Mapy ciepła (heat map, heatmap, mapy termiczne) – Odkryj, jak skutecznie analizować zachowanie użytkowników na Twojej stronie WWW
Spis treści
Zwiększ skuteczność swojej strony dzięki mapy ciepła. Odkryj na co użytkownicy zwracają uwagę, gdzie klikają i jak poruszają się po Twoim serwisie. Ten artykuł wyjaśni, jak za pomocą mapy ciepła można poprawić doświadczenia użytkowników oraz efektywność strony, prowadząc do wyższych konwersji.
Najważniejsze Informacje
- Mapy ciepła to narzędzie wizualnej analizy zachowań użytkowników na stronie internetowej, pozwalające na identyfikację najczęściej odwiedzanych obszarów i elementów przyciągających najwięcej uwagi.
- Wykorzystanie map cieplnych ułatwia optymalizację treści, user experience oraz nawigacji strony, co może prowadzić do obniżenia współczynnika odrzuceń i zwiększenia konwersji.
- Oprócz analizy kliknięć i przewijania, narzędzia do map cieplnych mogą oferować dodatkowe funkcje, takie jak śledzenie ruchu kursora i analiza punktów największego zaangażowania użytkowników, co pomaga w optymalizacji elementów interaktywnych i usprawnieniu ścieżek konwersji.
Polecam (używane także na „Jak Wybrać Hosting?”) narzędzie do Hotjar (przeczytaj naszą recenzję i opinie o Hotjar).
Mapy ciepła – wstęp do analizy zachowań na stronie
Mapa cieplna strony to graficzna prezentacja danych, które odzwierciedlają zachowanie użytkowników na stronie internetowej. Za pomocą różnych odcieni koloru, mapy cieplne przedstawiają obszary strony, które przyciągają najwięcej uwagi odwiedzających. Jasne i „ciepłe” kolory symbolizują miejsca o wyższej częstotliwości interakcji – tam, gdzie użytkownicy najczęściej klikają, przewijają i zatrzymują swój wzrok.
Dzięki mapom cieplnym, właściciele stron, marketerzy, analitycy, specjaliści UX i SEO oraz osoby skupiające się na obsłudze klienta, mogą otrzymać cenne informacje, które umożliwiają optymalizację strony pod kątem interakcji z użytkownikami. Czy jesteś gotowy, aby dowiedzieć się więcej o tym, jak działają mapy cieplne?
Jak działają mapy cieplne?
Mapy cieplne działają, rejestrując trzy kluczowe elementy zachowania użytkowników na stronie: kliknięcia (click tracking), przewijanie (scroll tracking) oraz obszary, na które najczęściej spoglądają (attention tracking). Wizualizacja tych danych używa kolorów do przedstawienia ‘stref cieplnych’. Im jaśniejszy i ‘cieplejszy’ kolor, tym większa częstotliwość interakcji w danym miejscu.
Niektóre narzędzia do tworzenia map cieplnych oferują dodatkowe funkcje, takie jak mapa konfetti, która segmentuje kliknięcia użytkowników według cech takich jak rodzaj przeglądarki czy źródło ruchu.
Mapy przewijania pokazują, jak głęboko użytkownicy przewijają treść i które sekcje są najczęściej oglądane, co jest ważne dla optymalizacji treści na stronie.

Korzyści z wykorzystania map cieplnych w analityce internetowej
Korzystanie z map cieplnych w analityce internetowej ma wiele zalet. Przede wszystkim, pozwala zidentyfikować sekcje strony, które sprawiają użytkownikom trudności lub są przez nich ignorowane. Dzięki temu możliwa jest optymalizacja doświadczeń użytkowników na stronie. Na przykład, analiza mapy kliknięć może ujawnić:
- błędy w nawigacji strony, które prowadzą do frustracji użytkowników i zwiększają współczynnik odrzuceń;
- miejsca, na które użytkownicy najczęściej klikają, co może sugerować, że są to najważniejsze elementy strony;
- obszary, które są rzadko odwiedzane, co może wskazywać na potrzebę poprawy ich atrakcyjności lub użyteczności.
