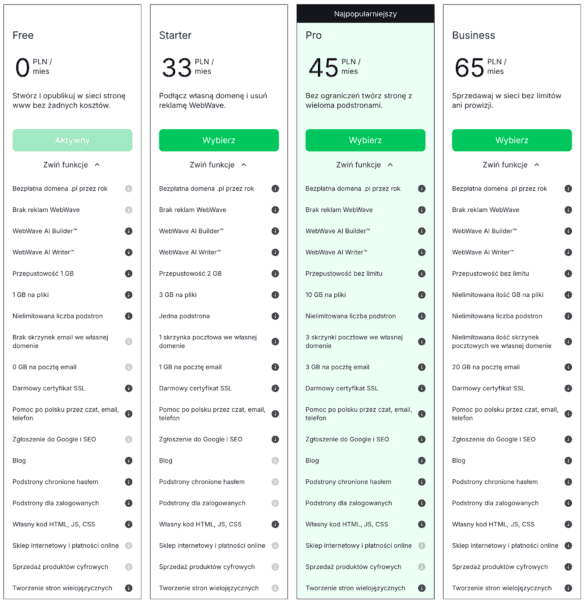
Jakiego kreatora witryn użyć, by stworzyć doskonale spersonalizowaną stronę internetową? WebWave oferuje dostęp do swoich funkcji w ramach czterech pakietów:
- Free – pozwala na stworzenie strony WWW zupełnie za darmo. Niemożliwe jest usunięcie całego znaku Webwave.
- Starter – umożliwia podłączenie własnej domeny oraz usunięcie całego brandingu Webwave, dzięki czemu odwiedzający przeglądają twoją witrynę i wygląda ona w pełni profesjonalnie;
- Pro – oferuje wszystkie funkcje potrzebne do tworzenia stron z wieloma podstronami;
- Business – zapewnia dostęp do wszystkich najlepszych możliwych funkcji bez żadnych ograniczeń.
Pakiety Free, Pro i Business pozwalają na nieograniczoną liczbę stron. Opcja Starter umożliwia stworzenie tylko jednej witryny. W ramach tworzenia witryn internetowych przy użyciu WebWave w internecie pojawić się może Twoja:
- strona WWW;
- landing page;
- blog;
- sklep online;
- portfolio i strona wizytówkowa;
- witryna firmowa lub hobbystyczna.
Hosting i domena
Kreator stron internetowych to nie jedyne, czego potrzeba do stworzenia własnego miejsca w sieci. Zależy Ci na jego poważnym i profesjonalnym wyglądzie oraz przyciąganiu klientów? Zadbać powinieneś zatem również o własną domenę oraz satysfakcjonujący hosting. Na szczęście oba te rozwiązania znajdziesz w ofercie WebWave.
Własna domena w WebWave
Opisywany kreator stron proponuje trzy wygodne rozwiązania:
- ustalenie własnej nazwy domeny za darmo – Twój adres jest w subdomenie, np.: Twoja-nazwa.webwavecms.com, co nie wygląda profesjonalnie;
- ustalenie własnej nazwy domeny w płatnym pakiecie – rozwiązanie profesjonalne i wygodne. Rejestracja nowej domeny (np. .pl, .com.pl, .waw.pl) jest darmowa przez pierwszy rok w pakietach płatnych. Jej odnowienie kosztuje 149 zł;
- podłączenie domeny od innego operatora – opcja najkorzystniejsza cenowo. Pozwala na rejestrację domeny w innym miejscu, gdzie może być to tańsze.
Poniższa tabela przedstawia ceny rejestracji i odnawiania domen w WebWave.
Zaletą zbudowania witryny pod własną domeną jest m.in. dostęp do spersonalizowanych skrzynek pocztowych. Dzięki nim wiadomości, które wyślesz swoim klientom, będą wyglądały profesjonalnie. Łatwiej będzie też się z Tobą skontaktować oraz zarządzać komunikacją, np. w firmie.
Hosting w WebWave
WebWave to serwis gwarantujący kompleksową obsługę. Oferuje dostęp do wszystkich elementów pozwalających na przygotowanie gotowej witryny WWW. Właśnie dlatego skorzystać tam można od razu z usług hostingowych. Dostępne są dla wszystkich planów taryfowych i w każdym z nich zawarte są takie elementy, jak:
- darmowy certyfikat SSL;
- serwery zlokalizowane w Polsce, zapewniające wysoką prędkość ładowania strony i jej działania;
- aktualizacje oprogramowania;
- wykonywanie kopii zapasowych;
- testy nowych udogodnień i ich wprowadzanie na bieżąco;
- stały monitoring poprawności działania Twojej strony.
Zasoby hostingu są skalowane w stosunku do poziomu rozbudowy Twojej strony internetowej. Względne ograniczenia dotyczące przepustowości, pojemności, ilości podstron czy skrzynek pocztowych zależne są od wybranego pakietu. Szczegóły prezentuje poniższa tabela.
🎁 Uwaga: Firma WebWave przygotowała prezent w postaci kodu rabatowego -60% na zakup dowolnego płatnego planu w ciągu 1 tygodnia od rejestracji. Kod dostępny do pobrania tylko na tej stronie.