Dzięki analizie map cieplnych można więc skutecznie poprawić stronę internetową i zwiększyć jej efektywność.
Mapy cieplne są niezwykle przydatne w optymalizacji konwersji. Dzięki nim można ustawić jasne cele i regularnie analizować wyniki, co pozwala na znaczne poprawienie skuteczności strony. Mapy cieplne mogą skrócić podróż kupującego poprzez optymalizację doświadczenia użytkownika, co ma bezpośredni wpływ na zwiększenie konwersji.
Integracja map cieplnych z innymi narzędziami optymalizacji konwersji, takimi jak prowadzenie testów A/B, może zapewnić jeszcze głębsze zrozumienie interakcji użytkowników ze stroną. Na przykład, mapy cieplne są pomocne w efektywnym projektowaniu CTA (wezwań do działania), co maksymalizuje szanse na konwersję.
Innym kluczowym aspektem korzystania z map cieplnych jest możliwość analizy, jak poprawki strony wpływają na współczynnik konwersji, co jest kluczowe dla oceny skuteczności wprowadzonych zmian. Wglądy z map cieplnych mogą prowadzić do poprawy ogólnego doświadczenia użytkownika oraz zwiększenia retencji.
Mapa kliknięć jako kluczowe narzędzie w mapach cieplnych
Mapa kliknięć (click map) to kluczowe narzędzie w mapach cieplnych, które pozwala na analizę interaktywności elementów strony. Dzięki niej można zidentyfikować miejsca, które generują najwięcej kliknięć, a także te, które są klikane mimo, że nie są interaktywne.
Rozumienie, które elementy strony przyciągają uwagę użytkowników i w jakim stopniu angażują, jest niezwykle ważne dla optymalizacji strony. Mapa kliknięć może wskazać na potrzeby optymalizacji seo strony oraz struktury twojej witrynie w celu zwiększenia jej skuteczności.
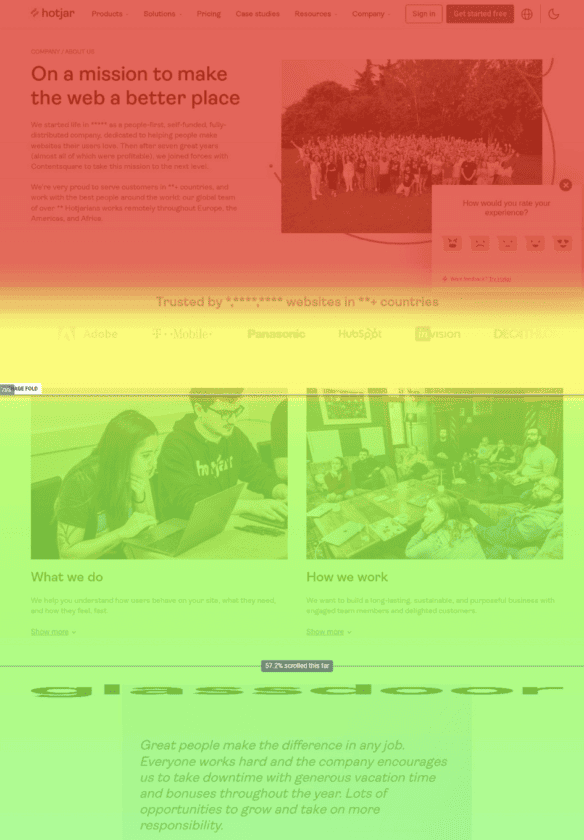
Scroll maps – zrozumienie zachowania użytkownika
Scroll maps, inaczej mapy przewijania, to kolejny rodzaj map cieplnych, który pokazuje, jak daleko na stronie użytkownicy przewijają treść. Ciepłe kolory wskazują miejsca, które są najczęściej przewijane i czytane, podczas gdy chłodne kolory pokazują obszary, które są często pomijane.
Dzięki scroll maps najważniejsze informacje można rozmieszczać u góry strony internetowej, aby były lepiej widoczne. To z kolei pozwala na optymalizację długich stron docelowych, gdzie istotne treści mogą być przesunięte wyżej w celu ich wyróżnienia.
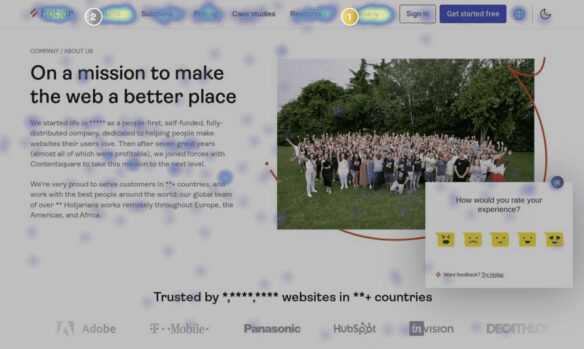
Attention tracking – gdzie spoczywa wzrok odwiedzających?
Attention tracking, czyli śledzenie uwagi, to technika, która pozwala zrozumieć, gdzie spoczywa wzrok użytkowników na stronie. Dzięki niej możemy dowiedzieć się, na jakie elementy strony użytkownicy spoglądają najczęściej i najdłużej.
Move maps, inaczej mapy ruchu, śledzą ruchy kursora i aktywność hover, ujawniając, w jaki sposób użytkownicy wchodzą w interakcje ze stroną internetową. Analiza ruchów odwiedzających i wzorców kursora może wykryć tzw. ‘strefy zamieszania’ na stronach docelowych, co przyczynia się do optymalizacji układu i treści.
Najlepsze praktyki stosowania map cieplnych
W skutecznym wykorzystaniu map cieplnych kluczowe są najlepsze praktyki. Przede wszystkim, trzeba zdefiniować cele stosowania map cieplnych przed ich wdrożeniem, aby mieć jasno wytyczony kierunek działań.
Wybór stron do analizy mapami cieplnymi powinien skupiać się na tych najbardziej kluczowych dla biznesu i przyciągających najwięcej ruchu. Regularne sprawdzanie map cieplnych może ujawnić zmiany w zachowaniu użytkowników i skłaniać do aktualizacji strategii optymalizacji.
Optymalizacja strony głównej dzięki mapom cieplnym
Mapy cieplne są niezwykle przydatne przy optymalizacji strony głównej. Pozwalają na:
- obserwację sposobów poruszania się użytkowników po stronie
- identyfikację niespodziewanie klikalnych elementów
- eliminację mylących lub rozpraszających elementów
To pomaga poprawić użyteczność strony i zwiększyć jej efektywność.
Analiza za pomocą map cieplnych umożliwia ustalenie, gdzie użytkownicy najczęściej zatrzymują wzrok na stronie głównej, co pozwala na optymalne rozmieszczenie kluczowych wezwań do akcji (CTA) i innych ważnych elementów. Dzięki mapom cieplnym można sprawdzić, czy strona główna jest wygodna w użyciu na urządzeniach mobilnych oraz czy dostęp do kluczowych informacji i funkcji nie wymaga nadmiernego przewijania.
Ulepszanie stron docelowych przy użyciu map cieplnych
Użycie map cieplnych na stronach docelowych pozwala na analizę zaangażowania użytkowników i optymalizację rozmieszczenia treści oraz przycisków CTA. Strony docelowe zyskują dzięki mapom ruchu myszy, które wskazują, jak odwiedzający czytają treści i czy są zaangażowani w opisy produktów.
Analizując, które strony mają najwyższe wskaźniki konwersji za pomocą map ciepła, można użyć tych spostrzeżeń do replikacji skutecznych elementów na innych stronach. Analiza map cieplnych na stronach docelowych może zmniejszyć wskaźnik odrzuceń i poprawić długość sesji użytkowników, identyfikując i rozwiązując problemy z projektowaniem.