Szablony do tworzenia stron internetowych
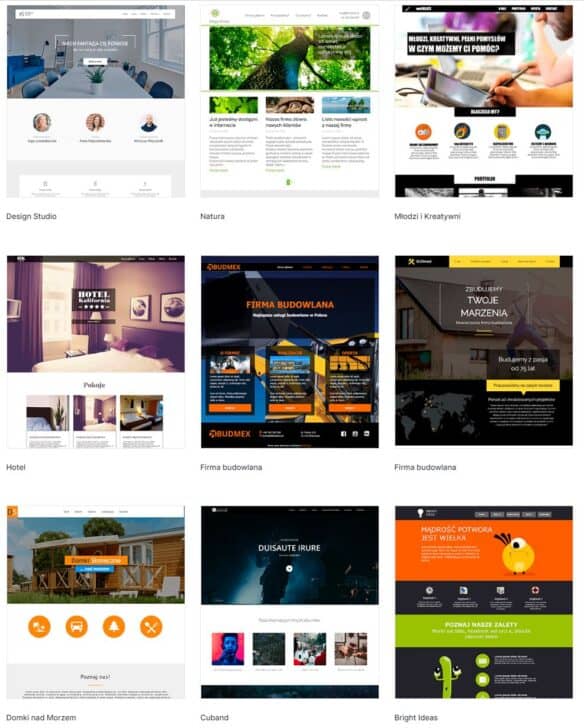
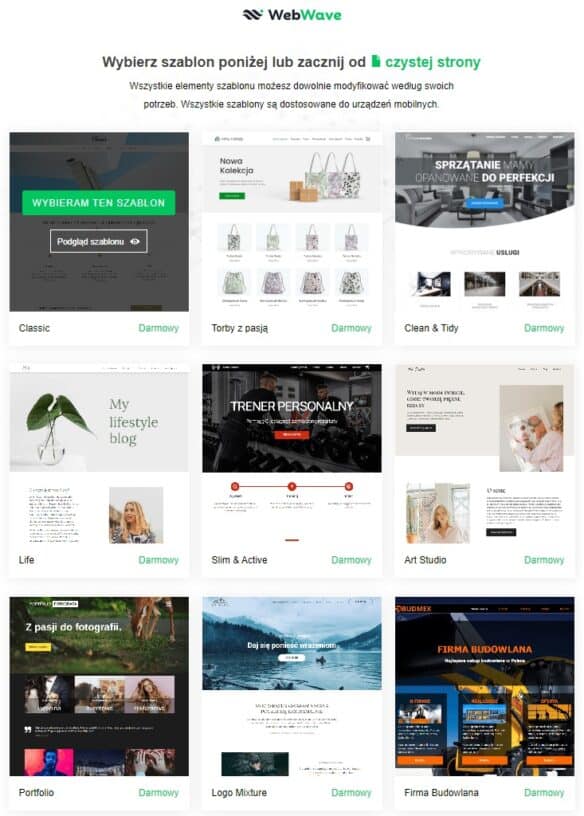
WebWave umożliwia swoim użytkownikom skorzystanie z bogatego zestawu szablonów tematycznych. Dzięki temu na przykład możesz zdecydować się na wzór sprawdzający się i często wybierany w przypadku stron o konkretnej tematyce, charakterze czy przeznaczeniu.
W kreatorze WebWave wszystkie szablony są darmowe. Możesz też je dostosowywać do swoich wymagań oraz wizji strony. Wykorzystasz je tak, jak chcesz. Ponadto możesz wybrać pusty szablon, na którym od podstaw samodzielnie stworzysz taką witrynę, jakiej potrzebujesz. To ogromna swoboda, która pozwoli Ci błyskawicznie i bez problemu stworzyć pierwszą witrynę internetową.
Ilość i typy szablonów
Obecnie szablony WebWave podzielone są na wiele różnorodnych kategorii. Dzięki temu łatwo znajdziesz taką, która wpisuje się w Twoje plany. Do dyspozycji są m.in.:
- sklepy internetowe;
- wizytówki firm;
- landing page uniwersalny i do sklepu online.
Typy szablonów WebWave podzielone są również na podstawie kategorii tematycznych. Warto przed podjęciem decyzji przejrzeć cały folder. Może zainspirować Cię to do wprowadzenia własnych rozwiązań czy połączenia kilku sugestii. Kreator WebWave proponuje np. takie szablony tematyczne, jak:
- architektura;
- moda;
- parafia;
- edukacja;
- podróże;
- firma usługowa;
- doradca;
- przedszkole;
- i wiele innych.
Łącznie w kreatorze dostępnych jest już blisko 100 szablonów. Twórcy zapewniają jednak, że liczba ta ciągle rośnie. Wśród nich każdy użytkownik bez wątpienia znajdzie propozycję dostosowaną do swoich potrzeb.
Dostosowanie szablonu do własnych potrzeb
WebWave i jego elastyczne szablony pozwolą Ci stworzyć własną, profesjonalną stronę internetową. W dodatku możliwe to będzie bez znajomości kodowania. Wszystko dzięki cieszącej się popularnością metodzie „przeciągnij i upuść”. Ponadto możliwe jest także np. zmienianie kolorystyki szablonów, ich ułożenia czy położenia poszczególnych elementów względem siebie.