Zwiększenie konwersji w e-commerce za pomocą heat map
Mapy cieplne w e-commerce pomagają zwiększyć konwersje poprzez identyfikację problematycznych punktów na stronie sklepu i ich zoptymalizowanie. Użycie map ciepła do analizy stron produktu, koszyka i kasy dostarcza informacji o tym, jak użytkownicy wchodzą w interakcje z kluczowymi elementami procesu zakupowego oraz gdzie mogą pojawiać się przeszkody skutkujące porzuceniem koszyka.
Reorganizacja sekcji treści i wprowadzenie nowych wezwań do działania (CTA) w sklepie internetowym na podstawie danych o interakcji użytkowników z map ciepła może pomóc w znacznym zwiększeniu wskaźnika konwersji na naszej stronie internetowej.
Połączenie danych z map ciepła z zapisami sesji i ankietami opinii klientów dostarcza głębszych wglądów w zachowania użytkowników, co pozwala na jeszcze lepsze dostosowanie sklepu internetowego do ich potrzeb.
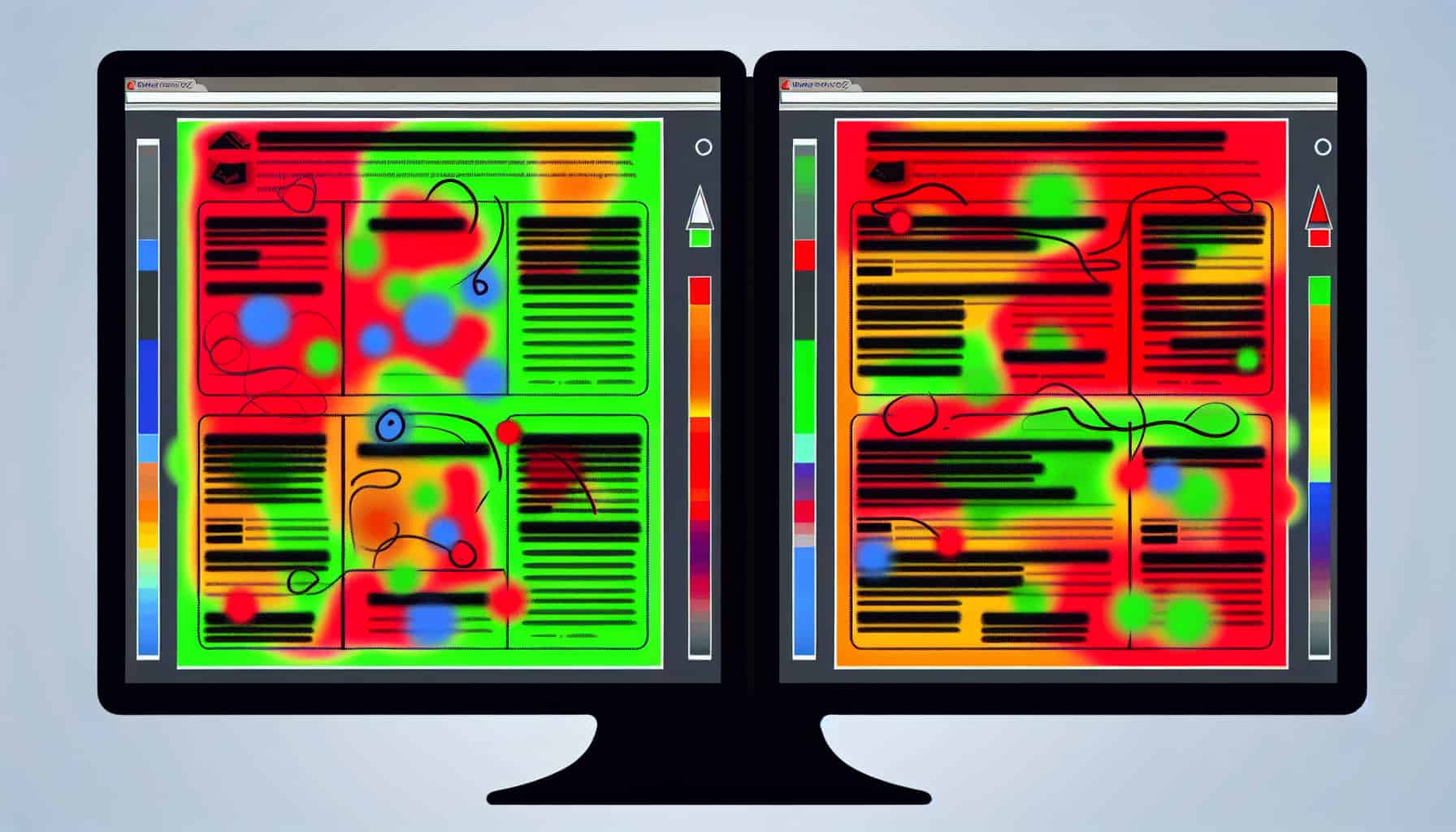
Jak interpretować dane z map cieplnych?
Interpretowanie danych z map cieplnych może wydawać się na początku skomplikowane, ale jest to proces, który można łatwo opanować. Przede wszystkim, warto poszukać ‘gorących punktów’, czyli obszarów o największej aktywności. Można to zrobić, obserwując najjaśniejsze obszary na mapie.
Analiza wydajności jest kolejnym ważnym aspektem interpretacji map cieplnych. Zidentyfikowanie treści o wysokiej wydajności i usunięcie problemów na stronie, takich jak frustracja użytkowników wynikająca z klikania w nieklikalne elementy, może przynieść znaczne korzyści.
Case studies: Sukcesy dzięki mapom cieplnym