Szablony spełniające funkcję pomocniczą możesz również odłożyć na bok i wykorzystać opcję budowy od zera. W tym przypadku też nie musisz kodować. Całą witrynę złożysz bez problemu z gotowych elementów. Pomóc Ci w tym może też seria pomocnych artykułów oraz porad twórców serwisu, dostępna na blogu WebWave.
Dostępne funkcje kreatora stron internetowych
WebWave oferuje rozmaite rozwiązania przydatne, a czasem wręcz niezbędne, podczas tworzenia własnej strony WWW. Dzięki nim w Twojej witrynie dostępne będą np. funkcje stron trzecich. Mogą mieć one rozmaity charakter. Bywają przydatne zarówno dla administratorów, jak i użytkowników odwiedzających dany serwis.
Integracje
WebWave CMS umożliwia integrację stron z wieloma dodatkowymi oprogramowaniami. Nie musisz nawet kodować. Wystarczy:
- wygenerować kod osadzania;
- wkleić go prosto do elementu html;
- cieszyć się nową funkcjonalnością.
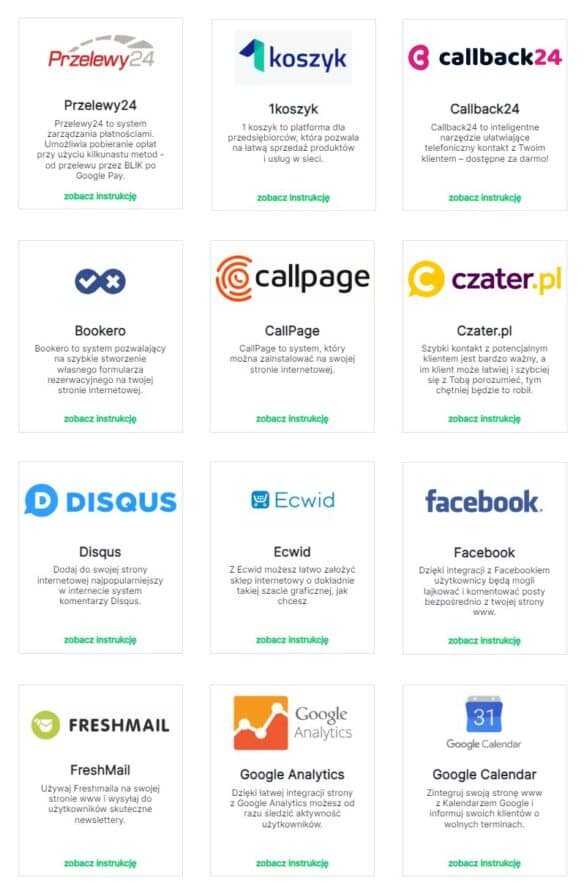
Lista narzędzi możliwych do zintegrowania ze stroną stworzoną w WebWave jest niezwykle długa. Zależnie od charakteru Twojej witryny, sięgnąć możesz m.in. po:
- Przelewy24 – system zarządzania płatnościami. Dzięki niemu możesz zapłacić kartą kredytową, BLIK-iem, Google Pay i na wiele innych sposobów za produkty i usługi dostępne w witrynie;
- Callback24 – ułatwia telefoniczny kontakt z klientami;
- Czater.pl – umożliwia klientom wprowadzenie wiadomości skierowanej do Ciebie w szybki i łatwy sposób;
- Bookero – pozwala na tworzenie formularzy rezerwacyjnych;
- 1koszyk – ułatwia sprzedaż produktów i usług online;
- Google Analytics – śledzi aktywność użytkowników i ruch na stronie, dostarczając administratorowi wiele cennych informacji pozwalających na rozwój witryny.
Na liście zabraknąć nie mogło też najpopularniejszych rozwiązań. Widzisz je z pewnością na wielu codziennie odwiedzanych stronach, np.:
- Facebook;
- Google Calendar;
- Google Maps;
- LiveChat.
Animacje
Przy tworzeniu swojej strony internetowej skorzystać możesz również z funkcji animacji. Dotyczy to praktycznie każdego elementu, a oferta kreatora pod tym względem jest wyjątkowo zróżnicowana. Możesz wybrać efekty animacji, takie jak m.in.:
- wzloty, wloty i wyloty;
- ukrywanie oraz odkrywanie;
- rozkładanie i składanie;
- znikanie oraz zanikanie;
- rozszerzanie na zewnątrz czy do wewnątrz.
Na pewno znajdziesz szablon, do którego tak dynamiczne rozwiązania będą pasowały. Musisz jednak pamiętać, że nie zawsze animacje wyglądają profesjonalnie. Trzeba z nimi postępować bardzo ostrożnie i z umiarem. Często lepiej postrzegany – szczególnie w przypadku stron firmowych – jest minimalizm. Wszystko zależy jednak od ogólnego pomysłu, jaki masz na swoją witrynę.
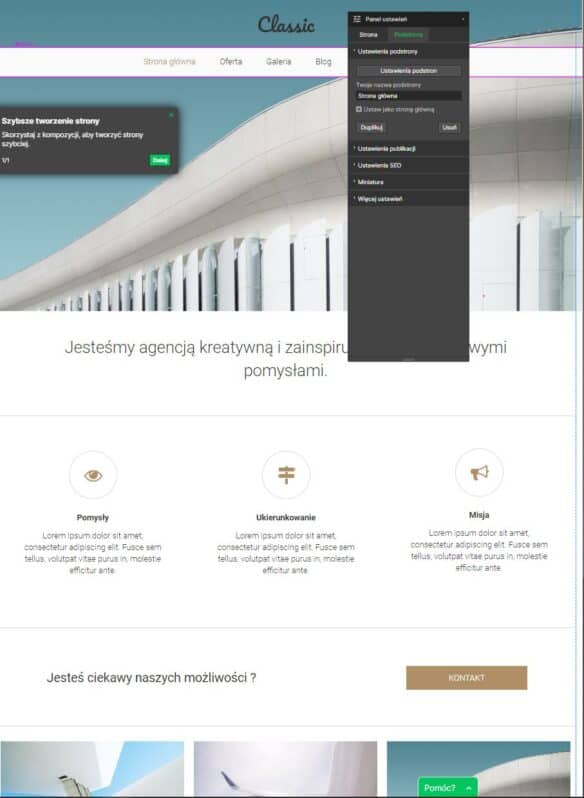
Aby wykonać animację, wystarczy tylko, że naciśniesz na konkretny element, np. ikonę. W panelu ustawień pojawi się opcja „Ustawienia ikony”, którą musisz rozwinąć. Następnie zaznaczasz „Animacja po najechaniu” i określasz jej szczegółowe parametry. Po każdej zmianie ikona automatycznie zaprezentuje Ci wprowadzone modyfikacje – nawet nie musisz klikać „pokaż”.
Animacje to też najpopularniejsze opcje i funkcje, choć czasem nie zdajemy sobie z tego sprawy. Mowa np. o popularnych Sliderach, które zdobią wiele stron internetowych. To swoisty rodzaj pokazu slajdów, który może przedstawiać np. zdjęcia z opisem usługi, producenta czy galerię dostępnych produktów.
Interakcje
Darmowe szablony od WebWave oddają do Twojej dyspozycji również tzw. interakcje. Funkcja interakcji sprawi, że Twoja witryna zareaguje w określony sposób na konkretne zachowanie użytkownika. Takie rozwiązanie można wykorzystać na kilka różnych sposobów, np.:
- standardowe pokazywanie elementów podczas przewijania strony – przypomina bieżące ładowanie witryny;
- efekty pojawiające się po najechaniu myszką na dane pole;
- sprawienie, by dany element był cały czas widoczny podczas przewijania strony;
- efekty pojawiające się po naciśnięciu myszą na dane pole.
Funkcjonalność i łatwość użycia
WebWave to kreator stworzony z myślą o użytkownikach o różnym poziomie umiejętności. Właśnie dlatego darmowe szablony można łatwo modyfikować. Podstawowe funkcje są dostępne na wyciągnięcie ręki, a w razie potrzeby sięgać możemy też po opcje zaawansowane. Po wybraniu szablonu czeka na nas nawet seria podpowiedzi ułatwiających odnalezienie się w nowym środowisku. Dzięki temu modyfikacja szablonu, dostosowanie go do własnych potrzeb oraz opublikowanie strony jest bardzo łatwe.
„Przeciągnij i upuść”
Początkującym użytkownikom z pewnością spodoba się opcja „przeciągnij i upuść”. Wystarczy tylko, że klikniesz w dany fragment, a następnie przeciągniesz go tam, gdzie chcesz. W utrzymaniu równego układu pomogą Ci linie pomocnicze.
Warto wspomnieć dodatkowo – obsługa kreatora pozwala w ten sposób poruszać wszystkimi elementami. Oznacza to, że przenosić możesz nie tylko ikony. Sprawdza się to też w przypadku m.in.:
- bloków tekstu,
- podpisów,
- grafik,
- nagłówków,
- hiperłączy,
- elementów menu,
- i innych elementów strony.
Panele ustawień i warstw
Panel ustawień towarzyszył Ci będzie podczas wykonywania większości zadań w WebWave. Jest intuicyjnie zbudowany, a opcje w nim dostępne zmieniają się w zależności od elementu, który edytujesz. Może być podzielony np. na trzy główne sektory. Na ich podstawie możesz wybrać, co dokładnie chcesz edytować i zmieniać, np.:
- strona:
- informacje o cookies;
- style tekstu;
- reset RWD;
- podstrona:
- ustawienia publikacji;
- miniatura;
- ustawienia SEO;
- element:
- położenie i rozmiar;
- ustawienia listy artykułów;
- ustawienia tła;
- wygląd.
Panel warstw z kolei pozwala na włączanie i wyłączanie poszczególnych elementów. Alternatywnie możesz skorzystać z niego do śledzenia podwarstw i elementów od siebie zależnych. To znaczne ułatwienie szczególnie w przypadku witryn rozbudowanych i składających się z wielu elementów.
Przewodniki i podpowiedzi
WebWave ma bardzo wiele funkcji, przez co dla początkujących osób może wydawać się chwilami dość skomplikowany. Twórcy najwyraźniej byli tego świadomi, bo przygotowali dla użytkowników bardzo przemyślaną pomoc. Jest nią system przejrzystych i jasnych podpowiedzi. Wyświetlają się po wejściu użytkownika w każdy nowy obszar, z którego wcześniej nie korzystał.