Wielu właścicieli stron internetowych i sklepów e-commerce odniosło sukces dzięki mapom cieplnym. Przykładowo, platforma wynajmu nieruchomości online, Spotahome, wykorzystała mapy cieplne do identyfikacji obszarów wymagających poprawy UX, co przyczyniło się do znaczącego zwiększenia jakości doświadczeń użytkowników. W tym przypadku, heat maps zostały użyte do analizy zachowań użytkowników i optymalizacji interfejsu na podstawie heat maps.
Firma Techsmith zrewidowała design swojej strony po odkryciu przez mapy cieplne, że użytkownicy nie wchodzili w interakcje z CTA produktów tak jak zakładano, co doprowadziło do zrobienia całego obszaru obrazu produktu klikalnym i zapewnienie bardziej intuicyjnego UX.
Narzędzia do tworzenia map cieplnych
Na rynku istnieje wiele narzędzi, które pozwalają generować mapy cieplne dla stron internetowych. Specjalistyczne narzędzia takie jak:
- Hotjar
- Crazy Egg
- Mouseflow
- Lucky Orange
- Inspectlet
- VWO
- Microsoft Clarity
Oferują różnorodne funkcjonalności, które pomagają zrozumieć zachowanie użytkowników na stronie lub aplikacji mobilnej.
Niektóre z tych narzędzi, jak na przykład Microsoft Clarity, są dostępne za darmo, z integracją z Google Analytics, bez funkcji ilościowych analiz analitycznych. Inne, takie jak Crazy Egg czy Hotjar, oferują zarówno darmowe okresy próbne, jak i płatne plany.
Podsumowanie
Mapy cieplne to potężne narzędzie analityczne, które daje wgląd w zachowania użytkowników na stronie internetowej. Możliwości zastosowania map cieplnych są szerokie – od optymalizacji strony głównej, przez ulepszanie stron docelowych, aż po zwiększenie konwersji w e-commerce. Korzystając z najlepszych praktyk i odpowiednich narzędzi, mapa ciepła może stać się kluczowym elementem strategii optymalizacji strony.