Porady są zwięzłe i praktyczne. Podczas przeklikiwania się przez kreator i czytania „dymków”, można odnieść wrażenie, że korzysta się z kompletnego przewodnika. To wygodne rozwiązanie, które rzeczywiście powinno ułatwić prace nad stroną WWW.
Zabezpieczenia
Jak zostało wspomniane powyżej, WebWave oferuje użytkownikom darmowy hosting. Aby jednak to rozwiązanie szło w parze z kreatorem, musi spełniać odpowiednie normy bezpieczeństwa. Na szczęście w tym przypadku witryna nie zawodzi, bo do Twojej dyspozycji pozostawia:
- darmowy certyfikat SSL w każdym pakiecie;
- backupy (bezpłatne kopie zapasowe) przechowywane przez 30 dni i wykonywane codziennie;
- monitoring nadzorujący bezproblemowe działanie Twojej strony (24 godziny na dobę);
- aktualne wersje oprogramowania;
- wbudowane systemy zabezpieczeń, gwarantujące stabilne działanie hostingu wraz z kreatorem;
- uptime wynoszący 99,97%.
Wiele zalet nie oznacza jednak, że WebWave nie ma żadnych słabych stron. Za taką uznać można zdecydowanie brak 2FA, czyli uwierzytelniania dwuskładnikowego przy logowaniu na konto użytkownika.
Wsparcie i pomoc techniczna
WebWave dysponuje supportem, z którym użytkownicy porozumiewać się mogą w języku polskim. Ze wsparciem technicznym najłatwiej skontaktować się za pośrednictwem zielonego okienka wyświetlającego się na samym dole strony. Ma ono napis „Pomóc?” i prowadzi do czatu na żywo z supportem. Ścieżka ta dostępna jest od 8:00 do 24:00.
Podczas testu pomocy technicznej pracownik obsługi połączył się z nami w ciągu zaledwie kilku sekund. Po niecałej minucie już otrzymaliśmy odpowiedź na nasze pytania. Dodatkowo wysłane nam zostały linki prowadzące do odpowiednich poradników z bloga serwisu. Można uznać to sprawne działanie za bardzo satysfakcjonującą obsługę.
Alternatywnym rozwiązaniem jest kontakt ze wsparciem technicznym za pośrednictwem:
- maila: contact@webwavecms.com
- nr tel.: 731 395 898.
Do Twojej dyspozycji jest też tzw. baza wiedzy. To zbiór najważniejszych zagadnień dotyczących serwisu oraz samego procesu tworzenia stron WWW. Trzeba przyznać, że jest bardzo obszerna, a instrukcje w niej zawarte tworzone są w przejrzysty sposób. Skorzystać też możesz tam z wyszukiwarki, by znaleźć wszystkie materiały związane z zagadnieniem, które Cię interesuje.
Jak tworzyć spersonalizowane strony internetowe w WebWave — instrukcja krok po kroku
WebWave jest intuicyjny w obsłudze. Dla wielu osób stworzenie w nim własnej witryny może być łatwiejsze niż np. otwarcie konta bankowego. Wystarczy jedynie przejść rejestrację i przystąpić do działania. Następnie publikacja strony odbywa się przy użyciu jednego przycisku.
Zakładanie konta
Wejdź na stronę główną Webwavecms.com, a tam naciśnij „Zacznij teraz” lub „Zarejestruj się„.
W obu przypadkach nastąpi przekierowanie do formularza rejestracyjnego. Podaj w nim swoje dane, a konto otworzy się błyskawicznie. Szybko nastąpi też przekierowanie do panelu użytkownika. Znajdziesz w nim wszystkie najważniejsze informacje dotyczące Twojego konta, m.in.:
- liczbę stron Free i Premium;
- nowości w serwisie;
- support i kontakt;
- listę Twoich stron i możliwość ich edycji.
Darmowy hosting uruchamia się od razu po opublikowaniu strony. Nie musisz się nim więc w ogóle przejmować. W swoim panelu znajdziesz natomiast opcję: Moje domeny — Rejestruj domenę. Możesz tam wybrać stronę, dla której potrzebujesz własnej domeny. Następnie sprawdzasz dostępność nazwy, która Cię interesuje i możesz korzystać z niej za darmo przez rok (w przypadku pakietów Premium, czyli płatnych). Wersja Free pozwala na korzystanie z domeny niezbyt reprezentacyjnej i zawierającej nazwę serwisu.
Projekt strony WWW
Skoro masz już konto i (ewentualnie) własną domenę, czas przejść do obmyślenia projektu strony. Od tego warto zacząć, żeby wiedzieć, czego szukać wśród dziesiątek szablonów dostępnych w kreatorze. Przede wszystkim przemyśleć musisz:
- cel strony;
- liczbę podstron/sekcji;
- najważniejsze elementy, które musi zawierać witryna;
- wtyczki, które będą potrzebne;
- kolorystykę, która Cię interesuje.
Na bazie tego możesz rozpocząć poszukiwania szablonów, które są zbliżone do Twojej wizji. Gdy już uda Ci się znaleźć „ten jedyny”, wystarczy tylko, że na niego najedziesz i naciśniesz przycisk „Wybieram ten szablon„.
Plan i układ witryny internetowej
Kolejnym krokiem jest rozważenie odpowiedniego układu i planu witryny. Oczywiste w tym miejscu będą dwie ścieżki, którymi możesz pójść:
- pozostawienie układu z szablonu;
- ingerowanie w układ szablonu.
W pierwszym przypadku zaoszczędzisz wiele czasu. Wystarczy bowiem, że przykładowe teksty zamienisz na swoje treści, podobnie jak grafiki, obrazy, animacje i przyciski. W tym przypadku zewnętrzny wygląd szablonu pozostanie taki sam, możesz go natomiast wyróżnić np. pod względem kolorystycznym.
Druga opcja jest bardziej skomplikowana. W wielu przypadkach jednak tylko ingerencja w szablon pozwala na pełne spersonalizowanie strony. Poszczególne elementy szablonu możesz usuwać błyskawicznie za pośrednictwem przycisków backspace lub delete. Sprawdzi się to zarówno w przypadku grafik, jak i bloków tekstowych czy przycisków.
Jeśli chcesz dany element przesunąć, naciśnij na niego i poczekaj, aż pojawi się wokół niego zielona ramka. Następnie kursor powinien zamienić się w krzyżyk zakończony czterema strzałkami z grotami skierowanymi na zewnątrz. Gdy tak się stanie, przytrzymaj prawy przycisk myszy i przenieś element tam, gdzie Ci to odpowiada.
Dodawanie materiałów zewnętrznych (zdjęcia, filmy, grafiki)
Zdjęcia na swoją stronę WWW dodawać możesz szybko w formie:
- pojedynczej grafiki;
- galerii;
- slidera;
- siatki obrazów.
Wystarczy tylko, że najedziesz na ikonę obrazu w panelu po lewej stronie.
W ten sposób możesz dodać pliki:
- za pośrednictwem wbudowanej kolekcji Unsplash;
- z banku ikon;
- z własnej kolekcji zdjęć i plików.
Zapełnianie witryn internetowych treścią
Edytowanie testu w WebWave jest bardzo łatwe. Wystarczy tylko, że dwukrotnie naciśniesz tekst prawym przyciskiem myszy. Szybko na ekranie pojawi się okienko edytora. Będziesz mógł wtedy skasować przykładowy tekst, wprowadzić nowy i ustalić jego parametry, np.:
- czcionkę;
- styl formatujący;
- pogrubienie,
- kursywę,
- podkreślenie i przekreślenie;
- oraz wiele innych opcji znanych Ci zapewne ze standardowych edytorów tekstu.
Nic nie stoi na przeszkodzie, by stworzyć też własne pole tekstowe na stronie. Pamiętaj jednak, by wszystko było czytelne i przejrzyste. Najlepiej sprawdzają się stosunkowo krótkie i hasłowe komunikaty. Użytkowników często zniechęcają potężne bloki tekstu w niewielkim rozmiarze.
Zawsze też stosuj język dostosowany do potencjalnych odbiorców Twojej strony. To pomoże Ci zdobywać nowych klientów. Zachęci też ich do skorzystania z oferowanych usług lub produktów.
Aby utworzyć nowe pole tekstowe, naciśnij literkę T znajdującą się w panelu po lewej stronie. Tam do wyboru będzie „Nagłówek” oraz paragraf.
Po wybraniu konkretnej opcji pojawi się ona w zielonej ramce na środku strony. Naciśnij na nią prawym przyciskiem myszy i staw w miejscu, które Ci odpowiada. Ściany ramki możesz również „rozciągać” na różne strony. Powiększ lub zmniejsz je, zależnie od tego, ile dany tekst powinien zajmować miejsca.
Podstrony i blog
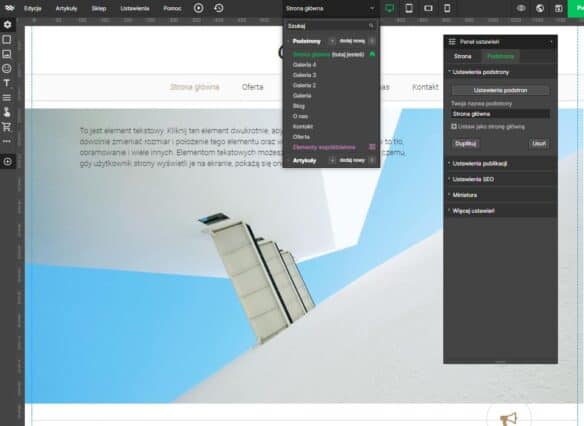
Dodawanie podstron, bloga czy strony kontaktowej w WebWave wykonać można w kilku prostych krokach. Wystarczy tylko, że:
- na górze strony wybierzesz sekcję, w której obecnie jesteś. Wtedy rozwinie się lista wszystkich gotowych podstron (część system przygotowuje automatycznie, np. blog);
- naciśniesz przycisk „dodaj nową”.
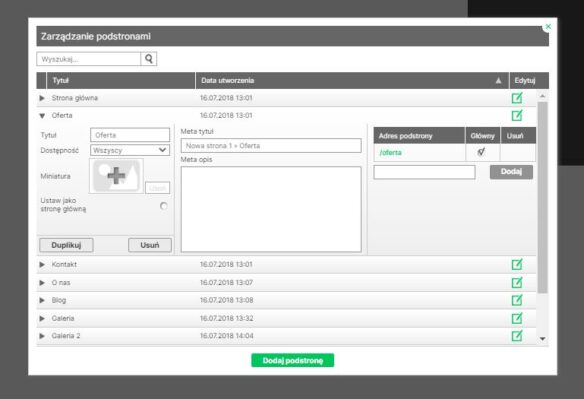
Następnie system wyświetli Ci spis wszystkich podstron. Gdy klikniesz „dodaj podstronę”, zostaniesz do niej automatycznie przekierowany. W panelu, który się wyświetli, możesz też szybko edytować każdą podstronę oraz je usuwać.
Formularz kontaktowy
Dodawanie formularza kontaktowego w WebWave jest niezwykle łatwe. Wystarczy tylko, że:
- w panelu po lewej stronie naciśniesz trzy kropki;
- wybierzesz ikonę na samym dole, przypominającą trzy panele. Gdy na nią najedziesz, powinna podświetlić się na zielono. Obok niej pojawi się też napis „Formularz”.
- naciśnij przycisk, a gotowy formularz pojawi się na środku Twojej strony.
Wszystkie napisy znajdujące się w formularzu możesz edytować, klikając na nie dwukrotnie. Podobnie jak w przypadku każdego innego tekstu na stronie, odbywa się to z pomocą edytora tekstu. Możliwa jest też zmiana jego wyglądu, wymiarów czy kolorystyki, przy użyciu standardowego panelu ustawień.
Przydatne wtyczki
Jak większość edytorów stron WWW, WebWave pozwala na dodawanie do witryn rozmaitych wtyczek. Odbywać się to może za pośrednictwem gotowych interakcji bądź poprzez wklejenie dowolnego kodu html, CSS czy JS. Aby to zrobić, najedź na trzy kropki w panelu po lewej stronie. Nad miniaturą pozwalającą na wstawienie formularza kontaktowego, znajdziesz też:
- licznik;
- Mapy Google;
- Newsfeed;
- menu językowe;
- panel logowania;
- odtwarzacz audio oraz wideo.
Wystarczy, że na którąś opcję naciśniesz, a rozwiązanie błyskawicznie pojawi się na stronie.
Jeśli kopiujesz kod osadzania bezpośrednio ze strony zewnętrznej, umieszczasz go poprzez znacznik „< >”. Jego zawartość będzie widoczna jednak dopiero po tym, jak opublikujesz swoją stronę w internecie.
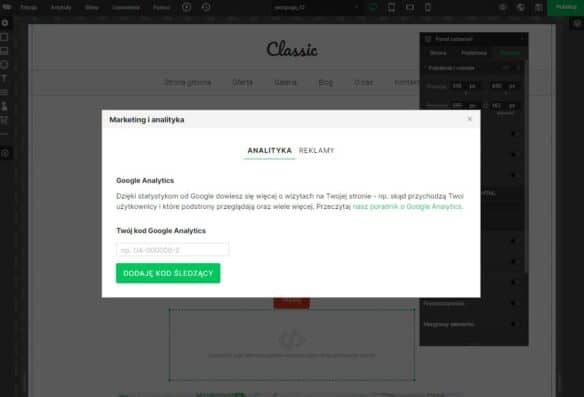
Aby dodać do swojej strony śledzenie ruchu za pośrednictwem Google Analytics, musisz:
- nacisnąć przycisk „Ustawienia” na górze strony;
- przejść do zakładki „Marketingi i analityka„;
- podać kod wygenerowany dla danej strony przez Google Analytics.
Responsywność strony
Witryny tworzone w WebWave są w pełni responsywne. Oznacza to, że dostosować ich wygląd możesz do rozdzielczości ekranu w:
- komputerze i laptopie;
- tablecie;
- telefonie poziomo;
- telefonie pionowo.
Każdy z tych elementów znajdziesz na górnym panelu. Przedstawione są za pomocą intuicyjnych i czytelnych piktogramów. Dodatkowo dostosować je możesz do swoich oczekiwań, zmieniając np. liczbę px.
Po kliknięciu w daną opcję zmianie ulegnie podgląd strony. W takiej formie układ elementów dostosować możesz do wyglądu na konkretnym urządzeniu. To szansa na zamianę wszystkiego miejscami tak, by prezentowało się dobrze w każdym wydaniu. Pamiętaj, że obecnie ze smartfona korzysta niemalże każdy. Strona responsywna jest więc podstawą do zdobycia uznania i sympatii wśród użytkowników.
SEO i pozycjonowanie stron stworzonych z WebWave
Każda podstrona ma „Ustawienia SEO„, dostępne z poziomu Panelu ustawień. W ich ramach możesz:
- wprowadzić meta tytuł podstrony;
- wprowadzić meta opis
- przeprowadzić analizę SEO.
WebWave dysponuje narzędziem, dzięki któremu sprawdzisz, jak podstrona jest zoptymalizowana pod kątem SEO. Wystarczy jedynie, że podasz frazę, na którą miałaby być pozycjonowana. Do Twojej dyspozycji jest również poradnik SEO. Pozwala on na zgłębienie zagadnień prawidłowej optymalizacji treści na stronach internetowych.
Gdy cała strona będzie już gotowa, możesz ją opublikować w sieci. Jest to banalnie łatwe, bo wystarczy, że naciśniesz przycisk „Publikuj„. Od tej chwili pozostaje Ci już tylko czekać, aż pojawią się na niej pierwsi goście.
Cennik
Ceny poszczególnych pakietów oraz ich najważniejsze opcje prezentuje poniższa tabela.
| Liczba stron dla witryny | Liczba adresów e-mail | Darmowa galeria obrazów | Darmowa własna domena | Cena miesięcznie | |
|---|---|---|---|---|---|
| Free | Bez ograniczeń | – | 1 GB storage | – | 0 zł |
| Starter | 1 | 1 | 3 GB storage | Na rok | 33 zł |
| Pro | Bez ograniczeń | 3 | 10 GB storage | Na rok | 45 zł |
| Business | Bez ograniczeń | Bez ograniczeń | Bez ograniczeń | Na rok | 65 zł |
🎁 Uwaga: Firma WebWave przygotowała prezent w postaci kodu rabatowego -60% na zakup dowolnego płatnego planu w ciągu 1 tygodnia od rejestracji. Kod dostępny do pobrania tylko na tej stronie.
Szczegóły: Kody Rabatowe WebWave
WebWave — opinie
Co różni WebWave od niektórych kreatorów stron internetowych wątpliwej jakości? Przede wszystkim pozytywne opinie użytkowników. Serwis ten bezustannie się rozrasta i rozbudowuje. Poszerza swoje funkcje i oferuje już wszystkie kompleksowe usługi pozwalające na stworzenie i opublikowanie swojego miejsca w sieci. Klienci to doceniają, podobnie jak dużą swobodę działania i ogrom możliwości dostępnych w bardzo przystępnej cenie.
Na korzyść WebWave działa również jego zaangażowanie w utrzymywanie kontaktu z użytkownikami. Działający sprawnie i szybko (praktycznie przez cały dzień) chat online zdobywa wiele pochwał. Nie bez znaczenia jest też oczywiście to, że działa on w języku polskim. W razie pilnej awarii w niestandardowych godzinach może też on zostać zastąpiony rozmową telefoniczną.
Zalety i wady Webwave
Każdy serwis dostępny w internecie ma zarówno swoje mocne, jak i słabe strony. Podobnie jest również w przypadku Webwave, z czym zapoznać się możesz poniżej.
Zalety Webwave
- darmowa wersja kreatora;
- płatne wersje Premium w atrakcyjnych cenach;
- mnogość opcji, funkcji i zastosowań;
- możliwość stworzenia strony i poczty pod własną nazwą domeny;
- darmowy hosting;
- wiele szablonów do wyboru;
- możliwość stworzenia własnej strony od zera;
- możliwość edytowania każdego elementu w obrębie szablonu;
- opcja „przeciągnij i upuść”;
- czytelny system porad i wskazówek;
- działający wiele godzin support w języku polskim;
- możliwość tworzenia responsywnych stron internetowych;
- wiele wtyczek do wyboru;
- opcja tworzenia stron o różnej strukturze i przeznaczeniu.
Wady Webwave
- część szablonów jest dość mało oryginalnych;
- rozbudowany interfejs i wiele funkcji może utrudnić niedoświadczonym użytkownikom stworzenie własnej strony;
- brak uwierzytelniania dwuskładnikowego (2FA)
- platforma stworzona raczej z myślą o budowaniu dość nieskomplikowanych projektów.
Czy warto tworzyć stronę internetową z WebWave?
Jak widzisz, WebWave ma o wiele więcej zalet niż wad. Część jego słabszych stron nie powinna przeszkadzać zresztą osobom, które nie budują zaawansowanej witryny. Ten kreator bez problemu poradzi sobie z tworzeniem standardowych stron, wizytówek, witryn usługowych czy niewielkich sklepów online. Dysponuje też wieloma funkcjami, które umożliwiają budowę poważniejszych projektów z licznymi funkcjami dla użytkowników.
Wszystko to WebWave oferuje w bardzo przystępnych cenach (lub całkowicie za darmo). To zdecydowana zaleta szczególnie dla osób, które dopiero rozkręcają swój biznes. W przypadku ograniczonego budżetu ten kreator może być strzałem w dziesiątkę. Dobrze sprawdzi się też przy tworzeniu witryn hobbystycznych lub amatorskich. Twórca nie musi obawiać się utraty pieniędzy czy nieudanej inwestycji. Jedyne, co musi poświęcić, to czas potrzebny na budowę serwisu.
Sam proces tworzenia stron z WebWave też jest całkiem przyjemny. Osoby, które robią to po raz pierwszy, mogą być onieśmielone mnogością dostępnych opcji. Samouczki jednak szybko rozwieją wszelkie wątpliwości i przeprowadzą każdego przez cały proces. Pomocny jest też support oraz baza wiedzy. Wiele procesów przedstawiono w niej w bardzo czytelny sposób.
WebWave to kreator, który zdecydowanie wart jest polecenia. Ma swoje słabsze strony, jednak jak na swoje niskie ceny (lub wersję darmową), wart jest wypróbowania. Sprawdzi się do nauki budowania witryn online, jak również mniejszych sklepów, wizytówek, portfolio czy stron firmowych. Łatwo go dostosować do swoich potrzeb, a nauka obsługi nie powinna zająć wiele czasu. Dzięki temu wszystkiemu jest jedną z ciekawszych propozycji dostępnych na rynku.